在即将到来的v17.2中,您可以查看到DevExtreme HTML5 TreeList小部件的这些新功能。

1. 递归选择模式
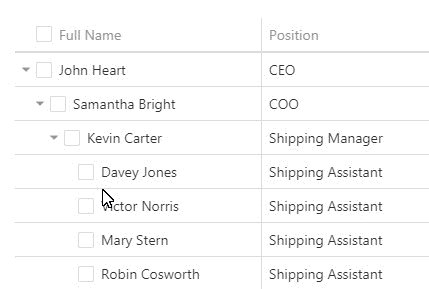
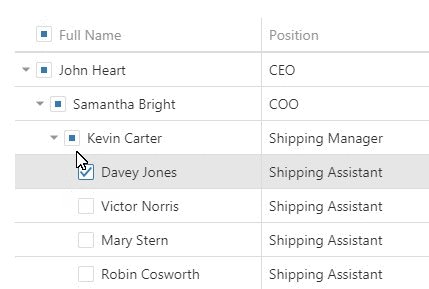
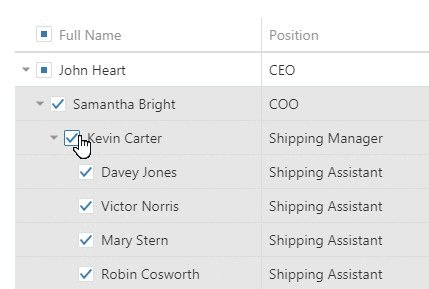
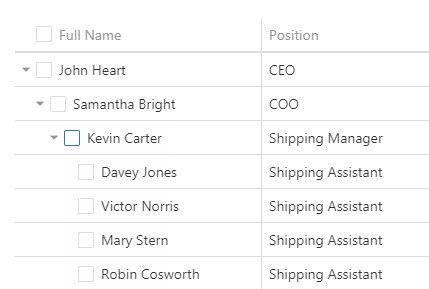
TreeList将包括一个新的递归选择模式,您只需一次点击即可选择或取消选择整个分支,节点上的点击也可以选择或取消选择所有的子节点。使用selection.recursive选项启用该功能:
selection: {
// …
recursive: true
},
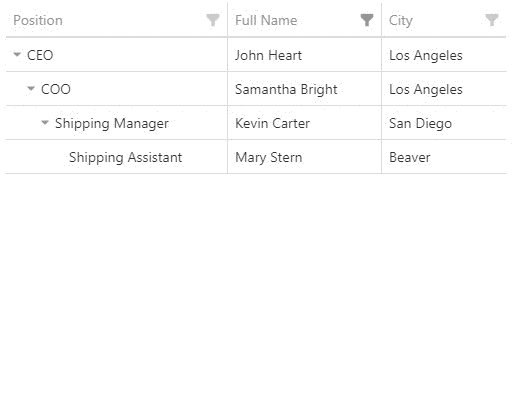
在这里您可以看到,当我们选择一个子节点时,TreeList也递归地选择关联的父节点:

2. 内置搜索
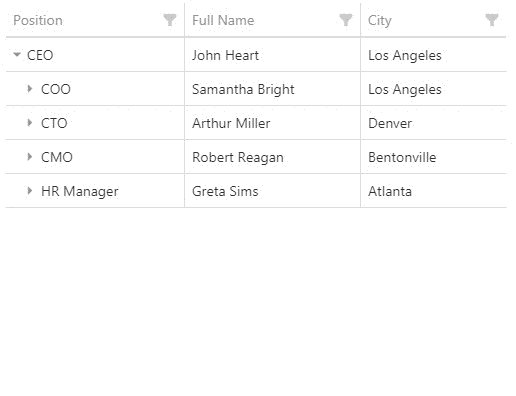
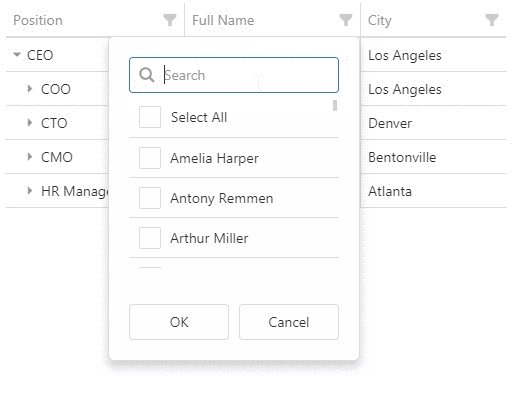
如果您的TreeList包含数千条记录,那么很难找到一个特定的节点。这就是为什么在v17.2版本中,我们在标头过滤器中添加了搜索功能,以加快过滤速度。
headerFilter.allowSearch选项在widget选项根级别和列选项中可用。这允许您启用所有列的标题过滤器搜索,或仅针对特定列。
treeListOptions: {
//...
headerFilter: {
//...
allowSearch: true //all columns
},
columns: [{
//...
headerFilter: {
//...
allowSearch: true //specific column
},
}]
}
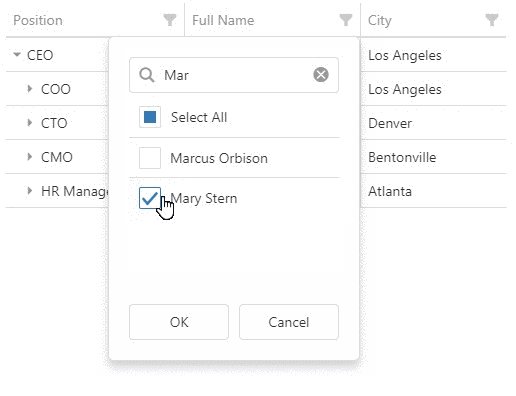
在下面的动画中,您可以看到如何节省时间来实现头部过滤器搜索功能:

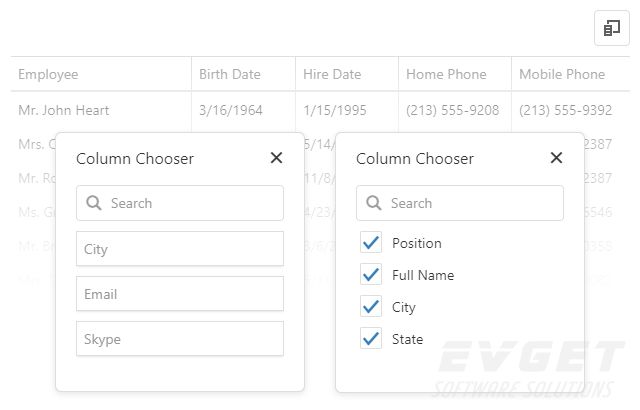
如果TreeList中有太多列,该怎么办? 只需在列选择器中启用搜索框即可获得与列相同的搜索功能:
columnChooser: {
//...
allowSearch: true
}
这使得查找列变得轻而易举,无论列选择器模式如何,都可以使用该功能:

3. 新的Lazy加载模式
在即将发布的版本中,您可以通过延迟折叠项目(及其子代)的负载来优化TreeList的性能。 在此模式下,可以使用以下方法加载子节点:
- loadDescendants() - 递归加载子节点
- loadDescendants(keys) - 递归地加载指定节点的子节点
- loadDescendants(keys, childrenOnly) - 根据childrenOnly参数值,仅递交特定节点的子节点或其所有子节点的单个级别
4. getNodeByKey方法
同样在这个版本中,您可以通过调用getNodeByKey(keyParam)获取一个TreeList的节点:
treeListInstance.getNodeByKey(8);
此调用返回包含level、key、“visible”和“hasChildren” flags、children数组和表示节点父级对象的完整节点。
===============================================================
想要进一步了解如何DevExtreme TreeList?
DevExpress v17.2即将发布,更多精彩预告请持续关注DevExpress中文网!
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/943.html
相关产品: DevExtreme跨平台开发框架,

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回