用户界面套包DevExpress v16.2终于正式发布,本站将以连载的形式为大家介绍各版本新增内容。本篇为大家介绍DevExtreme & HTML5/JS v16.2新增的支持Angular 2、新增的MVC Wrappers (RC)、支持jQuery 3.x等,快来下载试用新版本!
支持Angular 2(RC)
Webpack和Angular CLI已发布
使用新的v16.2版本,DevExtreme Angular 2组件可以无缝地与Webpack一起使用,并安装到使用Angular CLI创建的应用程序中。
DevExtreme验证
所有内置的DevExtreme验证功能现在都可以在DevExtreme Angular 2组件中使用。您可以在Angular 2应用程序中使用dx-validator,dx-validation-group,dx-validation-summary组件和所有可用的验证规则。
新的配置组件
在新版本中,我们介绍了两种类型的配置文件。第一种类型提供了一种方便和有效的绑定‘deep’属性,第二种类型允许您通过标记声明集合属性项(例如DataGrid列,TabPanel选项卡等)。
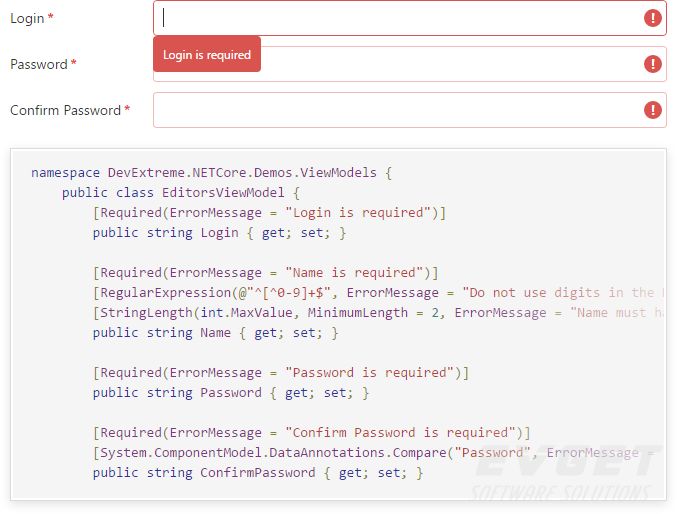
MVC Wrappers (RC)
新版本引入了集成的客户端数据验证和错误指示。验证规则可以通过将Data Annotation属性(例如Required,StringLength等)附加到相应的属性,然后在模型中定义。

支持jQuery 3.x
DevExtreme可以使用jQuery v3.x。
本地化
v16.2引入了对ECMAScript Internationalization API的支持,您现在可以使用Intl全局对象来本地化DevExtreme应用程序。
Data Grid
工具栏自定义
全新的onToolbarPreparing事件允许您自定义工具栏项目(添加/删除项目、自定义项目设置)。

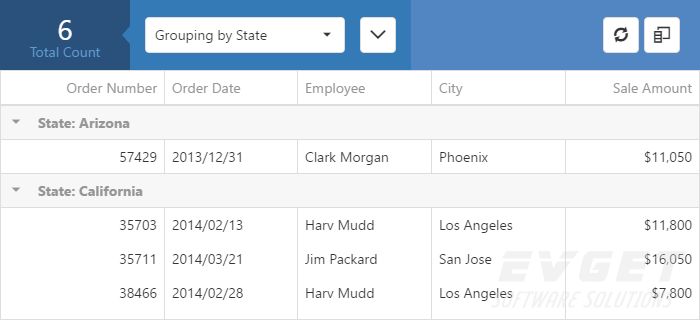
Pivot Grid
远程数据处理
在新版本中,我们通过删除服务器上的所有数据密集型操作(过滤、分组、汇总计算),是我们的Pivot Grid工作更快。
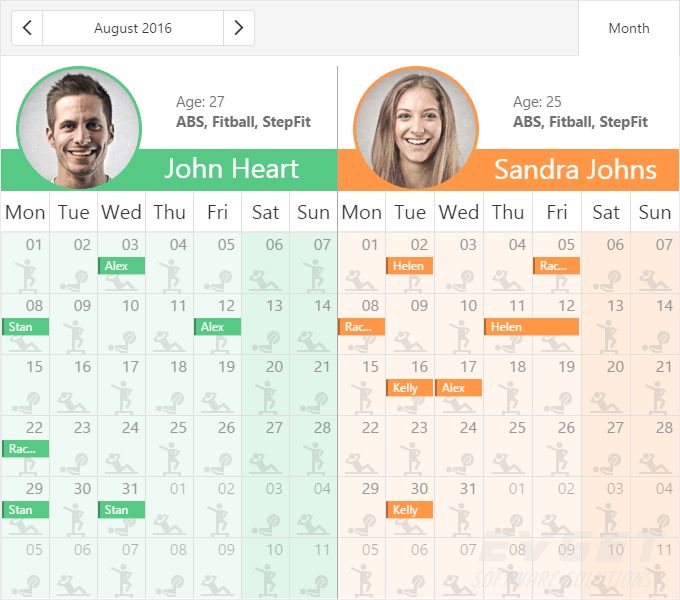
Scheduler
单元格自定义
新模板允许您可以自定义scheduler单元格(资源单元格、表格中的单元格、数据和时间单元格)。

UI Widgets
集合小部件 - 增强选择
- Select All - 在此版本中,最终用户可以选择所有页面中的所有列表项,而此前只能对加载的页面执行此操作。
- Selection by Item Keys - List、Tabs、Accordion和NavBar部件允许您按item keys在代码中选择项目。
滚动视图 - 性能改进
我们已经改进了非本地滚动的所有小部件的性能。
树视图 - 按需加载数据
在这个版本中,DevExpress HTML5 Tree View引入了动态数据加载模式。在此模式下,只有在应用程序启动时可以创建根级别节点,子节点在其父节点正在扩展时装入。
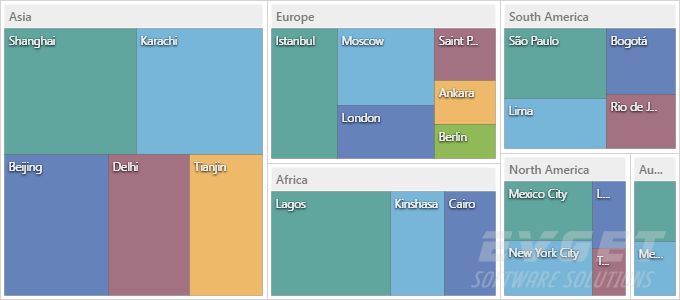
数据可视化
Tree Map - Truncate Overflowing Labels

==================================================
DevExpress专为企业客户提供团队、企业授权优惠方案,欢迎来电咨询:023-66090381
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/776.html
相关产品: DevExtreme跨平台开发框架,

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回