DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpress WPF控件来实现。
本文将为大家介绍如何使用DevExpress WPF GridControl创建栏(Bands)?欢迎下载最新版组件体验!
DevExpress技术交流群11:749942875 欢迎一起进群讨论
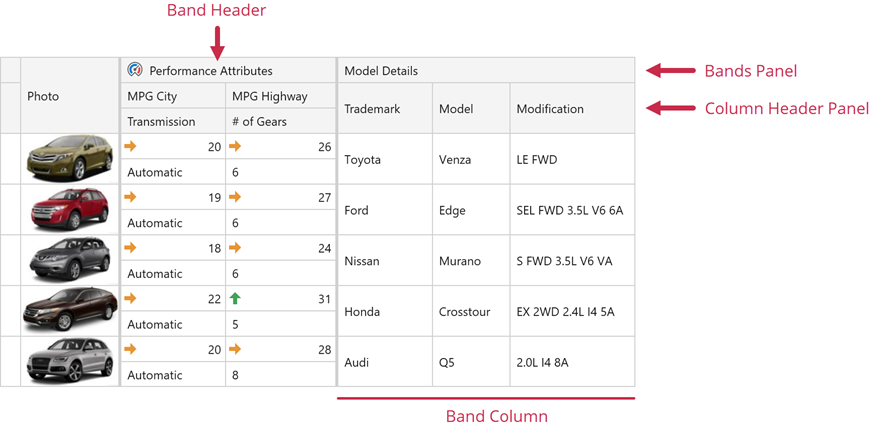
DevExpress WPF GridControl的TableView和TreeListView允许你将列组织成逻辑组,这些组被称为栏(bands),每个栏(bands)由栏(bands)标题和子列组成,栏(bands)标题显示在栏(bands)子列上方的栏(bands)面板中。

显示嵌套栏(Bands)
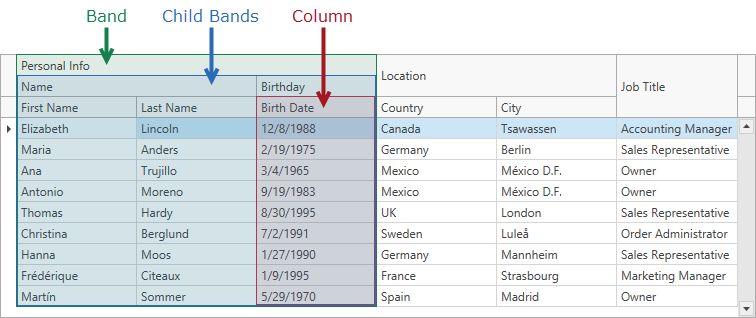
每个栏(Band)都有自己的GridControlBand.Bands集合,此集合允许您实现以下多栏(Band)布局:

XAML
<dxg:GridControl.Bands> <dxg:GridControlBand Header="Personal Info"> <dxg:GridControlBand.Bands> <dxg:GridControlBand Header="Name"> <dxg:GridColumn FieldName="FirstName"/> <dxg:GridColumn FieldName="LastName"/> </dxg:GridControlBand> <dxg:GridControlBand Header="Birthday"> <dxg:GridColumn FieldName="BirthDate"/> </dxg:GridControlBand> </dxg:GridControlBand.Bands> </dxg:GridControlBand> <!-- ... --> </dxg:GridControl.Bands>
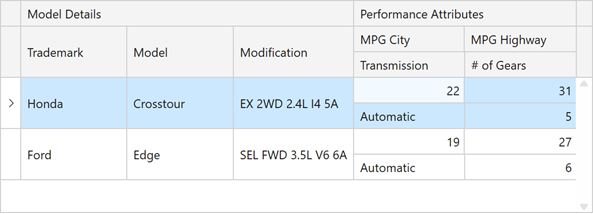
创建多个行栏(Bands)
您可以在栏(Band)内安排列,要指定列的位置,请使用BandBase.GridRow(附加)和BaseColumn.VisibleIndex属性。

XAML
<dxg:GridControl.Bands> <dxg:GridControlBand Header="Model Details"> <dxg:GridColumn FieldName="Trademark"/> <dxg:GridColumn FieldName="Model"/> <dxg:GridColumn FieldName="Modification"/> </dxg:GridControlBand> <dxg:GridControlBand Header="Performance Attributes"> <dxg:GridColumn FieldName="MPGCity" dxg:BandBase.GridRow="0" VisibleIndex="0"/> <dxg:GridColumn FieldName="MPGHighway" dxg:BandBase.GridRow="0" VisibleIndex="1"/> <dxg:GridColumn FieldName="Transmission" dxg:BandBase.GridRow="1" VisibleIndex="0"/> <dxg:GridColumn FieldName="Gears" dxg:BandBase.GridRow="1" VisibleIndex="1"/> </dxg:GridControlBand> </dxg:GridControl.Bands>
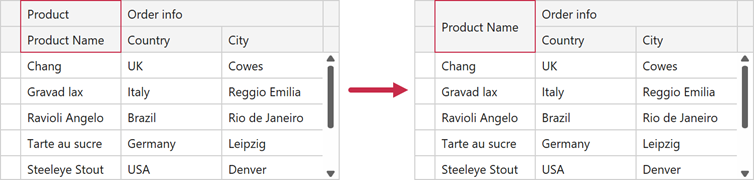
用其子层覆盖栏(Band)Header
设置BandBase.OverlayHeaderByChildren属性为true来隐藏栏(band)的header并显示子列和栏(band)的header。如果您的栏(band)只包含一个子列或栏(band),这可能会很有用:

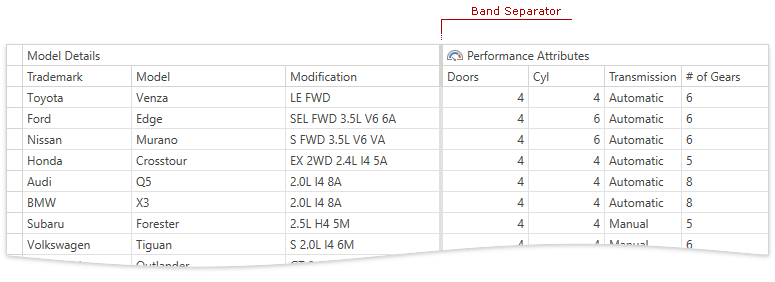
显示Band分离器
指定TableView.BandSeparatorWidth / TreeListView.BandSeparatorWidth来显示栏(Band)之间的竖线。

更多产品资讯及授权,欢迎来电咨询:023-68661681
更多DevExpress线上公开课、中文教程资讯请上中文网获取
关于慧都科技
慧都科技是专注软件工程、智能制造、石油工程三大行业的数字化解决方案服务商。在软件工程领域,我们提供开发控件、研发管理、代码开发、部署运维等软件开发全链路所需的产品,提供正版授权采购、技术选型、个性化维保等服务,帮助客户实现技术合规、降本增效与风险可控。
慧都科技是DevExpress的中国区的合作伙伴,DevExpress作为用户界面领域的优秀产品,帮助企业高效构建权限管理、数据可视化(如网格/图表/仪表盘)、跨平台系统(WinForms/ASP.NET/.NET MAUI)及行业定制解决方案,加速开发并强化交互体验。
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/5074.html
相关产品: DevExpress WinForms Subscription, DevExpress Universal Subscription,
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回