DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpress WPF控件来实现。
本文将为大家介绍如何使用DevExpress WPF GridControl创建栏(Bands)?欢迎下载最新版组件体验!
DevExpress技术交流群11:749942875 欢迎一起进群讨论
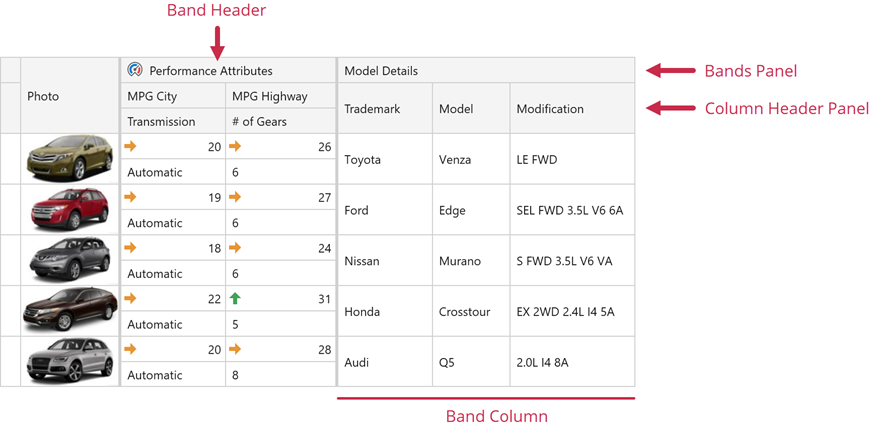
DevExpress WPF GridControl的TableView和TreeListView允许你将列组织成逻辑组,这些组被称为栏(bands),每个栏(bands)由栏(bands)标题和子列组成,栏(bands)标题显示在栏(bands)子列上方的栏(bands)面板中。

创建栏(Bands)
栏(Bands)是GridControlBand对象,GridControl将其存储在GridControl.Bands集合中。

在设计时
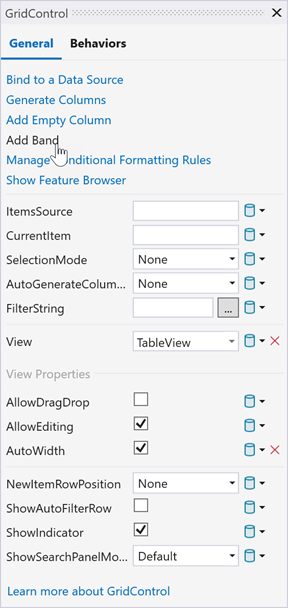
您可以使用GridControl的Quick Actions菜单来添加栏(Bands)。

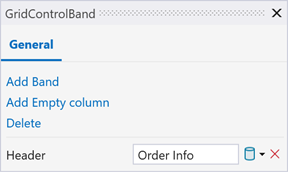
DevExpress WPF GridControlBand的的Quick Actions菜单允许您添加子栏(Bands)和列,并指定栏(Bands)的Header属性:

在XAML中
1. 将GridControlBand对象添加到GridControl.Bands集合。
2. 使用栏(Bands)的Header属性指定栏(Bands)中显示的文本。
3. 用GridColumn对象填充栏(Bands)的Columns集合。
4. 指定列设置。
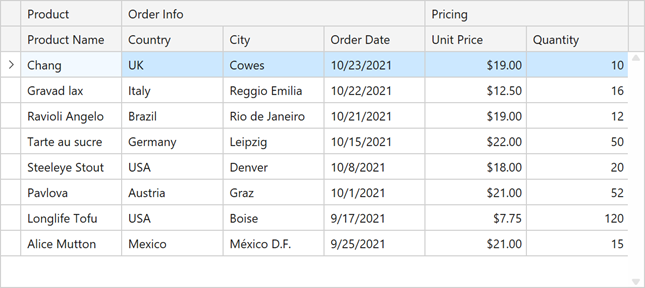
XAML
<dxg:GridControl ItemsSource="{Binding Source}">
<dxg:GridControl.Bands>
<dxg:GridControlBand Header="Product">
<dxg:GridColumn FieldName="ProductName"/>
</dxg:GridControlBand>
<dxg:GridControlBand Header="Order Info">
<dxg:GridColumn FieldName="Country"/>
<dxg:GridColumn FieldName="City"/>
<dxg:GridColumn FieldName="OrderDate"/>
</dxg:GridControlBand>
<dxg:GridControlBand Header="Pricing">
<dxg:GridColumn FieldName="UnitPrice"/>
<dxg:GridColumn FieldName="Quantity"/>
</dxg:GridControlBand>
</dxg:GridControl.Bands>
</dxg:GridControl>
在代码中
C#
// Create band objects and specify their settings:
var productBand = new GridControlBand();
productBand.Header = "Product";
productBand.Columns.Add(new GridColumn() { FieldName = nameof(Product.ProductName) });
var orderBand = new GridControlBand();
orderBand.Header = "Order Info";
orderBand.Columns.Add(new GridColumn() { FieldName = nameof(Product.Country) });
orderBand.Columns.Add(new GridColumn() { FieldName = nameof(Product.City) });
orderBand.Columns.Add(new GridColumn() { FieldName = nameof(Product.OrderDate) });
var pricingBand = new GridControlBand();
pricingBand.Header = "Pricing";
pricingBand.Columns.Add(new GridColumn() { FieldName = nameof(Product.UnitPrice) });
pricingBand.Columns.Add(new GridColumn() { FieldName = nameof(Product.Quantity) });
// Add bands to the GridControl:
grid.Bands.Add(productBand);
grid.Bands.Add(orderBand);
grid.Bands.Add(pricingBand);
VB.NET
Dim productBand = New GridControlBand()
productBand.Header = "Product"
productBand.Columns.Add(New GridColumn() With {
.FieldName = NameOf(Product.ProductName)
})
Dim orderBand = New GridControlBand()
orderBand.Header = "Order Info"
orderBand.Columns.Add(New GridColumn() With {
.FieldName = NameOf(Product.Country)
})
orderBand.Columns.Add(New GridColumn() With {
.FieldName = NameOf(Product.City)
})
orderBand.Columns.Add(New GridColumn() With {
.FieldName = NameOf(Product.OrderDate)
})
Dim pricingBand = New GridControlBand()
pricingBand.Header = "Pricing"
pricingBand.Columns.Add(New GridColumn() With {
.FieldName = NameOf(Product.UnitPrice)
})
pricingBand.Columns.Add(New GridColumn() With {
.FieldName = NameOf(Product.Quantity)
})
grid.Bands.Add(productBand)
grid.Bands.Add(orderBand)
grid.Bands.Add(pricingBand)
使用数据注释属性
您可以使用数据注释属性将网格列分组为栏(Bands):
1. 将DisplayAttribute应用于数据源中的所有字段。
2. 使用DisplayAttribute.GroupName属性来指定栏(Bands)的标题。
3. 将DataControlBase.EnableSmartColumnsGeneration属性设置为true,来根据数据注释属性生成列。
XAML
<dxg:GridControl ItemsSource="{Binding Source}"
AutoGenerateColumns="AddNew"
EnableSmartColumnsGeneration="True">
<!-- ... -->
</dxg:GridControl>
C#
using System.ComponentModel.DataAnnotations;
// ...
public class Product {
[Display(GroupName = "Product")]
public string ProductName { get; set; }
[Display(GroupName = "Order Info")]
public string Country { get; set; }
[Display(GroupName = "Order Info")]
public string City { get; set; }
[Display(GroupName = "Pricing")]
public double UnitPrice { get; set; }
[Display(GroupName = "Pricing")]
public int Quantity { get; set; }
[Display(GroupName = "Order Info")]
public DateTime OrderDate { get; set; }
}
VB.NET
Imports System.ComponentModel.DataAnnotations ' ... Public Class Product <Display(GroupName:="Product")> Public Property ProductName As String <Display(GroupName:="Order Info")> Public Property Country As String <Display(GroupName:="Order Info")> Public Property City As String <Display(GroupName:="Pricing")> Public Property UnitPrice As Double <Display(GroupName:="Pricing")> Public Property Quantity As Integer <Display(GroupName:="Order Info")> Public Property OrderDate As DateTime End Class
绑定到没有GroupName属性的字段的列显示在第一个栏(Bands)中。
更多产品资讯及授权,欢迎来电咨询:023-68661681
更多DevExpress线上公开课、中文教程资讯请上中文网获取
关于慧都科技
慧都科技是专注软件工程、智能制造、石油工程三大行业的数字化解决方案服务商。在软件工程领域,我们提供开发控件、研发管理、代码开发、部署运维等软件开发全链路所需的产品,提供正版授权采购、技术选型、个性化维保等服务,帮助客户实现技术合规、降本增效与风险可控。
慧都科技是DevExpress的中国区的合作伙伴,DevExpress作为用户界面领域的优秀产品,帮助企业高效构建权限管理、数据可视化(如网格/图表/仪表盘)、跨平台系统(WinForms/ASP.NET/.NET MAUI)及行业定制解决方案,加速开发并强化交互体验。
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/5059.html
相关产品: DevExpress WPF Subscription, DevExpress Universal Subscription,
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回