DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExpress JS & ASP.NET Core v24.2已全新发布,新版本官宣了全新的聊天组件、集成了AI&聊天机器人等,欢迎下载最新版组件体验!
DevExpress技术交流群11:749942875 欢迎一起进群讨论
全新的聊天组件
全新的DevExtreme Chat Component (v24.2)允许您解决各种使用场景,并在您的下一个DevExpress驱动的web应用程序中引入实时通信支持。
使用DevExtreme Chat,您可以:
- 主持内部/人际互动(一对一或群聊),理想的社交网络和/或内部协作。
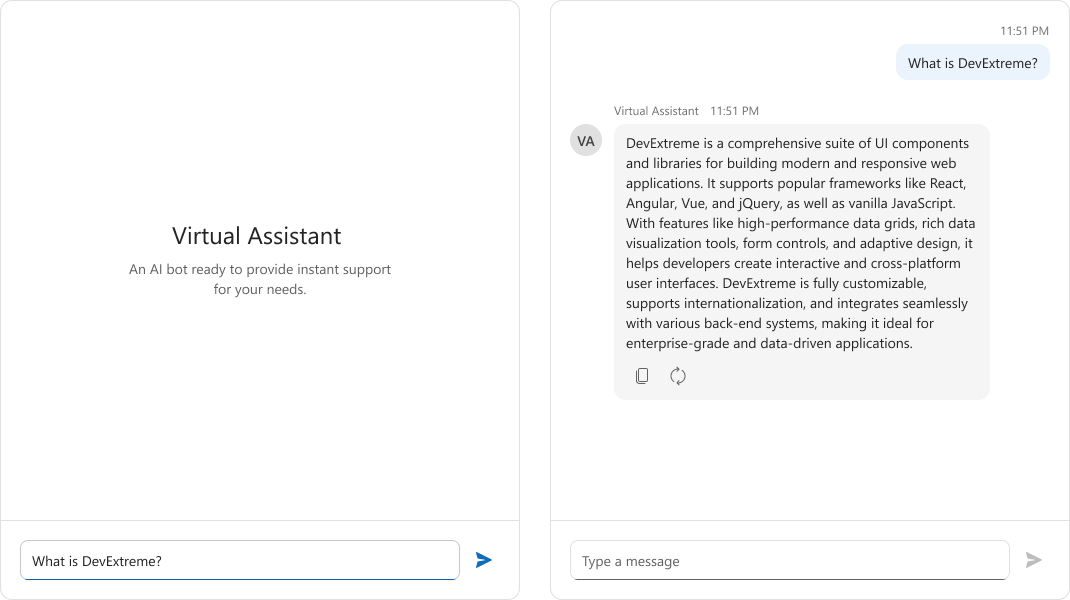
- 集成人工智能服务和/或聊天机器人:将DevExtreme Chat连接到人工智能服务或聊天机器人,以获得全天候支持服务。提供即时的答案,并通过智能交互扩展参与。
- 在支持专家和客户之间引入即时通信选项。

DevExtreme Chat组件支持以下选项/功能:
- AI(人工智能)扩展
- 数据源支持
- 弹窗整合
- 自定义空状态文本
- 用户界面定制
- 消息模板
- 错误支持
- 可访问性合规
- 键盘导航
- 国际化(从右到左)
注意:DevExtreme Chat是一个客户端组件,需要一个独立的后端解决方案来发挥其潜力。
设置初始消息和呈现新消息
要设置初始消息,请为消息分配 items[]数组,或者使用dataSource 将Chat组件绑定到数据。
要呈现一条新消息,您必须:
- 如果使用items[],则更新items数组。如果使用Query,调用renderMessage()函数。
- 如果使用dataSource,则实现加载和插入CRUD操作。
无论使用何种方法,都必须将新消息发送到后端。
AI和聊天机器人的集成
使用DevExtreme Chat UI组件,您可以合并AI驱动的应用程序助手,实现受Copilot启发的用户界面等。要将这些功能引入下一个DevExtreme驱动的web应用程序,只需在后端设置适当的AI服务(Microsoft/OpenAI - GPT,Google - Gemini,通过Ollama的自托管模型或其他AI服务)。

新版本在DevExpress的两款产品中充分利用了DevExtreme Chat的AI集成潜力:Web报表查看器和Web最终用户报表设计器,同时还在实现中加入了DevExpress AI驱动的API。
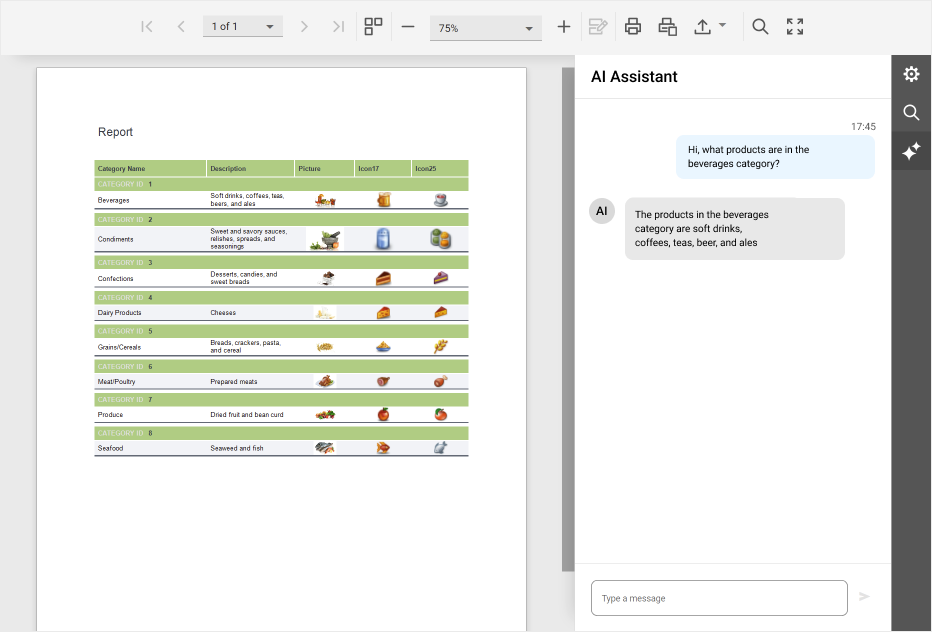
首先,我们在DevExpress Web报表查看器中嵌入了一个受Copilot启发的聊天窗口(用户可以问自然语言问题来分析报表数据并获得基于AI的见解)。

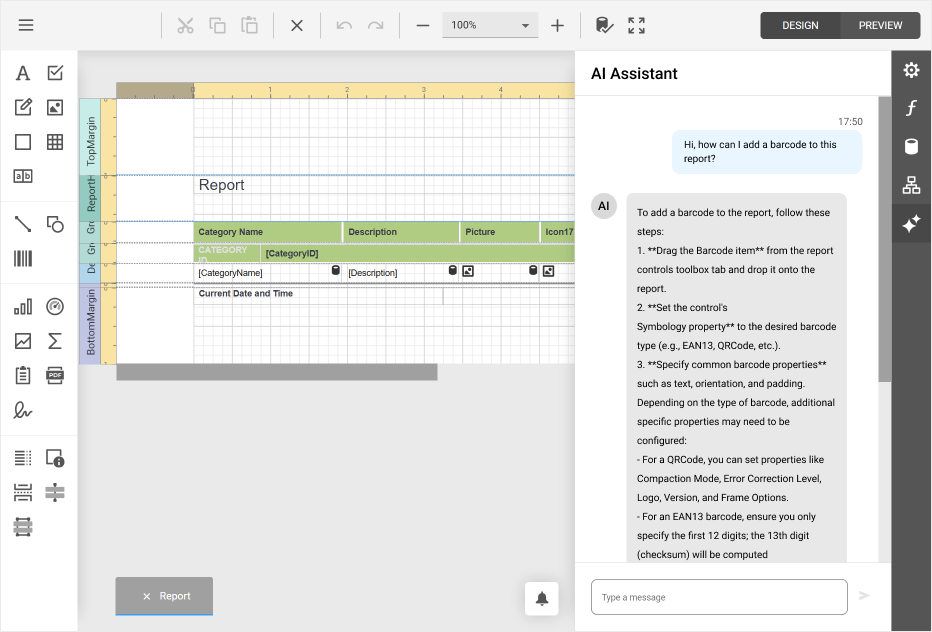
其次,我们在DevExpress End-User Report Designer中嵌入了一个虚拟助手(用户可以提交自然语言查询以促进自定义报表设计过程)。

您可以从下面的GitHub仓库下载这些例子:Web Reporting - Integrate AI Assistants
管理用户
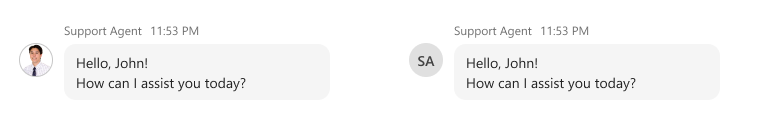
DevExtreme Chat实例在用户属性中包含有关其所有者的信息,所有者消息向右对齐(或在RTL模式下向左对齐),而不显示所有者的用户名和头像。

每条消息都包含有关发件人(item.author)的信息,并包括姓名、头像和所有头像文本。如果没有设置头像,则显示用户的首字母缩写,没有名字的用户被标记为“未知用户”。
处理事件
输入消息将触发messageEntered事件,使用事件处理程序执行消息后处理(如删除敏感文字、在消息提要中显示消息以及将消息发送到服务器进行存储)。
开始输入会引发typingStart,停止输入会引发typingEnd。通过使用这些事件处理程序,您可以管理typingUsers数组(它显示哪些用户正在聊天UI中输入)。

自定义UI元素
使用 showDayHeaders 和 showMessageTimestamp控制日期和时间可见性,修改dayHeaderFormat和messageTimestampFormat的相关格式。
要自定义DevExtreme聊天消息,使用messageTemplate:
- 显示图像、图表、表格、链接或任何视觉元素。
- 实现自定义按钮,如“复制文本”或“重新生成聊天机器人响应”。
- 支持Markdown。
- 插入自定义标记。
使用alerts数组显示运行时错误(如“您已断开连接”,“消息未发送”等)。
更多产品资讯及授权,欢迎来电咨询:023-68661681
更多DevExpress线上公开课、中文教程资讯请上中文网获取
关于慧都科技
慧都科技是专注软件工程、智能制造、石油工程三大行业的数字化解决方案服务商。在软件工程领域,我们提供开发控件、研发管理、代码开发、部署运维等软件开发全链路所需的产品,提供正版授权采购、技术选型、个性化维保等服务,帮助客户实现技术合规、降本增效与风险可控。
慧都科技是DevExpress的中国区的合作伙伴,DevExpress作为用户界面领域的优秀产品,帮助企业高效构建权限管理、数据可视化(如网格/图表/仪表盘)、跨平台系统(WinForms/ASP.NET/.NET MAUI)及行业定制解决方案,加速开发并强化交互体验。
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/5054.html
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回