DevExpress WinForms拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
在本教程中,我们将带您了解如何使用DevExpress WinForms 数据网格组件实现自动行高。
获取DevExpress WinForms v24.2正式版下载
DevExpress技术交流群11:749942875 欢迎一起进群讨论
默认行高
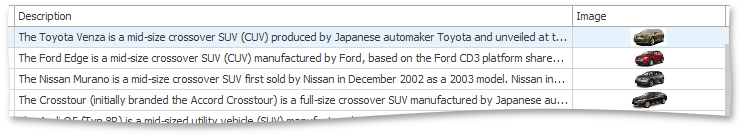
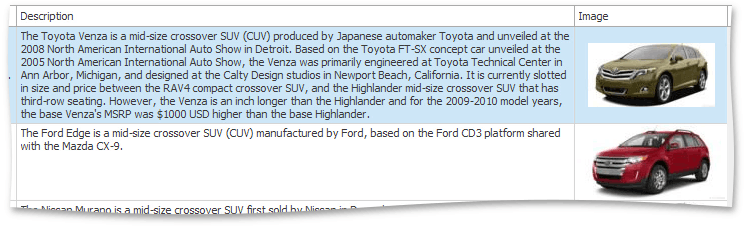
默认情况下,GridView计算行高,这样单元格就可以完全显示单行文本。如果单元格的文本数据超过单元格大小,则该值将被截断,图像将按比例缩放来适合自动计算的单元格高度。

启用自动行高计算
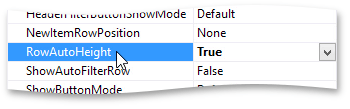
要启用自动行高计算,首先访问视图设置,展开GGridView.OptionsView并打开GridOptionsView.RowAutoHeight。

自动行高度和图像数据
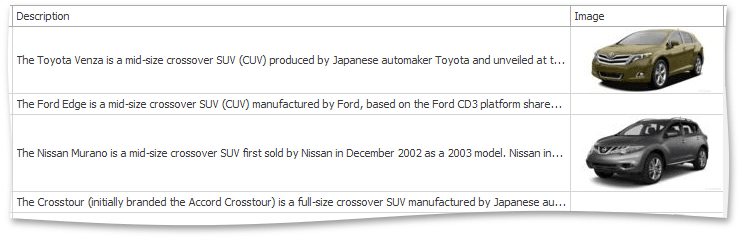
打开自动行高计算后,将使用数据库中指定的原始尺寸显示图像。您还可以尝试使用图像编辑器的内置菜单从单元格中删除图像,如果这样做,将自动调整行高。

自动行高和文本数据
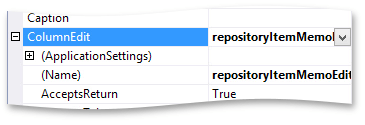
要启用具有文本数据的单元格的自动高度计算,首先选择列并使用GridColumn.ColumnEdit属性来分配一个新的MemoEdit编辑器。

确保RepositoryItemMemoEdit.WordWrap属性设置为true,然后运行应用程序。然后,网格将调整行高度,使文本完全可见。

如果添加或删除文本,布局将被更新。
手动指定图像高度
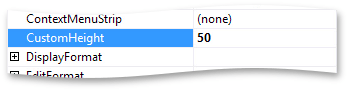
如果需要为单元格图像指定自定义高度,请显式地为列指定一个PictureEdit。现在您可以更改编辑器的属性,并将其RepositoryItemPictureEdit.CustomHeight设置为所需的值。

如果运行该应用程序,您将看到图像现在被截断了,编辑器允许您通过拖动来查看整个图像。

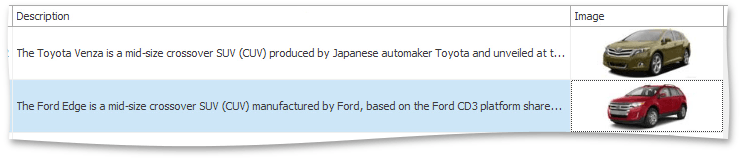
要缩小图像来适合指定的单元格高度,请展开列的GridColumn.ColumnEdit属性并将RepositoryItemPictureEdit.SizeMode设置为PictureSizeMode.Zoom。注意,在这种模式下,如果删除图像,行将保持其高度。

更多产品资讯及授权,欢迎“立即咨询”!
更多DevExpress线上公开课、中文教程资讯请上中文网获取
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/5022.html
相关产品: DevExpress WinForms Subscription, DevExpress Universal Subscription,

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回