DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpress WPF控件来实现。
DevExpress技术交流群11:749942875 欢迎一起进群讨论
键盘导航和屏幕阅读器增强
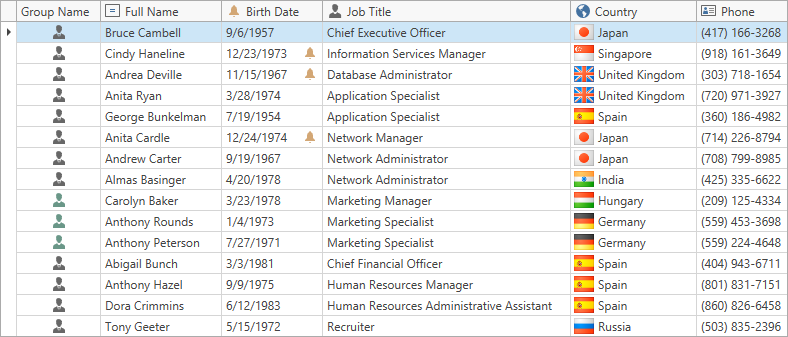
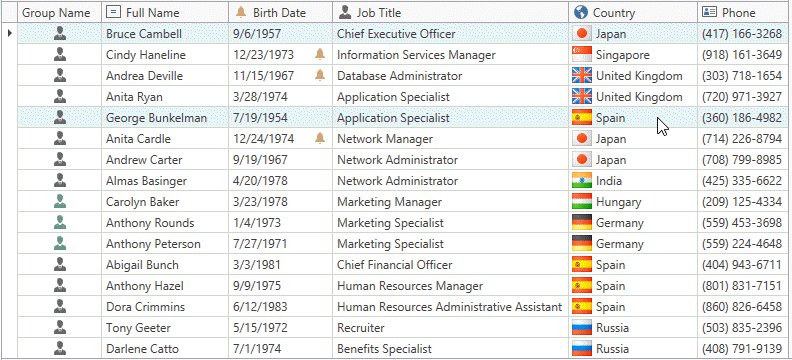
如果DataViewBase.ShowColumnHeaders属性设置为true,GridControl将显示列标题。

移动列
GridControl按照存储在GridControl.Columns集合中的顺序显示列。
Xaml
<dxg:GridControl Name="grid"> <dxg:GridControl.Columns> <dxg:GridColumn FieldName="GroupName"/> <dxg:GridColumn FieldName="FullName"/> <dxg:GridColumn FieldName="BirthDate"/> <dxg:GridColumn FieldName="JobTitle"/> <dxg:GridColumn FieldName="CountryRegionName"/> <dxg:GridColumn FieldName="Phone" /> </dxg:GridControl.Columns> <dxg:GridControl.View> <dxg:TableView Name="view"/> </dxg:GridControl.View> </dxg:GridControl>
您可以使用BaseColumn.VisibleIndex属性来指定列的顺序。
在UI中
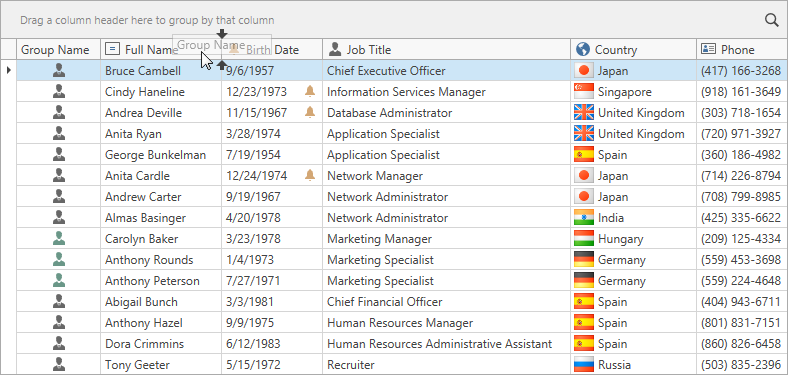
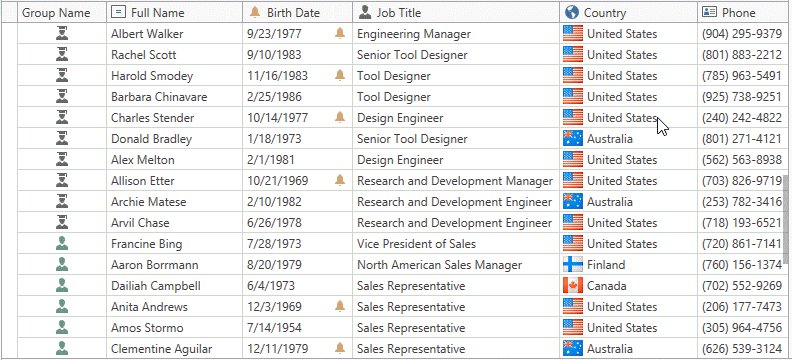
如果DataViewBase.AllowColumnMoving属性值为true时,用户可以拖放列标题。

列的BaseColumn.AllowMoving属性优先于DataViewBase.AllowColumnMoving属性,可以使用此属性将列保持在特定位置。
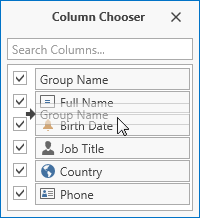
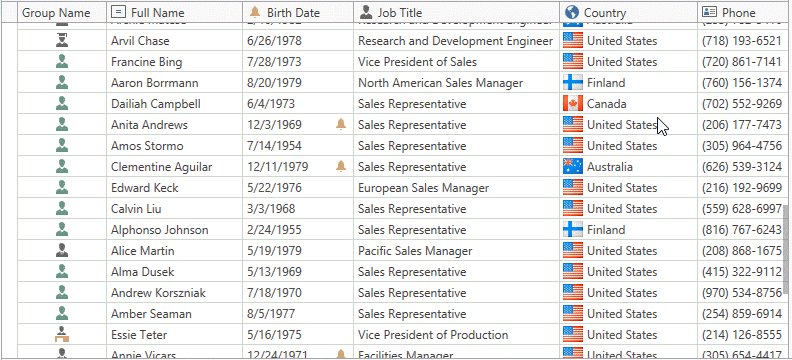
用户还可以使用列选择器移动列:

在代码中
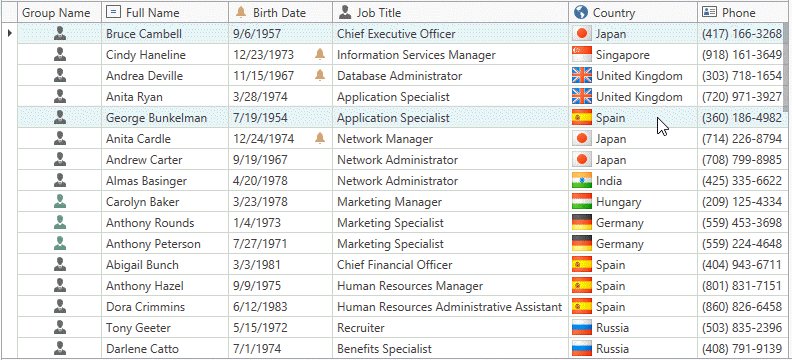
要在代码中移动列,请使用DataViewBase.MoveColumnTo方法。
C#
grid.View.MoveColumnTo(grid.Columns["GroupName"], 2, HeaderPresenterType.Headers, HeaderPresenterType.Headers, MergeGroupPosition.Right);
VB.NET
grid.View.MoveColumnTo(grid.Columns("GroupName"), 2,
HeaderPresenterType.Headers,
HeaderPresenterType.Headers,
MergeGroupPosition.Right)
调整列的大小
在UI中
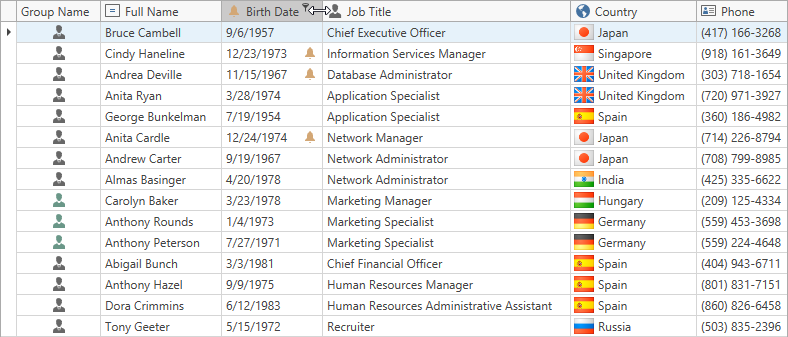
如果TableView.AllowResizing / TreeListView.AllowResizing属性值为true时,用户可以拖动页眉边沿。

列的BaseColumn.AllowResizing属性优先于TableView.AllowResizing / TreeListView.AllowResizing属性。
在代码中
要在代码中调整列的大小,请指定BaseColumn.Width属性。
绝对列大小
设置BaseColumn.Width属性为像素值:
Xaml
<dxg:GridControl.Columns> <dxg:GridColumn FieldName="GroupName" Width="50"/> <dxg:GridColumn FieldName="FullName" Width="150"/> <dxg:GridColumn FieldName="BirthDate" Width="100"/> <dxg:GridColumn FieldName="JobTitle" Width="150"/> <dxg:GridColumn FieldName="CountryRegionName" Width="100"/> <dxg:GridColumn FieldName="Phone" Width="100"/> </dxg:GridControl.Columns>
相对(星号)列的大小
将BaseColumn.Width属性设置为可用空间的加权比例,可用空间分布在列之间,类似于Microsoft Data Grid中的“星型大小”机制。
XAML
<dxg:GridControl.Columns> <dxg:GridColumn FieldName="GroupName" Width="*"/> <dxg:GridColumn FieldName="FullName" Width="3*"/> <dxg:GridColumn FieldName="BirthDate" Width="2*"/> <dxg:GridColumn FieldName="JobTitle" Width="3*"/> <dxg:GridColumn FieldName="CountryRegionName" Width="2*"/> <dxg:GridColumn FieldName="Phone" Width="2*"/> </dxg:GridControl.Columns>
注意:
- 当GridControl的宽度设置为无限大时,相对大小不起作用(例如,网格被放置在水平方向的堆栈面板中)。
- 相对大小在列带中不起作用。
自动列大小(自动最佳匹配)
将列的BaseColumn.Width属性设置为Auto,使GridControl根据列的内容自动重新计算该列的最佳宽度:
Xaml
<dxg:GridControl.Columns> <dxg:GridColumn FieldName="GroupName" Width="*"/> <dxg:GridColumn FieldName="FullName" Width="3*"/> <dxg:GridColumn FieldName="BirthDate" Width="2*"/> <dxg:GridColumn FieldName="JobTitle" Width="Auto" AllowResizing="False"/> <!-- this column has Auto size --> <dxg:GridColumn FieldName="CountryRegionName" Width="2*"/> <dxg:GridColumn FieldName="Phone" Width="2*"/> </dxg:GridControl.Columns>

当用户更改列的宽度时,GridControl停止重新计算该列的最佳宽度,将BBaseColumn.AllowResizing性设置为false来禁止用户调整列的大小。
注意:如果TableView.AutoWidth / TreeListView.AutoWidth属性值为true,不要将列的宽度设置为Auto。
未完待续,更多精彩内容我们下期见......
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/4982.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回