DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExpress技术交流群11:749942875 欢迎一起进群讨论
本文中包含了DevExtreme v24.2官方发布的当前/预计的开发计划,请注意此信息仅供参考,并不代表Developer Express Inc.的约束性承诺。下一个版本更新预计在12月份更新,新的桌面开发标准(. NET Core、安全、可访问性、人工只能)仍然是重点关注的领域。

安装
如果您拥有一个激活的Universal或DXperience授权,可以通过DevExpress DownloadManager或适当的NuGet 包下载我们的EAP构建。
要开始使用DevExtreme v24.2 EAP构建,只需安装目标框架相关的NPM包(标记为24.2-next tag),使用以下命令中的一个继续:
npm install devextreme@24.2-next --save-exact
npm install devextreme-angular@24.2-next --save-exact // Angular installation
npm install devextreme-react@24.2-next --save-exact // React installation
npm install devextreme-vue@24.2-next --save-exact // Vue installation
早期访问和CTP构建仅用于早期测试目的,不准备用于生产使用。此版本可以与DevExpress产品的其他主要版本并排安装,请在安装Early Access和CTP版本之前备份您的项目和其他重要数据。
Early Access Preview构建被认为是预发布软件,您将在浏览器控制台中看到W0022错误。
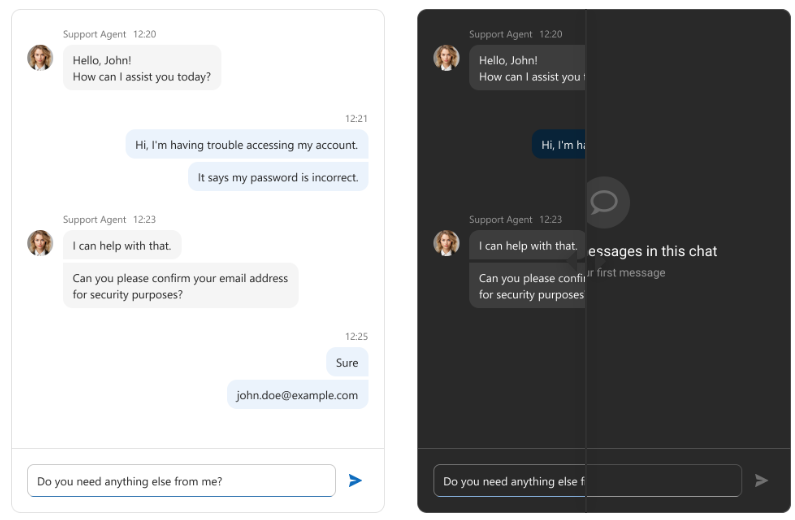
新的聊天组件
抢先体验预览版提供了DevExtreme JavaScript聊天组件的第一次迭代(允许您在DevExtreme驱动的web应用程序中引入点对点/聊天机器人支持)。

DevExtreme Chat组件EAP构建中包含的主要功能包括:
- 接受并报告新消息。
- 自定义头像支持(默认使用首字母)。
- 使用"Send"按钮或回车键发送消息。
注意:DevExtreme Chat是一个客户端库,独立的后端解决方案将是必要的。
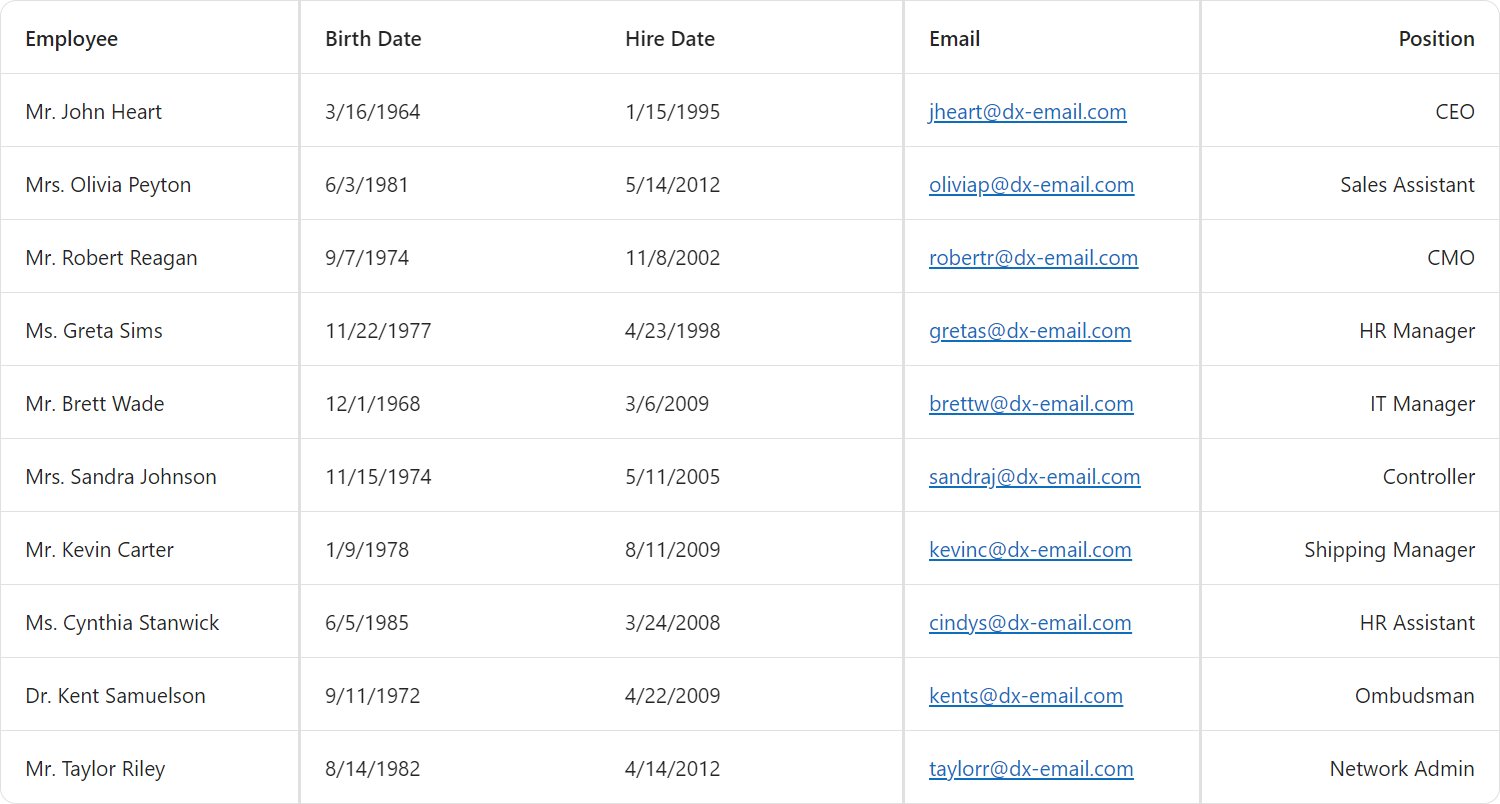
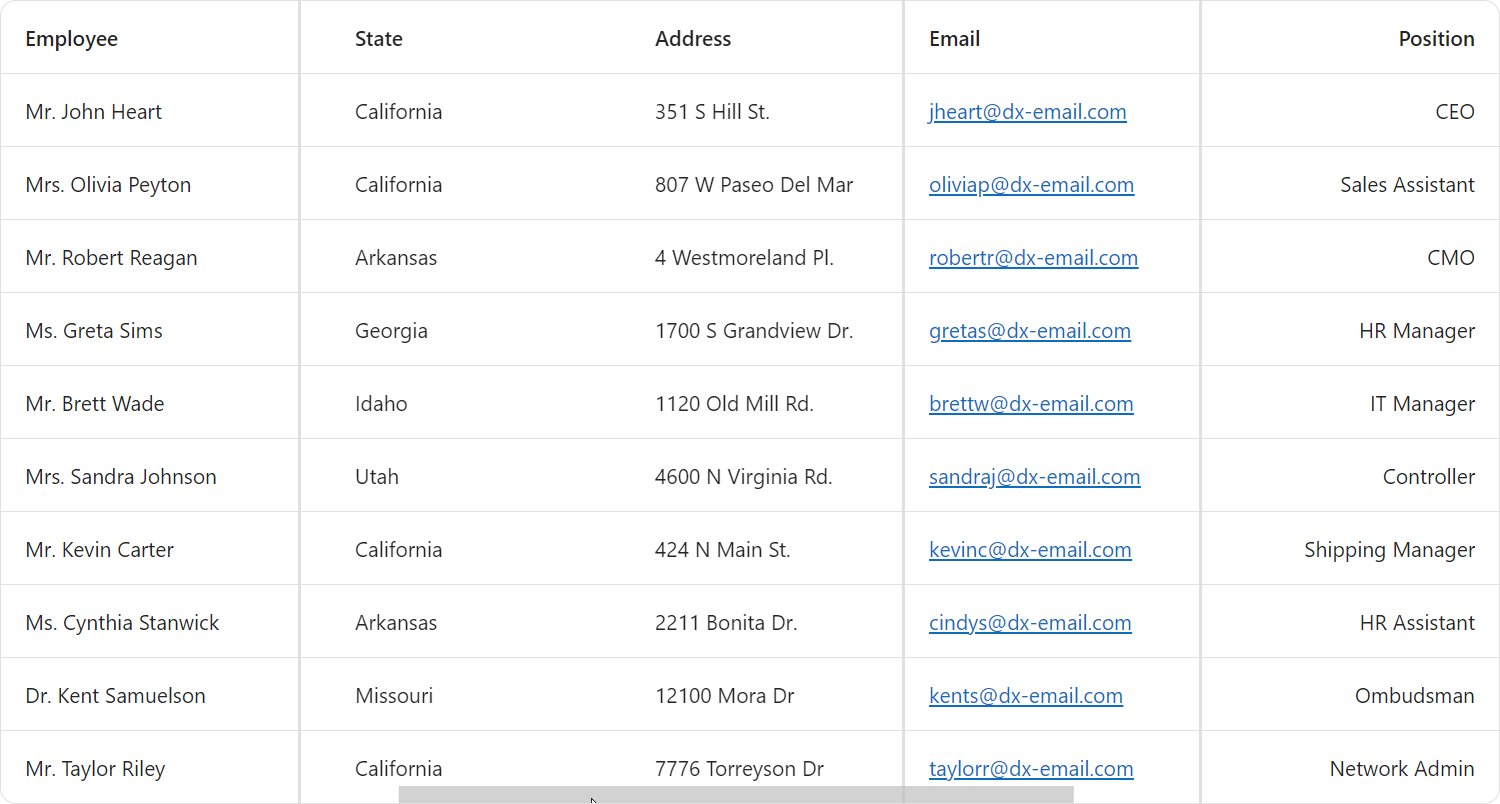
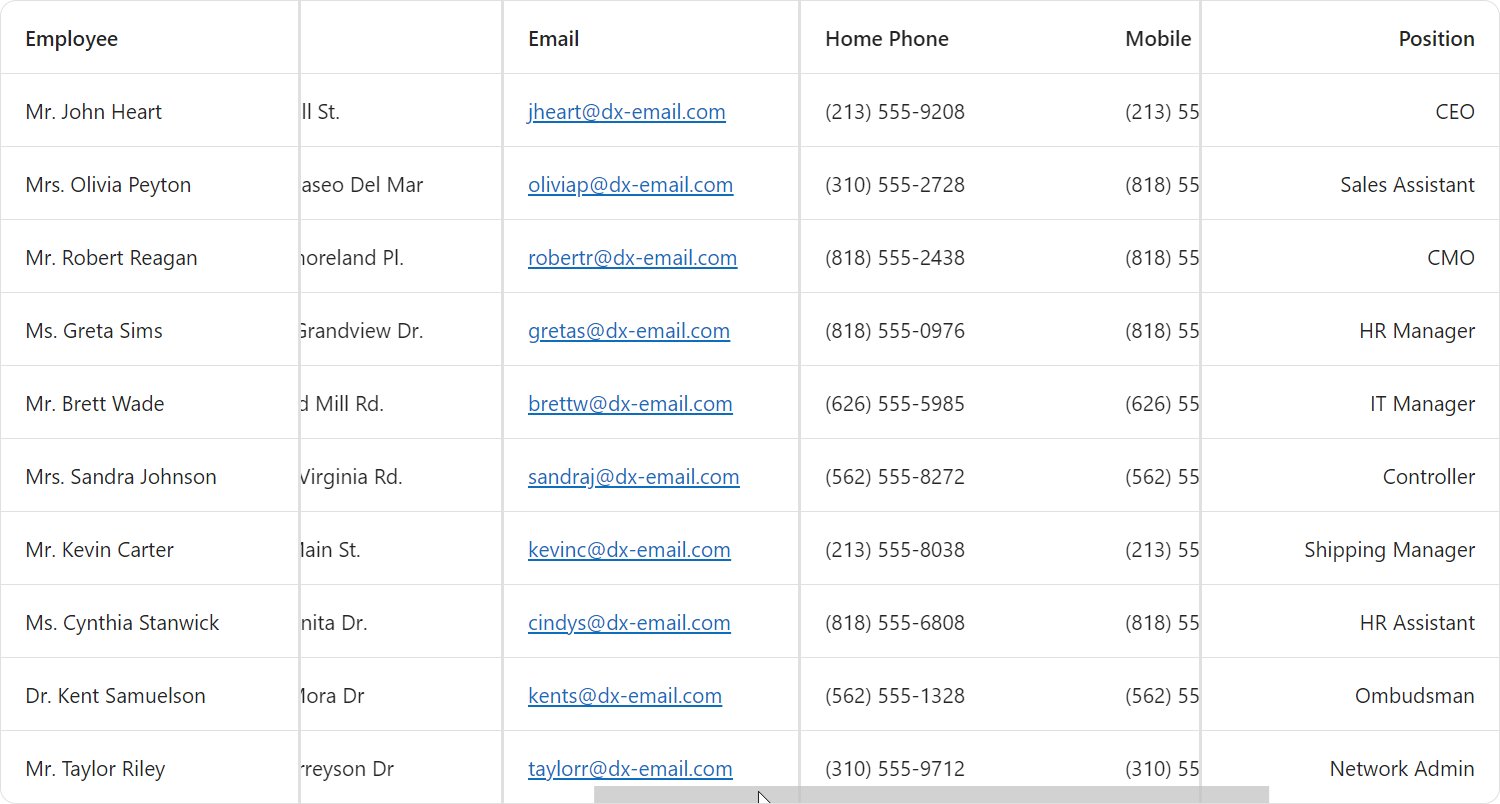
Data Grid/Tree List — Sticky列
DevExtreme DataGrid和TreeList提供了固定列支持(如您所知,固定列允许您将列固定在表/树层次结构的右侧或左侧)。
在这个EAP中,fixedColumn属性有一个新的 (sticky) 值,sticky列最初是固定的,但一旦滚动到特定位置,就会随着表移动。

注意:此功能仍在开发中,一些DataGrid/TreeList功能(如调整大小、重新排序或数据分组)可能无法按预期工作。
我们还重新设计了原来的“固定栏”引擎(现在提供先进的CSS定位)。
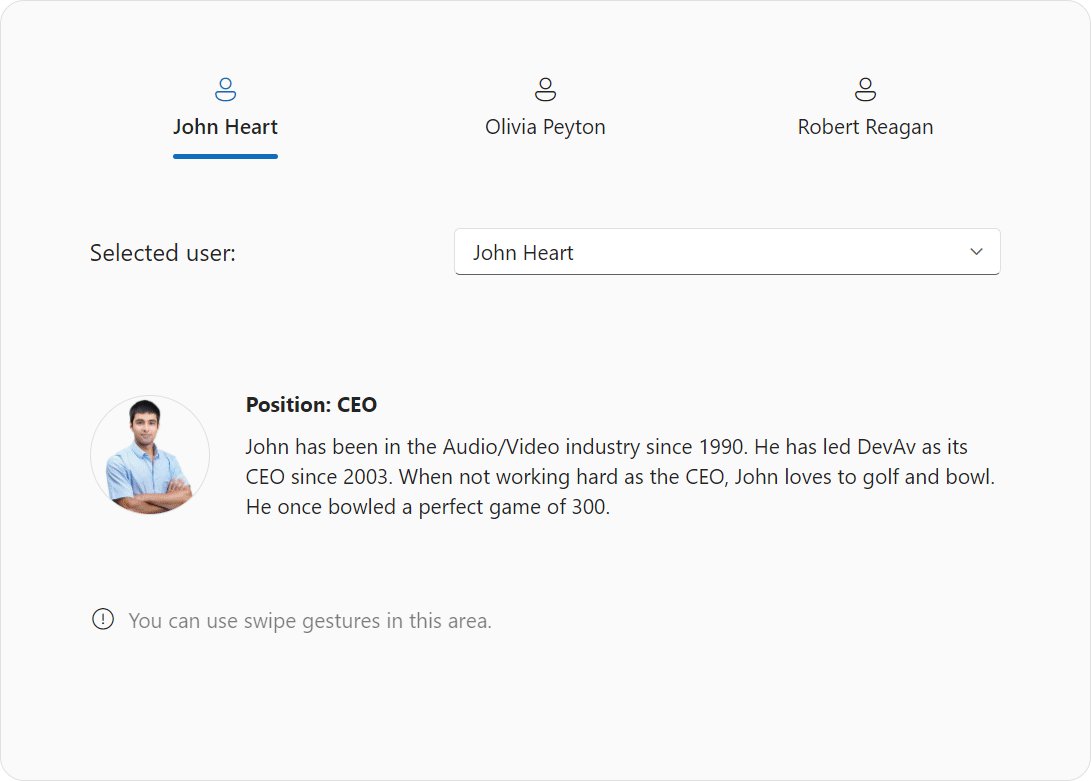
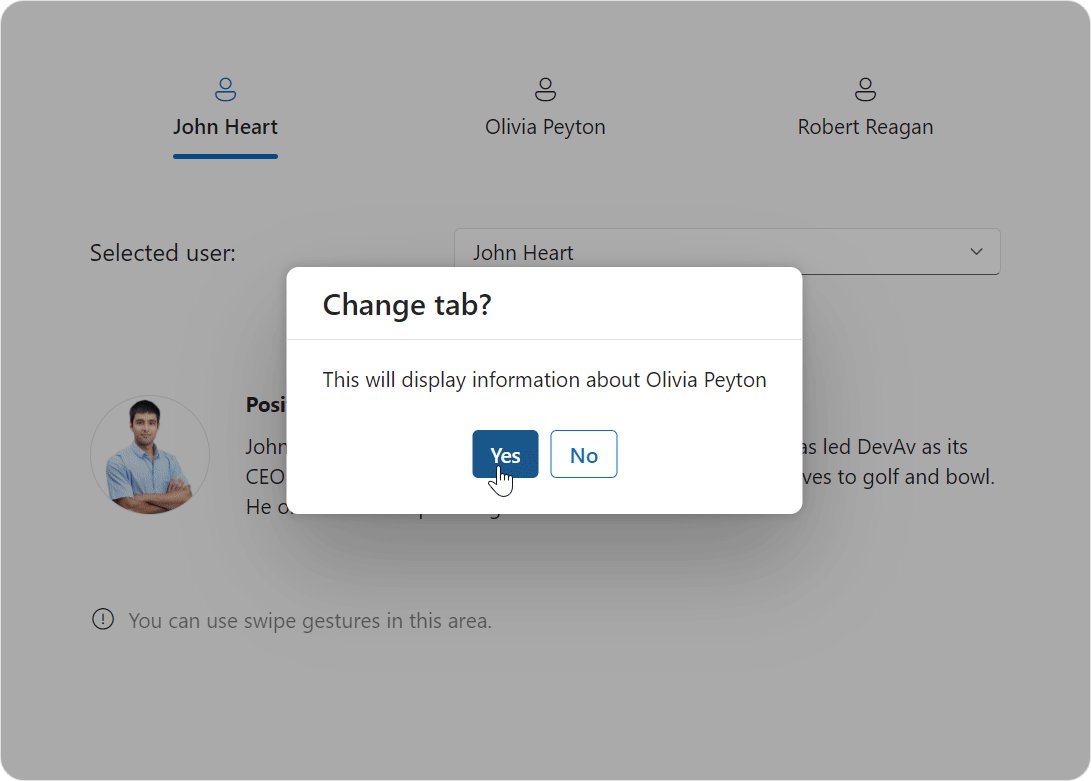
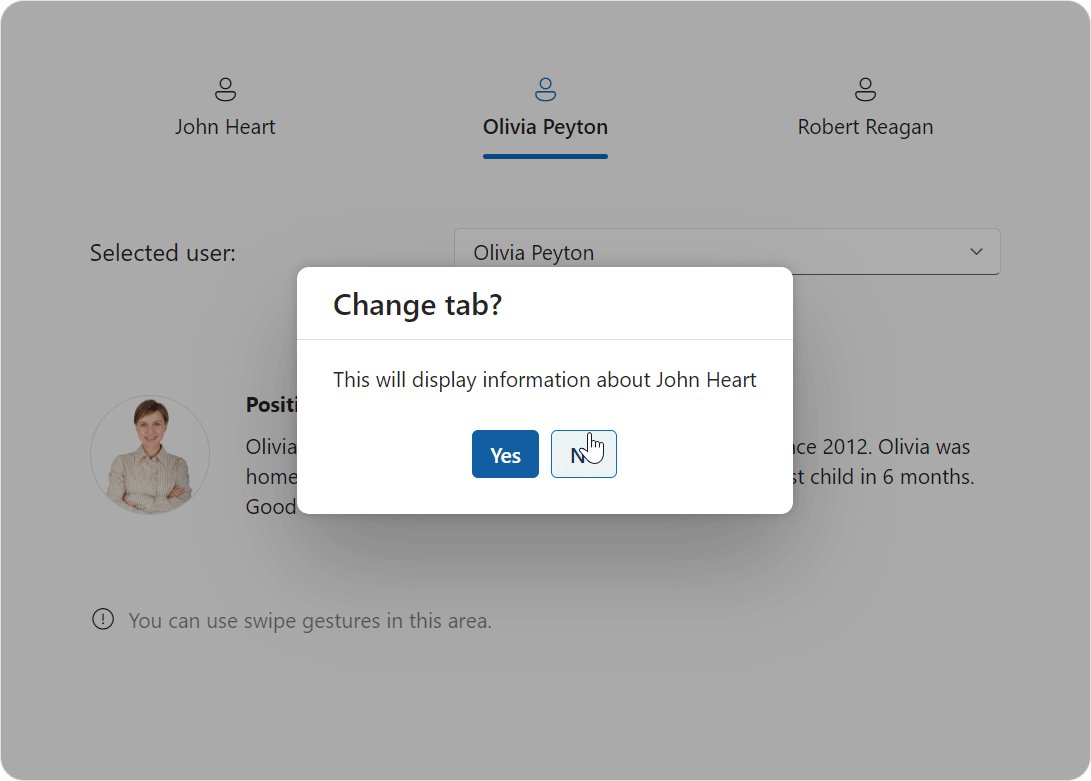
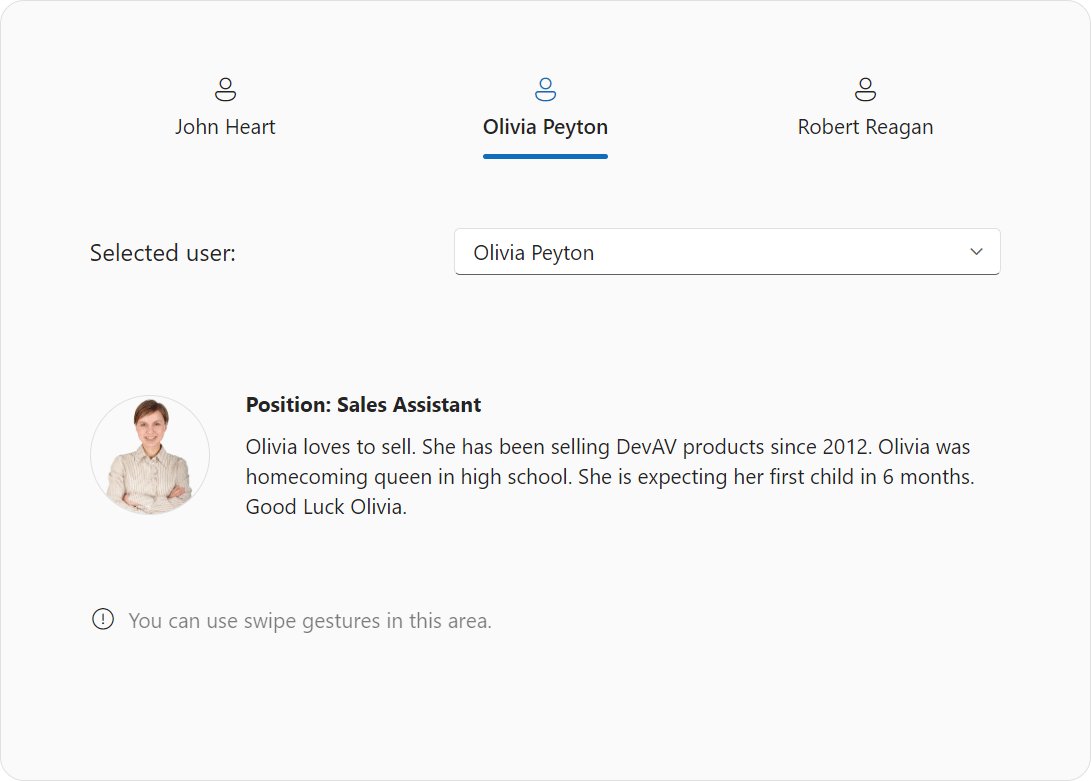
Tabs/TabPanel/List — onSelectionChanging事件
DevExtreme Tabs、TabPanel和List有一个共同的特性:可选择项。
目前,这些组件包括 onSelectionChanged 事件,一旦选择完成并且selectedItems选项更新,该事件就会触发,这种时间安排可能会使控制基于用户交互的选择更改变得困难。
这个EAP为前面提到的组件库包含了一个新的onSelectionChanging事件,该事件有助于更有效地跟踪选择更改(例如,你现在可以阻止选择),并包含一个cancel属性,它可以是布尔值或JS承诺。

一个常见的使用场景是在打开的选项卡中对Form组件进行异步验证,当尝试切换到不同的选项卡时(取决于验证结果),我们的客户希望能够阻止或允许选项卡切换。有了新的onSelectionChanging事件和一个支持承诺的API,这个场景可以很容易地实现。
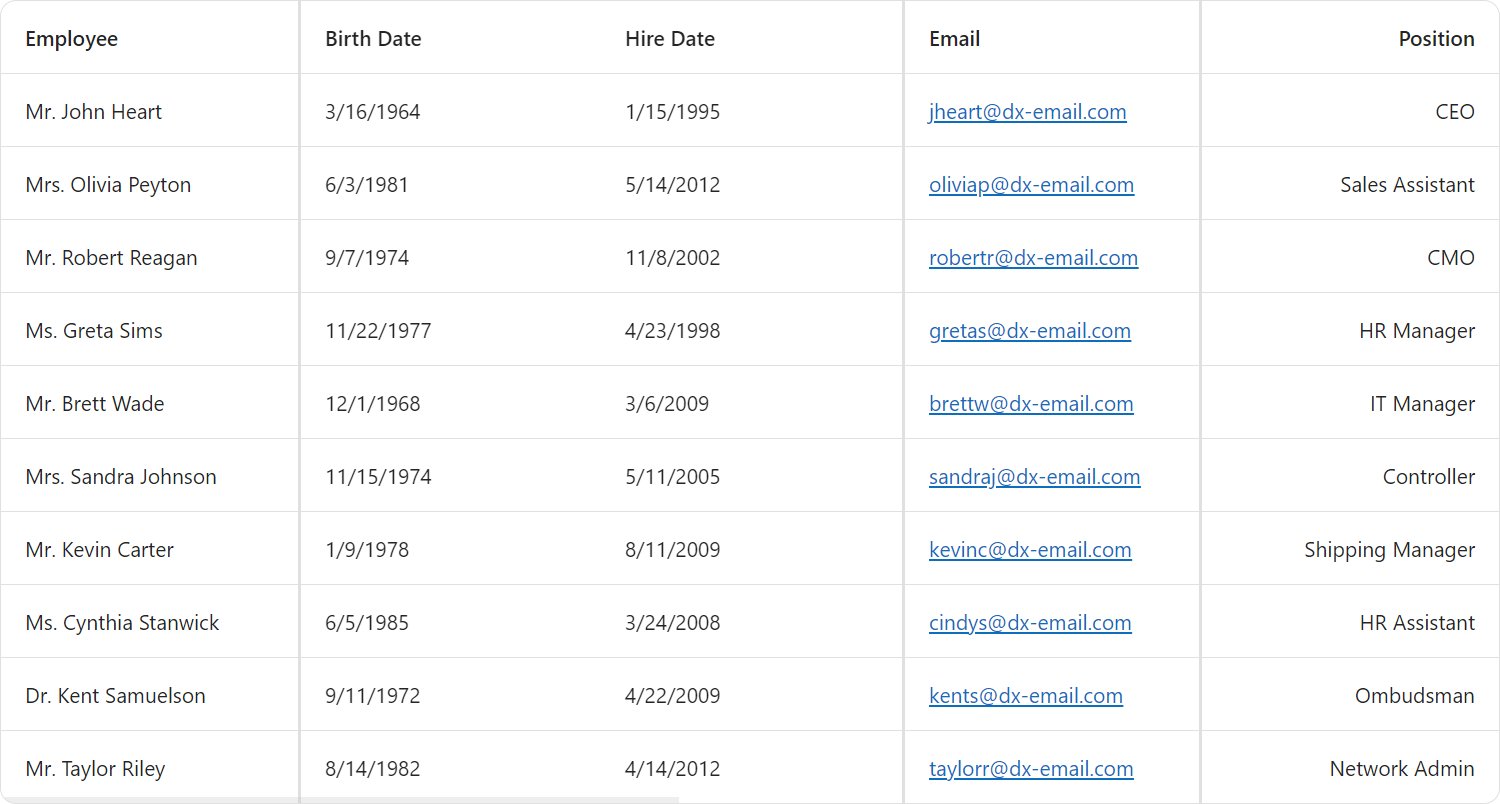
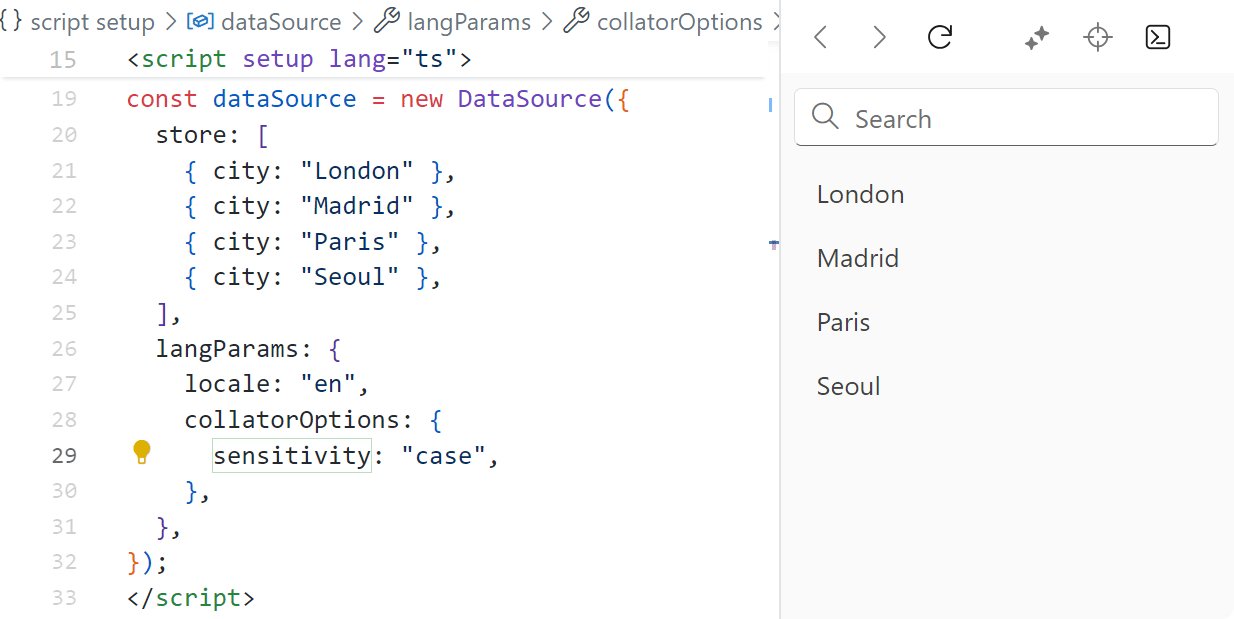
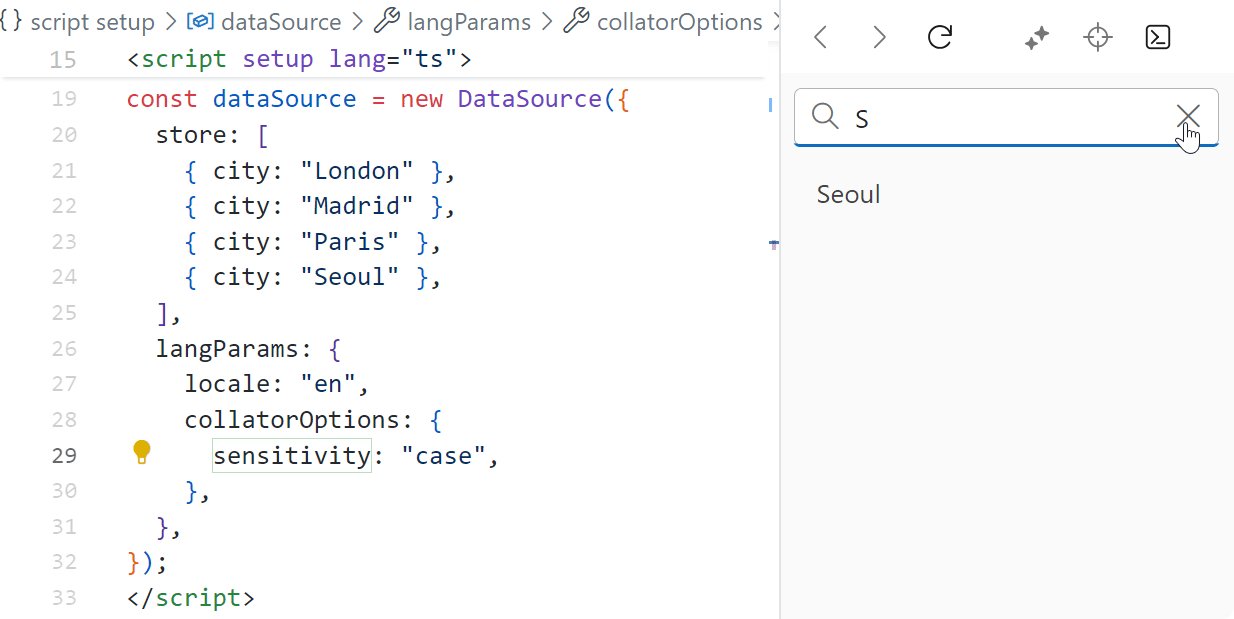
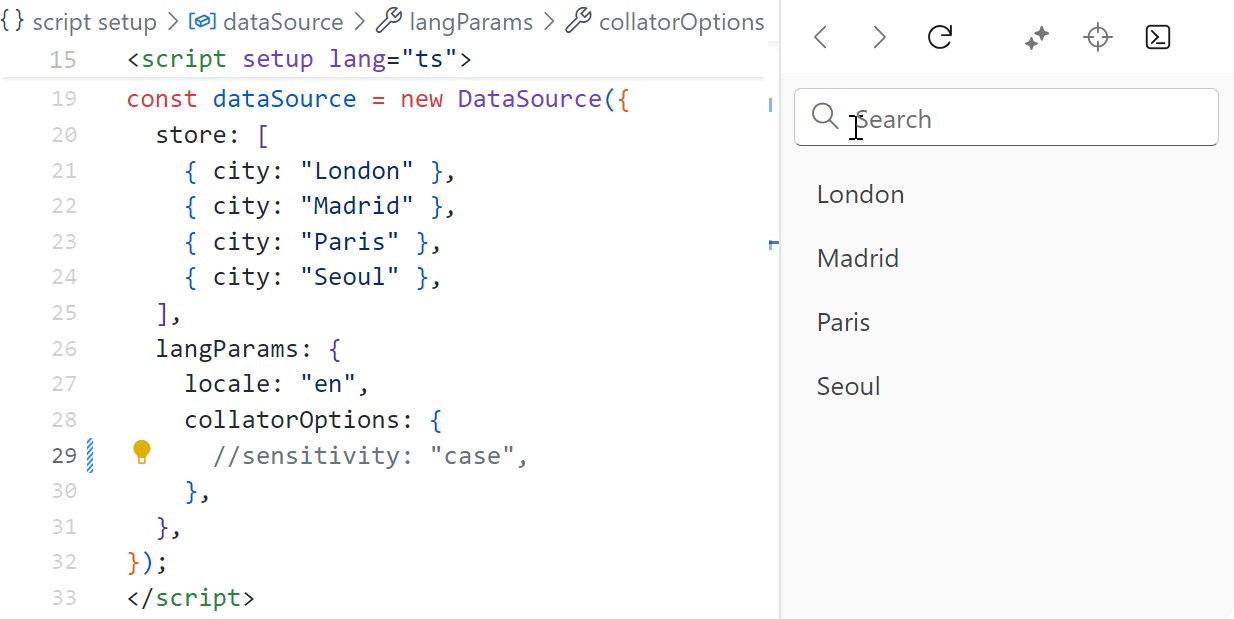
数据源 — 区分大小写过滤
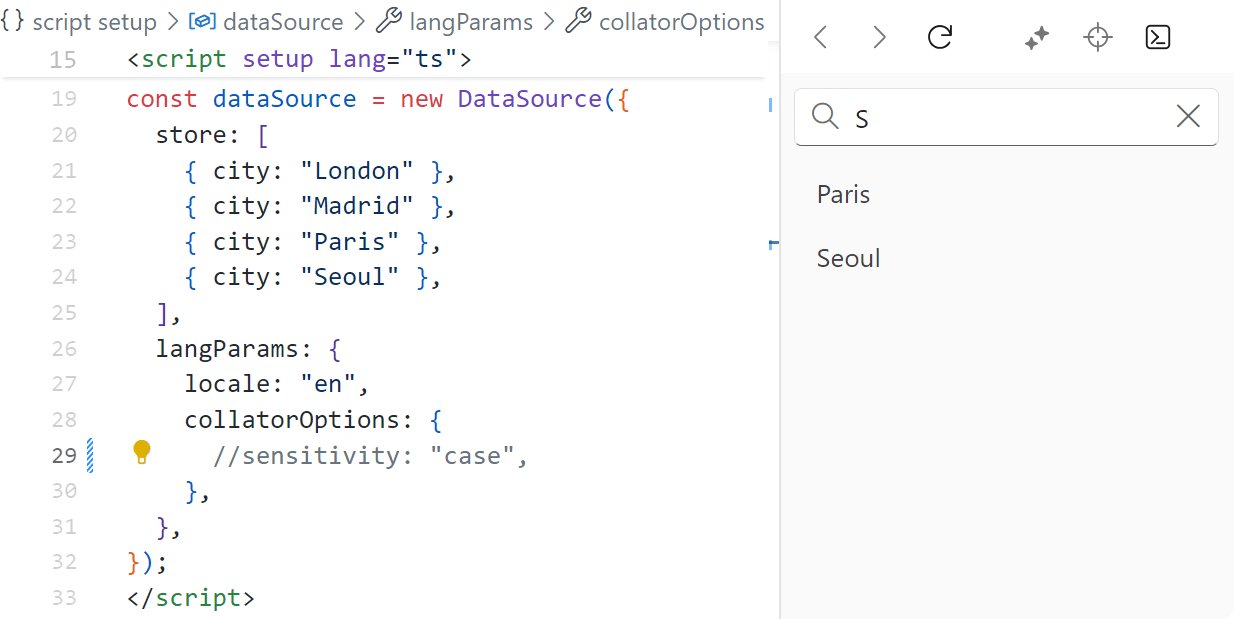
DataSource可以按区域设置对数据进行排序和过滤,包括特殊字符,如带变音符号的符号(通过使用langParams选项)。
在这个EAP中,在langParams选项中添加了大小写敏感性。如下图所示,现在可以在DevExtreme UI组件(如DataGrid)中引入区分大小写的过滤。

这个EAP还为各种语言环境改进了过滤(现在过滤器更精确了)。
Angular — 全新的配置组件
这个EAP包含了新的devextreme-angular配置组件。
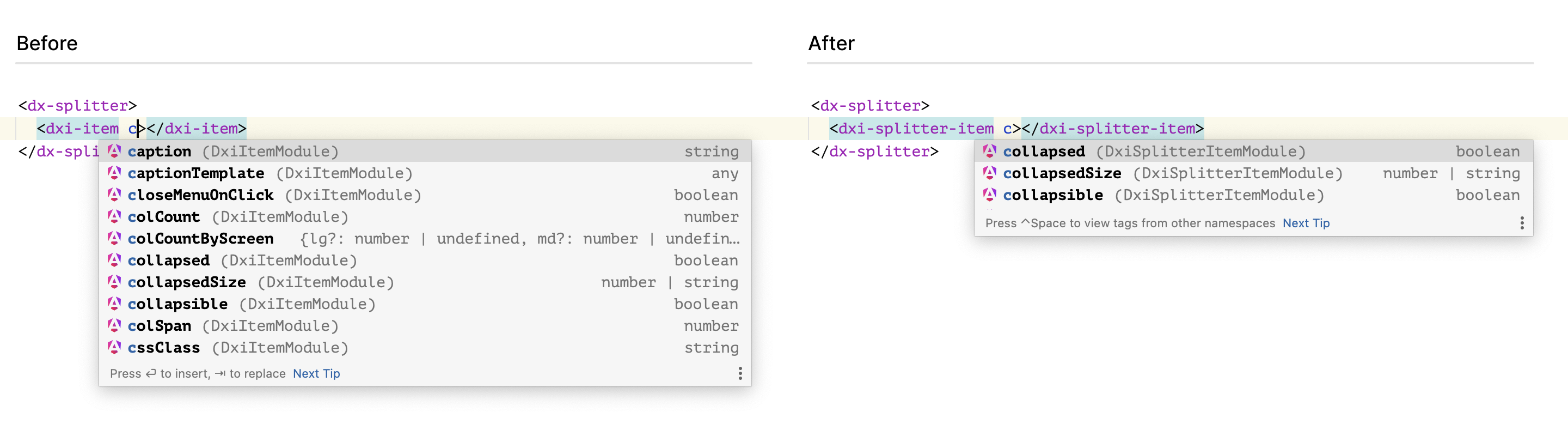
DevExtreme Splitter使用通用的dxi-item配置组件,同样的dxi-item出现在诸如Form和TabPanel之类的组件中(这会造成潜在的混淆,特别是在使用IntelliSense时)。
新组件是特定于每个父组件的,例如,Splitter现在也使用dxi-splitter-item,它只包含与Splitter相关的属性。

类似地,其他DevExtreme组件使用包含父名称的新配置组件。
Angular — 为弹出式开放操作提供的服务
在以前的构建中,您必须使用模板来指定Popup内容。此EAP为该特定需求引入了一种新方法,根据需要使用DxPopupService和它的open方法(该方法接受一个内容组件和一个Popup配置对象)。
import { DxPopupService } from “devextreme-angular/ui/popup”;
// ...
constructor(private popupService: DxPopupService)
// ...
popupService.open(ContentComponent, { showCloseButton: true })
open方法同时返回Popup和contentComponent实例。
支持.NET 9
DevExtreme产品线现在支持.NET 9 RC1。
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/4969.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回