DevExpress VCL Controls是Devexpress公司旗下老牌的用户界面套包,所包含的控件有:数据录入、图表、数据分析、导航、布局等。该控件能帮助您创建优异的用户体验,提供高影响力的业务解决方案,并利用您现有的VCL技能为未来构建下一代应用程序。
DevExpress技术交流群10:532598169 欢迎一起进群讨论
本文中包含了DevExpress VCL v24.2官方发布的当前/预计的开发计划,请注意此信息仅供参考,并不代表Developer Express Inc.的约束性承诺。
激活DevExpress VCL授权可以使用DevExpress下载管理器下载最新的EAP版本,如果您没有DevExpress VCL授权,也可以使用此链接下载EAP演示。想要购买DevExpress VCL授权可戳这里>>
支持RAD Studio 12.2
DevExpress v24.2和v24.1.6+正式支持Embarcadero最新的IDE(32位和64位的Delphi 12.2和c++ Builder 12.2)。
混合VCL组件的概念验证(由Delphi的JS/DevExtreme包装器提供支持)
我们的GitHub演示程序演示了混合VCL应用程序的好处——这些应用程序依赖于Microsoft Windows本地容器应用程序中的WebView组件(一个嵌入式web浏览器),VCL开发人员可以使用Delphi代码配置这个JS小部件,并将JS HTML编辑器命令集成到DevExpress VCLRibbon控件中。编辑器还可以在浅色和深色CSS DevExtreme主题之间切换,以响应相应DevExpress VCL皮肤和调色板之间的变化。
混合应用(即那些看起来像原生应用但却依赖于JavaScript或其他内部技术的应用)在市场上变得越来越普遍,桌面版的Microsoft Teams和Visual Studio Code就是一个很好的例子,它们依赖于Windows、macOS或Linux本地容器应用中的WebView(一种嵌入式web浏览器)组件,DevExpress本身已经在DevExpress .NET MAUI、Blazor甚至WinForms产品线中使用JS包装器很长一段时间了(最近DevExpress的AI扩展也使用了JS包装器——再次感谢我们的DevExtreme/JS和Blazor Hybrid组件)。
经验告诉我们,在几乎所有的情况下,混合应用的部署很少影响可用性,因为内部JS组件通常是快速的、高度交互的,并且支持类似的应用主题。对于应用程序开发人员来说,由于组件的可用性(来自DevExpress或其他第三方供应商的组件),混合方法开辟了新的机会。例如,VCL开发人员理论上可以在未来的VCL应用程序中重用DevExpress JS报表查看器/设计器(就像我们的Blazor和WinForms团队在他们的AI故事中重用web聊天组件一样)。通过采用这种策略,可以在运行时创建/设计新的报告,并将其存储在数据库、文件系统等中。
布局控件增强
DevExpress VCL v24.2整合了以下DevExpress VCL布局控件的可用性增强:
- TdxLayoutSplitterItem的新Close和Open方法(以及相应的OnClosed和onopen事件),因此您可以在代码中控制状态,而无需复杂的继承。此更改还将影响可访问性支持,因为您将能够为此布局项实现扩展键盘支持。
- 一个IsClosed标志来确定TdxLayoutSplitterItem的状态。
- 一个OnMoved事件,提供关于拆分操作的信息。事件参数(TdxLayoutSplitterItemMovedEventArgs)允许您访问由拆分器分隔的布局项,这触发了一个移动操作(FarItem, NearItem)。您也可以在拆分操作之前(OldFarItemBounds, OldNearItemBounds)和之后(NewFarItemBounds, NewNearItemBounds)确定分隔的布局项的边界。这对于OnCanResize事件不足的高级使用场景很有帮助——简单地说,您不再需要基于鼠标上下事件的复杂解决方案。
- TdxLayoutSplitterItem的新AllowCloseOnClick属性允许用户通过单击拆分器折叠或展开布局项,或者您可以在自定义表单中的拆分器项上下文菜单中选中可折叠项。
- TdxLayoutSplitterItem的新GetFarItem和GetNearItem方法设计用于访问远或近相邻的布局项。
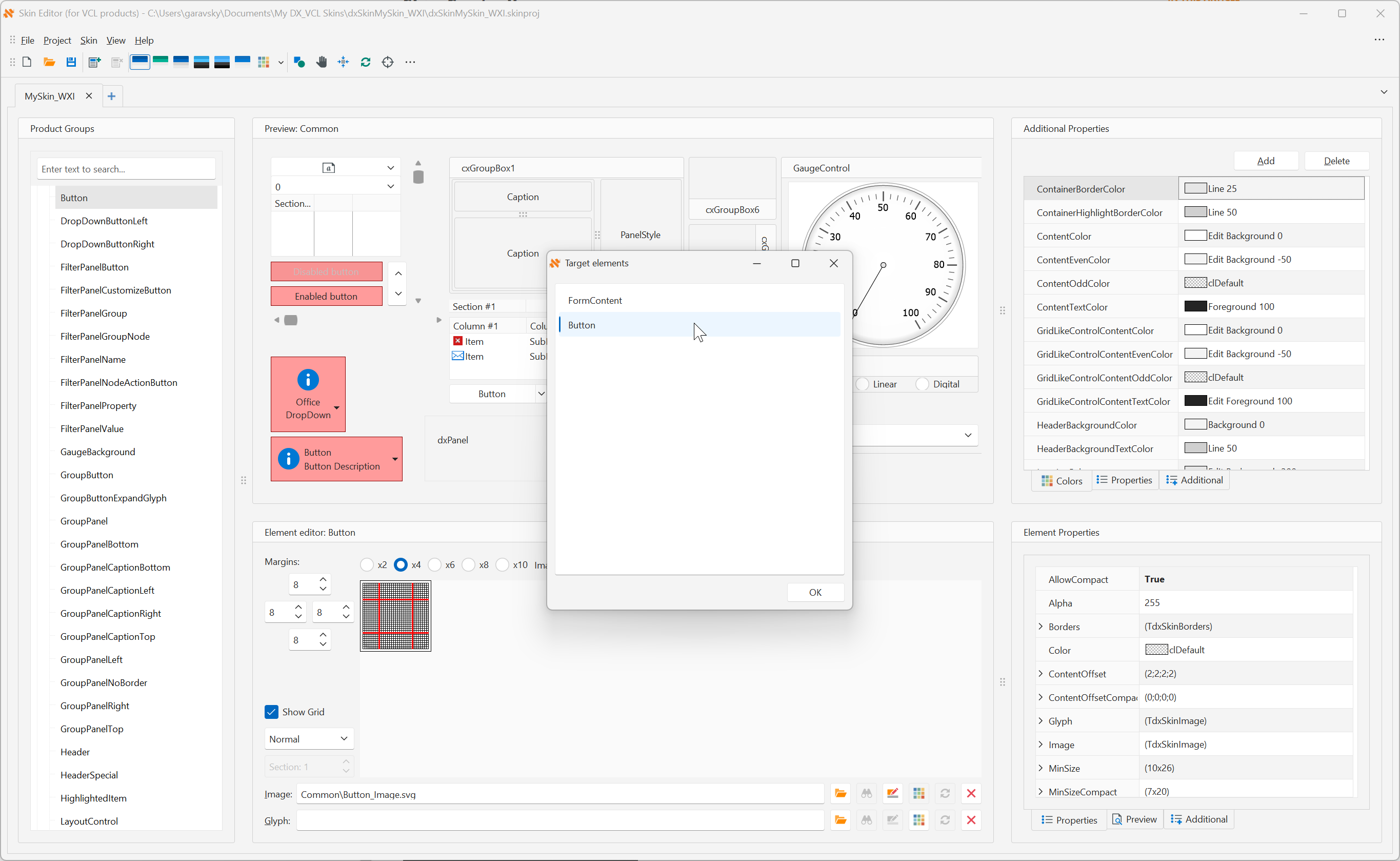
皮肤编辑器可用性增强
在v24.2中,VCL开发人员更容易定位皮肤元素列表,您可以使用Control+Click组合来显示目标UI元素的列表(推荐),也可以使用Button - Highlight Highlight Element菜单命令从皮肤编辑器预览区高亮所需的皮肤元素,就像DevExpress WinForms实现一样(这个选项不太有效,因为它并不总是能够明确地高亮目标UI元素)。

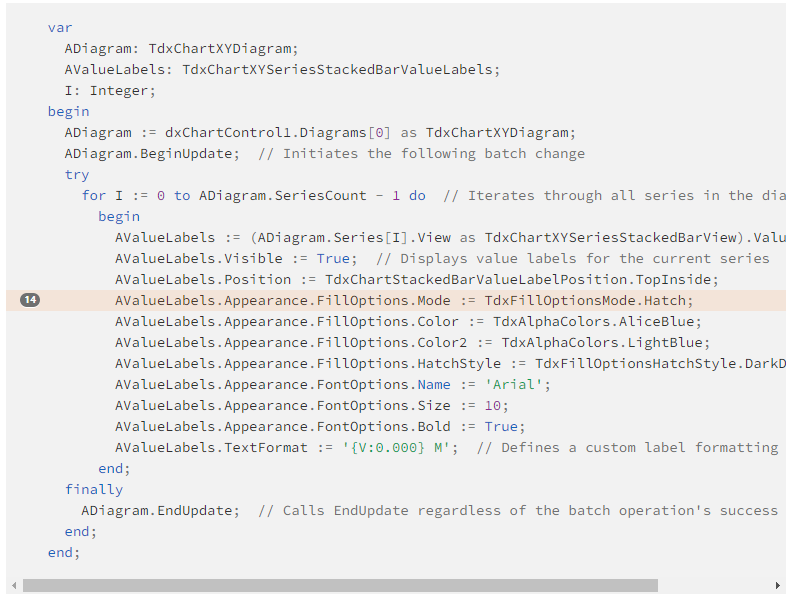
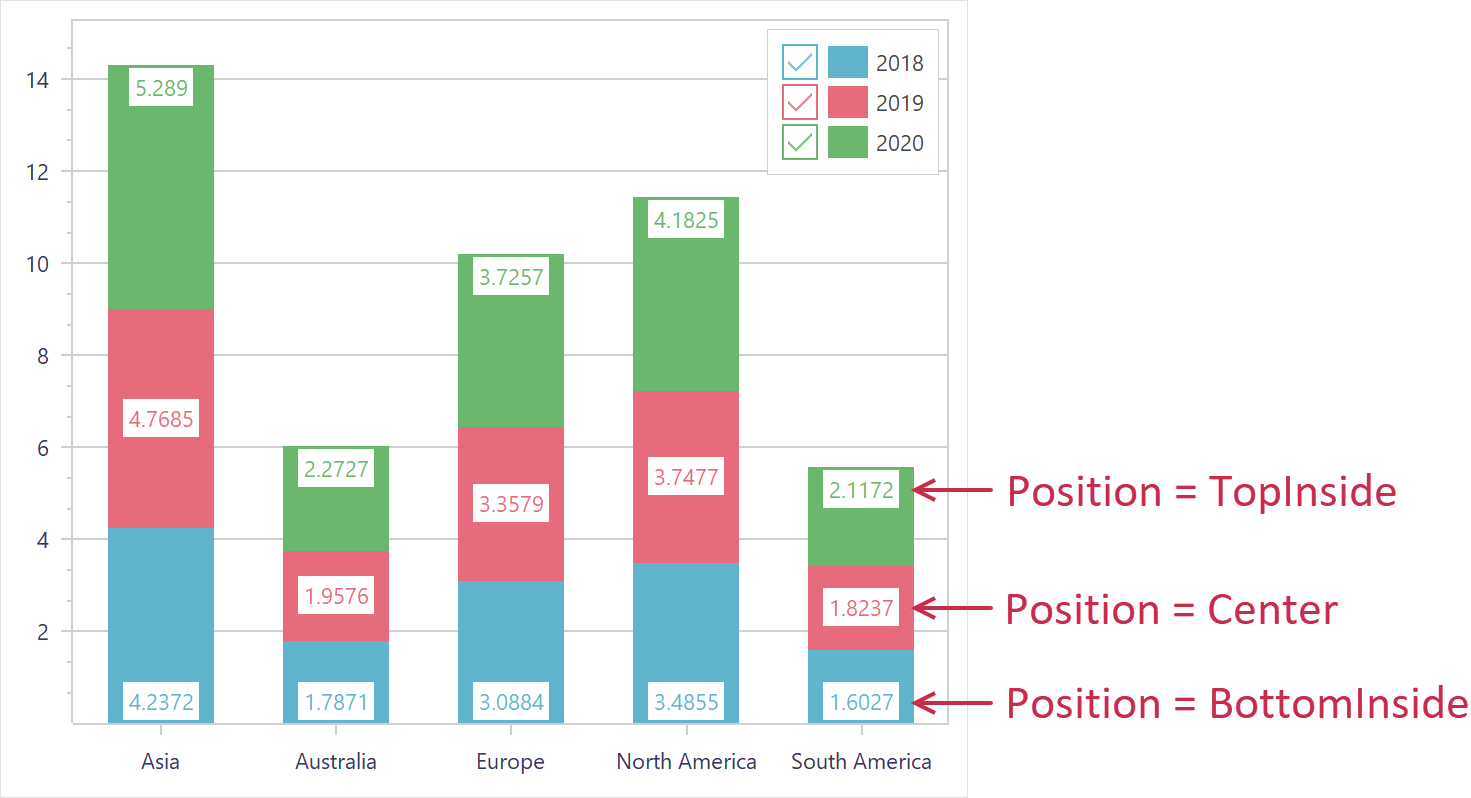
图表控件 - 配置条形图的文本位置
在我们的v24.2版本周期中,将使用新的position属性(TopInside, BottomInside, Center, Top)给您完全控制TdxChartXYSeriesBarView值标签的位置。

这些增强功能尚未最终确定,但我们的完整实现应该在11月接近Beta 1 (v24.2.2+)时可用。与此同时,你可以看看我们实验的一些截图(这些变化还没有包括在这个EAP中):

更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/4933.html
相关产品: DevExpress VCL Controls,
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回