DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpress WPF控件来实现。
DevExpress技术交流群10:532598169 欢迎一起进群讨论
卡片设置
卡片视图将数据表示为卡片,卡片表示数据源中的数据记录,卡片在单列中垂直排列数据源字段。
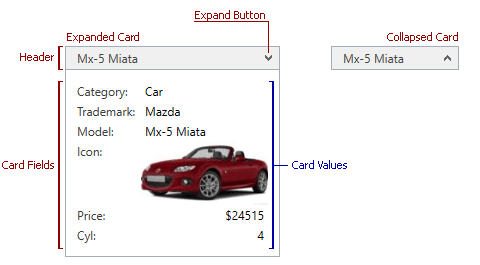
下面的图片突出显示了主要的卡片设置:

- CardView.FixedSize:获取或设置卡片的宽度(或高度)。默认情况下,自动计算卡片的大小(其宽度或高度取决于布局)以最佳方式显示其内容。因此,不同的卡片可以有不同的大小。为了避免这种情况,并为视图中显示的所有卡片指定相同的大小,请使用FixedSize属性。
- CardView.MinFixedSize:指定最终用户或在代码中可以调整卡片大小的最小大小。
- CardView.CardHeaderBinding:获取或设置指定卡片头部内容的绑定。
- CardView.CardMargin:指定卡片的外边距。
- CardView.CardHeaderTemplate:指定表示卡片头部的模板。
- CardView.CardTemplate:指定表示卡片的模板。
- CardView.CardStyle:指定卡片的样式。
如何绑定卡片头部的数据
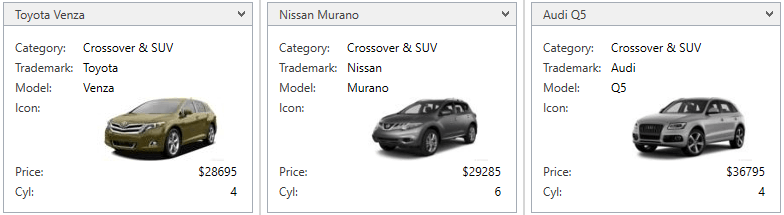
这个例子展示了如何在卡片头部中显示产品名称,为此使用CardView.CardHeaderBinding属性。
下图显示了结果:

XAML
<dxg:GridControl x:Name="grid">
<!-- -->
<dxg:GridControl.View>
<dxg:CardView CardHeaderBinding="{DXBinding 'RowData.Row.TrademarkName + ` ` + RowData.Row.Name'}"/>
</dxg:GridControl.View>
</dxg:GridControl>
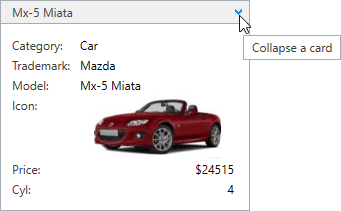
展开和折叠卡片
每张卡片在其标题的左上角显示一个按钮,点击这个按钮可以折叠一张卡片,再次点击这个按钮展开卡片。

卡片视图提供了多种方法,允许您展开/折叠单个卡片,以及所有卡片。这些方法如下:
- CardView.ExpandCard:扩展指定的卡片。
- CardView.ExpandAllCards:展开卡片视图中显示的所有卡片。
- CardView.CollapseCard:折叠指定的卡片。
- CardView.CollapseAllCards:折叠卡片视图中显示的所有卡片。
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/4927.html
相关产品: DevExpress WPF Subscription, DevExpress Universal Subscription,
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回