DevExpress .NET MAUI多平台应用UI组件库提供了用于Android和iOS移动开发的高性能UI组件,该组件库包括数据网格、图表、调度程序、数据编辑器、CollectionView和选项卡组件等。
目前许多开发人员正在寻找多种方法将AI添加到解决方案中(这通常比想象的要容易),这要归功于易于使用的基于云的AI服务和灵活的控制API。在本文中我们将使用OpenAI来扩展DevExpress .NET MAUI HTML编辑功能,具体来说,我将向您展示将AI相关功能添加到HTML编辑控件并调整其UI来获得最佳用户体验,欢迎下载最新版体验!

DevExpress技术交流群10:532598169 欢迎一起进群讨论
配置OpenAI
直到最近,只有拥有专门机器学习专家的公司才能在其产品中添加高级人工智能功能。今天,由于拥有数十亿个参数的强大预训练模型,利用人工智能只需最少的努力。像OpenAI这样的云服务现在可以很容易地处理复杂的业务需求,例如:
- 文本生成:ChatGPT的核心特性,我们将在本文中使用它
- 图像分析:检测图像中的对象,识别边界等
- 图像生成:从文本描述创建图像 - 非常适合具有设计功能或数据可视化需求的应用程序
- 文本到语音和语音到文本:在口语和书面语之间无缝转换
使用OpenAI .NET库,这个过程甚至更加简单,因为它提供了云API,而不直接处理HTTP请求。要开始使用OpenAI,您需要:
- 如果您还没有OpenAI账户,注册一个OpenAI账户
- 访问API密钥页面获取API密钥,OpenAI使用信用系统将服务货币化——模式越强大,成本就越高,新账户通常会获得免费积分。
- 打开.NET MAUI项目并引用OpenAI NuGet包。
- 创建一个ChatClient实例并将API密钥传递给构造函数:
ChatClient aiClient = new(model: "gpt-3.5-turbo", "YOUR API TOKEN");
我们将使用GPT 3.5 Turbo模型,因为它的资源密集度较低,但您可以随时切换到更强大的模型,以满足更复杂的需求。
配置DevExpress组件
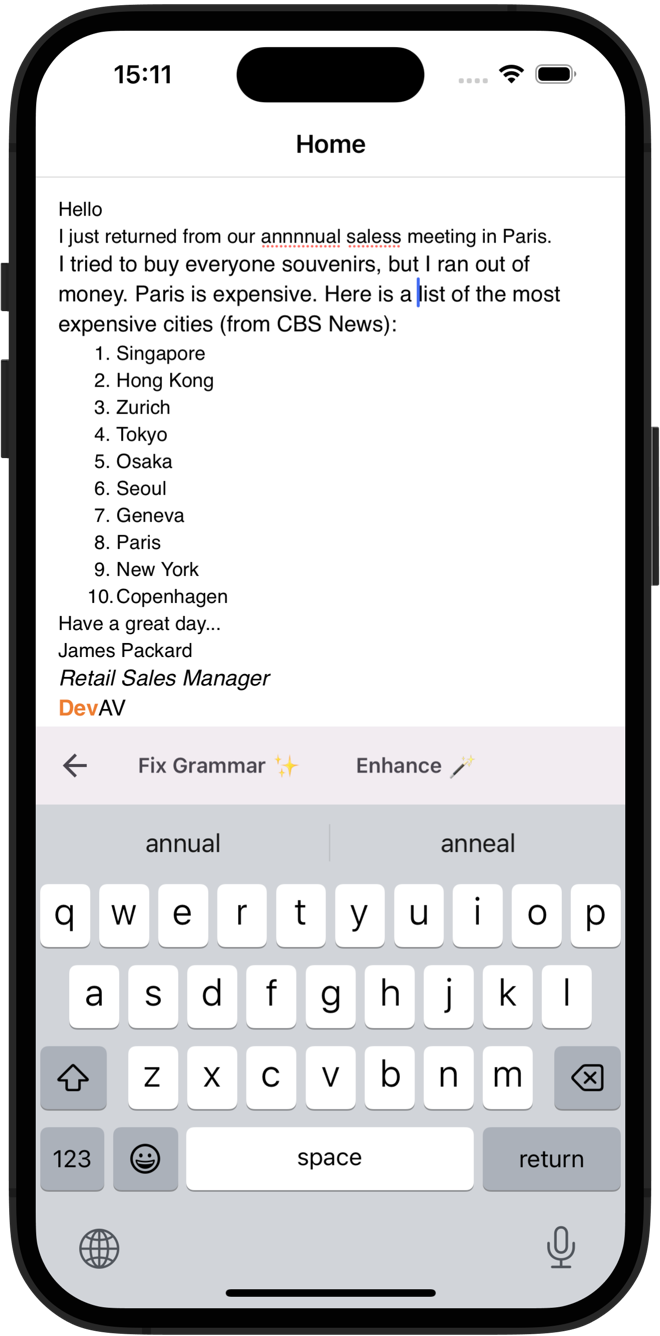
为了充分利用AI,必须创建一个直观的用户界面。在处理大型文本消息时,支持富文本格式(列表、粗体、标题)来在视觉上分隔文本块是很有帮助的。因此我们将使用.NET MAUI HTML编辑器,它的API允许您从各种来源加载文档并检索当前的HTML内容(发送给OpenAI),同时还将使用工具栏控件(旨在与DevExpress .NET MAUI HTML Editor等组件无缝协作)合并按钮来触发AI操作。
在HTML编辑控件中显示文档
使用DevExpress .NET MAUI HTML编辑器,您可以从各种来源加载内容,如文件、流、字符串或URIs。对于本例,我们将从存储在应用程序包(在Resources\Raw文件夹中)中的文档中加载HTML。要显示HTML,只需读取文件并将其传递给HTML编辑器的SetHtmlSourceAsync 方法:
async void OnPageAppearing(object sender, EventArgs e) {
using Stream stream = await FileSystem.Current.OpenAppPackageFileAsync("mail.html");
using StreamReader reader = new StreamReader(stream);
await htmledit.SetHtmlSourceAsync(await reader.ReadToEndAsync());
}
添加自定义工具栏
在较小的手机屏幕上,在不影响可用性的情况下整合多个操作按钮是一项挑战,在可操作元素的数量和大小之间取得平衡至关重要。此外,您需要决定显示哪些元素,因为在许多情况下不需要同时显示所有操作(因为这会使UI混乱)。
我们的工具栏控件可以帮助解决这些现实:
- 它根据Material Design 3标准自动调整元素,因此您不必担心填充或大小。
- 它允许您将元素分组到页面中,换句话说可以在单独的页面上显示所有与AI相关的操作,仅在需要时显示。
HTML编辑器包括一个内置的工具栏,但将隐藏它以便使用自定义工具栏。为此将HTML编辑器的ShowToolbar属性设置为false,并创建一个带有适当自定义按钮的Toolbar控件:
<dx:SafeKeyboardAreaView> <Grid RowDefinitions="*,Auto"> <dx:HtmlEdit x:Name="htmledit" ShowToolbar="false" dx:DXDockLayout.Dock="Top"/> <dx:DXToolbar Grid.Row="1"> <dx:ToolbarNavigationButton Content="🪄" PageName="AIAssistant"/> <dx:ToolbarPage Name="AIAssistant" ShowBackButton="true"> <dx:ToolbarButton Content="Fix Grammar ✨" Clicked="OnFixGrammarClick"/> <dx:ToolbarButton Content="Translate to German 🇩🇪" Clicked="OnToGermanClick"/> <dx:ToolbarButton Content="Enhance 🪄" Clicked="OnEnhanceClick"/> </dx:ToolbarPage> </dx:DXToolbar> </Grid> </dx:SafeKeyboardAreaView>
我们把HTML编辑器和工具栏放在SafeKeyboardAreaView容器中,以防止键盘打开时重叠。
获得AI响应并在 .NET MAUI HTML编辑器中显示
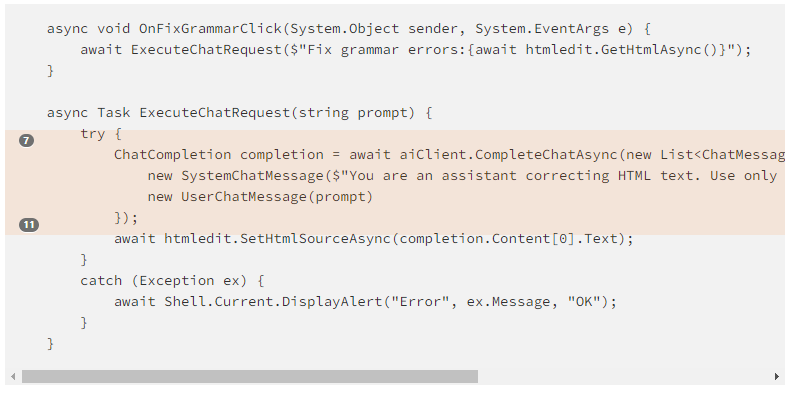
一旦设置了自定义工具栏按钮,就可以处理相关的单击事件。当单击按钮时,我们将从HTML编辑器中检索内容,将其发送到OpenAI,并在DevExpress .NET MAUI HTML编辑器中显示响应。
要获取HTML内容,我们将使用GetHtmlAsync方法。然后将从前面配置的OpenAI客户端类调用CompleteChatAsync方法,最后将把OpenAI的响应分配给HTML编辑器:

CompleteChatAsync方法接受一个聊天消息列表,它可以是以下方式当中的一个:
- 系统:模型的一般说明,您只能定义一个系统消息。
- 用户:用户的提示,它可以包括模型要处理的附加指令和内容。
- 助理:模型的答复,您可以组合多个用户和助手消息来构建聊天历史记录,确保最新的请求包含所有以前的上下文。
总结
随着用户/业务期望的不断提高,集成AI功能将变得越来越重要。幸运的是,您不需要成为机器学习专家来利用人工智能。在这篇文章中,我遵循以下简单的步骤将智能文本增强功能整合到.NET MAUI项目中:
- 注册OpenAI并获得API密钥。
- 向客户端添加一个连接到OpenAI服务的库。
- 使用GetHtmlAsync从DevExpress .NET MAUI HTML编辑器中检索内容
- 添加工具栏按钮来调用AI功能。
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/4920.html
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回