在本文中,我们将详细介绍DevExpress Bootstrap控件升级到Bootstrap v5.3.3、增强了DevExpress Bootstrap项目模板的安全相关更新,以及对颜色模式的支持等。
P.S.:DevExpress ASP.NET Bootstrap Controls利用轻量级渲染、响应式布局和现代性能优化技术,扩展网站的受众范围并提高搜索排名。
DevExpress技术交流群10:532598169 欢迎一起进群讨论
项目模板中的新Bootstrap版本 - 解决XSS漏洞
DevExpress Bootstrap控件构建在Bootstrap框架之上,并依赖于静态Bootstrap资源。多年来,DevExpress UI控件已经支持Bootstrap v3 - v5,而在过去,DevExpress Bootstrap项目模板使用的是Bootstrap v4.x。
对于v22.2(以及v24.2), DevExpress项目模板默认使用Bootstrap v5(包括最新版本的Bootstrap - v5.3.3)。这种升级本质上不仅仅是表面上的,它解决了Bootstrap v4.0 - v4.6.2中的一个关键安全漏洞,虽然DevExpress UI控件不直接使用Bootstrap脚本,但在项目的其他部分无意中使用JavaScript Bootstrap可能会使应用程序暴露于此漏洞。简单地说,由于该漏洞在Bootstrap v5.0中得到了解决,我们的模板现在使用最新版本的Bootstrap。
将现有项目升级到v5
由于Bootstrap早期版本中的XSS漏洞,我们强烈建议您将现有的Bootstrap项目升级到v5(以减轻潜在的攻击向量并增强应用程序的整体安全状态)。要升级,您应该:
- 更新您的Bootstrap文件,导航到Bootstrap网站并下载最新版本,用新文件替换项目中旧的Bootstrap CSS和JS文件。
- 在项目的Web中设置Bootstrap模式设置为Bootstrap5。配置文件:
<configuration> ... <devExpress> <bootstrap mode="Bootstrap5" /> </devExpress> ... </configuration>
支持暗黑模式
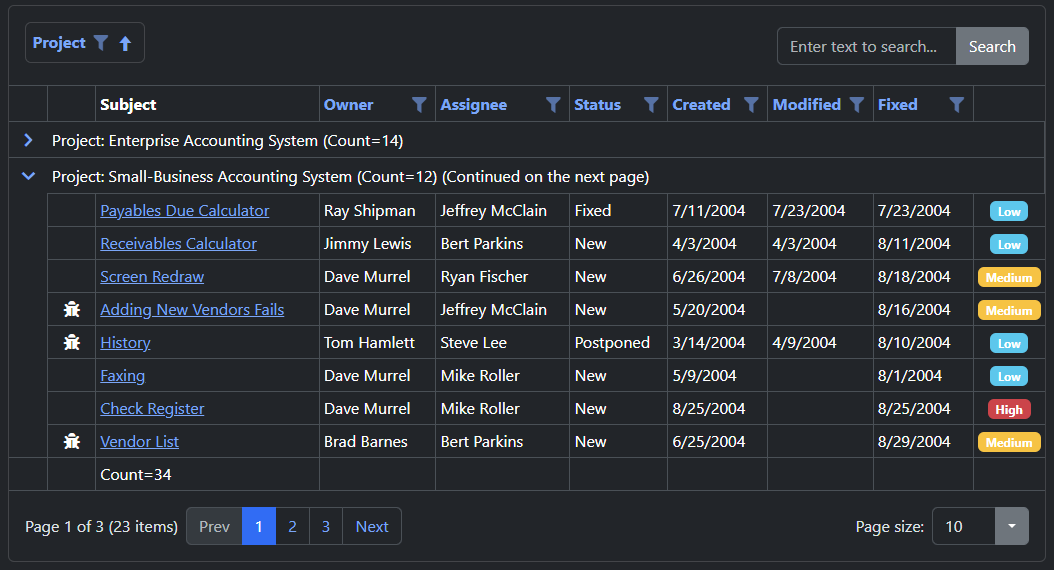
在Bootstrap的新版本中,最令人兴奋的是对颜色模式的内置支持。该功能允许开发人员创建适应用户偏好的应用程序——增强可访问性和整体用户体验。自从我们将Bootstrap资源更新到v5.3.3以来,DevExpress Bootstrap控件现在支持颜色模式。例如,当您应用一个基于引导的主题时,可以很容易地切换到黑暗模式。要合并此功能,请将data-bs-theme属性添加到<html>元素。
<html lang="en" data-bs-theme="dark"> <head> ... </head> </html>
正如在下图中看到的,DevExpress UI控件完全集成了Bootstrap样式,确保您的应用保持一致的外观和感觉。

那Blazor的组件呢?
最新版本的DevExpress Blazor UI组件(v24.1及更高版本)不依赖于Bootstrap,但是它可以使用Bootstrap主题中的颜色和其他变量。如果您在Blazor项目中使用Bootstrap,请确保使用Bootstrap v5.0或更高版本,DevExpress Blazor组件支持Bootstrap v5.0 (v21.1)和Bootstrap v5.3 (v23.2+)。
更多产品需求,欢迎咨询“在线客服”~
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/4910.html
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回