本文重点介绍了DevExpress在近年来最热门领域——人工智能(AI)和自然语言处理(NLP)的改进!
NLP是人工智能的一个分支,它允许计算机与人类语言进行交互,这包括以有意义/有用的方式理解、解释、生成和回应文本(和语音)的能力。基于NLP的功能允许更好的数据分析、个性化体验、高效的沟通,并导致更明智的决策和提高效率。例如:
- 机器翻译
- 文本摘要
- 文本生成
- 文本分类
- 以及更多…
P.S:DevExpress拥有.NET开发需要的所有平台控件,包含600多个UI控件、报表平台、DevExpress Dashboard eXpressApp 框架、适用于 Visual Studio的CodeRush等一系列辅助工具。
在上文中(点击这里回顾>>)我们介绍了如何开始使用DevExpress AI支持的扩展,本文讲继续介绍如何在UI中启用AI驱动的扩展。
DevExpress技术交流群10:532598169 欢迎一起进群讨论
开始使用DevExpress AI支持的扩展
在本节中,我将向您展示如何在WinForms、WPF和Blazor的DevExpress UI组件中启用DevExpress AI驱动的扩展。我们设计了不同的方式来与组件交互,并将前面提到的AI功能集成到您的DevExpress驱动的应用程序中。
WinForms — AI文本转换
AI驱动的文本转换扩展(操作)可以附加到以下DevExpress WinForms控件:
安装完DevExpress AI Client NuGet包过后,还需要安装以下DevExpress WinForms NuGet包:
- DevExpress.AIIntegration.WinForms
- DevExpress.Win.Design(启用DevExpress WinForms UI控件的设计时功能)
安装完成后,您需要在应用程序启动时注册AI客户端,DevExpress支持AI的扩展在AIExtensionsContainerDesktop容器中运行。这个容器管理所有注册的AI客户端,以便DevExpress WinForms UI控件可以自动利用适当的AI服务:
AIExtensionsContainerDesktop.Default.RegisterChatClientOpenAIService( new AzureOpenAIClient( new Uri(azureOpenAIEndpoint), new System.ClientModel.ApiKeyCredential(azureOpenAIKey)), deploymentName);
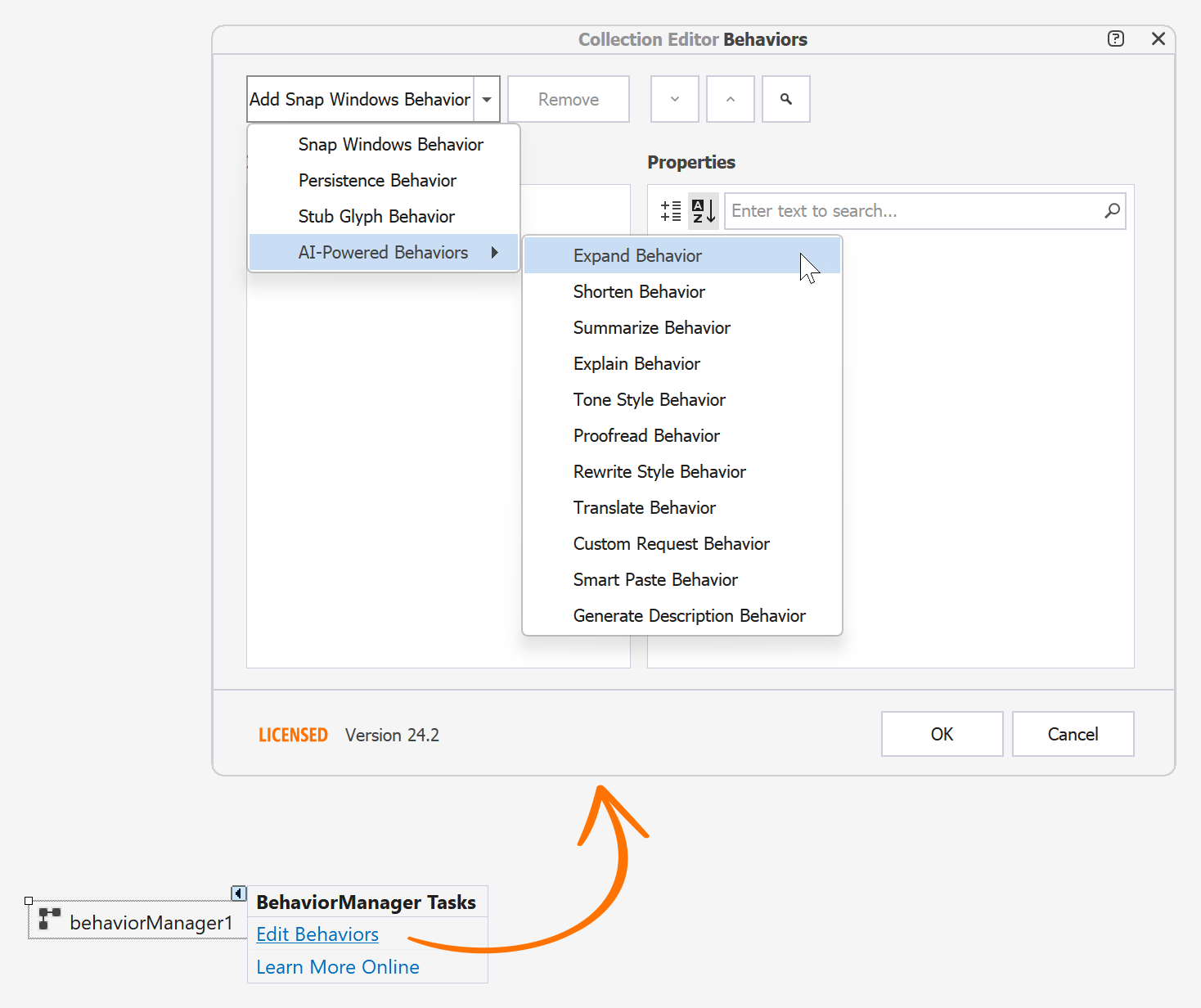
在工具箱中,找到BehaviorManager组件并将其拖放到窗体上。打开控件的智能标签菜单,点击"Edit Behaviors"。在屏幕上出现的Collection Editor中,创建所需的AI驱动操作,将他们附加到相应的UI控件,并配置操作设置(例如,温度)。

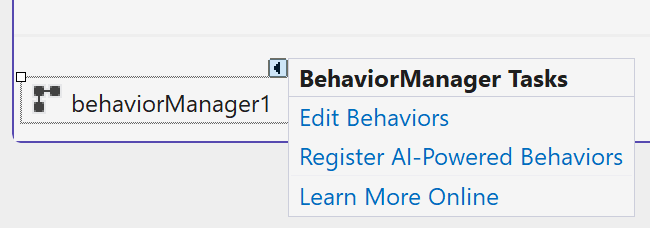
提示:如果您没有安装DevExpress.AIIntegration.WinForms包,BehaviorManager的智能标签菜单显示 "Register AI-Powered Behaviors",点击它来安装NuGet包(或在 .NET Framework应用程序中的程序集)。

WinForms — 智能粘贴
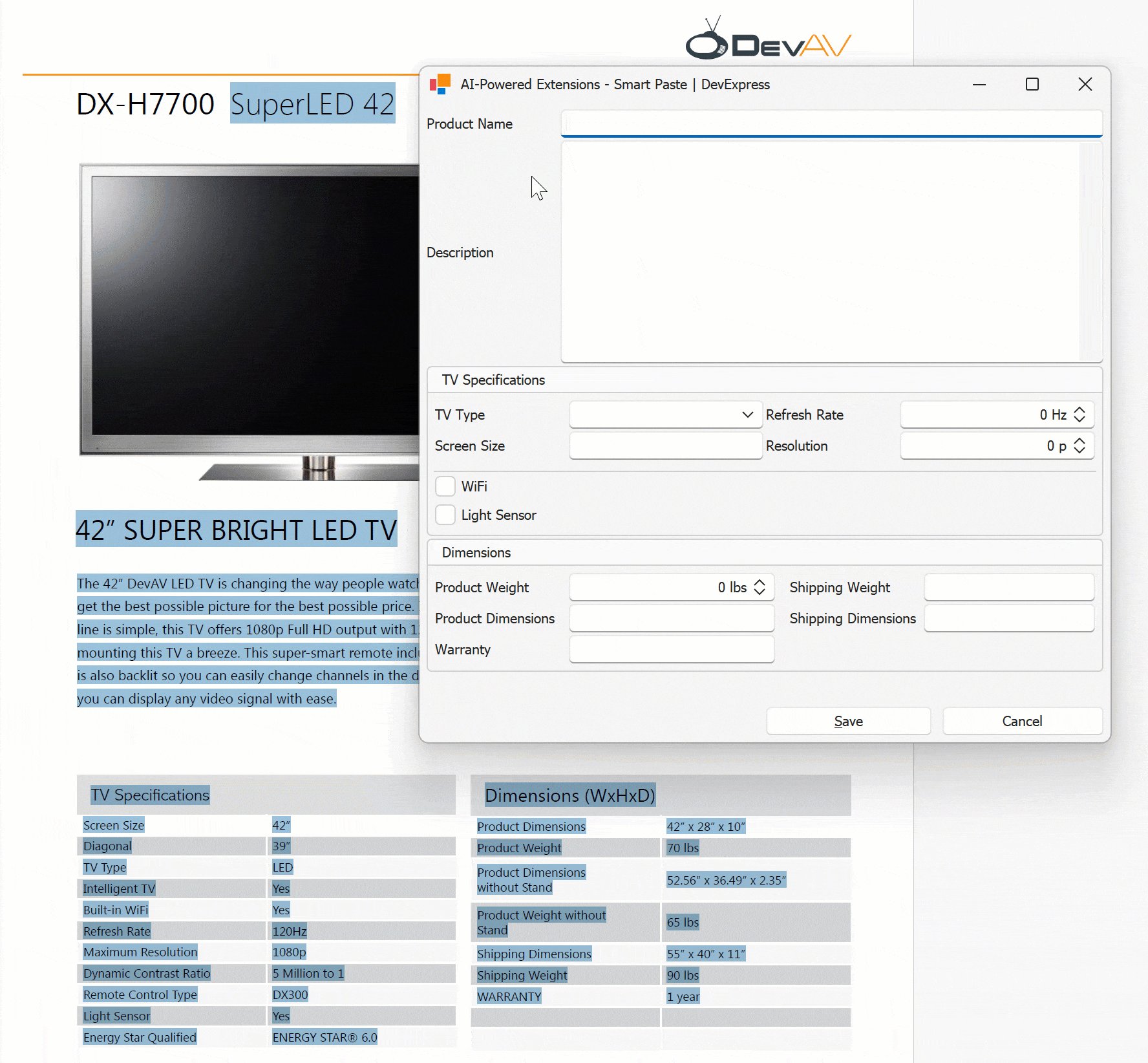
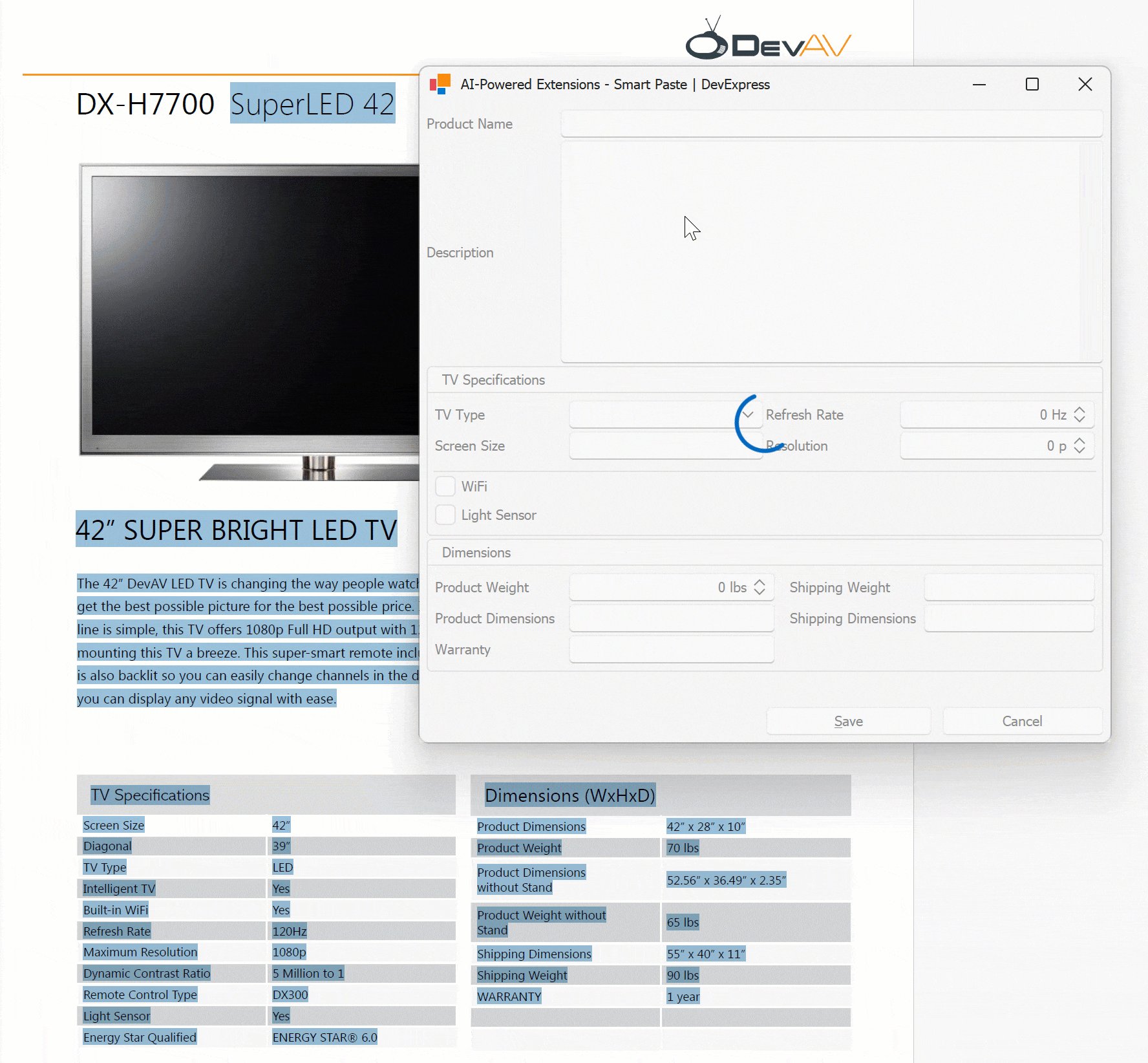
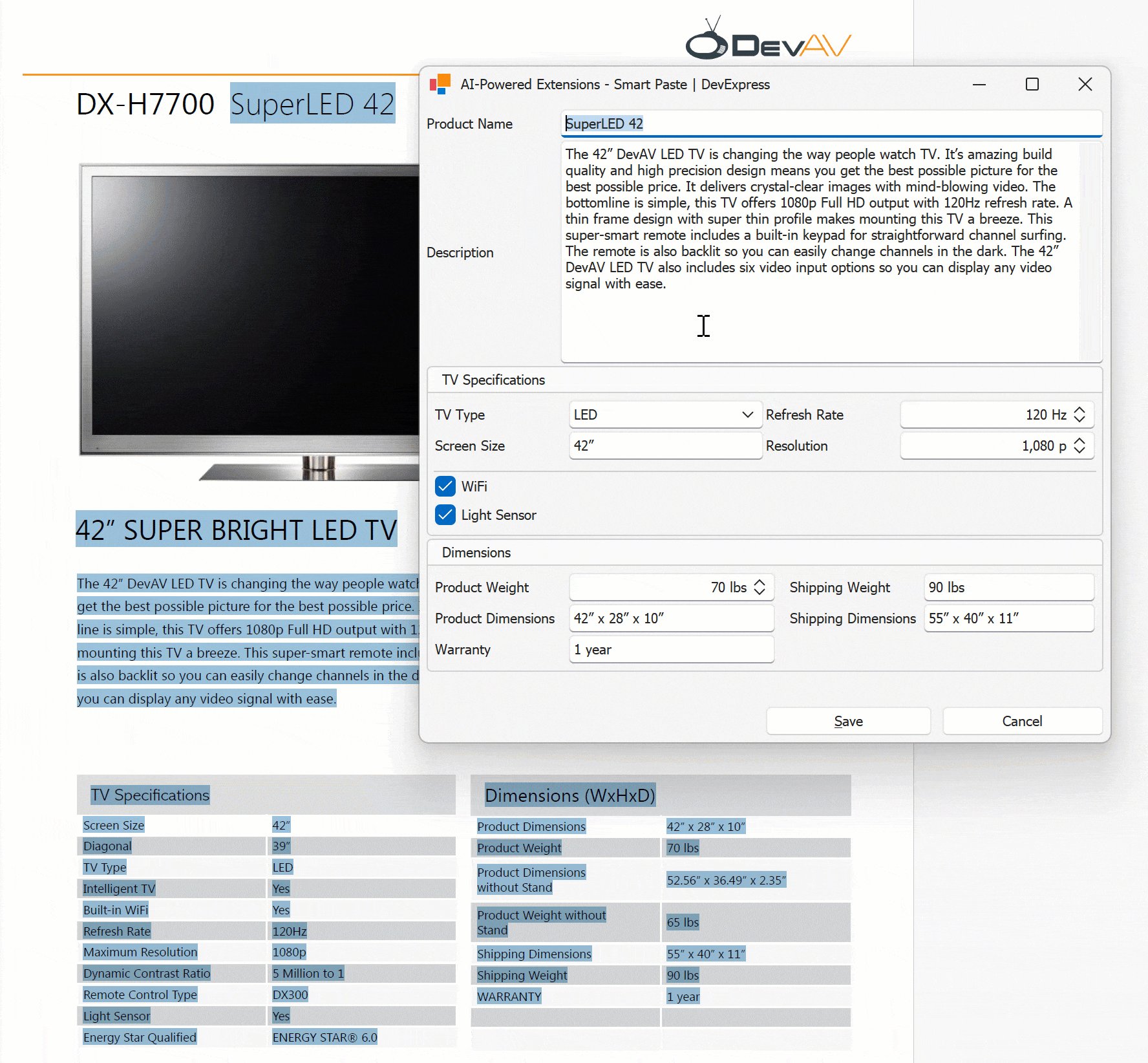
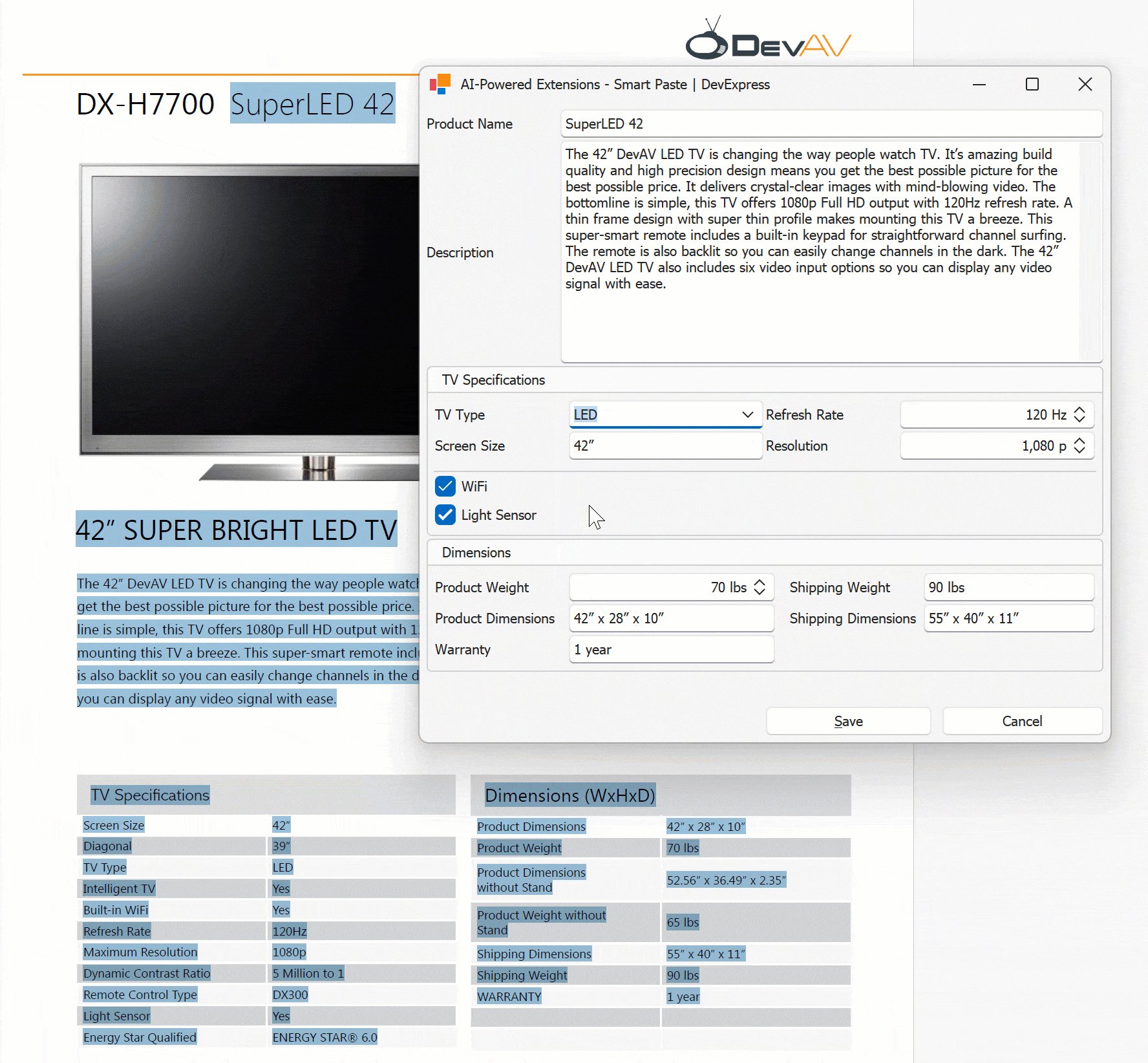
“SmartPaste”是一种人工智能驱动的功能,可以分析复制的信息,并智能地将正确的值分配给DevExpress数据网格中适当的数据字段/行单元格或基于布局控件的表单。
下图演示了这种功能的实际应用:

WPF — AI文本转换
对于早期预览版本(v24.2),AI驱动的功能可以在DevExpress WPF RichEdit、SpreadsheetControl和TextEdit组件中启用,并将TextWrapping属性设置为Wrap来实现多行编辑功能。
一旦您安装了一个DevExpress AI Client NuGet包,应该安装以下DevExpress WPF NuGet包:
- DevExpress.AIIntegration.Wpf
- DevExpress.Wpf
就像WinForms一样,在应用程序启动时在AIExtensionsContainerDesktop容器中注册一个AI客户端:
App.xaml.cs
protected override void OnStartup(StartupEventArgs e) {
base.OnStartup(e);
ApplicationThemeHelper.ApplicationThemeName = "Office2019Colorful";
AIExtensionsContainerDesktop.Default.RegisterChatClientOpenAIService(
new AzureOpenAIClient(
new Uri(azureOpenAIEndpoint),
new System.ClientModel.ApiKeyCredential(azureOpenAIKey)),
deploymentName);
}
要在DevExpress WPF组件中启用AI支持的功能,请在承载它们的窗口中添加以下命名空间:
xmlns:dxmvvm="http://schemas.devexpress.com/winfx/2008/xaml/mvvm" xmlns:wpf="clr-namespace:DevExpress.AIIntegration.Wpf;assembly=DevExpress.AIIntegration.Wpf.v24.2" xmlns:desktop="clr-namespace:DevExpress.AIIntegration.Desktop;assembly=DevExpress.AIIntegration.Desktop.v24.2"
并以以下方式将操作附加到控件上:
<dxe:TextEdit TextWrapping="Wrap"> <dxmvvm:Interaction.Behaviors> <wpf:SummarizeBehavior/> <wpf:ExplainBehavior/> <wpf:ShortenBehavior/> <wpf:ExpandBehavior /> <wpf:ToneStyleBehavior /> <wpf:ProofreadBehavior/> <wpf:RewriteStyleBehavior/> <wpf:CustomRequestBehavior/> <wpf:TranslateBehavior> <desktop:LanguageInfo Culture="de-DE"/> <desktop:LanguageInfo Culture="es-ES"/> <desktop:LanguageInfo Culture="pt-BR"/> </wpf:TranslateBehavior> </dxmvvm:Interaction.Behaviors> </dxe:TextEdit>
Blazor
一旦您安装了DevExpress AI Client NuGet包,必须安装以下DevExpress Blazor NuGet包:
- DevExpress.AIIntegration.Web
- DevExpress.AIIntegration.Blazor.Common
- DevExpress.AIIntegration.Blazor
- DevExpress.AIIntegration.Blazor.RichEdit and/or DevExpress.AIIntegration.Blazor.HtmlEditor
在应用程序启动时调用AddDevExpressAI方法为Blazor平台注册AI服务:
Startup.cs:
using DevExpress.AIIntegration;
...
string azureOpenAIEndpoint = Environment.GetEnvironmentVariable("AZURE_OPENAI_ENDPOINT");
string azureOpenAIKey = Environment.GetEnvironmentVariable("AZURE_OPENAI_API_KEY");
string deploymentName = "YourModelDeploymentName"
...
builder.Services.AddDevExpressAI((config) => {
var client = new AzureOpenAIClient(
new Uri(azureOpenAIEndpoint),
new AzureKeyCredential(azureOpenAIKey));
config.RegisterChatClientOpenAIService(client, deploymentName);
config.RegisterOpenAIAssistants(client, deploymentName);
});
DxRichEdit 和/或 DxHtmlEditor打开Razor页面,并声明如下的AdditionalSettings:
DxHtmlEditor:
@using DevExpress.AIIntegration.Blazor.HtmlEditor
<DxHtmlEditor @bind-Markup="Value" CssClass="my-editor" BindMarkupMode="HtmlEditorBindMarkupMode.OnLostFocus">
<AdditionalSettings>
<SummaryAISettings />
<ExplainAISettings />
<ProofreadAISettings />
<ExpandAISettings />
<ShortenAISettings />
<CustomAISettings />
<RewriteAISettings />
<ToneAISettings />
<TranslateAISettings Languages="@("German, French, Chinese")" />
</AdditionalSettings>
</DxHtmlEditor>
DxRichEdit:
@using DevExpress.AIIntegration.Blazor.RichEdit
@using DevExpress.Blazor.RichEdit
<DxRichEdit DocumentContent="DocumentContent" CssClass="my-editor">
<AdditionalSettings>
<SummaryAISettings />
<ExplainAISettings />
<ProofreadAISettings />
<ExpandAISettings />
<ShortenAISettings />
<CustomAISettings />
<RewriteAISettings />
<ToneAISettings />
<TranslateAISettings Languages="@("German, French, Chinese")" />
</AdditionalSettings>
</DxRichEdit>
大文本输入的用户体验
为了防止资源繁重的操作(在API成本和处理时间方面),我们的实现基于AIIntegration.ChatMaxTokensDefault属性值自动将大的文本块分成块(例如,段落、句子、单词等)。当用户选择的文本超过定义的限制时,系统会警告他们不能在单个操作中处理请求,并且系统会计算处理任务所需的阶段数。对话框出现后,用户可以选择按顺序处理文本并逐步查看结果,也可以选择同时完成所有操作。
此功能在所有支持的平台(WinForms, WPF和Blazor)上实现。
更多产品需求,欢迎咨询“在线客服”~
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/4879.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回