在以前做程序的时候,一般在登录窗口里面显示程序名称,登录窗口一般设置一张背景图片,由于程序的名称一般都是确定的,所以也不存在太大的问题,不过如果客户定制不同的系统的时候,需要使用Photoshop修改下图层的文字,再生成图片,然后替换一下也可以了。不过本着减少客户使用繁琐性,也可以使用空白名称的通用图片,配上使用GDI+的方式动态绘制系统名称的方式处理,发现效果也还不错,本文来介绍一下这个处理的过程。
PS:给大家推荐一个C#开发可以用到的界面组件——DevExpress WinForms,它能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
DevExpress技术交流群10:532598169 欢迎一起进群讨论
1. 使用图片编辑程序修改的方式
如果我们采用传统的图片编辑方式,一般倾向于使用Photoshop来处理,不过现在也可以使用剪影来实现更多的效果了。
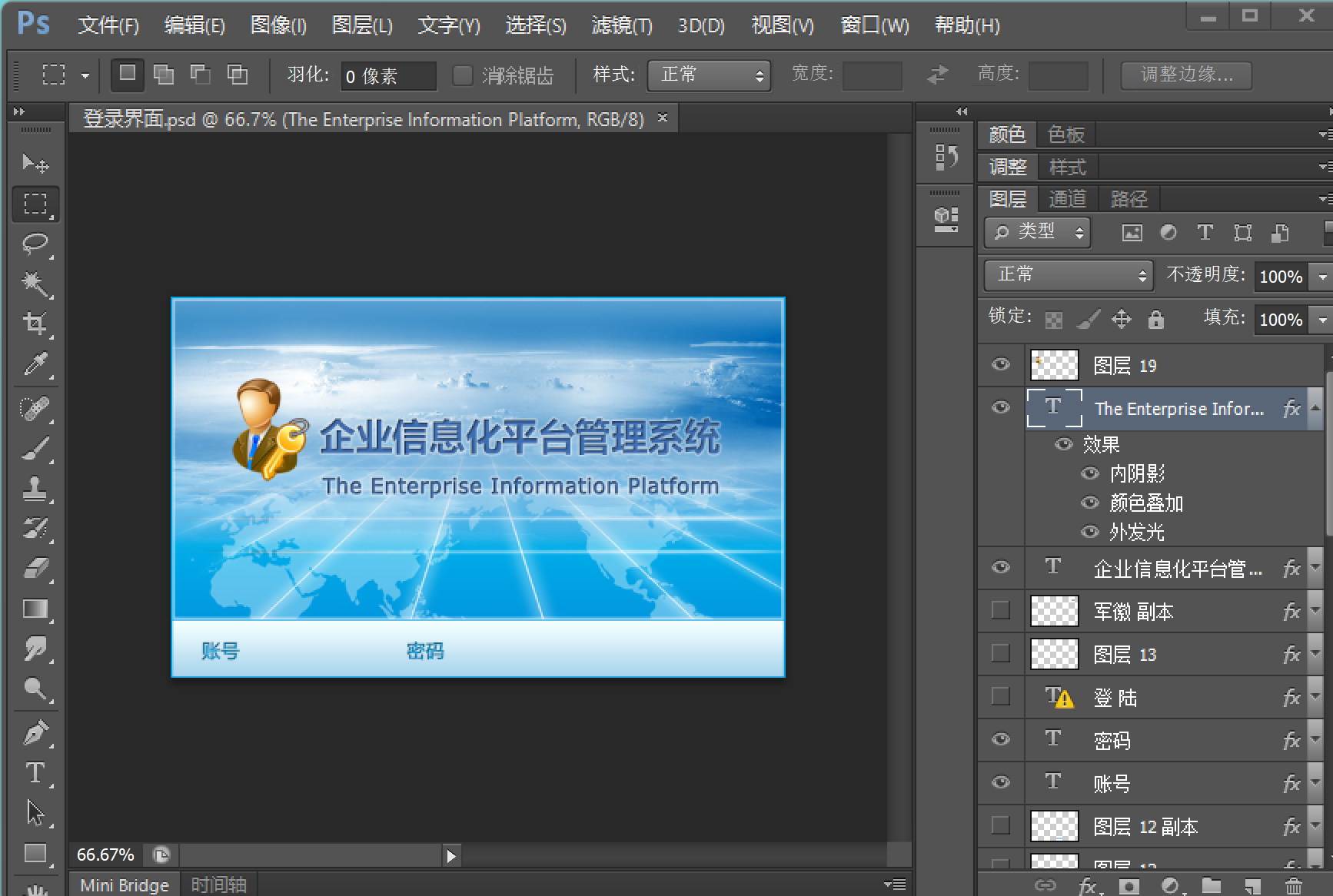
如原先是采用Photoshop来编辑登录图片的内容,这样系统登录的时候,就可以直接采用背景图片了。

需要的时候,在Photoshop找到图片源文件,替换一下内容,重新生成图片即可。
然后再系统的登录界面中,替换一下使用Photoshop生成的背景图片,就可以简单的实现了效果的替换了。

使用这种方式创建的文字效果比较丰富,可以充分利用图片编辑软件创建的字体效果,不过就是需要安装这个巨无霸软件。
2. 使用软件GDI+的方式动态绘制系统名称
前面使用Photoshop生成的背景图片,是一种解决方案,如果我们有相关的背景图片,也可以使用软件的GDI+的方式动态绘制系统名称。
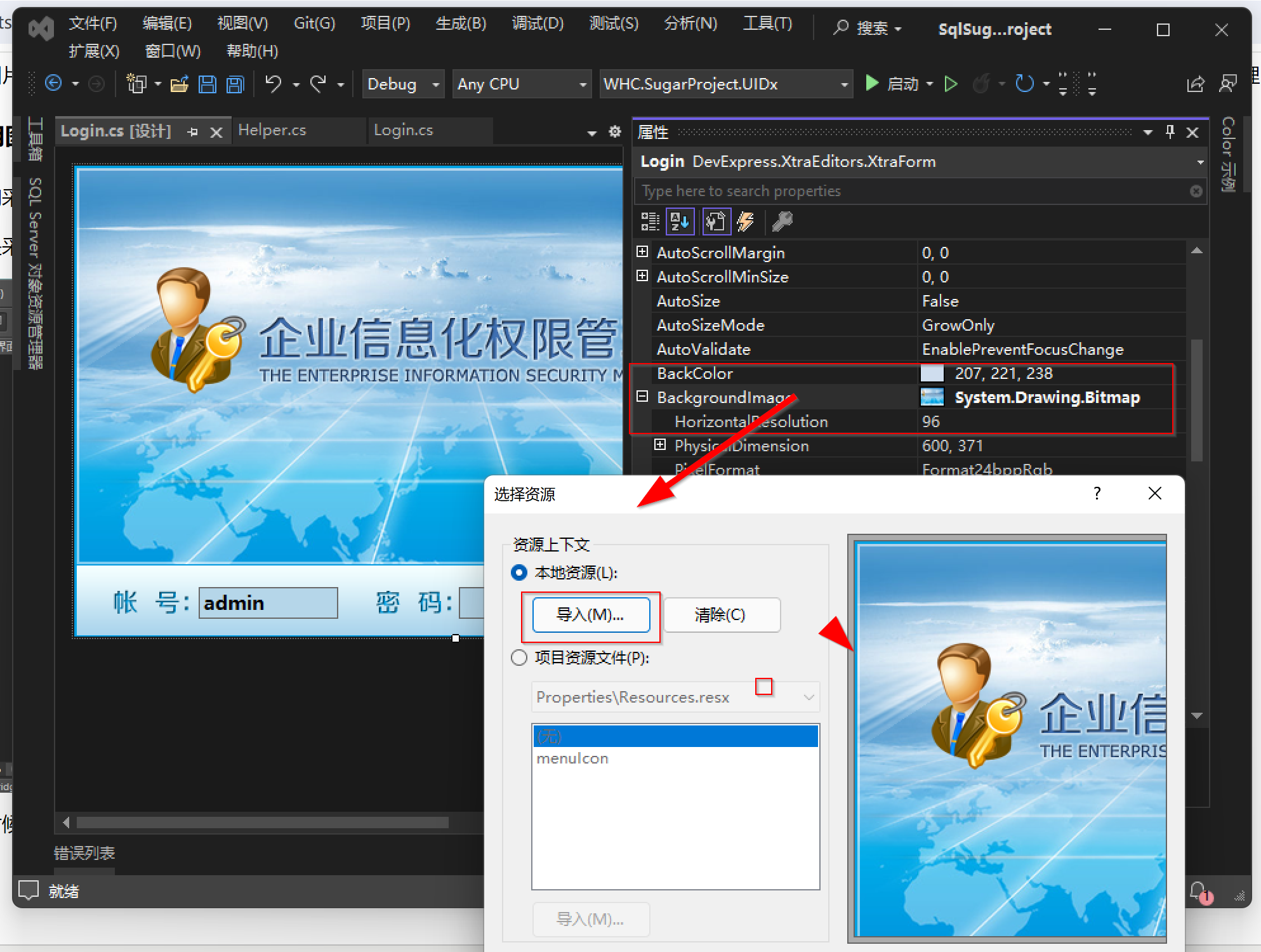
首先我们使用Photoshop等图片编辑软件,编辑一下图片,保留标题位置为空白,然后也是通用的设置登录界面的背景,至于文字,我们通过登录窗口的Paint事件,使用GDI+的方式绘制系统名称。
我们的软件系统名称,一般是设置在配置文件中的,如下是WinForms的App.config文件内容。
<?xml version="1.0" encoding="utf-8"?> <configuration> <appSettings> <!--指定默认的数据库类型,如果不指定则使用第一个连接字符串--> <add key="DefaultDb" value="sqlserver" /> <!--软件名称--> <add key="ApplicationName" value="SqlSugar开发框架" /> <!--开发商名称--> <add key="Manufacturer" value="广州爱奇迪软件科技有限公司" />
如下是系统的绘制逻辑处理,由于处理代码行数较多,就抽取为辅助函数,方便查看重用。
/// <summary>
/// 系统登录界面
/// </summary>
public partial class Login : DevExpress.XtraEditors.XtraForm
{
/// <summary>
/// 配置文件对象
/// </summary>
private AppConfig config = new AppConfig();
/// <summary>
/// 窗体构造函数
/// </summary>
public Login()
{
InitializeComponent();
//动态绘制软件的系统名称
this.Paint += (s, e)=>
{
string applicationName = config.AppConfigGet("ApplicationName") ?? "SqlSugar开发框架";
applicationName = JsonLanguage.Default.GetString(applicationName);
MyHelper.Draw3DTitle(e.Graphics, applicationName, Color.Black, Color.Gray);
};
}
上面的MyHelper.Draw3DTitle就是我们封装的处理方式,用于对GDI+的处理过程进行剥离,提高代码的可阅读性。
在介绍代码的详细实现过程前,我们来看看使用GDI+实现的效果,其中字体使用了一些3D的效果。

上面登录界面的效果是自动根据内容生成,其中文字如果比较多,也会自动根据宽度进行适应,把字体大小调整合适。
由于实现的效果相对不是很复杂,因此代码我就全部贴出来供参考了。主要就是对字体进行调整,以及增加3D效果的处理。
public static void Draw3DTitle(Graphics g, string title, Color frontColor, Color shadowColor, bool useGradient = false,
int depth = 5,
string fontName = "华文中宋", FontStyle fontStyle = FontStyle.Bold, int maxFontSize = 36,
int startX = 140, int startY = 100, int targetWidth = 450, int targetHeight = 100)
{
// 获取适合目标宽度的字体大小
var font = GetAdjustedFont(g, title, fontName, fontStyle, targetWidth, maxFontSize, 6);
// 绘制阴影
for (int i = depth; i >= 0; i--)
{
using (Brush shadowBrush = new SolidBrush(Color.FromArgb(255 - (depth - i) * 25, shadowColor)))
{
g.DrawString(title, font, shadowBrush, new PointF(startX + i, startY + i));
}
}
Brush textBrush = new SolidBrush(frontColor);
// 创建渐变填充
if (useGradient)
{
textBrush = new LinearGradientBrush(new Rectangle(startX, startY, targetWidth, targetHeight), frontColor, Color.Blue, 45f);
}
// 绘制前景文本
g.DrawString(title, font, textBrush, new PointF(startX, startY));
}
/// <summary>
/// 根据目标宽度,调整字体大小
/// </summary>
private static Font GetAdjustedFont(Graphics g, string text, string fontName, FontStyle fontStyle, int targetWidth, int maxFontSize, int minFontSize)
{
// 调整字体大小,直到文本适合目标宽度
for (int size = maxFontSize; size >= minFontSize; size--)
{
var testFont = new Font(fontName, size, fontStyle);
var textSize = g.MeasureString(text, testFont);
if (textSize.Width <= targetWidth)
{
return testFont;
}
}
// 如果没有合适的大小,返回最小字体大小
return new Font(fontName, minFontSize, fontStyle);
}
如果需要更加丰富的效果 ,可以对画刷进行更多的定义,如可以使用渐变色等处理。

以上就是我们SQLSugar开发框架中,对于动态程序标题的另外一种解决方案,可以根据需要选择不同的处理方式。
本文转载自博客园-伍华聪
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/4823.html
相关产品: DevExpress WinForms Subscription, DevExpress Universal Subscription,
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回