DevExpress .NET MAUI多平台应用UI组件库提供了用于Android和iOS移动开发的高性能UI组件,该组件库包括数据网格、图表、调度程序、数据编辑器、CollectionView和选项卡组件等。
DevExpress技术交流群10:532598169 欢迎一起进群讨论
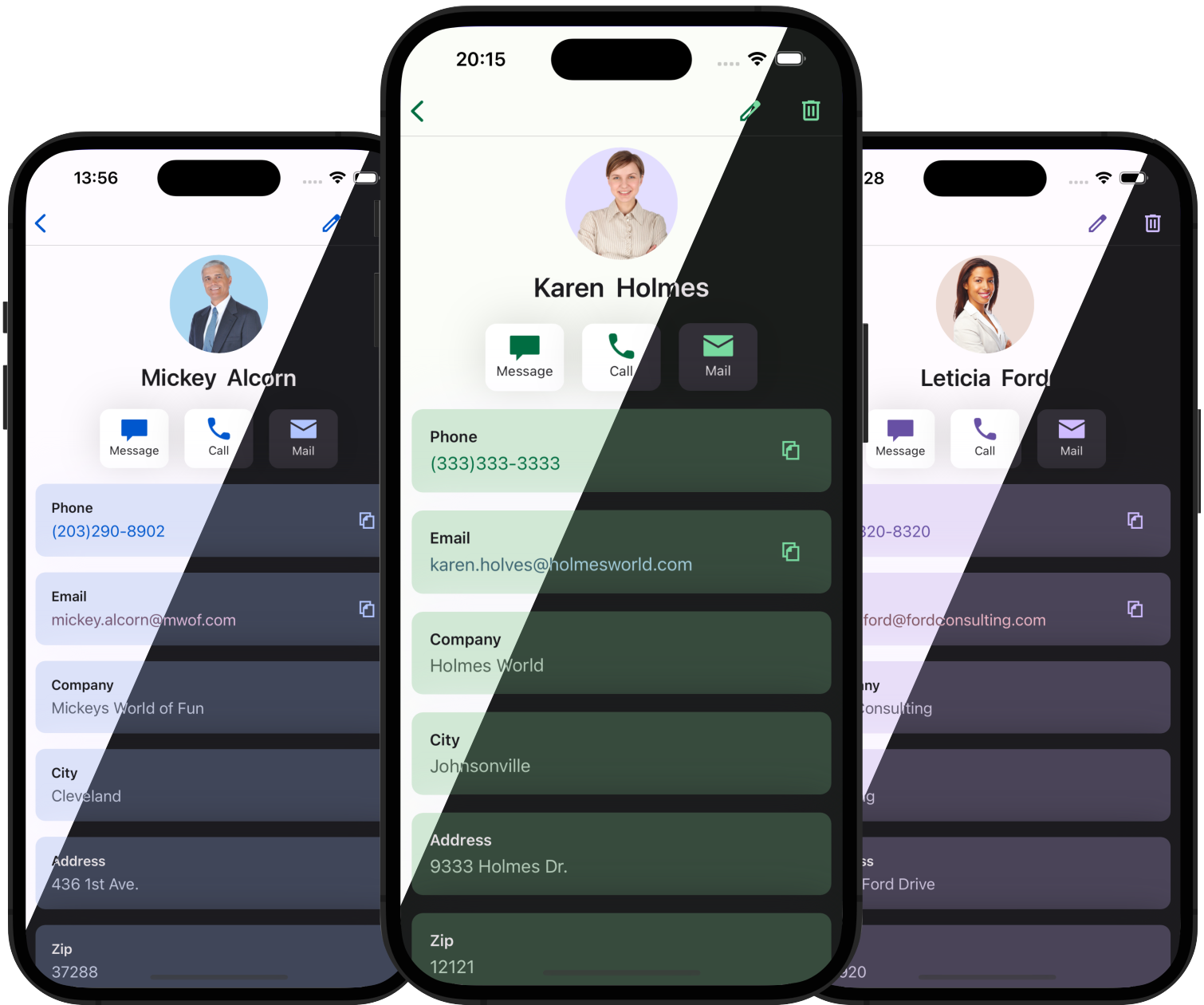
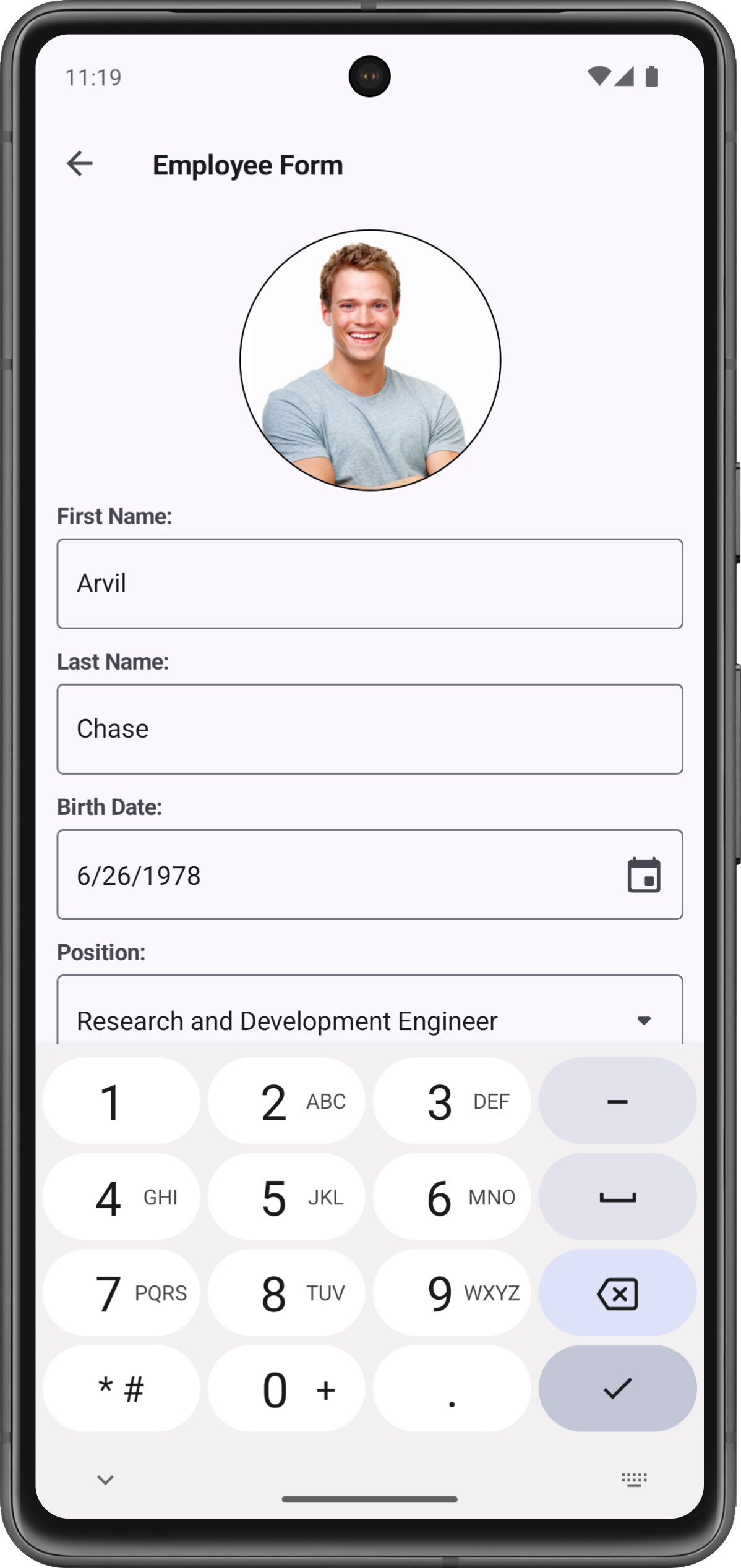
Material Design是一个由Google开发的跨平台指南系统,受物理世界纹理的启发,它可以帮助您制作具有平衡色彩和增强可用性的视觉迷人界面(目标是将注意力集中在基本的UI元素上)。DevExpress .NET MAUI组件库包括了10个内置的Material Design 3主题 - 可用于深色和浅色变体,在ThemeColor标记扩展和项目模板的帮助下,您可以使用DevExpress或标准的.NET MAUI控件轻松地在应用程序中支持Material Design 3主题。

访问Material Design 3调色板
Material Design 3调色板是基于给定的种子颜色生成的,从这个颜色,Material Design 3算法创建六个调色板。为了支持深色和浅色应用程序外观,该算法从调色板中获取颜色并创建配色方案。Material Design 3确保配色方案颜色有足够的对比和一致的外观,要在应用程序中使用这些颜色,只需将控件直接绑定到配色方案的颜色。
为了简化绑定,我们提供了一个ThemeManager类,此成员允许您基于种子颜色生成新主题并将其应用于应用程序。对于那些希望基于品牌颜色设计应用程序的人来说,这个功能很有价值。
using DevExpress.Maui;
using DevExpress.Maui.Core;
using Microsoft.Maui.Graphics;
// ...
public static class MauiProgram {
public static MauiApp CreateMauiApp() {
ThemeManager.UseAndroidSystemColor = false;
ThemeManager.Theme = new Theme(Color.FromArgb("FF6200EE"));
var builder = MauiApp.CreateBuilder();
builder
.UseDevExpress()
// ...
.UseMauiApp<App>();
return builder.Build();
}
}
您也可以使用上面提到的API将预定义的主题应用到应用程序中:
using DevExpress.Maui;
using DevExpress.Maui.Core;
// ...
public static class MauiProgram {
public static MauiApp CreateMauiApp() {
ThemeManager.UseAndroidSystemColor = false;
ThemeManager.Theme = new Theme(ThemeSeedColor.TealGreen);
var builder = MauiApp.CreateBuilder();
builder
.UseDevExpress()
// ...
.UseMauiApp<App>();
return builder.Build();
}
}
当您需要使用配色方案的颜色时,可以使用ThemeColor标记扩展根据标记名称选择颜色。
为了保持应用程序与设备外观的一致性,我们还添加了ThemeManager.UseAndroidSystemColor 属性,它将Android设备的原色作为种子色,基于它生成一个新的主题,并将该主题应用到应用程序中。

此外,您可以设置自定义导航栏的背景和前景色(适用于Android操作系统),状态栏背景色(适用于Android操作系统)和状态栏前景色(适用于Android操作系统和iOS操作系统)。
ThemeManager.Theme = new Theme(ThemeSeedColor.DarkGreen); ThemeManager.AndroidNavigationBarForeground = AppTheme.Light;
您可以访问DevExpress .NET MAUI Demo Center GitHub仓库来查看主题引擎。
使用预定义的Material Design样式
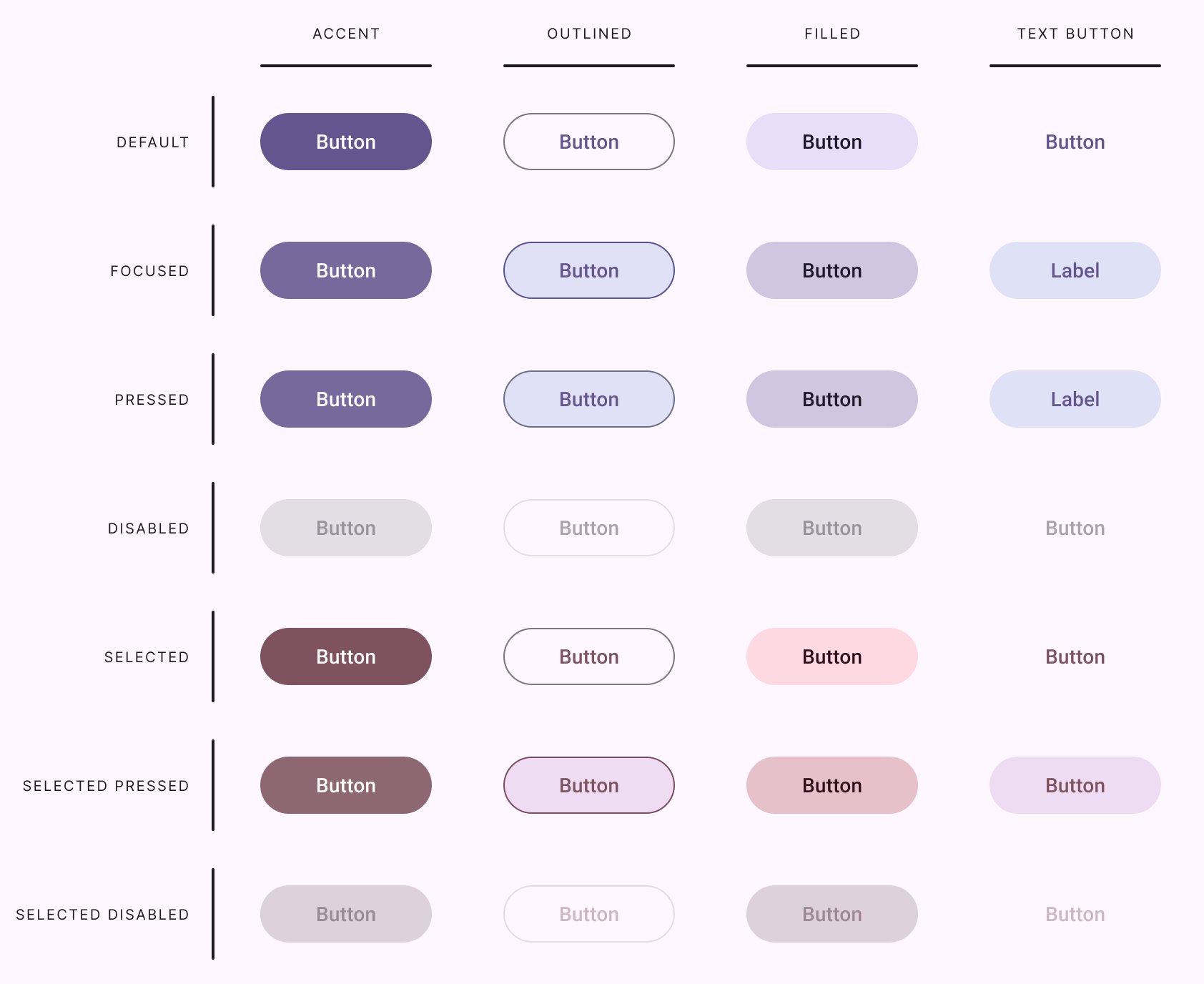
DevExpress .NET MAUI控件的默认外观满足Material Design 3准则的要求,像Material Design 3一样,我们的控件支持多种类型:重音、填充、轮廓和文本。

当涉及到应用程序外观时,设计一致性至关重要。如果您在一个解决方案中同时使用标准控件和DevExpress .NET MAUI控件,您可以将我们的颜色主题应用到标准控件中,从而在整个移动项目中引入一致性。
如果创建一个新应用程序,则无需担心额外的代码,因为我们在项目模板中为标准控件添加了样式。如果您已经有了一个应用程序,只需要使用ThemeColor标记扩展来绑定标准控件到DevExpress .NET MAUI颜色主题。
<VerticalStackLayout BackgroundColor="{dx:ThemeTertiaryColor Light=10, Dark=100}">
<Label Text="Faux Available" TextColor="{dx:ThemeColor OnSurface}"/>
<Button Text="Open File" BackgroundColor="{dx:ThemePrimaryColor Light=40, Dark=80}"/>
</VerticalStackLayout>
总结
Material Design 3原则帮助您提供具有一致、现代外观的移动解决方案,虽然它包含许多规则并使用复杂的颜色计算算法,但我们的组件和预定义的项目模板已经被设计为相对容易地为您的应用程序设计样式。
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/4768.html
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回