DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpress WPF控件来实现。
本教程演示如何在DevExpress GridControl中对数据进行排序、根据列对数据进行分组、以及创建过滤器。(注意本文是基于上文的基础上演变的,点击这里可回顾>>)
DevExpress技术交流群10:532598169 欢迎一起进群讨论
排序数据
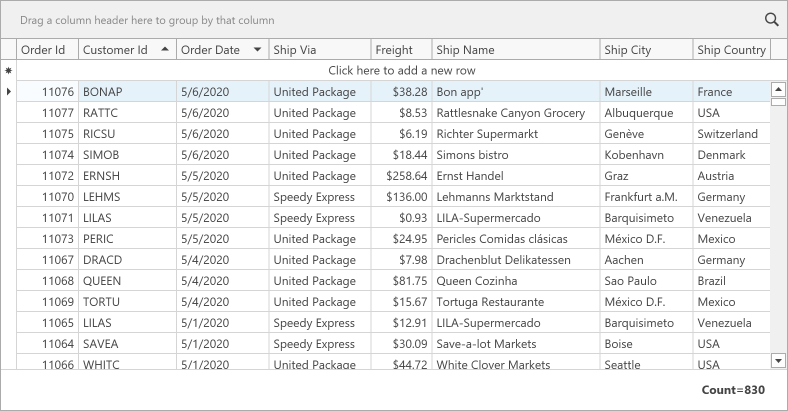
您可以使用GridControl对数据进行排序,下面的示例根据Order Date和Customer Id列对数据进行排序:

1. 为订单日期和客户Id列指定ColumnBase.SortOrder属性,以便根据它们对数据进行排序。
2. 为这些列指定ColumnBase.SortIndex属性来设置排序优先级。
MainView.xaml
<dxg:GridColumn FieldName="CustomerId" SortIndex="1" SortOrder="Ascending"/> <dxg:GridColumn FieldName="OrderDate" SortIndex="0" SortOrder="Descending"/>
分组数据
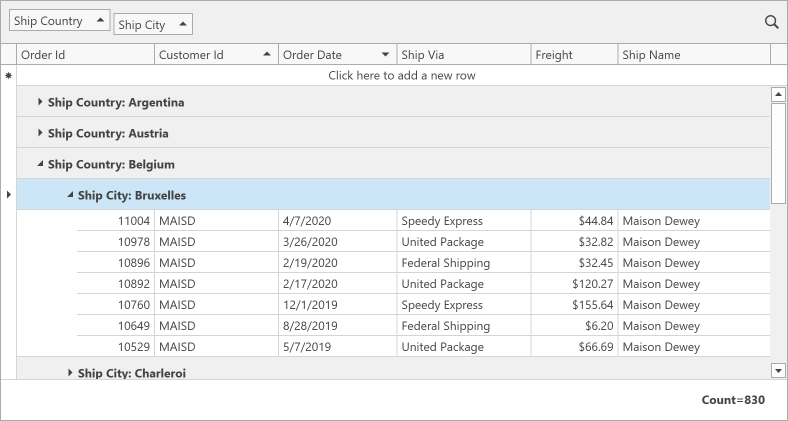
您可以使用GridControl对数据进行分组,下面的示例根据Ship Country和Ship City列对数据进行分组:

为Ship Country和Ship City列指定GridColumn.GroupIndex属性,根据它们对数据进行分组并设置组优先级:
MainView.xaml
<dxg:GridColumn FieldName="ShipCity" GroupIndex="1"/> <dxg:GridColumn FieldName="ShipCountry" GroupIndex="0"/>
过滤数据
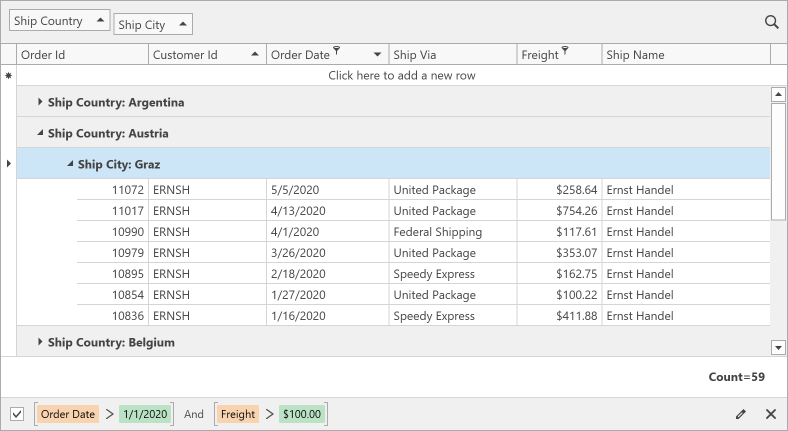
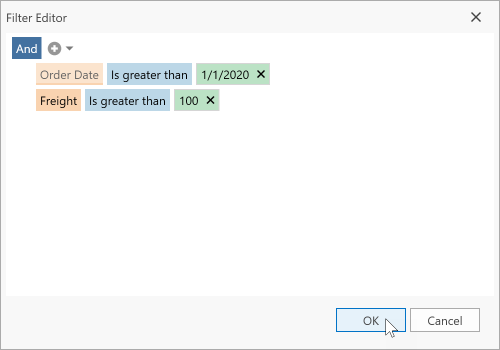
您可以使用GridControl来过滤数据,下面的示例应用了一个过滤器来显示从2020年初开始运费超过100美元的记录:

GridControl在设计时不从数据库加载数据,指定DesignTimeDataObjectType属性来获取数据源中字段类型的信息:
MainView.xaml
<UserControl ...
xmlns:Models="clr-namespace:WPF_DataGrid_GetStarted.Models">
<!-- ... -->
<dxg:GridControl ...
DesignTimeDataObjectType="{x:Type Models:Order}">
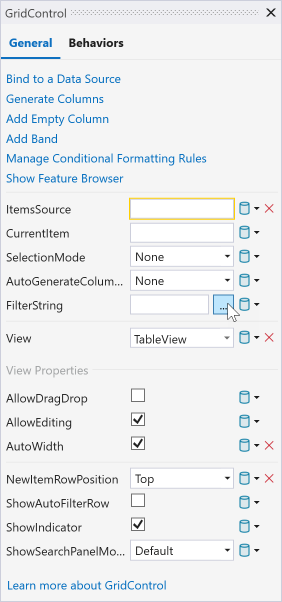
1. 选择GridControl并调用其Quick Actions菜单。
2. 调用Filter Editor窗口:

3. 指定过滤器表达式:

更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/4713.html
相关产品: DevExpress WPF Subscription, DevExpress Universal Subscription,
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回