一般来说,录入数据的时候,我们都采用在一个窗体界面中,根据不同内容进行录入。但是有时候涉及主从表的数据录入,从表的数据有时候为了录入方便,也会通过表格控件直接录入。在Winform开发的时候,我们很多时候可以利用表格GridControl控件来直接录入数据;在BS的Vue&Elment前端项目中,也可以利用第三方组件vxe-table直接录入表格数据。本文对Winform和Vue&Elment中直接录入数据进行分别的介绍和对比。
PS:给大家推荐一个C#开发可以用到的界面组件——DevExpress WinForms,它能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
DevExpress技术交流群10:532598169 欢迎一起进群讨论
在Winform中直接录入表格数据
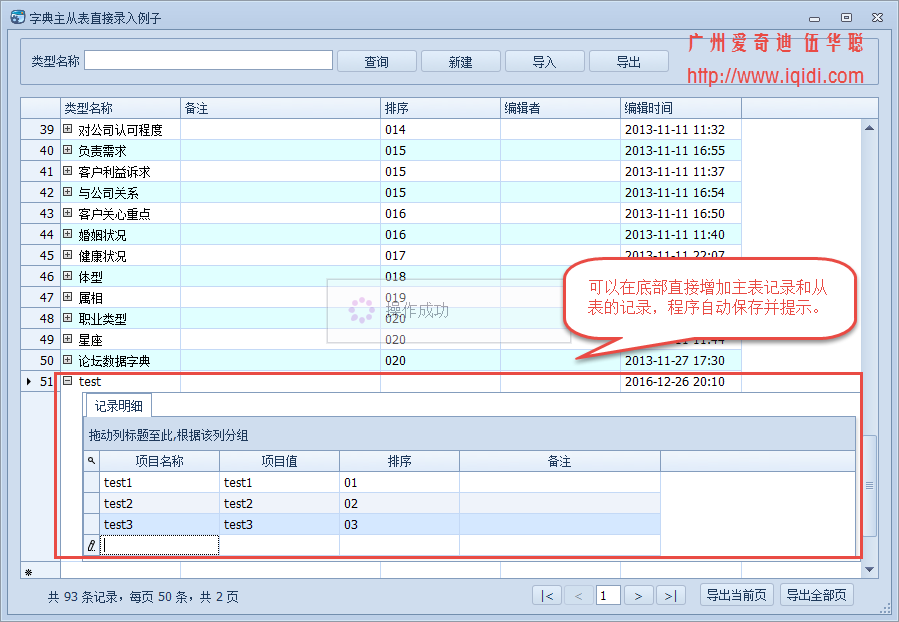
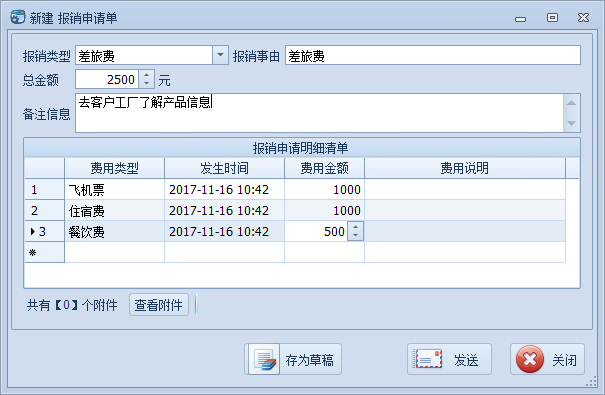
我们可直接在底部进行数据的录入,包括主表记录和从表的明细记录,可以一气呵成的录入并进行保存处理的,界面效果如下所示。

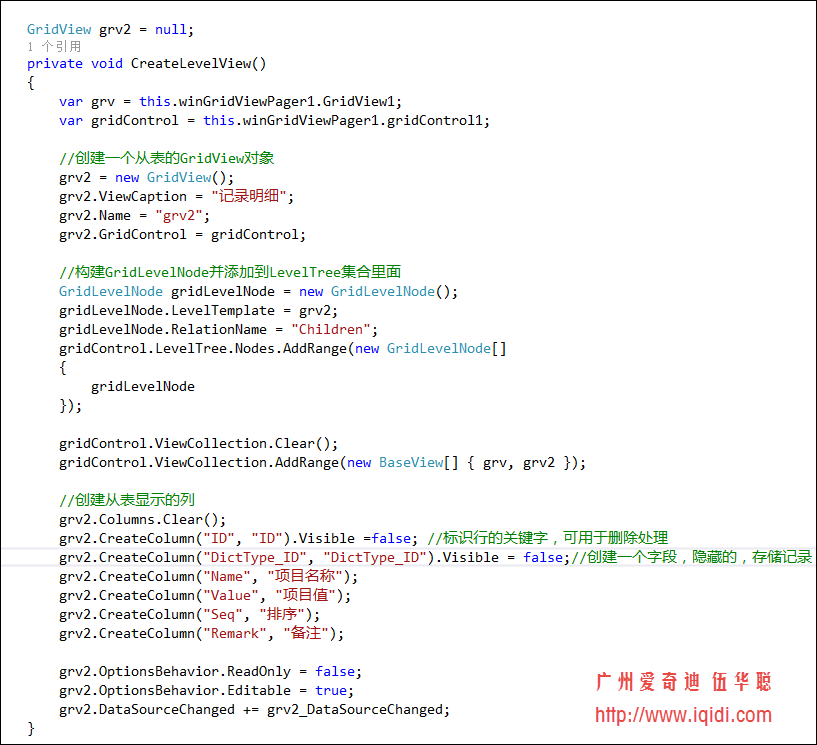
GridView的主从关系需要设置好集合的映射关系,我们需要通过设置GridLevelNode集合实现主从表关系的处理的。
初始化从表的GridView2和主从表关系的代码如下所示:

通过上面的初始化代码,指定了主从表的关系后,我们还需要对绑定的数据源进行一定的处理,才能够在GridControl控件上显示主从表关系的记录。
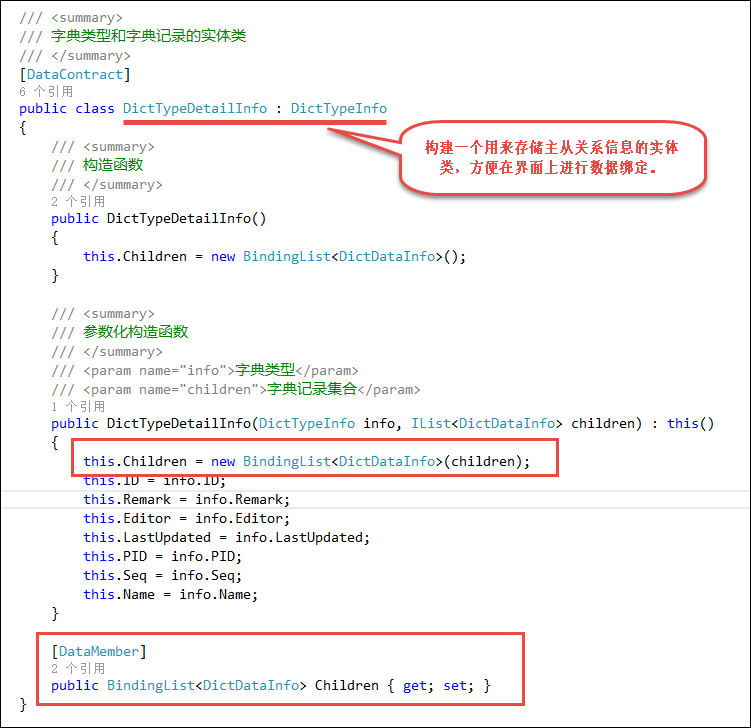
首先需要定义一个业务对象,用来存储主从关系的记录对象。

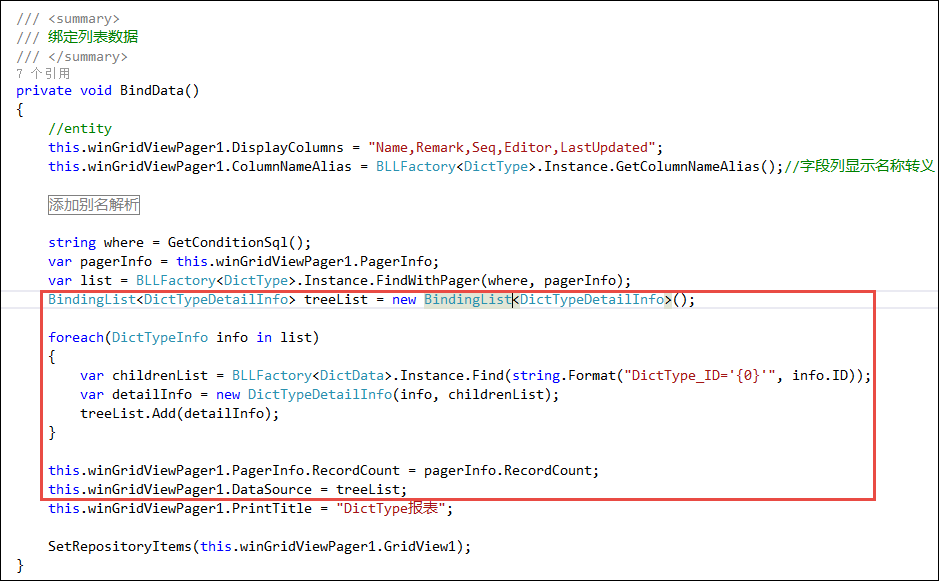
然后在BindData绑定数据的时候,代码处理如下即可。

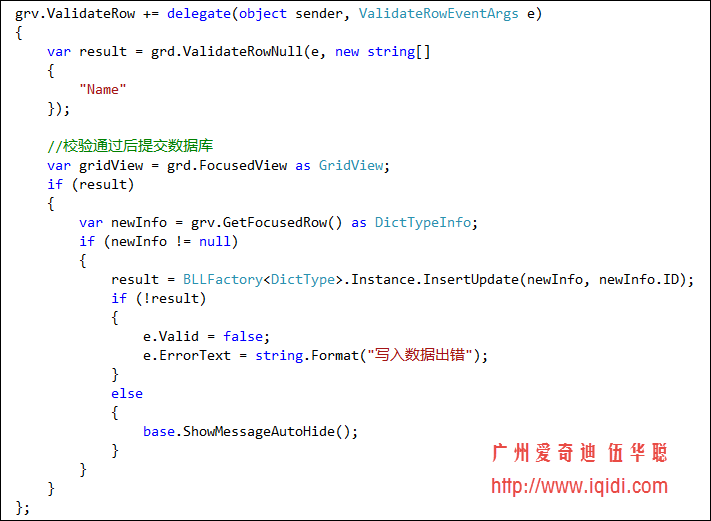
数据保存的代码和前面的操作类似,我们需要分别对GridView1和GridView2的数据保存操作进行处理,如下代码所示。

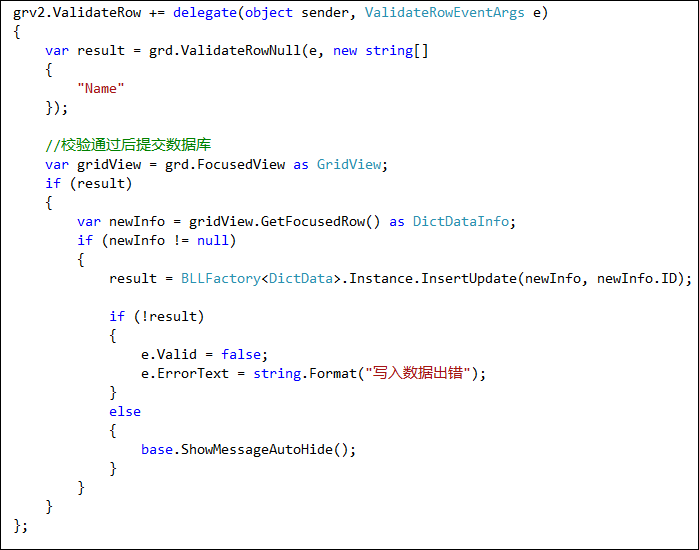
GridView2的字典项目明细保存操作如下所示。

在流程管理里面,对于具有主从明细的报销业务表的数据处理,采用了下面的界面。

这个界面中对于从表数据的录入处理代码如下所示。
/// <summary>
/// 初始化明细表的GridView数据显示
/// </summary>
private void InitDetailGrid()
{
//初始清空列
this.gridView1.Columns.Clear();
//设置部分列隐藏
this.gridView1.CreateColumn("ID", "编号").Visible = false;
this.gridView1.CreateColumn("Header_ID", "主表编号").Visible = false;
this.gridView1.CreateColumn("Apply_ID", "申请单编号").Visible = false;
//添加下拉列表列,并绑定数据源
this.gridView1.CreateColumn("FeeType", "费用类型", 100).CreateComboBox().BindDictItems("费用类型");
//创建日期列并指定格式
var OccurTime = this.gridView1.CreateColumn("OccurTime", "发生时间", 120).CreateDateEdit();
OccurTime.EditMask = "yyyy-MM-dd HH:mm";
OccurTime.DisplayFormat.FormatString = "yyyy-MM-dd HH:mm";
//创建数值列
this.gridView1.CreateColumn("FeeAmount", "费用金额").CreateSpinEdit();
//创建备注列
this.gridView1.CreateColumn("FeeDescription", "费用说明", 200).CreateMemoEdit();
//初始化GridView,可以新增列
this.gridView1.InitGridView(GridType.NewItem, false, EditorShowMode.MouseDownFocused, "");
//转义列内容显示
this.gridView1.CustomColumnDisplayText += new CustomColumnDisplayTextEventHandler(gridView1_CustomColumnDisplayText);
//处理单元格的样式
this.gridView1.RowCellStyle += new RowCellStyleEventHandler(gridView1_RowCellStyle);
//不允许头部排序
this.gridView1.OptionsCustomization.AllowSort = false;
//绘制序号
this.gridView1.CustomDrawRowIndicator += (s, e) =>
{
if (e.Info.IsRowIndicator && e.RowHandle >= 0)
{
e.Info.DisplayText = (e.RowHandle + 1).ToString();
}
};
//对输入单元格进行非空校验
this.gridView1.ValidateRow += delegate(object sender, ValidateRowEventArgs e)
{
var result = gridControl1.ValidateRowNull(e, new string[]
{
"FeeType"
});
};
//新增行的内容初始化
this.gridView1.InitNewRow += (s, e) =>
{
gridView1.SetRowCellValue(e.RowHandle, "ID", Guid.NewGuid().ToString());
gridView1.SetRowCellValue(e.RowHandle, "Header_ID", tempInfo.ID);
gridView1.SetRowCellValue(e.RowHandle, "Apply_ID", tempInfo.Apply_ID);
gridView1.SetRowCellValue(e.RowHandle, "OccurTime", DateTime.Now);
};
}
保存处理的时候,我们获取明细列表,在写入从表记录后,继续保存明细列表即可。
/// <summary>
/// 获取明细列表
/// </summary>
/// <returns></returns>
private List<ReimbursementDetailInfo> GetDetailList()
{
var list = new List<ReimbursementDetailInfo>();
for (int i = 0; i < this.gridView1.RowCount; i++)
{
var detailInfo = gridView1.GetRow(i) as ReimbursementDetailInfo;
if (detailInfo != null)
{
list.Add(detailInfo);
}
}
return list;
}
/// <summary>
/// 新增状态下的数据保存
/// </summary>
/// <returns></returns>
public override bool SaveAddNew()
{
ReimbursementInfo info = tempInfo;//必须使用存在的局部变量,因为部分信息可能被附件使用
SetInfo(info);
info.Creator = base.LoginUserInfo.ID;
info.CreateTime = DateTime.Now;
try
{
#region 新增数据
bool succeed = BLLFactory<Reimbursement>.Instance.Insert(info);
if (succeed)
{
//可添加其他关联操作
var list = GetDetailList();
foreach(var detailInfo in list)
{
BLLFactory<ReimbursementDetail>.Instance.InsertUpdate(detailInfo, detailInfo.ID);
}
return true;
}
#endregion
}
catch (Exception ex)
{
LogTextHelper.Error(ex);
MessageDxUtil.ShowError(ex.Message);
}
return false;
}
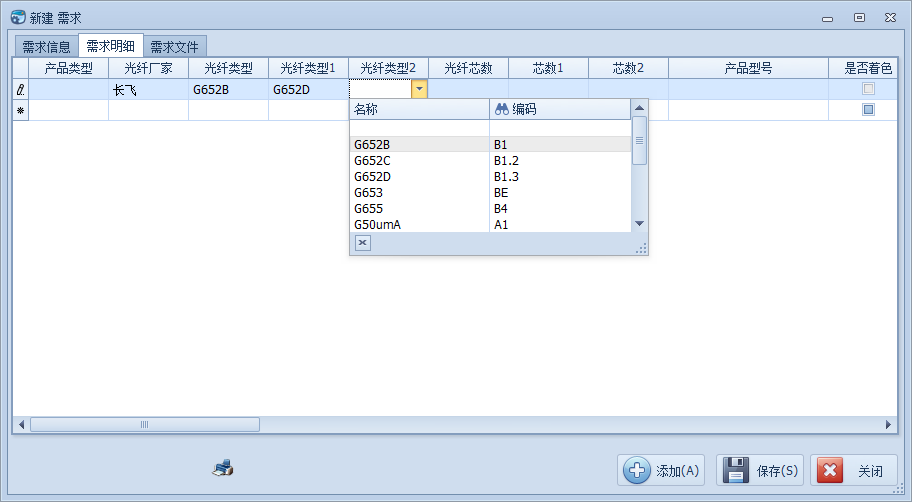
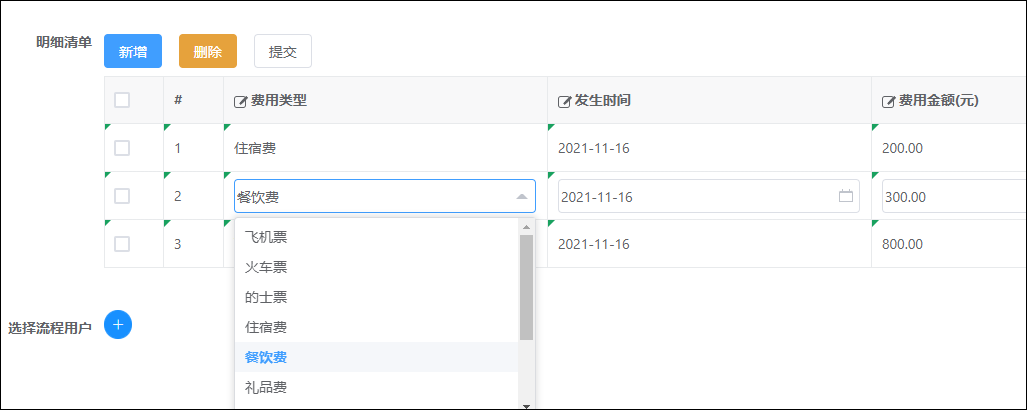
有时候,我们可以根据列表设置一些下拉列表字段,如下面所示。

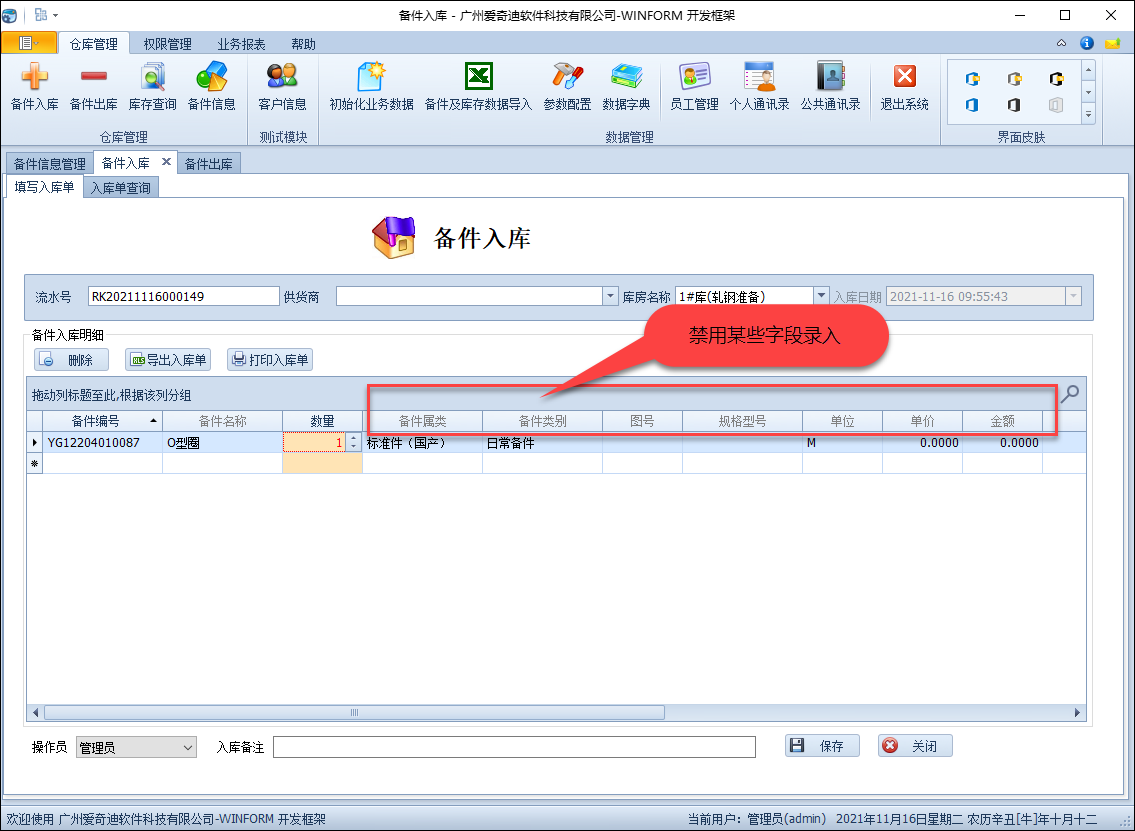
或者禁用某些字段的录入,如下所示。

在Vue&Elment中直接录入表格数据
vxe-table地址:
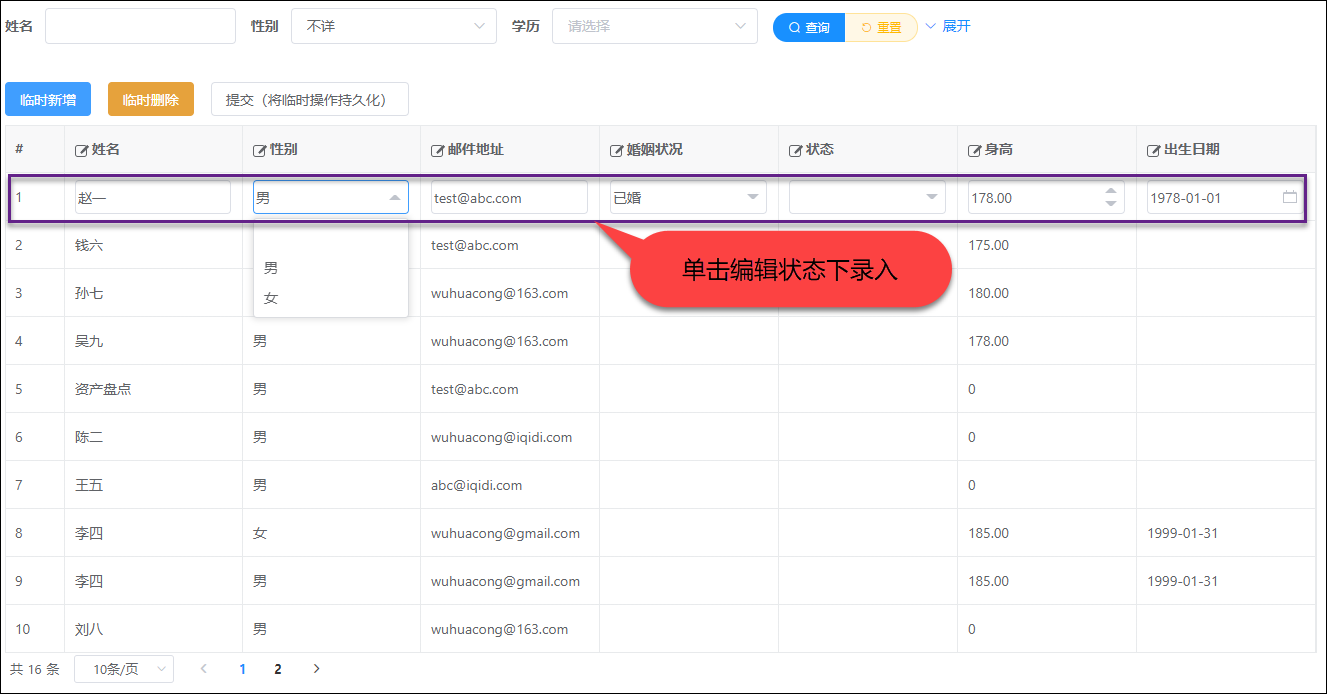
我们来看看它的常规使用代码,以及界面效果:

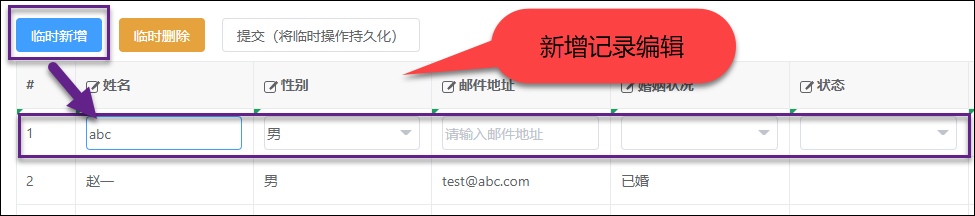
如果需要录入新记录,通过事件处理添加一个行即可。

这里继续介绍vxe-table表格组件的直接录入处理,特别是相关字典列表,以及级联处理操作。
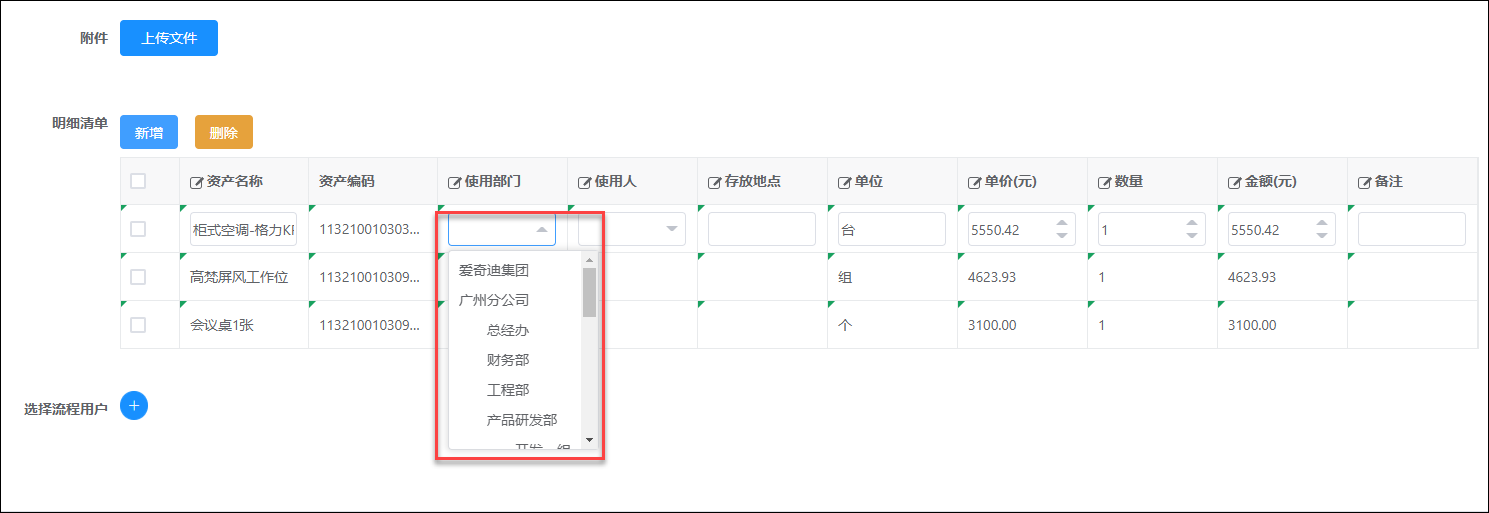
例如,对于资产领用的明细清单处理,前端界面代码如下所示。
<el-col :span="24">
<el-form-item label="明细清单">
<div>
<vxe-toolbar>
<template #buttons>
<vxe-button status="primary" content="新增" @click="insertEvent" />
<vxe-button status="warning" content="删除" @click="removeSelectEvent" />
</template>
</vxe-toolbar>
<vxe-table ref="xTable" border show-overflow keep-source resizable show-overflow :data="list"
:edit-config="{trigger: 'click', mode: 'row', showStatus: true}">
<vxe-column type="checkbox" width="60" />
<vxe-column field="assetName" title="资产名称"
:edit-render="{name: 'input', events: {focus: assetNameFocusEvent}}" />
<vxe-column field="assetCode" title="资产编码" :visible="true" />
<vxe-column field="lyDept" title="使用部门"
:edit-render="{name: '$select', options: deptList, events: {change: deptChangeEvent}}" />
<vxe-column field="usePerson" title="使用人"
:edit-render="{name: '$select', options: usePersonList}" />
<vxe-column field="keepAddr" title="存放地点" :edit-render="{name: 'input', attrs: {type: 'text'}}" />
<vxe-column field="unit" title="单位" :edit-render="{name: 'input', attrs: {type: 'text'}}" />
<vxe-column field="price" title="单价(元)"
:edit-render="{name: '$input', props: {type: 'float', digits: 2}}" />
<vxe-column field="totalQty" title="数量"
:edit-render="{name: '$input', props: {type: 'integer'}}" />
<vxe-column field="totalAmount" title="金额(元)"
:edit-render="{name: '$input', props: {type: 'float', digits: 2}}" />
<vxe-column field="note" title="备注" :edit-render="{name: 'input', attrs: {type: 'text'}}" />
</vxe-table>
</div>
</el-form-item>
</el-col>
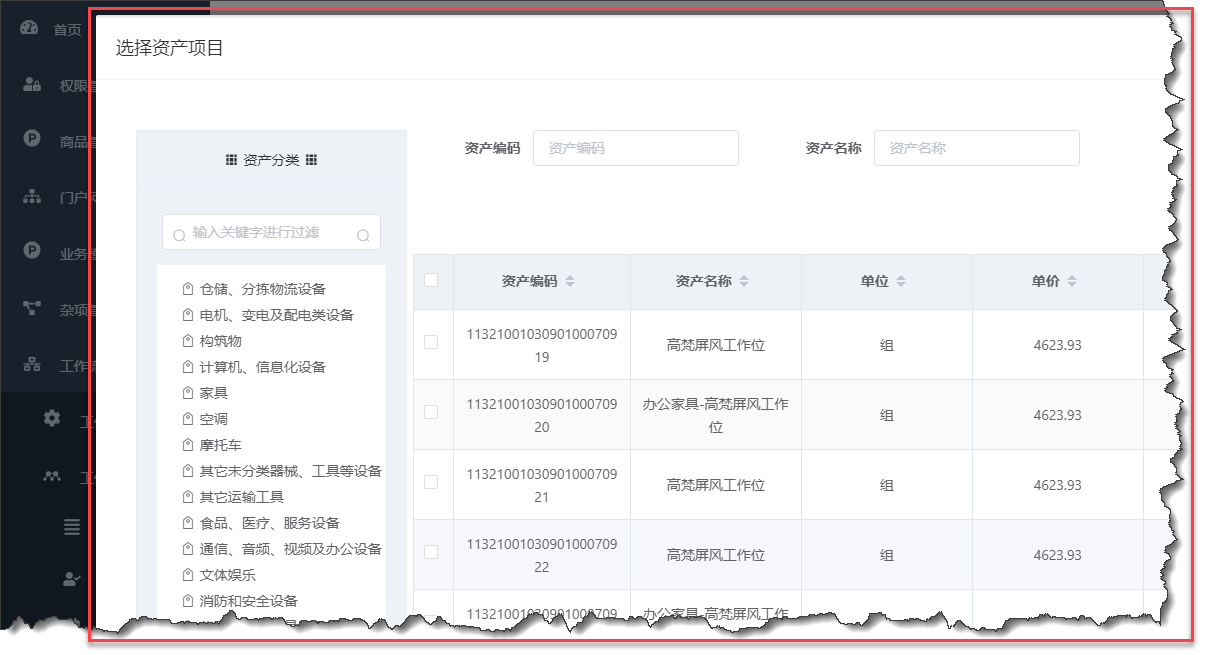
我们在选择资产名称的时候,通过焦点事件弹出一个资产选择的对话框处理,如下所示的代码:
events: {focus: assetNameFocusEvent}}
然后在事件中,我们弹出一个对话框来:
assetNameFocusEvent ({ row, column }) {
this.currentRow = row
this.$refs.asset.show()
},

如果是下拉列表,我们可以绑定自己的数据源即可,如下面界面部门列表所示。



如果需要录入数据中的列表进行联动处理,如在事件ptypeChangeEvent中更新pnameList可以实现:
<vxe-column field="attr3" title="Project type"
:edit-render="{name: '$select', options: ptypeList, props: {clearable: true}, events: {change: ptypeChangeEvent}}"></vxe-column>
<vxe-column field="attr4" title="Project name" :formatter="formatPanmeLabel"
:edit-render="{name: '$select', options: pnameList, props: {clearable: true}}"></vxe-column>
// 更新级联选项列表
updatePnameList (row) {
let ptype = row.attr3
let pnameList = []
if (ptype) {
let item = this.cachePnameList.find(item => item.ptype === ptype)
if (item) {
pnameList = item.pnameList
} else {
// 模拟后台数据
Array.from(new Array(XEUtils.random(3, 8))).forEach((item, index) => {
pnameList.push({
label: `${ptype}-名称${index}`,
value: `${ptype}_${index}`
})
})
this.cachePnameList.push({ ptype, pnameList })
}
}
this.pnameList = pnameList
},
ptypeChangeEvent ({ row }) {
// 类型切换时更新级联的下拉数据
row.attr4 = ''
this.updatePnameList(row)
},
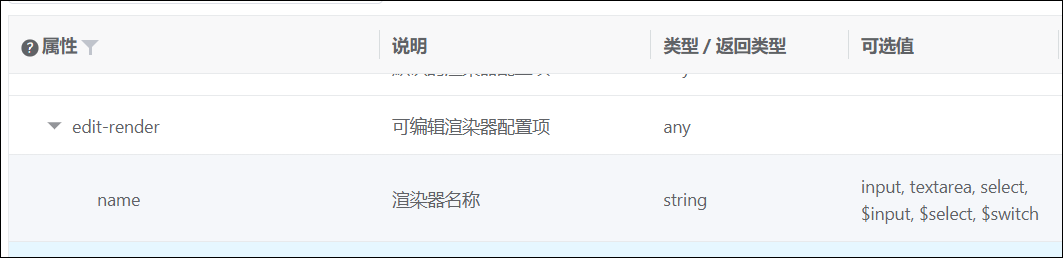
对于Vxe-table组件的列,它的edit-render标记它的类型处理。

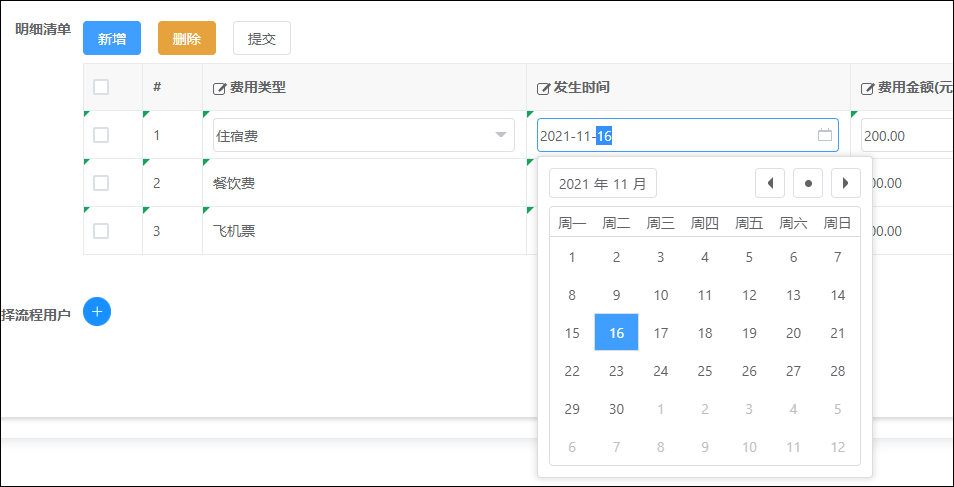
列的类型可以是普通的input,也可以是其他类型,如数值类型、下拉列表、日期等类型,下面一些案例代码供参考。
<vxe-column type="seq" width="60" />
<vxe-column field="name" title="Name" :edit-render="{name: 'input', attrs: {type: 'text'}}"></vxe-column>
<vxe-column field="nickname" title="Role"
:edit-render="{name: 'input', attrs: {type: 'text', placeholder: '请输入昵称'}}"></vxe-column>
<vxe-column field="sex" title="Sex"
:edit-render="{name: '$select', options: sexList}"></vxe-column>
<vxe-column field="sex2" title="多选下拉"
:edit-render="{name: '$select', options: sexList, props: {multiple: true}}"></vxe-column>
<vxe-column field="num1" title="Amount"
:edit-render="{name: '$input', props: {type: 'float', digits: 2}}"></vxe-column>
<vxe-column field="date12" title="Date"
:edit-render="{name: '$input', props: {type: 'date', placeholder: '请选择日期'}}"></vxe-column>
<vxe-column field="date13" title="Week"
:edit-render="{name: '$input', props: {type: 'week', placeholder: '请选择日期'}}"></vxe-column>
<vxe-column field="age" title="ElInputNumber" width="160" :edit-render="{}">
<template #edit="{ row }">
<el-input-number v-model="row.age" :max="35" :min="18"></el-input-number>
</template>
</vxe-column>
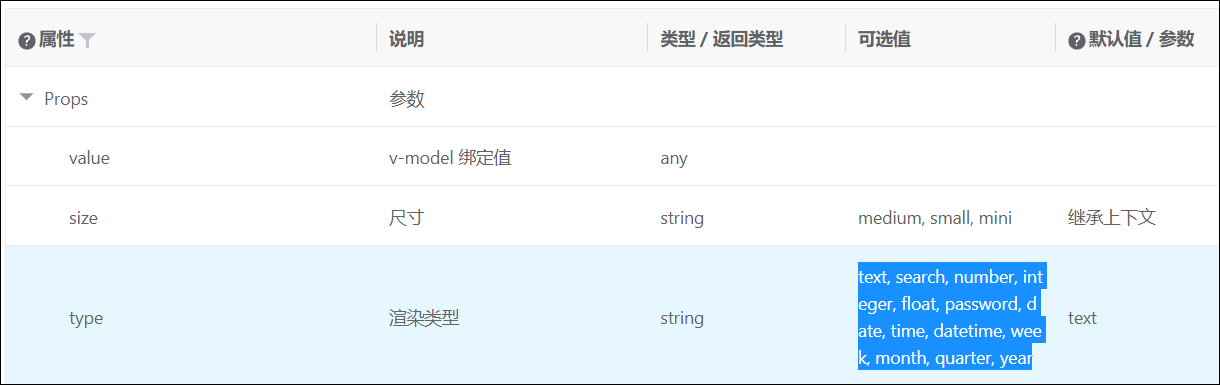
其中列的Type类型如下定义所示,可以选择特定的类型。

如果input类型,那么可以选择各种格式的输入界面,如下所示。

具体的信息可以查看控件的API说明:https://xuliangzhan_admin.gitee.io/vxe-table/#/column/api
以上就是关于在Winform中直接录入表格数据和在Vue&Elment中直接录入表格数据的介绍,总体来说都是比较方便的,数据可以分开主从表录入,也可以一并提供数据对象给后台一并处理,具体根据情况处理即可。
本文转载自:博客园 - 伍华聪
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/4674.html
相关产品: DevExpress WinForms Subscription, DevExpress Universal Subscription,
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回