DevExpress WinForms拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
在这篇文章中,我们将概述使用DevExpress WinForms HTML/CSS引擎/模板时重要的注意事项。如果您是DevExpress的新手或正在考虑使用我们的WinForms UI库来开发即将到来的项目,并且尚未了解DevExpress WinForms HTML/CSS功能的潜力,请先花点时间查看以下在线内容:HTML & CSS Markup for WinForms UI | DevExpress
在上文中(点击这里回顾>>)我们主要为大家介绍了如何使用HTML/CSS,本文将继续介绍使用HTML/CSS的一些场景,请继续关注我们哦~
DevExpress技术交流群10:532598169 欢迎一起进群讨论
高级场景
以下使用场景需要具备DevExpress WinForms UI控件和HTML/CSS的高级知识。
创建复杂的数据输入表单(高级)
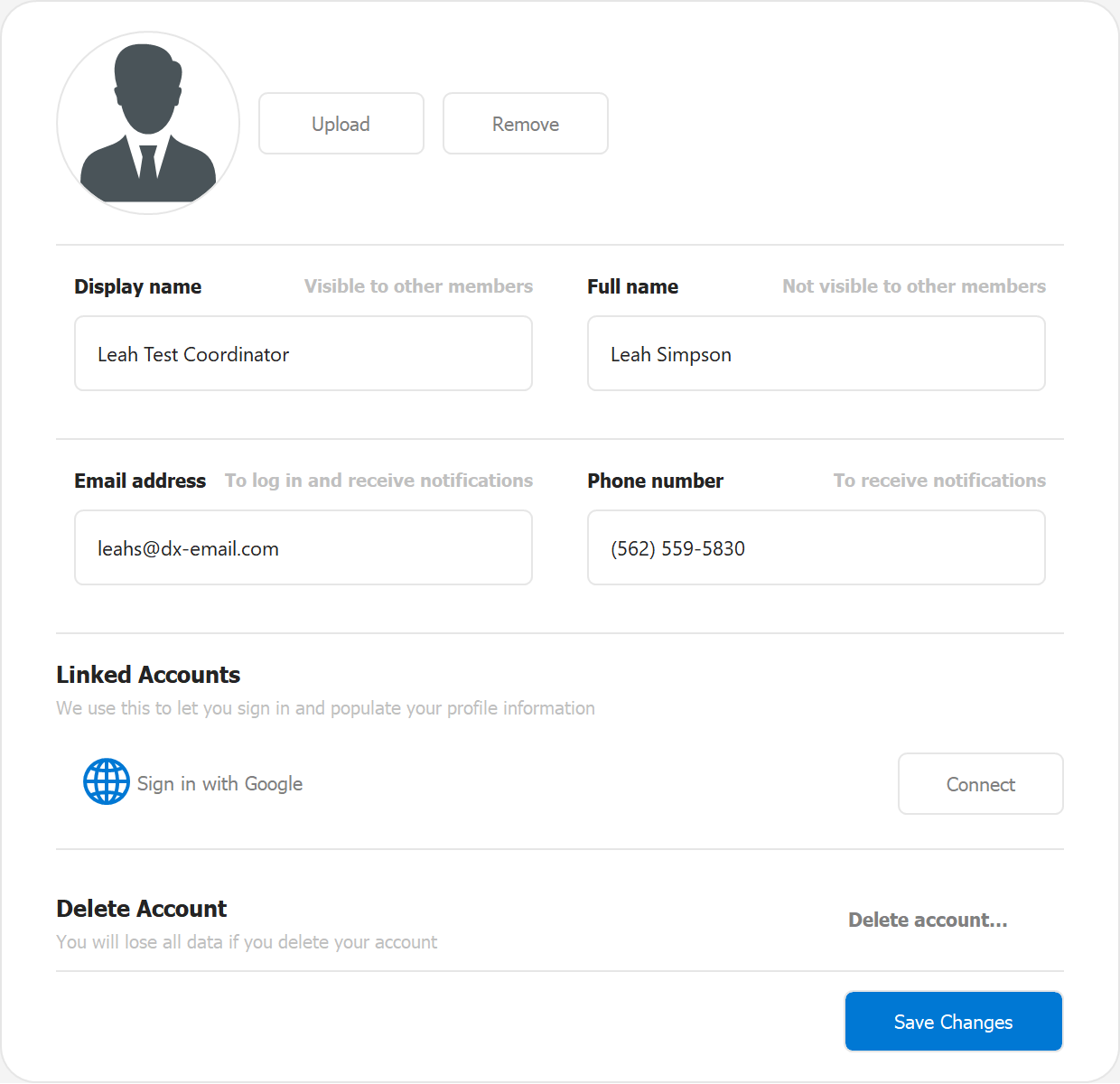
HTML/CSS模板允许您创建完全自定义的数据表单,如果DevExpress WinForms LayoutControl不能达到您的预期效果,那么我们建议使用HTML/CSS模板。使用HTML/CSS从头开始构建布局可能很耗时,特别是对于具有多个字段的复杂表单。DevExpress的LayoutControl在构建时考虑了可访问性,这包括适当的标签、键盘导航支持以及与屏幕阅读器的兼容性等特性。

使用CustomDraw显示交互式元素~(高级)
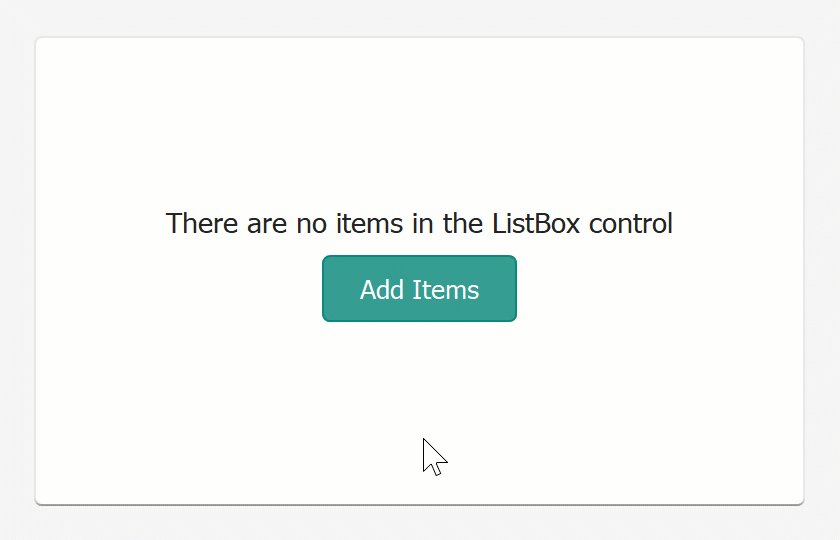
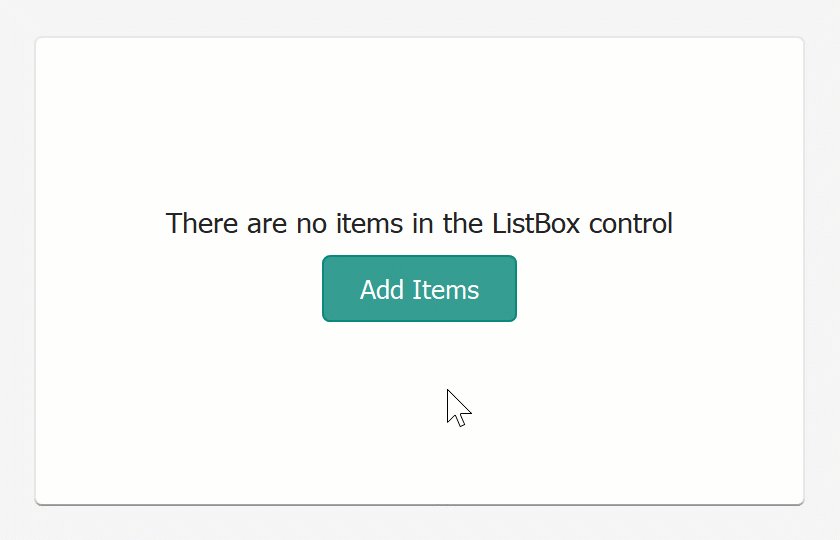
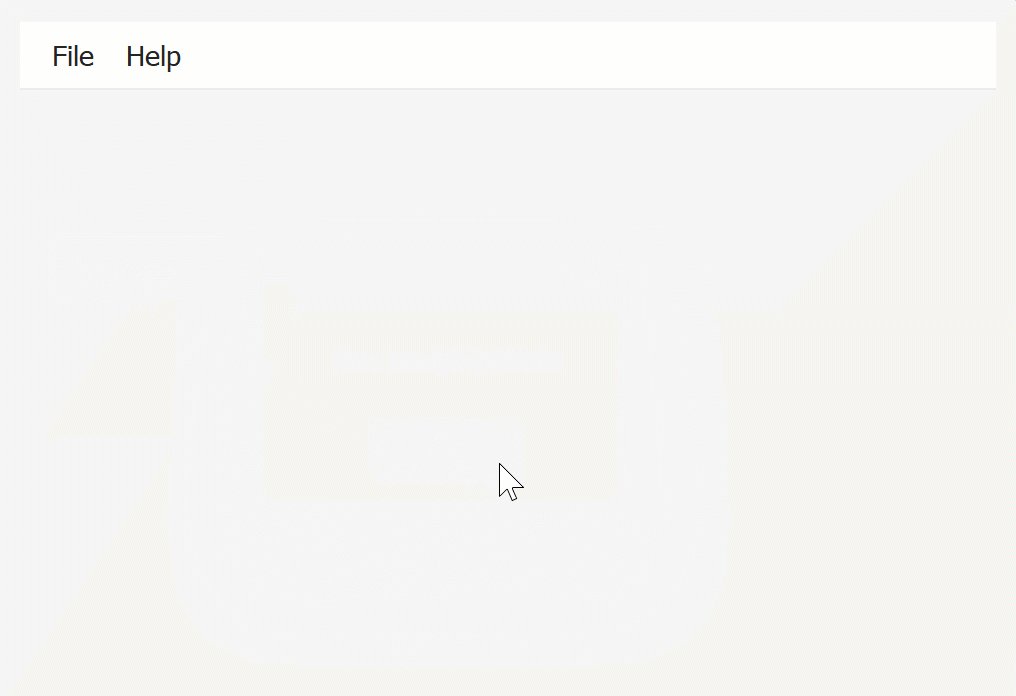
并非所有的DevExpress WinForms UI控件都支持鼠标事件(出于性能原因),这个限制并不妨碍交互UI元素在DevExpress控件中显示。尽管如此,它确实需要编写更复杂的代码:
DxHtmlPainterContext ctx = new DxHtmlPainterContext();
HtmlTemplate htmlTemplate = new HtmlTemplate(
Loader.Load("ListBoxEmptyForeground.html"),
Loader.Load("ListBoxEmptyForeground.css"));
listControl.CustomDrawEmptyForeground += (s, e) => {
e.DrawHtml(htmlTemplate, ctx);
};
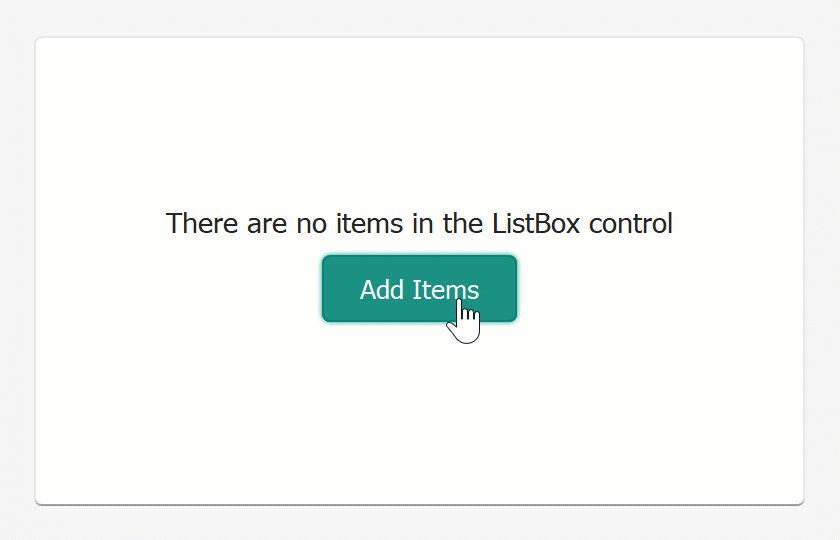
// Handles UI feedback (hover/cursor).
listControl.MouseMove += (s, e) => {
if(listControl.ItemCount == 0) {
ctx.OnMouseMove(e);
listControl.Cursor = ctx.GetCursor(e.Location);
listControl.Invalidate();
}
else listControl.Cursor = Cursors.Default;
};
// Handles Click within the btnAdd element.
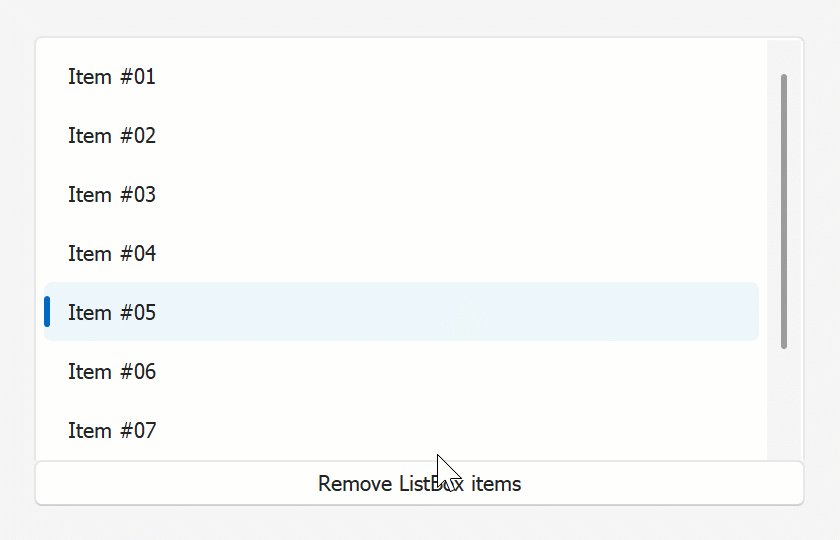
var items = Enumerable.Range(1, 10)
.Select(n => string.Format("Item #{0:d2}", n))
.ToArray();
listControl.MouseDown += (s, e) => {
if(listControl.ItemCount == 0 && e.Button == MouseButtons.Left) {
var clickInfo = ctx.CalcHitInfo(e.Location);
if(clickInfo != null && clickInfo.HasId("btnAdd"))
listControl.Items.AddRange(items);
}
};

使用CustomDraw显示UI元素并绑定关联状态到数据~(高级)
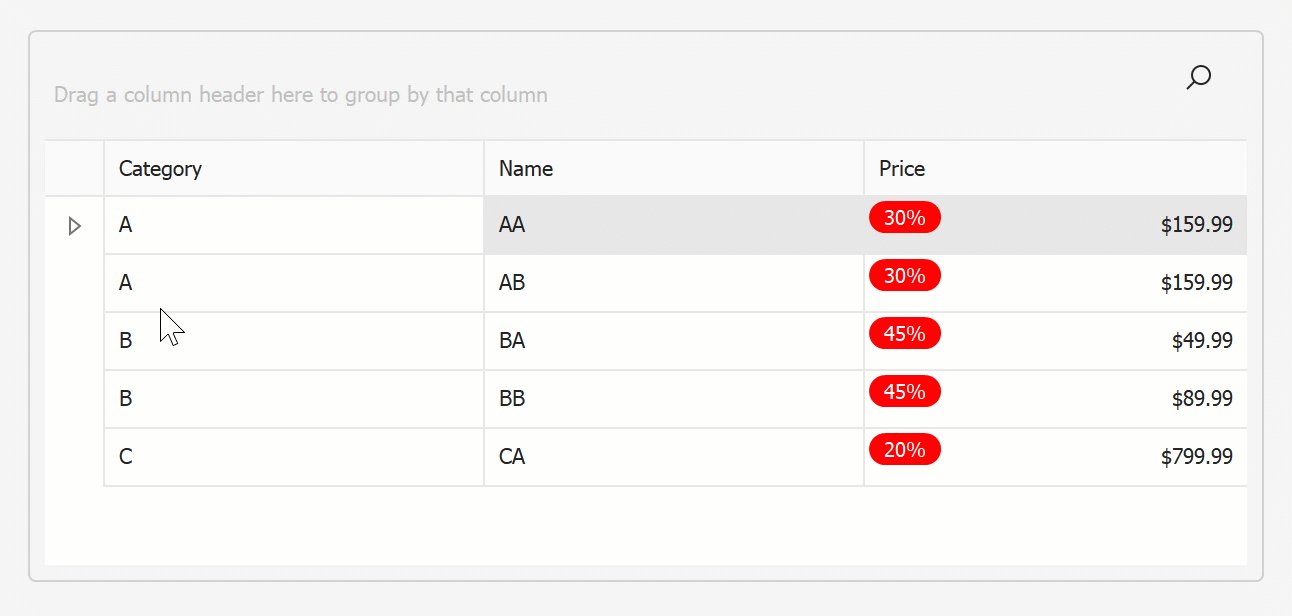
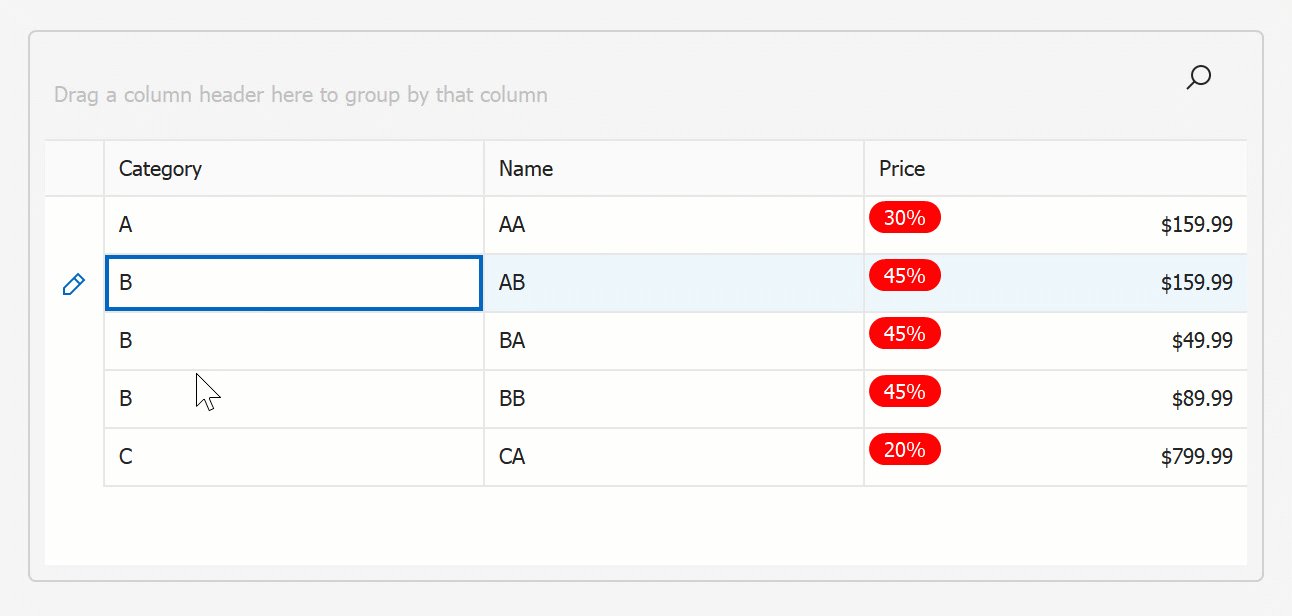
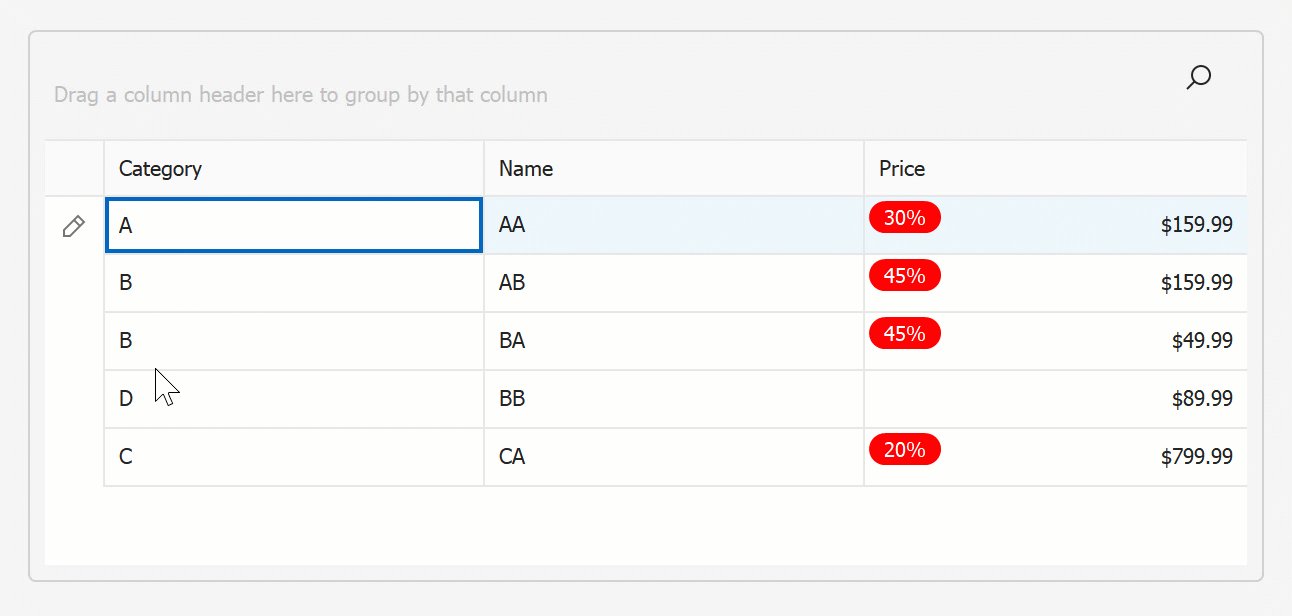
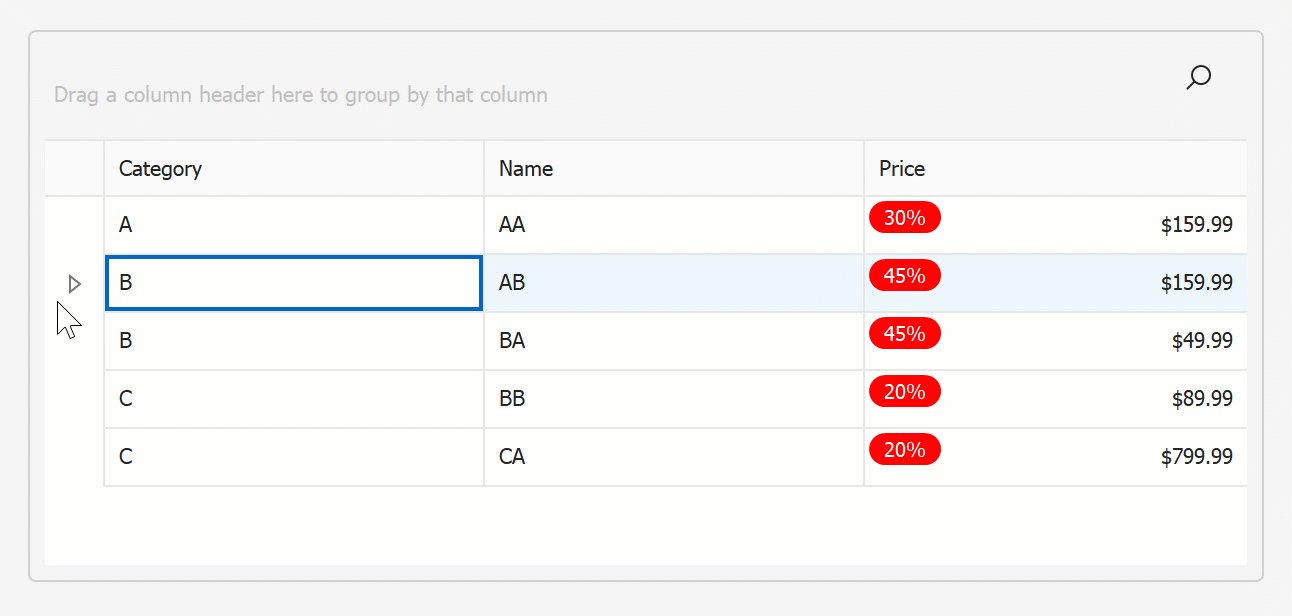
与静态模板不同,数据感知模板呈现需要编写更多代码(特别是需要从不同的源检索数据时)。下面的示例在Grid单元格中绘制销售徽章,折扣大小是从不同的数据源获得的。

using DevExpress.XtraEditors;
using DevExpress.XtraGrid.Views.Grid;
using DevExpress.XtraGrid.Views.Base;
using System.Collections.Generic;
namespace DXApplication {
public partial class Form1 : XtraForm {
Dictionary<string, double> discounts = new Dictionary<string, double>() {
{ "A", 0.3 },
{ "B", 0.45 },
{ "C", 0.2 }
};
public Form1() {
InitializeComponent();
gridControl1.DataSource = new List<Product>() {
new Product(){ Category = "A", Name = "AA", Price = 159.99},
new Product(){ Category = "A", Name = "AB", Price = 159.99},
new Product(){ Category = "B", Name = "BA", Price = 49.99},
new Product(){ Category = "B", Name = "BB", Price = 89.99},
new Product(){ Category = "C", Name = "CA", Price = 799.99},
};
gridView1.CustomDrawCell += GridView1_CustomDrawCell;
}
void GridView1_CustomDrawCell(object sender, RowCellCustomDrawEventArgs e) {
e.DefaultDraw();
e.Handled = true;
GridView view = sender as GridView;
string category = view.GetRowCellValue(e.RowHandle, view.Columns["Category"]) as string;
if (e.Column.FieldName == "Price" && discounts.ContainsKey(category)){
e.DrawHtml(htmlTemplateSaleBadge, args => {
args.SetFieldValue("Discount", discounts[category].ToString("p0"));
});
}
}
}
public class Product {
public string Name { get; set; }
public string Category { get; set; }
public double Price { get; set; }
}
}
使用HTML/CSS创建完全自定义UI控件(高级)
DevExpress WinForms HtmlContentControl是使用HTML-CSS标记构建WinForms UI的“表面”,WinForms HtmlContentPopup是它的弹出菜单版本。这些组件从HTML/CSS代码生成一个WinForms界面,并允许您设计定制的WinForms UI控件。使用DevExpress组件和HTML/CSS创建自定义UI控件是一项高级技术,需要深入了解UI开发的两种技术/细微差别。

可视化集合(高级)
数据源可能包括存储项目集合的数据字段:列表、数组、数据集等。<dx-collection>标签是一个唯一的DevExpress元素,它允许您为需要可视化的项指定集合属性(以及必须应用于这些项的模板)。使用自定义标记(如<dx-collection>)会对HTML模板施加特定的要求,以实现适当的功能。

使用DevExpress WinForms HTML & CSS引擎时不要做的事
-
不要创建复杂的嵌套flex布局
(例如,3个或更多嵌套的flex面板) - 不要创建CSS动画
- 在处理UI控件事件时不要修改HTML元素
-
不要在基于HTML元素的HTML模板中实现逻辑
最好在模型中创建一个单独的属性,并在模型中计算逻辑。 -
不要按原样使用外部资源中预先编写的HTML/CSS代码
这样的代码可能无法工作,因为不支持所有的HTML标签/属性。
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/4633.html
相关产品: DevExpress WinForms Subscription, DevExpress Universal Subscription,

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回