DevExpress .NET MAUI UI组件库提供了用于Android和iOS移动开发的高性能UI组件,该库包括数据网格、图表、日程、数据编辑器、CollectionView和选项卡组件。
DevExpress技术交流群10:532598169 欢迎一起进群讨论
“一次编写,随处运行”——这个口号帮助Java在20世纪90年代中期获得了广泛的普及,从那时起,许多跨平台框架被引入,比如Ionic、Flutter,当然还有.NET MAUI。这些框架允许开发人员使用相同的代码,而不考虑底层操作系统/设备类型。虽然使用单一UI框架可以节省时间/资源,但这种开发策略的有效性和效率完全取决于应用程序的复杂性和用户体验需求。
跨平台应用的另一种技术是共享业务逻辑和服务,但根据设备类型(桌面/移动)使用不同的UI框架。使用这种策略您将共享更少的UI代码,但可以使用每个平台的固有优势来制作高质量的界面(当然,跨平台/设备提供最佳的用户体验)。

单一UI项目:优势与挑战
一个完全跨平台的界面可以帮助开发团队减少开发成本和上市时间,例如使用DevExpress Blazor创建的单个页面可以通过Blazor Hybrid在Web、桌面和移动应用程序中使用。这不仅仅是一个Web组件的WebView封装器:它允许您在.NET环境中运行代码,同时访问设备功能,这种策略可以提高团队的效率,因为您可以共享代码和专业知识。
下面的内容将帮助您创建一个Blazor Hybrid应用程序:Get Started - Blazor Hybrid。
另一个快速发展的跨平台框架是 .NET MAUI,它被设计成支持不同的设备类型(桌面、移动、平板),该框架包括一些有用的特性,用于在不同目标之间共享代码:
- 项目结构:与Xamarin不同,.NET MAUI将所有跨平台代码合并到一个项目中。
- 特定于设备的自定义:自适应布局XAML扩展允许您基于设备和操作系统类型更新控件属性。
- 原生UI元素:在底层.NET被转换成原生的特定于操作系统的元素,确保了特定于设备的用户体验。
这些核心功能可以帮助您创建针对不同设备的单一代码库应用程序。
下面是一个如何为移动和桌面设备指定不同布局的示例(移动一栏,桌面两栏):
<Grid ColumnDefinitions="{OnIdiom Phone='*', Desktop='*,500'}" ... >
这种技术对于相对简单的应用程序非常有效,然而业务应用程序通常需要更复杂的特定于设备的更改。例如桌面客户端可能包含带Ribbon和Docking的复杂视图,这些控件通常被移动设备上的其他元素所取代。
此外,手机上的整个用户流程可能会有很大的不同。例如,本地单元格编辑在桌面应用程序中很常见,但对于移动设备,您可能更喜欢分别显示细节和编辑屏幕,您可以在手机上的许多应用程序(如Contacts)中找到这种模式。
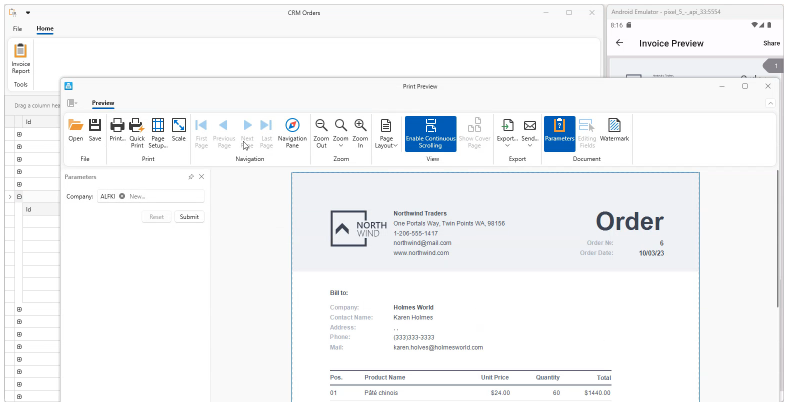
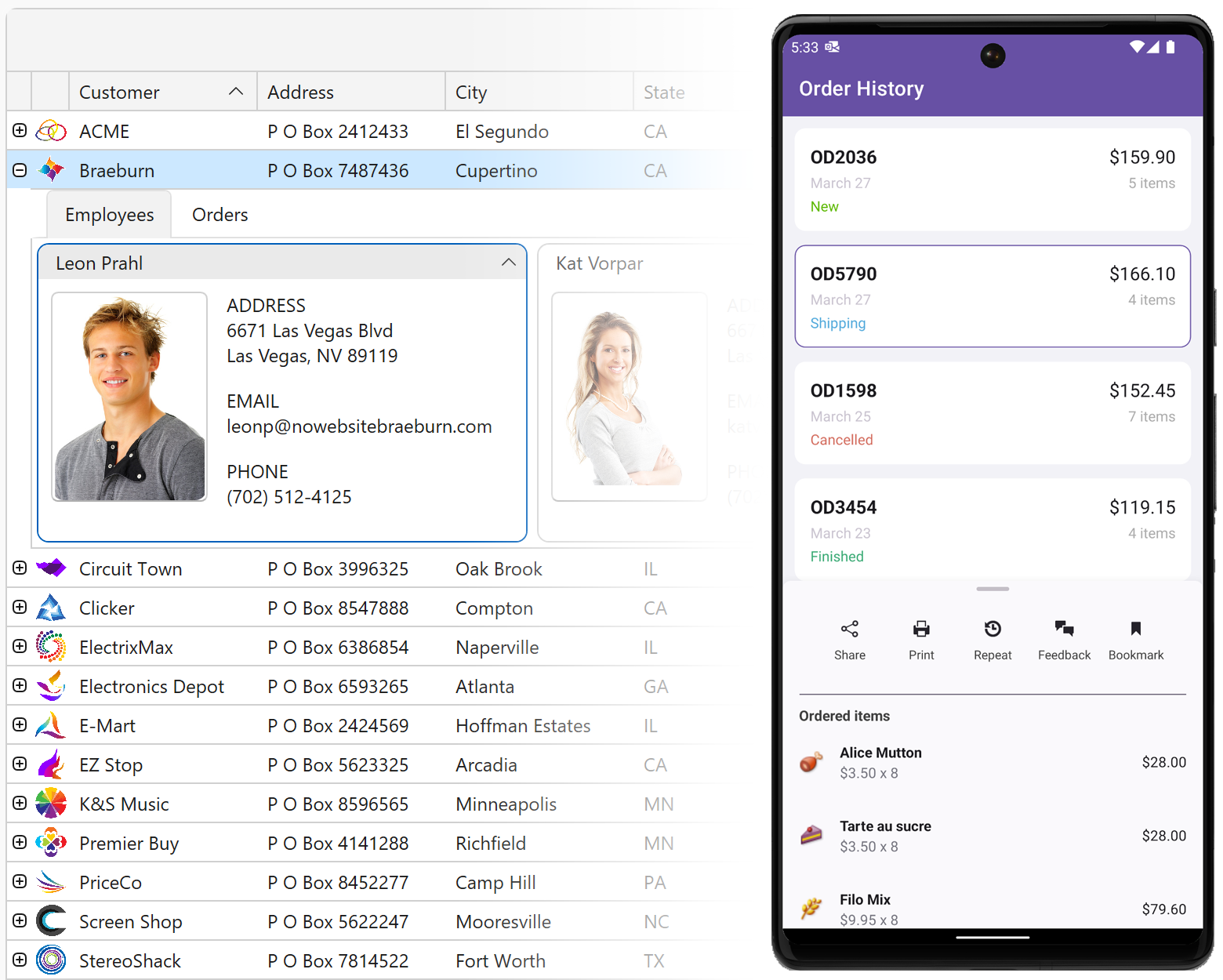
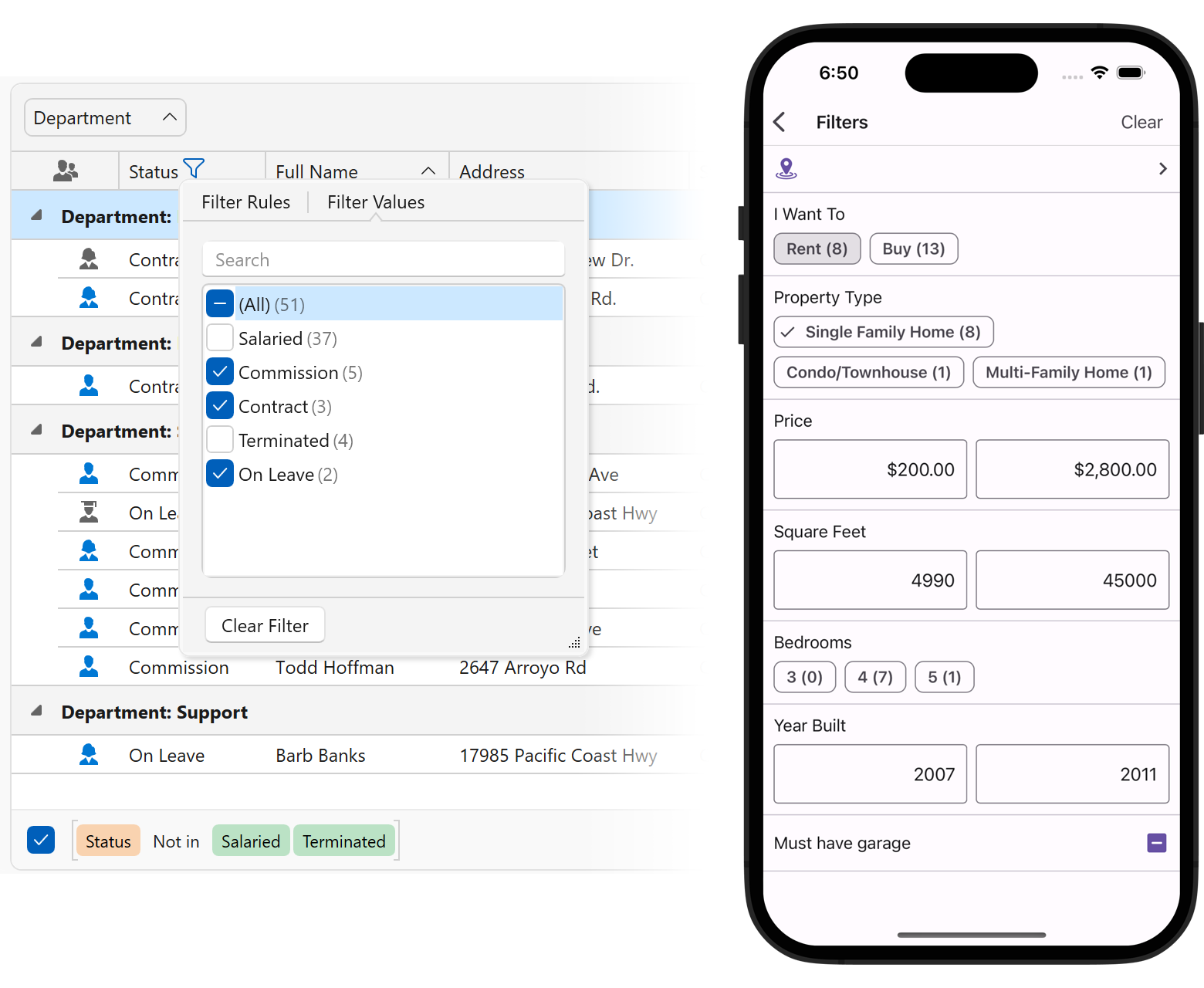
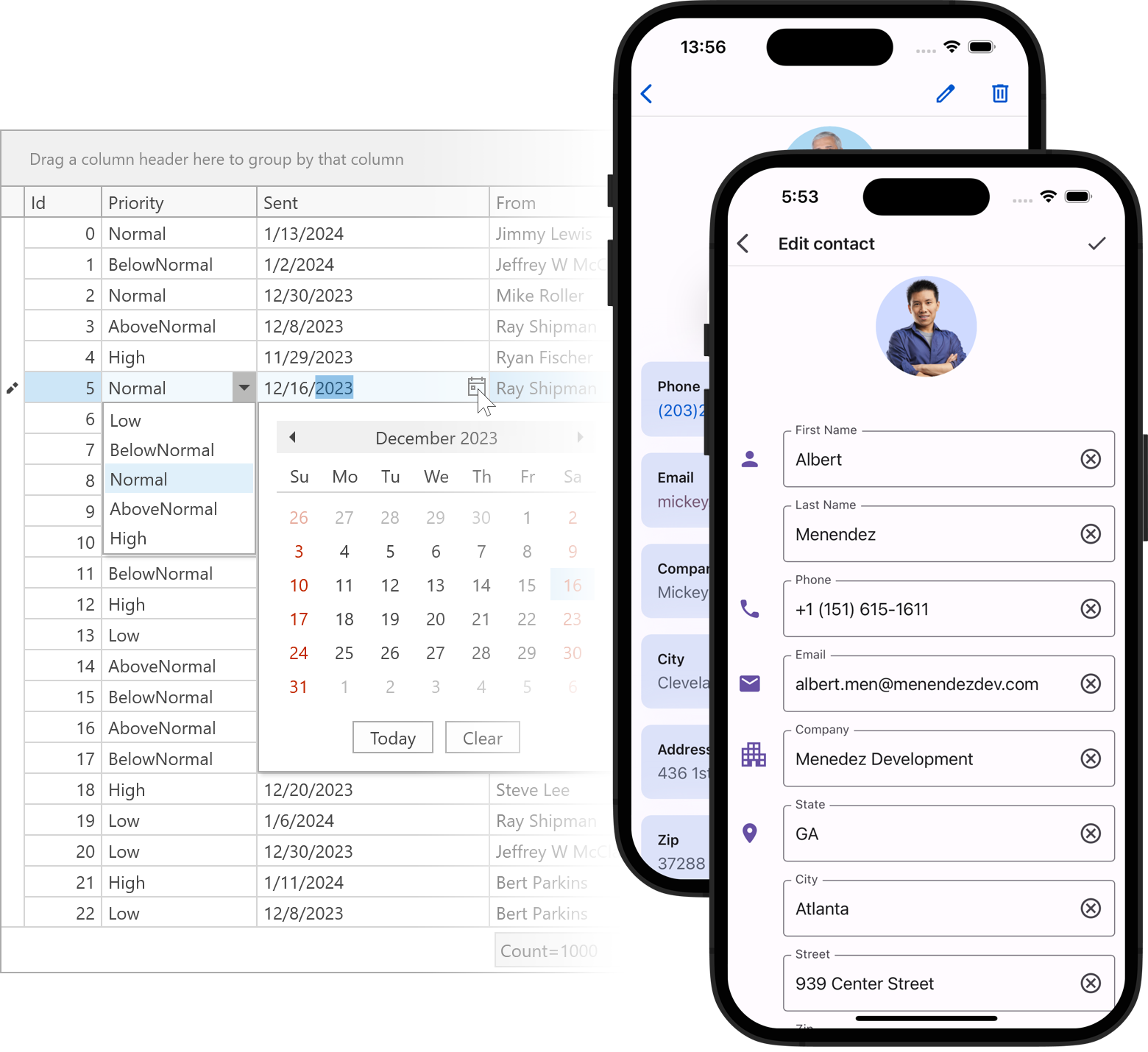
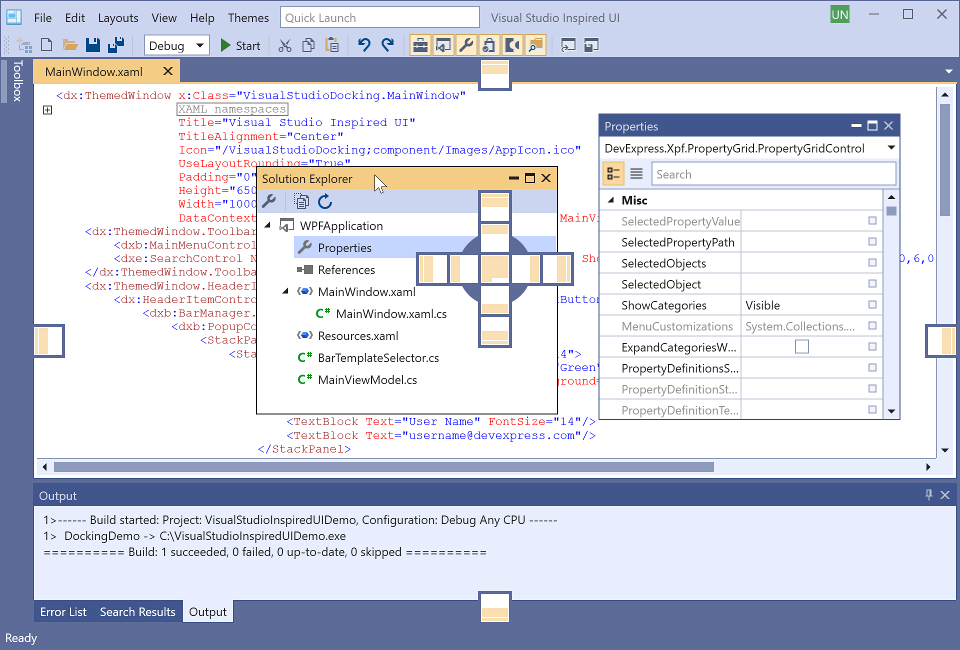
下面的图片说明了一些例子,它可能是具有挑战性的创建一个单一的UI代码库:
当期望的桌面界面和移动界面之间存在显著差异时,创建大量特定于设备的触发器可能会很快使代码复杂化(使其难以开发和维护)。




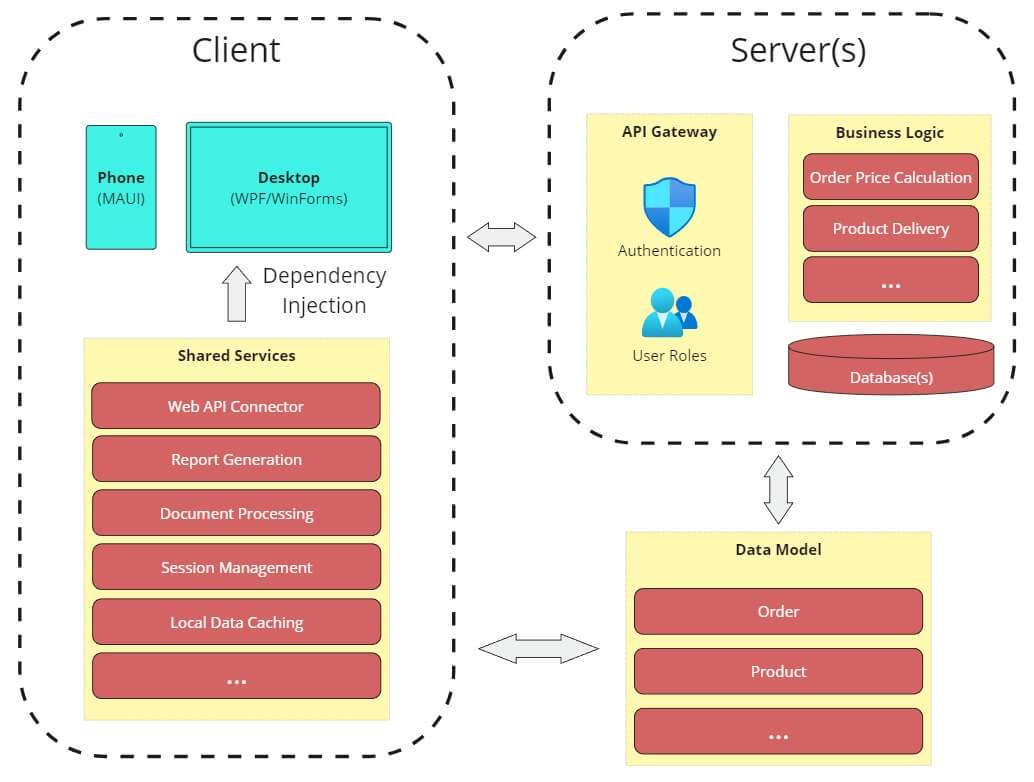
具有设备特定UI框架的应用程序
使用单一UI平台为代码共享提供了更多的机会,但是在处理具有复杂接口的应用程序时,利用这些优势是一项挑战。如果您正在开发这样的应用程序,可能需要为不同的客户端类型使用单独的UI框架,并重用非可视化代码。这允许您利用每个平台,并且仍然共享相当多的代码。

在上图中,客户端应用程序使用不同的UI框架实现,而两个客户端都使用通用的服务、业务逻辑和服务器端模块。根据您的偏好,可以将所有服务器逻辑实现为单个服务,也可以创建微服务基础设施。
在客户端上,您可以选择最适合的应用程序平台:
- WPF和WinForms(都是非常成熟的平台)为丰富的桌面用户体验提供了各种重要的特性和功能。
- 轻量级的.NET MAUI将允许您为Android和iOS创建一个以移动用户体验为中心的应用程序。
由于WPF、WinForms和MAUI都是基于.NET的,您可以可以很容易地重用客户端服务、帮助器和模型类。实现更多代码共享的关键是一个松散耦合的体系结构,模块之间可以相互隔离。MVVM设计模式将帮助您将视图与视图模型解耦,并使用依赖注入轻松引入外部依赖。
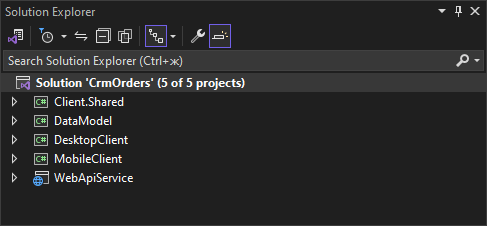
如果您采用这种策略,项目结构可能如下所示:

- Client.Shared - 客户端服务,通用助手
- DataModel - 数据库对象的模型
- DesktopClient - WPF/WinForms应用程序
- MobileClient - .NET MAUI 应用程序
WebApiService - 包含业务逻辑和处理对数据库访问的web服务,注意:您可以使用DevExpress免费Web API服务来实现服务器端安全性和基于角色的数据访问。
DevExpress跨平台 .NET App UI (XAF) 基于类似的想法,数据处理、安全性、业务逻辑和其他共享模块被设计为与视图无关的块,在引入新的可视化客户端时,您可以轻松地重用大部分代码。
总结
为给定平台选择最佳UI框架至关重要,因为它决定了开发过程、用户体验,并最终决定了项目的成功。统一的跨平台UI对于简单的应用程序、最小可行产品(MVPs)或次要设备的卓越用户体验不是主要关注的时候,这或许是一个有效的解决方案。
对于更复杂的应用程序,共享UI代码的可能性可能会受到限制,因为桌面设备和移动设备的用户流存在显著差异。通过分离可视化客户端并利用每个UI平台的优势,您可以开发高影响力的应用程序,来高度满足用户需求。松耦合体系结构不仅允许广泛的代码重用,而且还确保代码保持干净、可维护和可测试。
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/4625.html
相关产品: .NET开发框架eXpressApp Framework(XAF), DevExpress Universal Subscription,
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回