WPF应用中,控件本身也可以通过实现事件代码实现拖动的处理,不过如果我们使用GongSolutions.WPF.DragDrop来处理,事情会变得更加简单轻松,它支持很多控件的拖动处理,如ListBox, ListView, TreeView, DataGrid等源自ItemsControl的控件,本文介绍在工作流模块中拖动TreeView和DataGrid列表实现流程顺序的调整处理。
PS:给大家推荐一个C#开发可以用到的界面组件——DevExpress WPF,它拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。
DevExpress技术交流群10:532598169 欢迎一起进群讨论
使用GongSolutions.WPF.DragDrop
控件的GitHub地址:https://github.com/punker76/gong-wpf-dragdrop
使用GongSolutions.WPF.DragDrop比较简单,和其他类似的做法差不多,首先在Nugget找到并添加对应的控件引用,如下所示。

添加完成相关的引用后,我们在需要使用的XAML页面中添加对应的命名空间,如下代码上所示。
xmlns:dd="urn:gong-wpf-dragdrop"
主要使用框架依赖属性:
dd:DragDrop.IsDragSource="True"//是否作为拖拽源
dd:DragDrop.IsDropTarget="False"//是否作为投递目标
dd:DragDrop.UseDefaultDragAdorner="True"//使用默认的拖拽装饰器
dd:DragDrop.UseDefaultEffectDataTemplate="True"//使用默认的阴影数据模板
dd:DragDrop.EffectMoveAdornerTemplate//指定移动时的阴影装饰器模板
dd:DragDrop.DropHandler="{Binding MyDropHandler}"//投下时执行处理器
不过我们一般使用其中的三项就可以了,如下代码所示,是基于MVVM的模型绑定:
dd:DragDrop.DropHandler="{Binding ViewModel}"
dd:DragDrop.IsDragSource="True"
dd:DragDrop.IsDropTarget="True"
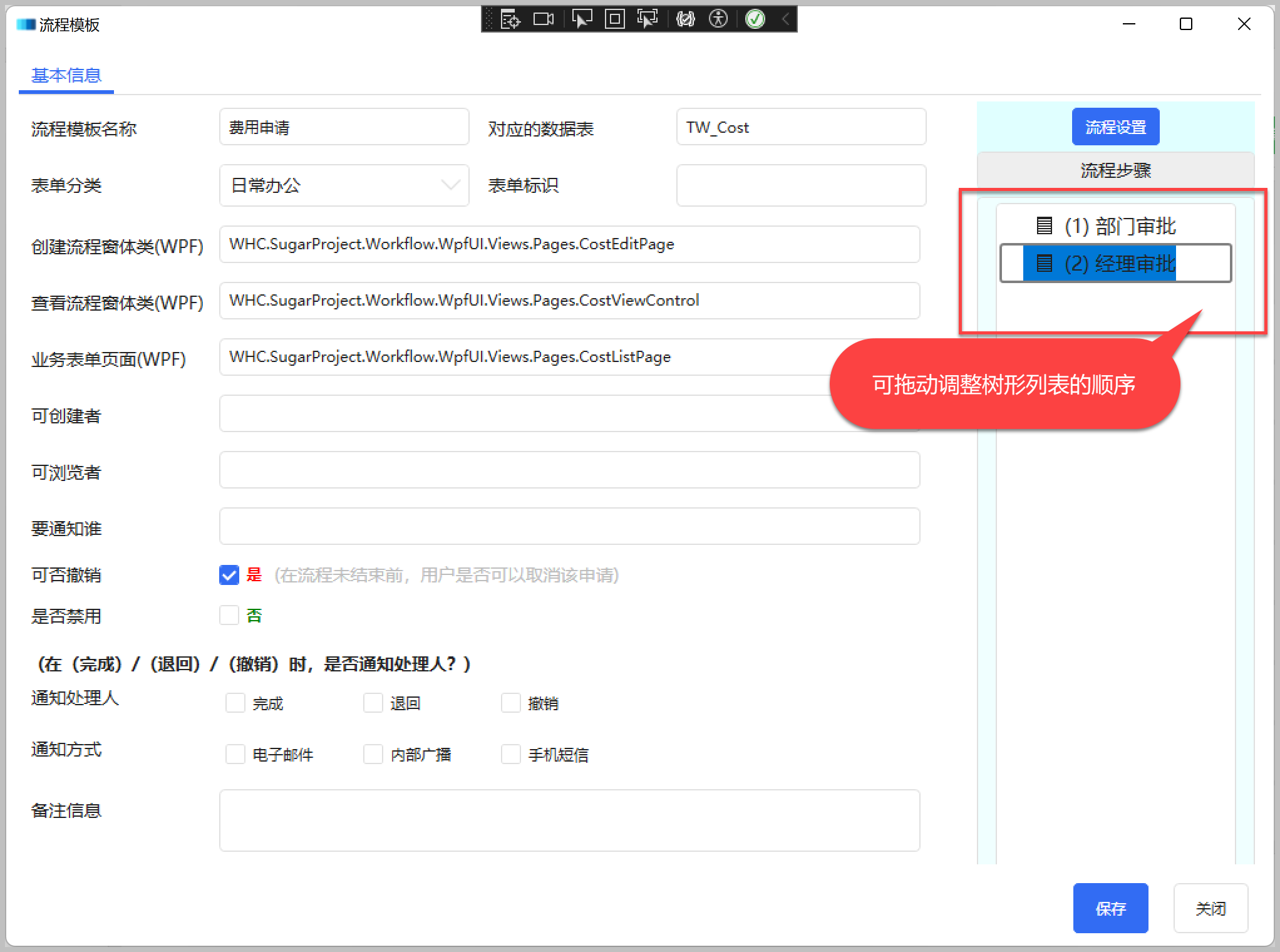
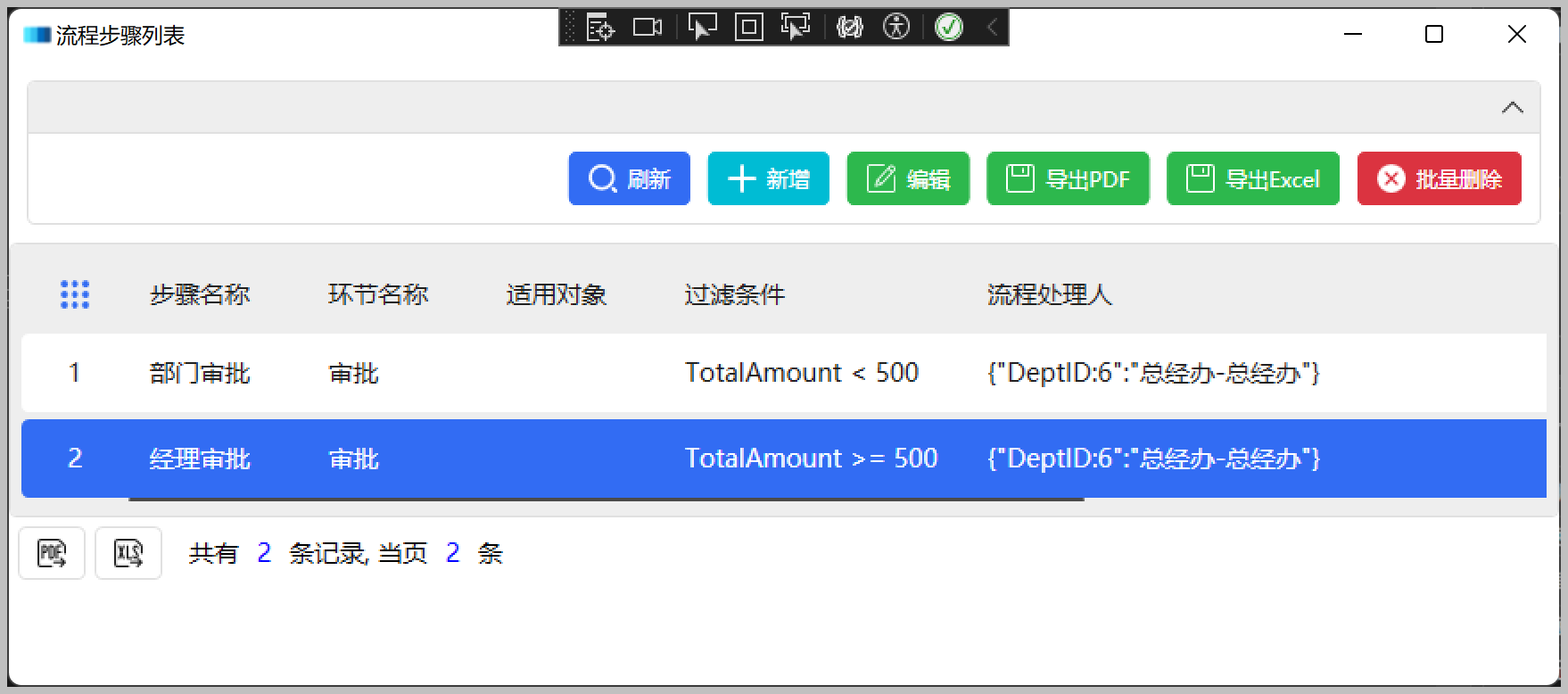
如下列表的界面,就是设置了拖动的事件处理效果:

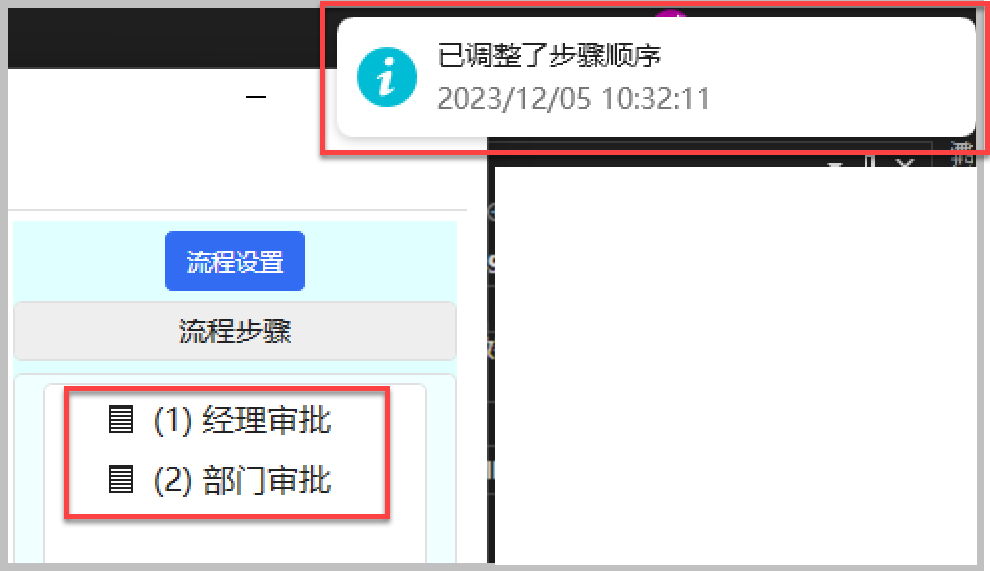
拖动调整后,我们直观的提示一下界面即可,如下所示。

前面我们看到代码中有 dd:DragDrop.DropHandler="{Binding ViewModel}" ,这个视图模型里面就是包含了拖动处理的事件的,我们看看它的定义。
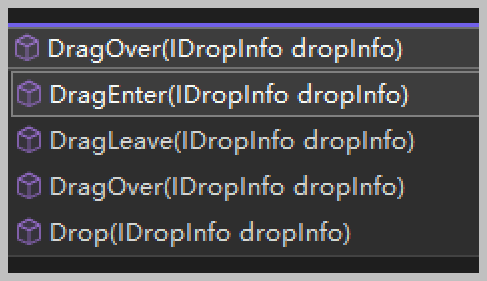
首先视图模型需要实现接口IDropTarget,以便处理拖动后的顺序修改逻辑,它的接口定义如下所示。

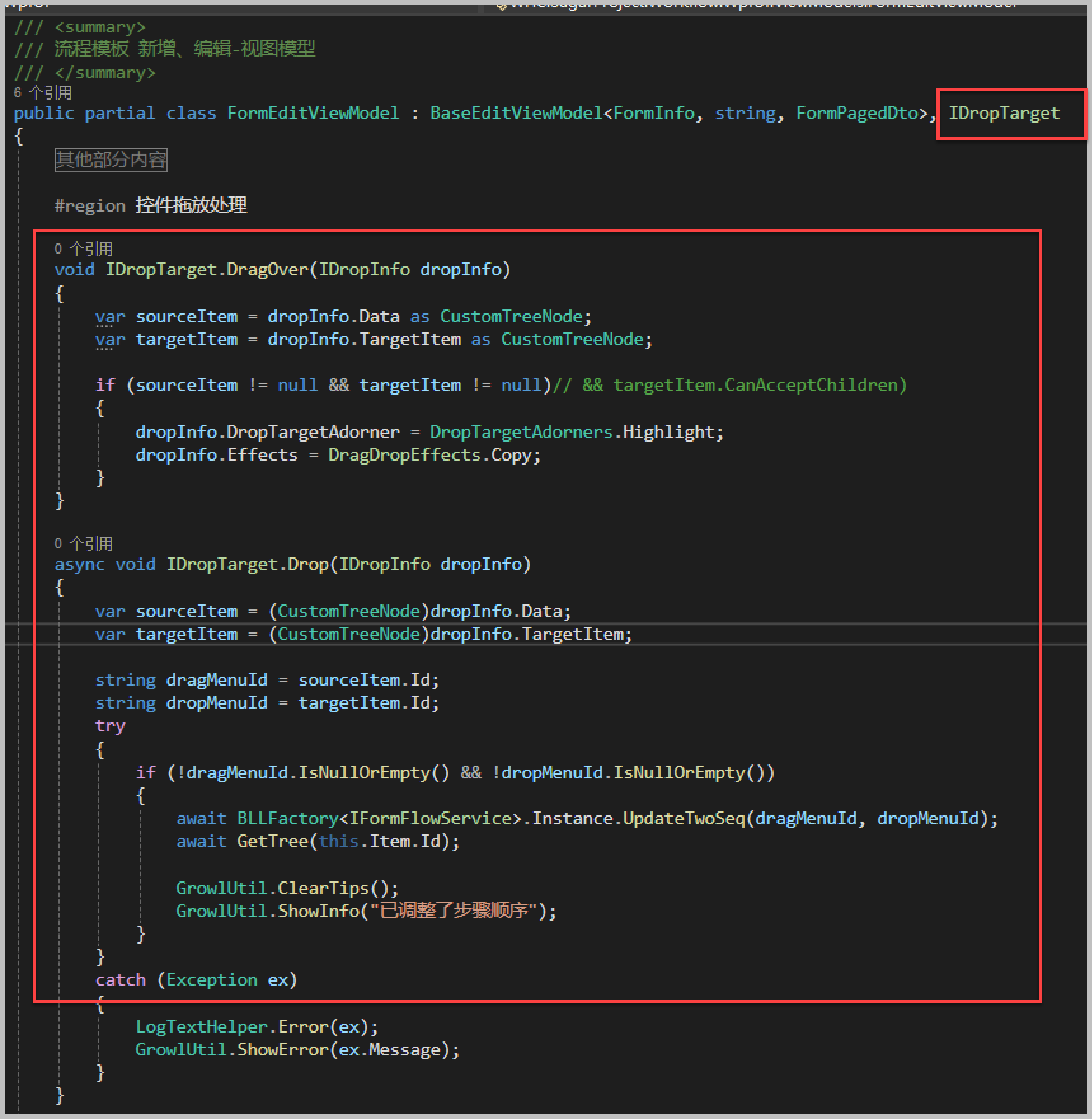
我们的视图模型实现实现IDropTarget接口,包含了两个Over和Drop的方法的实现,如下代码所示。

主要就是后台对拖动的响应,以便更新后端的记录顺序,我们通过Seq的顺序来调整即可。
在DataGrid中实现拖动列表
上面介绍的是对于TreeViw控件的处理,对于DataGrid的处理方法,也是用类似的方式来实现即可。

其中它的XAML界面代码如下所示。
<DataGrid
x:Name="grid"
dd:DragDrop.DropHandler="{Binding ViewModel}"
dd:DragDrop.IsDragSource="True"
dd:DragDrop.IsDropTarget="True"
dd:DragDrop.UseDefaultDragAdorner="True"
hc:DataGridAttach.ShowRowNumber="True"
AutoGenerateColumns="False"
HeadersVisibility="All"
IsReadOnly="True"
ItemsSource="{Binding ViewModel.Items}"
MouseDoubleClick="DataGrid_MouseDoubleClick"
RowHeaderWidth="60"
SelectionChanged="DataGrid_SelectionChanged"
SelectionMode="Extended">
同样我们可以看到的处理方式类似做法,后端页面代码也是实现拖动的顺序处理即可,视图模型实现实现IDropTarget接口,如下是视图模型代码实现。
#region 控件拖放处理
void IDropTarget.DragOver(IDropInfo dropInfo)
{
var sourceItem = dropInfo.Data as FormFlowInfo;
var targetItem = dropInfo.TargetItem as FormFlowInfo;
if (sourceItem != null && targetItem != null)// && targetItem.CanAcceptChildren)
{
dropInfo.DropTargetAdorner = DropTargetAdorners.Highlight;
dropInfo.Effects = DragDropEffects.Copy;
}
}
async void IDropTarget.Drop(IDropInfo dropInfo)
{
var sourceItem = (FormFlowInfo)dropInfo.Data;
var targetItem = (FormFlowInfo)dropInfo.TargetItem;
string dragMenuId = sourceItem.Id;
string dropMenuId = targetItem.Id;
try
{
if (!dragMenuId.IsNullOrEmpty() && !dropMenuId.IsNullOrEmpty())
{
await BLLFactory<IFormFlowService>.Instance.UpdateTwoSeq(dragMenuId, dropMenuId);
await GetData();
GrowlUtil.ShowInfo("已调整了步骤顺序");
}
}
catch (Exception ex)
{
LogTextHelper.Error(ex);
GrowlUtil.ShowError(ex.Message);
}
}
#endregion
以上就是在WPF应用中使用GongSolutions.WPF.DragDrop实现列表集合控件的拖动处理,它在其他各类型列表集合控件中使用都是类似的方式,因此比较好用,而且实现的效果也比较不错,强烈推荐。
本文转载自:博客园 - 伍华聪
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/4601.html
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回