在我们一些非标的用户界面中,往往需要自定义用户控件界面,从而实现不同的内容展示和处理规则,本文介绍使用Winform开发自定义用户控件,以及实现相关自定义事件的处理。
PS:给大家推荐一个C#开发可以用到的界面组件——DevExpress WinForms,它能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
DevExpress技术交流群9:909157416 欢迎一起进群讨论
用户控件的界面分析
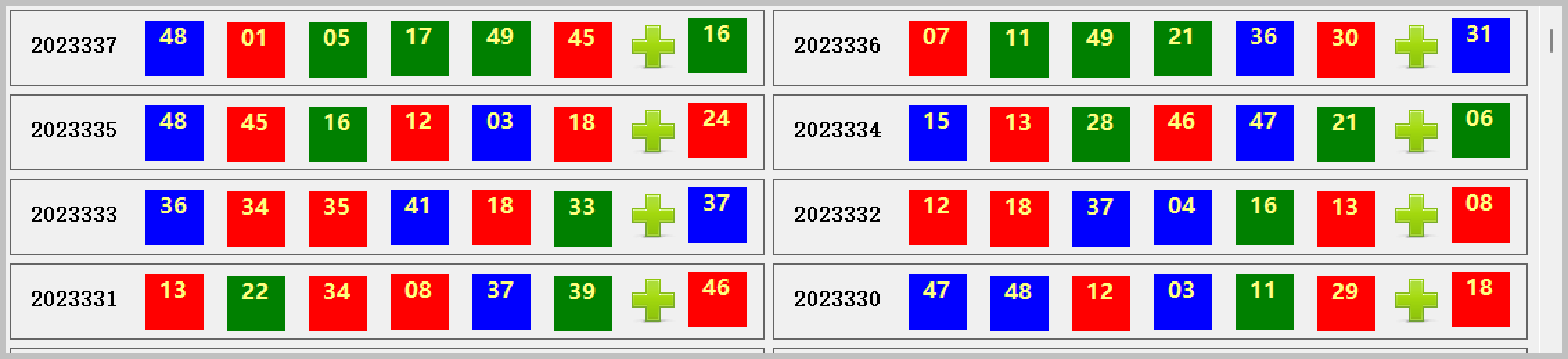
对于比较规范的界面,需要进行一定的分析,以便从中找到对应的规则,逐步细化为自定义用户控件的方式,例如对于由下面多个集合组成的界面内容。

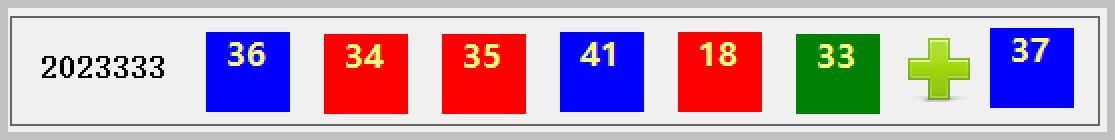
我们截取其中之一,也就是由这些内容多个组合而成,集合可以通过布局TableLayoutPanel(表格布局)或者FlowLayoutPanel(顺序流布局)来添加即可。

而其中之一的内容,不同的颜色方格又可以定义为一个用户控件,因此最终有多个小方格组成的用户控件的。

而单个用户控件,可能承载不同的内容,我们可以定义更多的接口属性以及一些事件来处理相关的逻辑。
甚至还可以在一个单元格里面放置更多的内容,如放置一些特殊的标签来展示信息。

自定义用户控件的接口和实现
为了使用户控件更加规范化,我们可以定义一个接口,声明相关的属性和处理方法,如下代码所示。
/// <summary>
/// 自定义控件的接口
/// </summary>
public interface INumber
{
/// <summary>
/// 数字
/// </summary>
string Number { get; set; }
/// <summary>
/// 数值颜色
/// </summary>
Color Color { get; set; }
/// <summary>
/// 显示文本
/// </summary>
string Animal { get; set; }
/// <summary>
/// 显示文本
/// </summary>
string WuHan { get; set; }
/// <summary>
/// 设置选中的内容的处理
/// </summary>
/// <param name="data">事件数据</param>
void SetSelected(ClickEventData data);
}
然后我们创建一个用户控件,并命名为NumberItem,并使它继承前面定义的接口 INumber ,实现相关的属性和事件,如下代码所示。
/// <summary>
/// 自定义用户控件
/// </summary>
public partial class NumberItem : UserControl, INumber
{
/// <summary>
/// 数字
/// </summary>
public string Number { get; set; }
/// <summary>
/// 颜色
/// </summary>
public Color Color { get; set; }
/// <summary>
/// 显示文本
/// </summary>
public string Animal { get; set; }
/// <summary>
/// 显示文本
/// </summary>
public string WuHan { get; set; }
其中处理方法SetSelected先保留为空,后面继续完善。
/// <summary>
/// 设置选中的数值
/// </summary>
/// <param name="data">传递的数据</param>
public void SetSelected(ClickEventData data)
{
}
由于自定义控件,我们需要跟踪用户的单击处理,并且需要把这个逻辑逐步推动到顶级界面上去进行处理,因此需要定义一个事件信息,如下所示。
/// <summary>
/// 事件处理
/// </summary>
public EventHandler<ClickEventData> ClickEventHandler { get; set; }
其中ClickEventData是我们定义的一个数据,用来承载用户单击的类型和值内容的信息结构,如下代码所示。
/// <summary>
/// 对自定义控件触发的事件信息
/// </summary>
public class ClickEventData
{
/// <summary>
/// 事件触发类型
/// </summary>
public ClickEventType ClickEventType { get; set; } = ClickEventType.Number;
/// <summary>
/// 传递值
/// </summary>
public string Value { get; set; }
public ClickEventData()
{
}
/// <summary>
/// 参数化构造
/// </summary>
/// <param name="clickEventType">事件触发类型</param>
/// <param name="value">传递值</param>
public ClickEventData(ClickEventType clickEventType, string value)
{
ClickEventType = clickEventType;
Value = value;
}
}
再创建一个整合多个号码数值的一个自定义控件,它也是一个完整的单元之一,我们命名为 LotteryItemControl2。
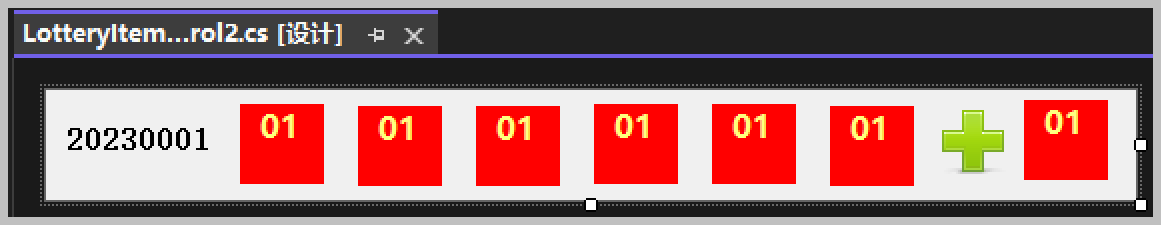
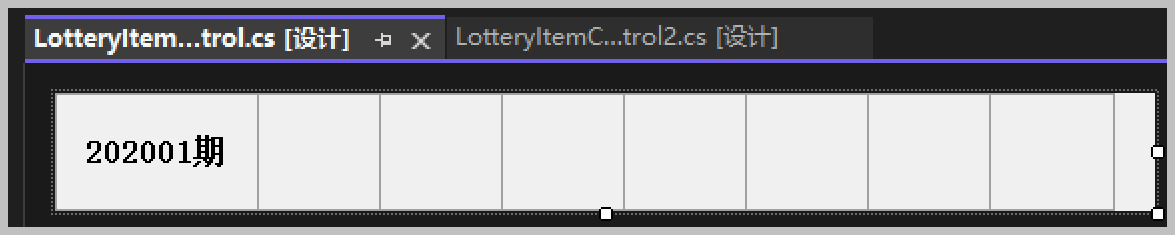
我们相当于把前面的自定义控件,组合为一个新的用户控件,形成一个相对完整的部分,这里提供两种思路,一种是使用常规的用户控件,拖动已有的用户控件组合而成,如下所示。

另一种是利用TableLayoutPanel,动态添加控件进行组合,可以根据预设的TableLayout布局实现控件的顺序添加。

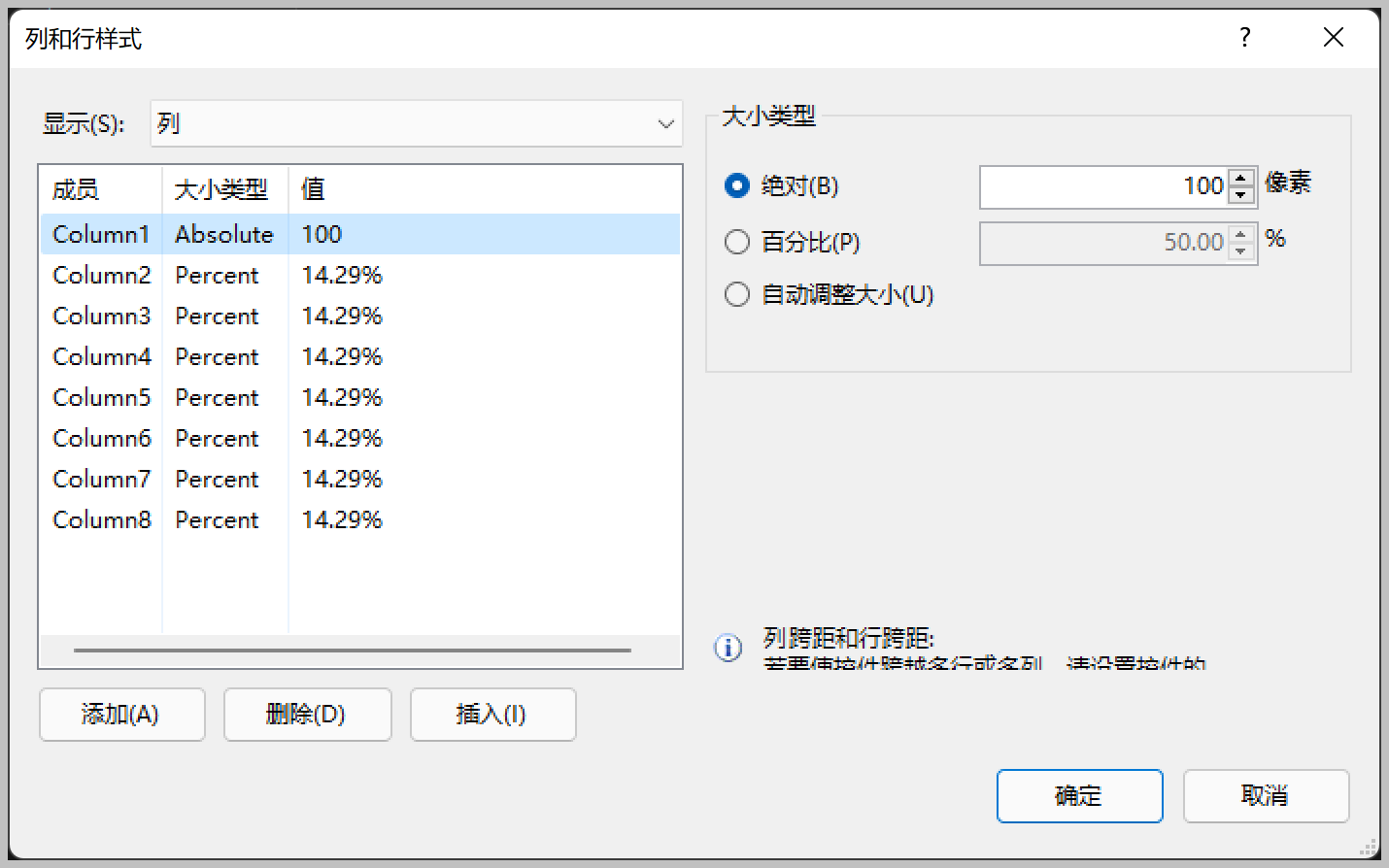
表格的行列定义如下所示:

两种方式都可以实现类似的效果,我们这里以第一种为例实现。
public partial class LotteryItemControl2 : UserControl
{
/// <summary>
/// 事件处理
/// </summary>
public EventHandler<ClickEventData> ClickEventHandler { get; set; }
/// <summary>
/// 第几期
/// </summary>
public string Qi { get; set; }
/// <summary>
/// 数据列表
/// </summary>
public List<string> NumberList { get; set; }
数据列表就是展示在自定义控件的数字。在控件中定义一个函数 统一处理数据内容的绑定显示。
/// <summary>
/// 绑定数据
/// </summary>
public void BindData()
{
//控件列表,方便统一处理
var controlList = new List<NumberItem>
{
this.numberItem1, this.numberItem2, this.numberItem3, this.numberItem4,
this.numberItem5, this.numberItem6, this.numberItem7
};
this.labelQi.Text = Qi; //设置第几期
for(int i =0; i < this.NumberList.Count; i++)
{
var control = controlList[i];
var number = this.NumberList[i];
var shenxiao = LotteryToolHelper.NumberToShenXiaoDict[number]; //"马";
var wuhan = LotteryToolHelper.NumberToWuhanDict[number];//"土"
control.Number = number;
control.Animal = shenxiao;
control.WuHan = wuhan;
var colorStr = LotteryToolHelper.ColorBall[number];
control.Color = LotteryToolHelper.GetColor(colorStr); //item % 2 == 0 ? Color.Red : Color.Green;
control.BindData();
control.ClickEventHandler += (s, data) =>
{
if (ClickEventHandler != null)
{
//传递父控件统一处理
ClickEventHandler(s, data);
}
};
}
}
其中该控件也可以设置选中,有具体的子控件调用设置选中的处理规则即可。
/// <summary>
/// 遍历控件,设置选中的数值
/// </summary>
/// <param name="data">传递信息</param>
public void SetSelected(ClickEventData data)
{
foreach (var control in this.Controls)
{
if (control is NumberItem item)
{
item.SetSelected(data);
}
}
}
为了提高性能,我们一般往往需要设置窗体或者Panel为双缓冲DoubleBuffered = true。
在主界面的面板中,我们可以添加一个FlowLayoutPanel 来按顺序堆叠用户控件,具体的实现逻辑就是根据从数据库获得的记录进行展示即可。
var controlList = new List<LotteryItemControl2>();
foreach (var info in list)
{
var control = new LotteryItemControl2();
control.Qi = info.LineNo.ToString("D2");
var numberList = new List<string>()
{
info.No1.ToString("D2"),
info.No2.ToString("D2"),
info.No3.ToString("D2"),
info.No4.ToString("D2"),
info.No5.ToString("D2"),
info.No6.ToString("D2"),
info.No7.ToString("D2"),
};
control.NumberList = numberList;
control.BindData();
control.ClickEventHandler += (s, data) =>
{
//遍历所有的控件统一处理样式
foreach (var subCtrl in panel.Controls)
{
if (subCtrl is LotteryItemControl2 lottery)
{
lottery.SetSelected(data);
}
}
};
controlList.Add(control);
}
this.panel.Controls.AddRange(controlList.ToArray());
以上就是相关的处理逻辑,用来组织自定义用户控件的统一展示处理。
如果需要用户进行不同条件的数据展示,那么展示前,就需要重新清空面板中的控件,如下所示。
//清空界面
while (panel.Controls.Count > 0)
{
var controltoremove = panel.Controls[0];
panel.Controls.RemoveAt(0);
controltoremove.Dispose();
}
panel.Controls.Clear();
上面代码记得调用Dispose方法来释放控件资源。
在最小的自定义控件中,我们可能需要根据一些条件进行一些自定义绘制处理,以突出显示不同的内容(重点强调选中项目)。
private void NumberItem_Paint(object sender, PaintEventArgs e)
如下是一些特殊的绘制处理内容。
private void NumberItem_Paint(object sender, PaintEventArgs e)
{
this.BackColor = (this.BorderStyle == BorderStyle.FixedSingle) ? Color.Yellow : Color.Transparent;
if (this.BorderStyle == BorderStyle.FixedSingle)
{
IntPtr hDC = GetWindowDC(this.Handle);
Graphics g = Graphics.FromHdc(hDC);
ControlPaint.DrawBorder(
g,
new Rectangle(0, 0, this.Width, this.Height),
_borderColor,
_borderWidth,
ButtonBorderStyle.Solid,
_borderColor,
_borderWidth,
ButtonBorderStyle.Solid,
_borderColor,
_borderWidth,
ButtonBorderStyle.Solid,
_borderColor,
_borderWidth,
ButtonBorderStyle.Solid);
g.Dispose();
ReleaseDC(Handle, hDC);
}
}
最终展示效果如下所示,黄色强调的处理,是选中相同号码的处理事件结果绘制。

本文转载自:博客园 - 伍华聪
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/4500.html
相关产品: DevExpress WinForms Subscription, DevExpress Universal Subscription,

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回