DevExpress拥有.NET开发需要的所有平台控件,包含600多个UI控件、报表平台、DevExpress Dashboard eXpressApp 框架、适用于 Visual Studio的CodeRush等一系列辅助工具。
DevExpress技术交流群9:909157416 欢迎一起进群讨论
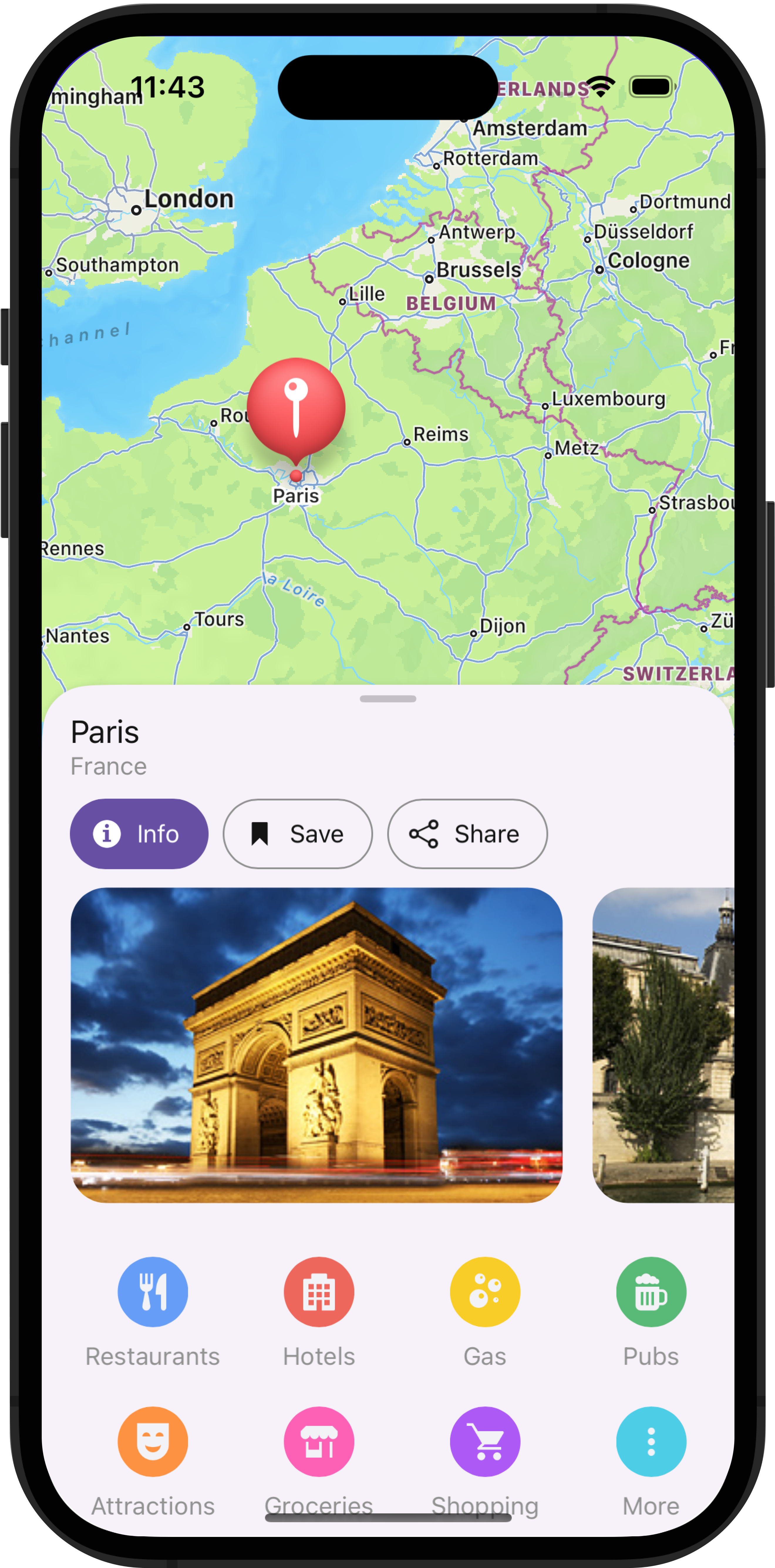
Bottom Sheet是一个组件,它显示固定在屏幕底部的补充内容。

这种UI比喻在桌面应用程序中并不常见,但在移动应用中被广泛应用。它允许您有条件地显示大型UI元素,为它们提供几乎整个屏幕空间,而无需导航到单独的页面。
在本文中,我们将展示一些使用场景,其中底部表单可以增强移动用户体验!
1. 主 - 详细数据
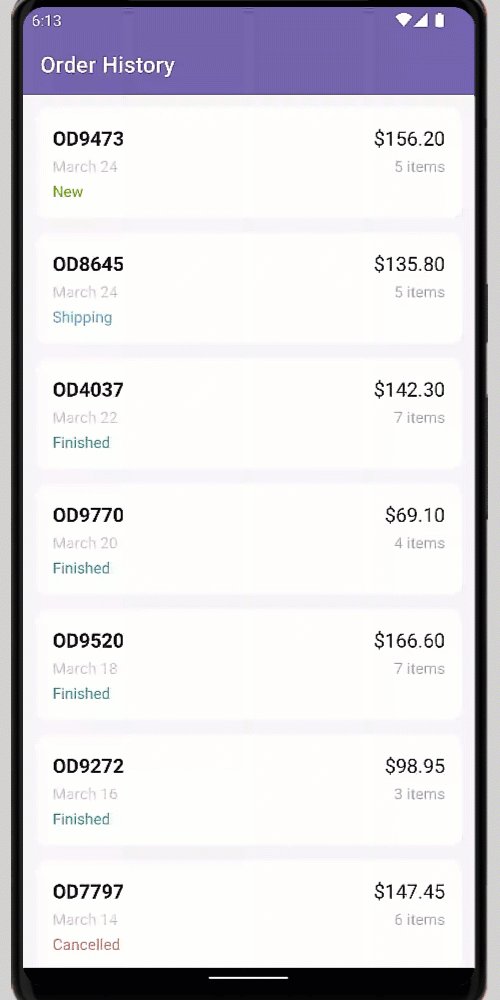
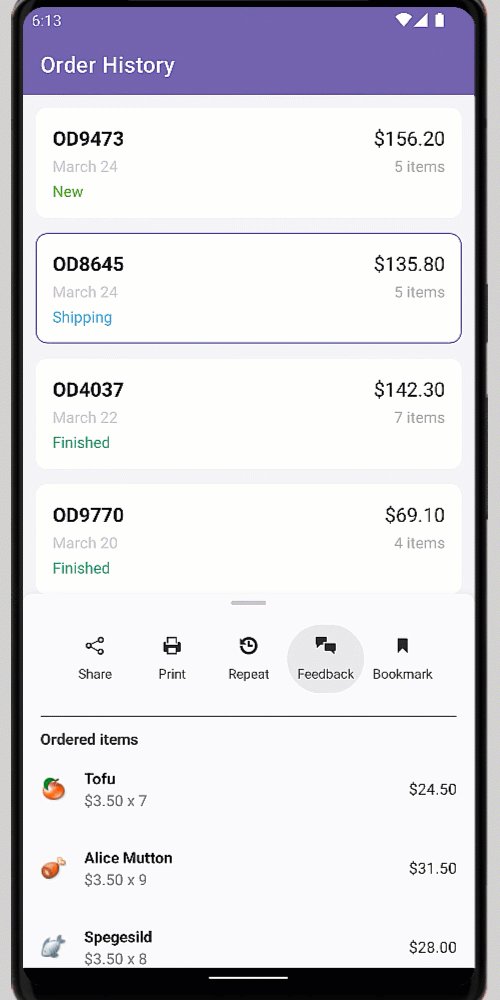
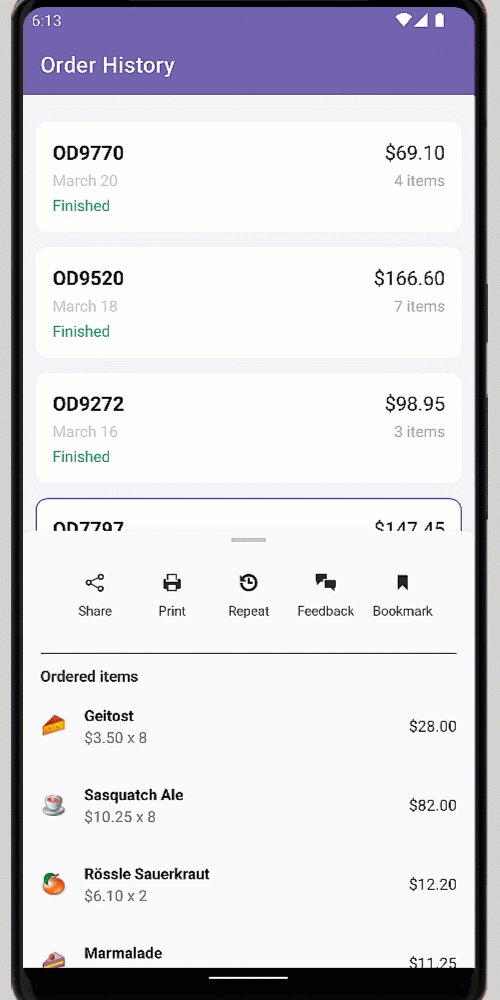
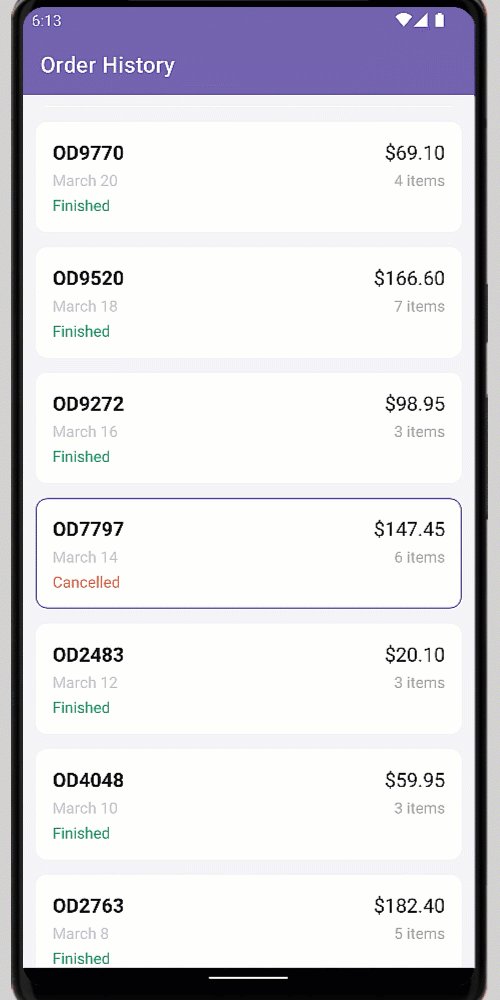
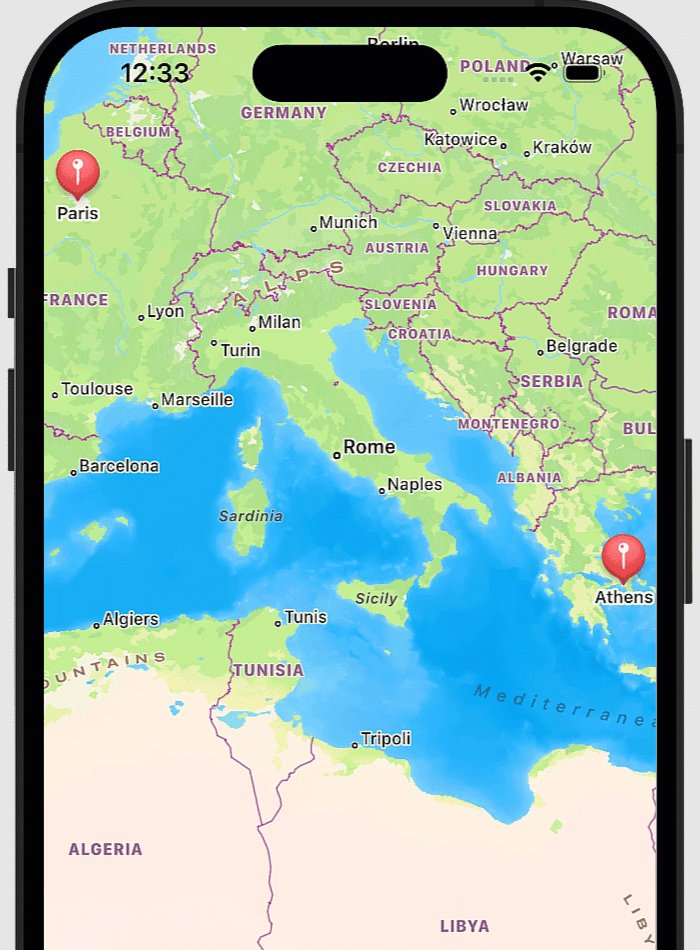
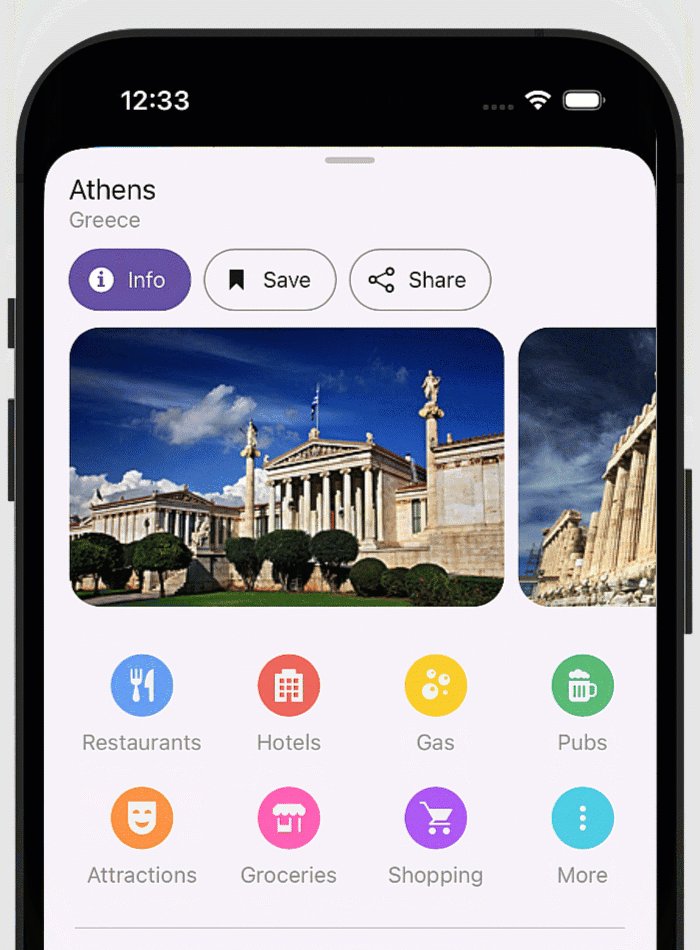
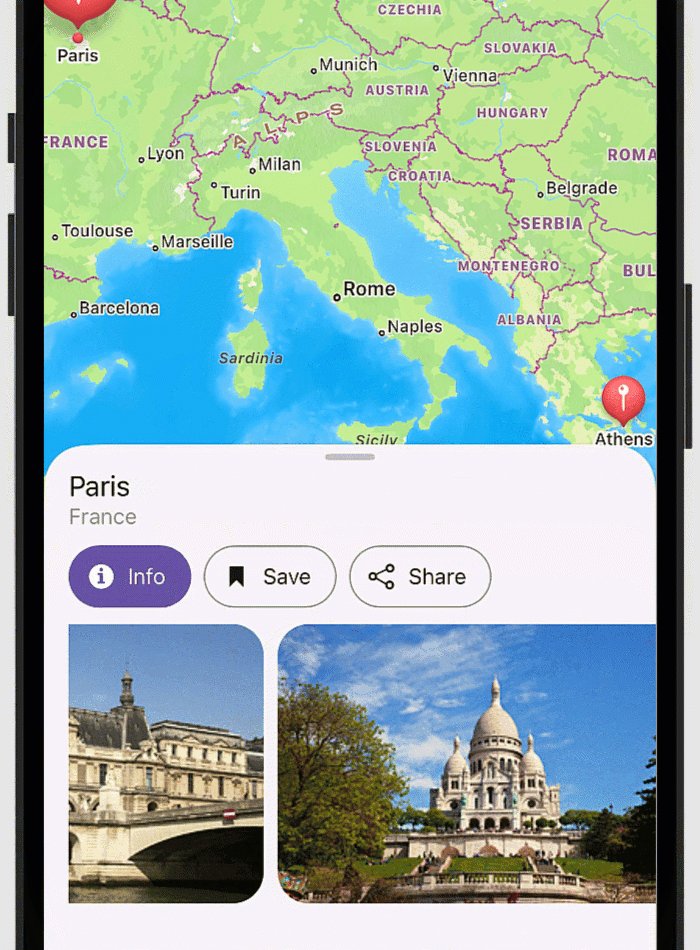
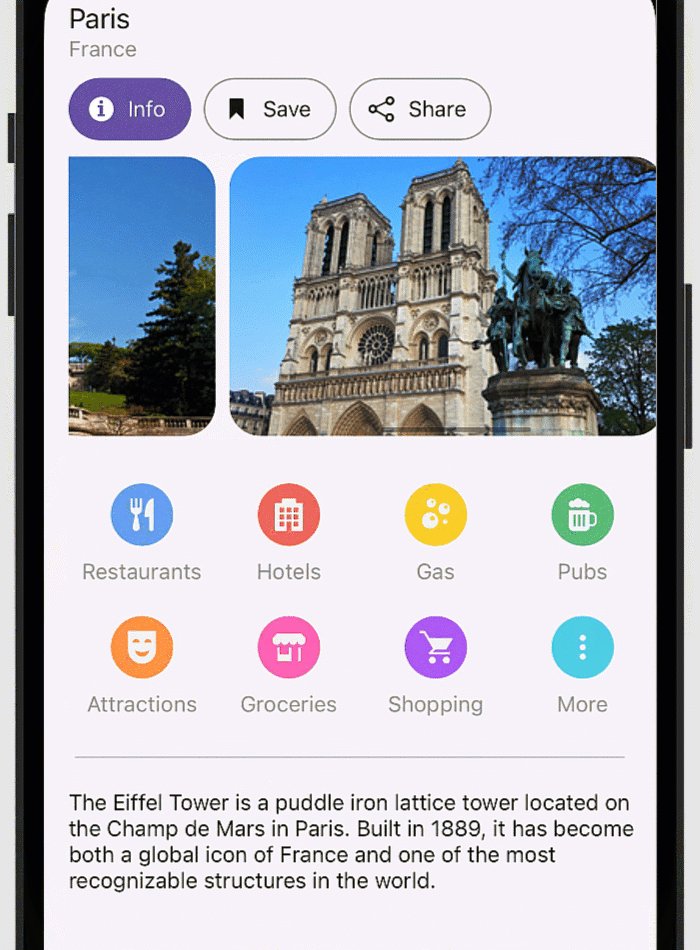
在桌面应用程序中显示主 - 详细数据的常见解决方案是使用带有可扩展行和细节网格的数据网格。在移动屏幕上,为多个数据网格或列表分配空间可能具有挑战性。此外,创建可扩展的层次结构级别可能会使UI复杂化,特别是在每个数据行显示不同信息的情况下。这个UI问题的一个可能解决方案是,在选择主项时在Bottom Sheet中显示详细数据。

Bottom Sheet允许您在视觉上显示与主要内容分离的大数据段,它的优点是不需要用户导航到单独的页面来查看相关信息。
我们的Bottom Sheet支持模态和内联显示模式,在内联模式下,当底部工作表打开时,您可以与主要内容交互。当用户与主要内容交互时,您可能希望在主区域为他/她提供更多空间,但仍然保持底部表单可见,可以通过设置HalfExpandedRatio属性来实现这个操作。

如上面的动画所示,我们的底部表单是放置与点击项目相关的附加操作按钮的好地方。
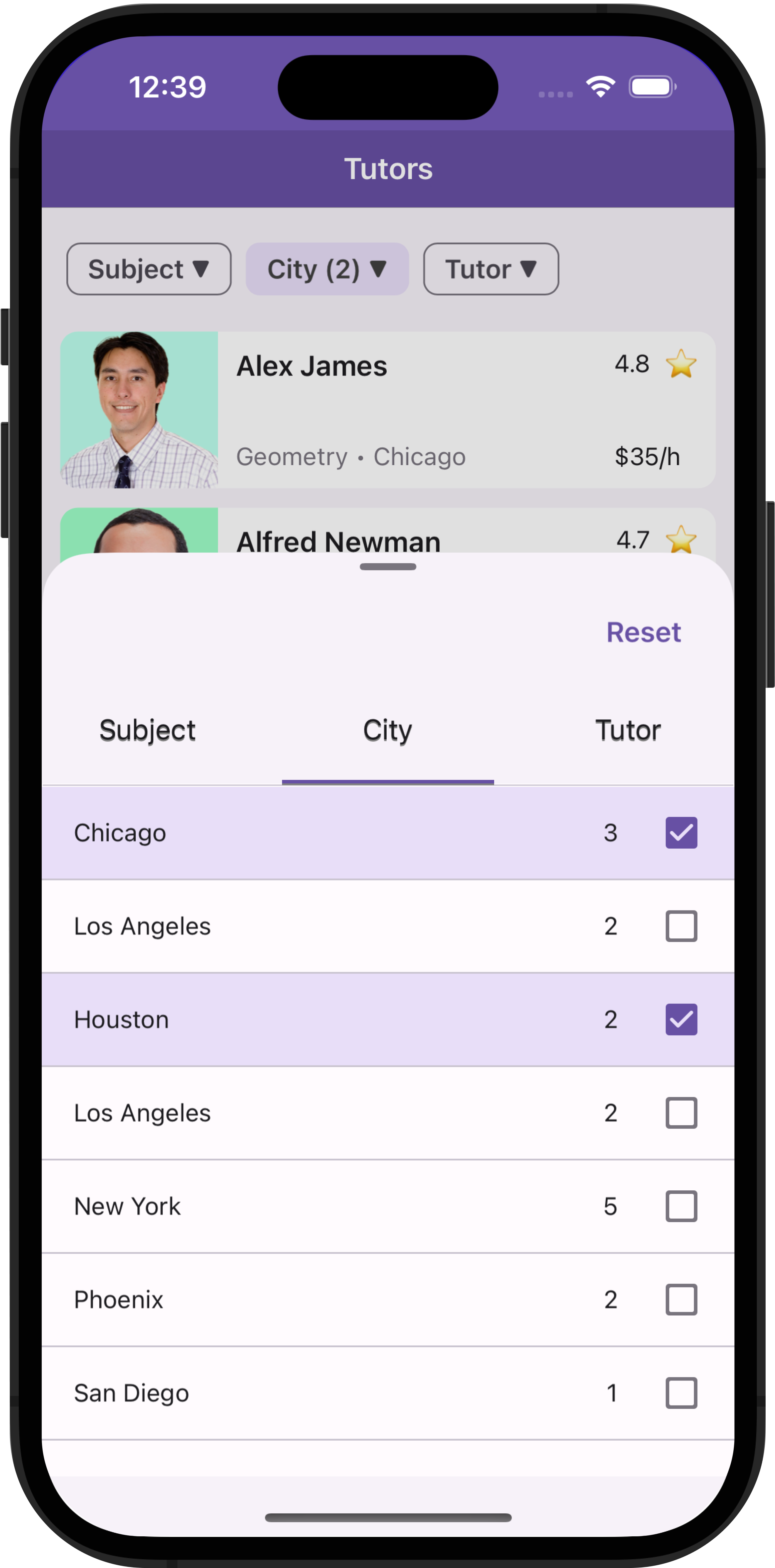
2. 显示筛选项
您可以在DevExpress的集合视图和数据网格旁边使用过滤器UI元素来应用各种过滤器,一个常见的移动UI实现是在Bottom Sheet中显示过滤器。您可以使用芯片来激活过滤器和选项卡视图从一个过滤器组切换到另一个在相同的底部工作表。

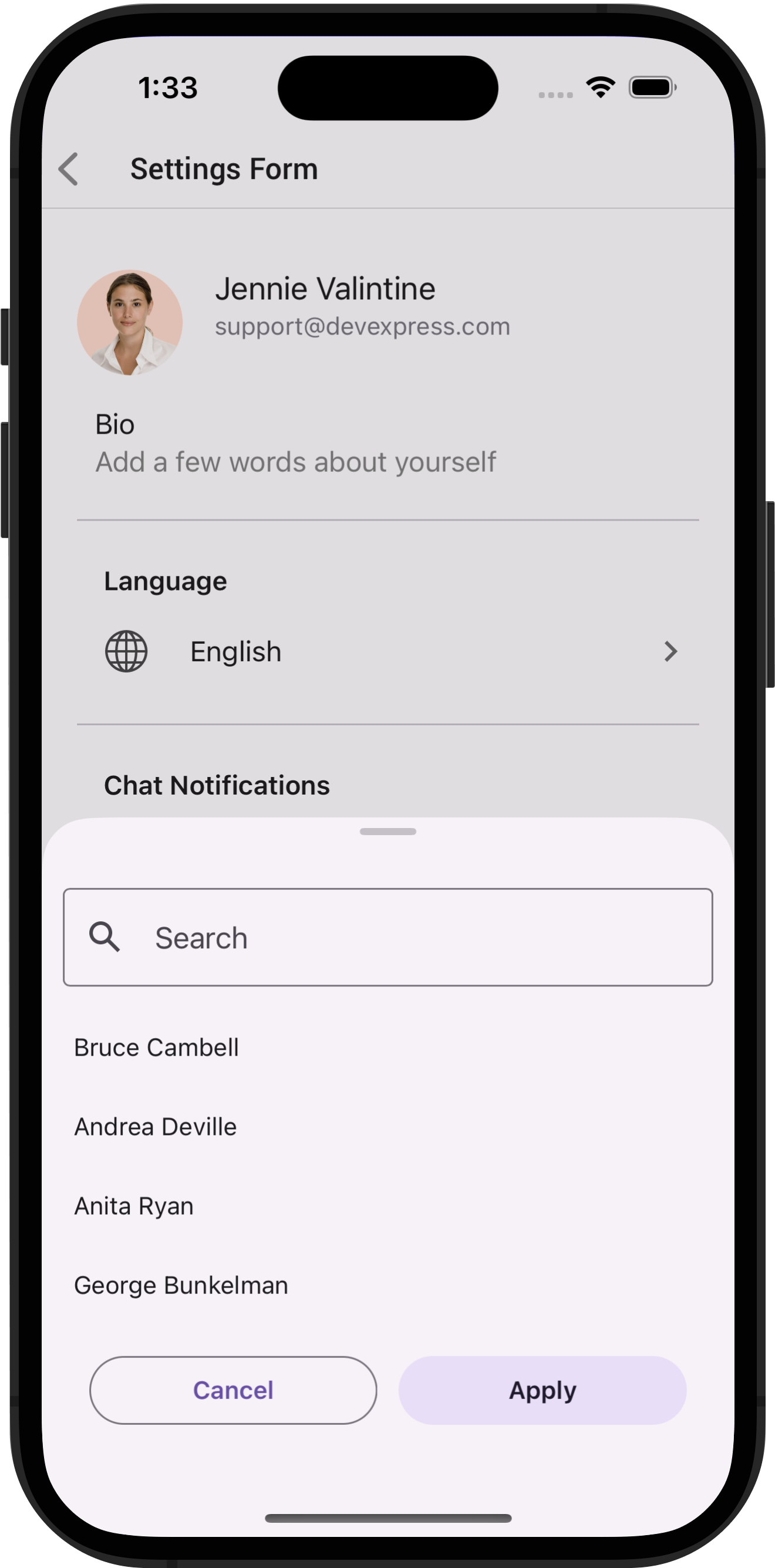
3. 选择值
大多数商业应用程序都包含数据编辑器的使用,允许用户从预定义的列表中选择值。在桌面应用程序中,最明显的组件选择是带有标准下拉菜单的ComboBoxEdit。在移动应用中,下拉菜单可能不是最好的解决方案,因为它不能充分利用可用的屏幕空间。DevExpress ComboBoxEdit和Form Item元素为您提供项目选择模式,其中使用底部工作表替代下拉:

总结
Bottom Sheet是一个多用途的UI控件,旨在解决各种移动特定的UI需求,包括:
- 您可以使用Bottom Sheet在主屏幕中显示大型数据段。
- 内联(非模态)显示模式允许您与主要内容交互,并在需要时自动降低底部工作表的高度。
- 当一个项目被选中时,您可以显示一个带有操作的栏。
- 可以向底部工作表添加筛选项。
- 底部表单是下拉菜单的一个很好的选择。
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/4365.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回