DevExpress ASP.NET Core Controls使用强大的混合方法,结合现代企业Web开发工具所期望的所有功能。该套件通过ASP.NET Razor标记和服务器端ASP.NET Core Web API的生产力和简便性,提供客户端JavaScript的性能和灵活性。ThemeBuilder工具和集成的Material Design、通用主题集可以让您提供现代化的用户界面,并有效地定义企业的品牌形象。
DevExpress ASP.NET Core日前正式升级了今年第一个重要版本v23.1,新版本进一步增强了UI组件、可访问性功能等,欢迎获取新版体验!
DevExpress ASP.NET Core v23.1正式版下载
DevExpress技术交流群9:909157416 欢迎一起进群讨论
UI组件
覆盖组件 - 原生滚动
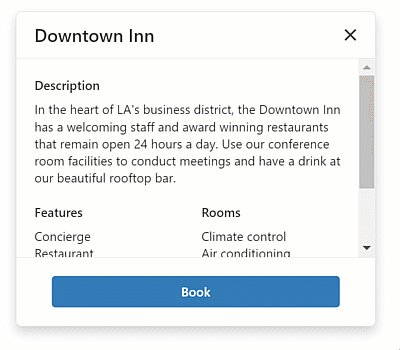
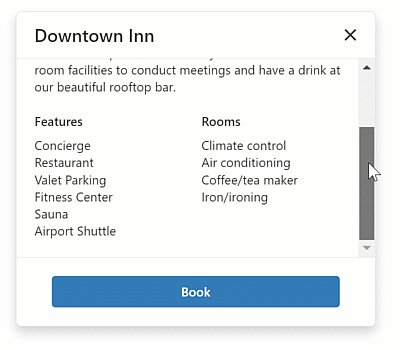
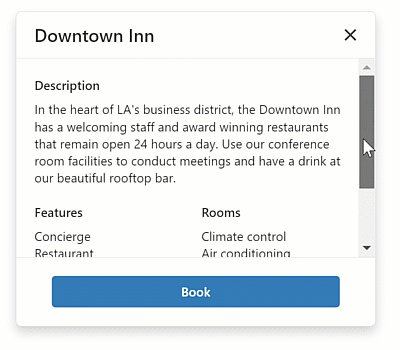
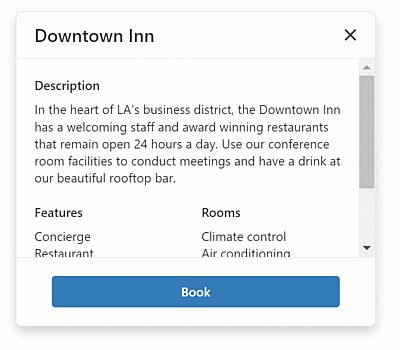
新版本中Popup、Popover和Tooltip组件现在支持原生滚动,这提高了移动设备上的可用性。
如果内容的高度大于覆盖组件的高度,组件将显示浏览器的原生滚动条。有了这个新的增强功能,您不需要将内容包装到ScrollView组件中。

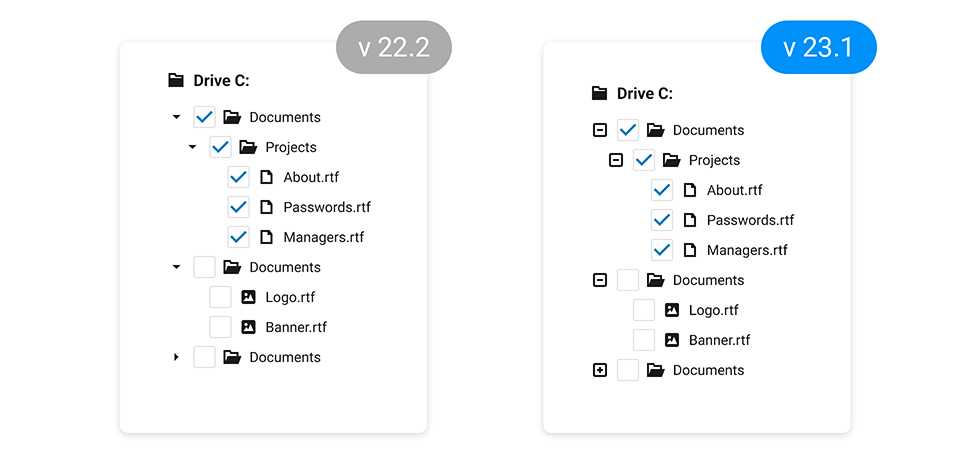
TreeView - 显示自定义展开/折叠图标
TreeView节点现在可以显示自定义展开/折叠图标。
使用CollapseIcon和ExpandIcon方法来指定节点图标,您可以从url加载图标,在CSS类中指定图标(如果使用外部库),或者显示默认图标。

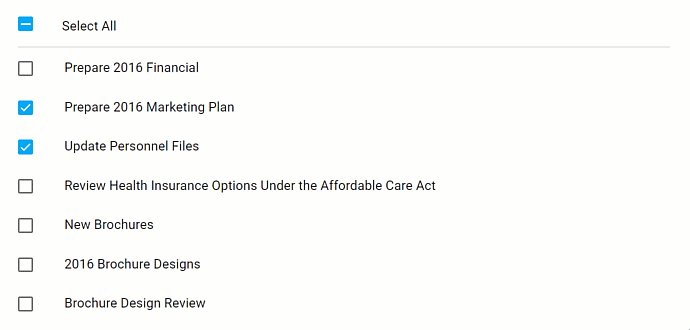
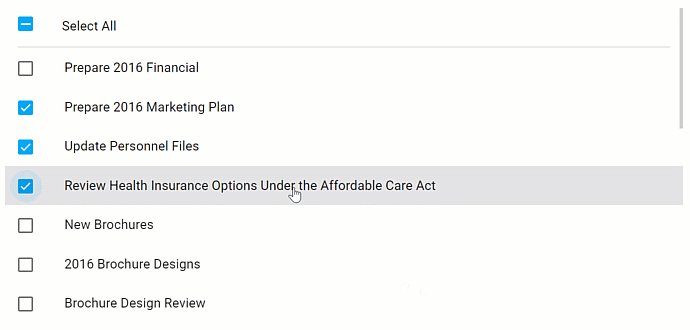
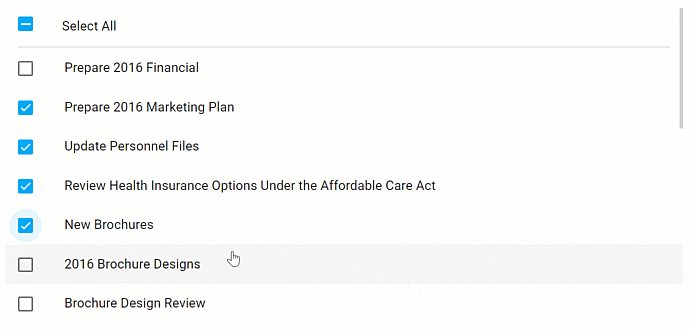
List(列表) - 单击选择项目
全新的 SelectByClick 方法指定当用户单击标题时是否选择项目。

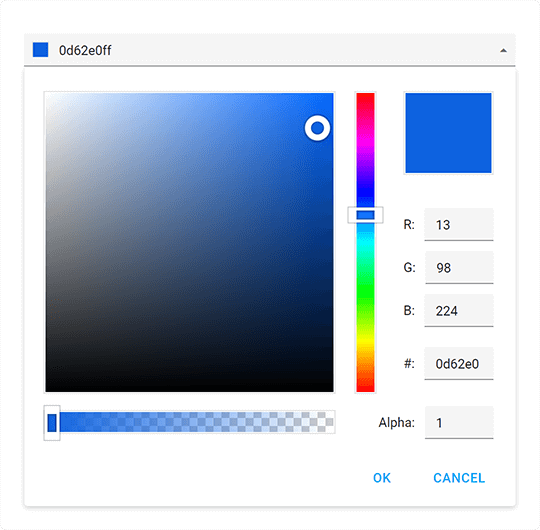
ColorBox - 十六进制8位RGBA格式支持
现在可以用十六进制的8位RGBA格式指定颜色,ColorBox组件接受以下颜色格式:
- 4位和8位(#F00F, #FF0000FF)
- 3位和6位十六进制(#F00, #FF0000)
- RGB (RGB (255, 0, 0))
- RGBA (RGBA (255, 0, 0, 1))
- 颜色名称

菜单 - 为项目添加“url”选项
新版本为菜单项添加了一个新的Url方法,通过这个增强使用LinkAttr方法指定链接属性。
可访问性
此版本扩展了以下与可访问性相关的功能:
- 聚焦禁用UI元素
在组件中可访问和禁用(不可用)UI元素之间切换焦点现在符合WAI-ARIA标准,屏幕阅读器现在可以在用户关注一个被禁用的元素时报告它,不允许与禁用的UI元素进行任何其他交互。 - TreeView中的键盘导航
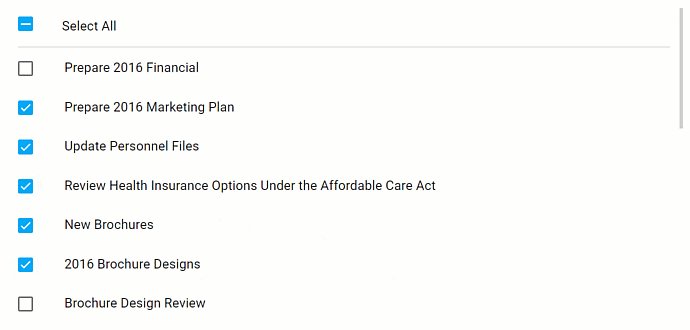
此版本改进了选项卡导航(tab键)之间的项目复选框和“selectAll”复选框。 - 日历中的键盘导航
用户可以关注Today按钮并按Enter键导航到今天的日期,启用showTodayButton设置来在日历中显示Today按钮。 - 全局重写 ofaria-*属性
这一增强使我们能够在所有UI组件中更好地支持屏幕阅读器。 - Tabs 和 TabPanel — 改进了Material和通用主题的设计
新版本为Tabs和Tab Panel组件添加了新的视觉状态,也改进了现有的状态:悬停、激活、禁用、聚焦和选择。 - 图表 — 图案和图像填充
有了这个新的自定义选项,您可以编辑样式,将图像和SVG模式应用到DevExpress图表中。
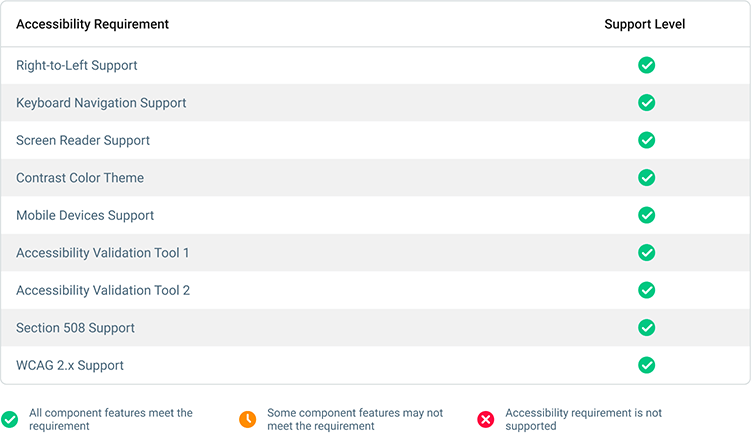
此版本还改进了DataGrid、TreeList和下拉编辑器的文档,文档现在包含了关于可访问性支持的帮助主题。每个帮助主题都包含一个表,其中包含组件支持的特性和标准(例如,Autocomplete Accessibility)。新版本使用Lighthouse、WAVE和Axe辅助工具来测试组件并在表中显示结果。

安全性
内容安全策略(CSP)支持
DevExtreme UI库现在支持内容安全策略(CSP)集成,并引入了高级安全特性来帮助您检测和减轻某些类型的安全风险,包括跨站点脚本(XSS)和数据注入攻击。为了确保DevExtreme UI组件支持CSP,我们通过单元测试来运行它们。
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/4196.html
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回