DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExtreme今年第一个重大版本v23.1已发布,新版本进一步增强了数据层、可访问性功能,欢迎获取新版体验!
DevExpress技术交流群9:909157416 欢迎一起进群讨论
数据层
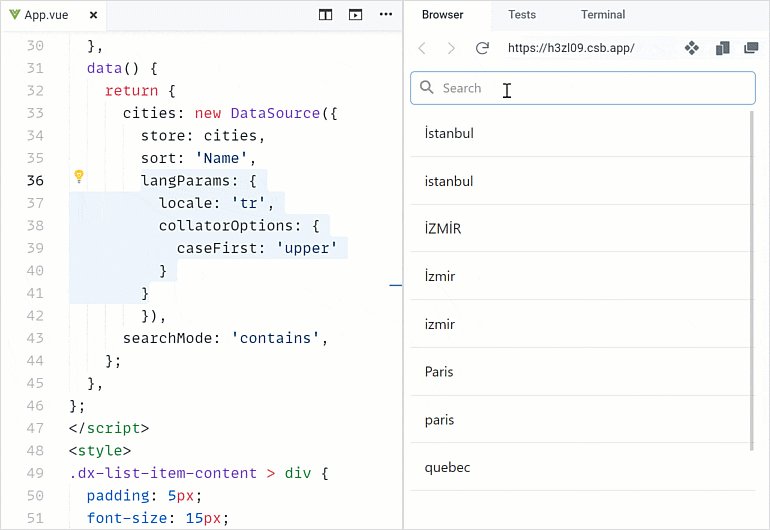
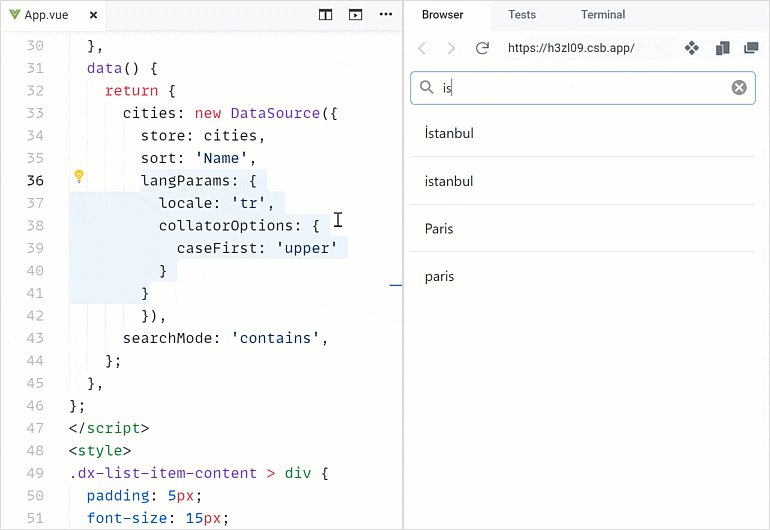
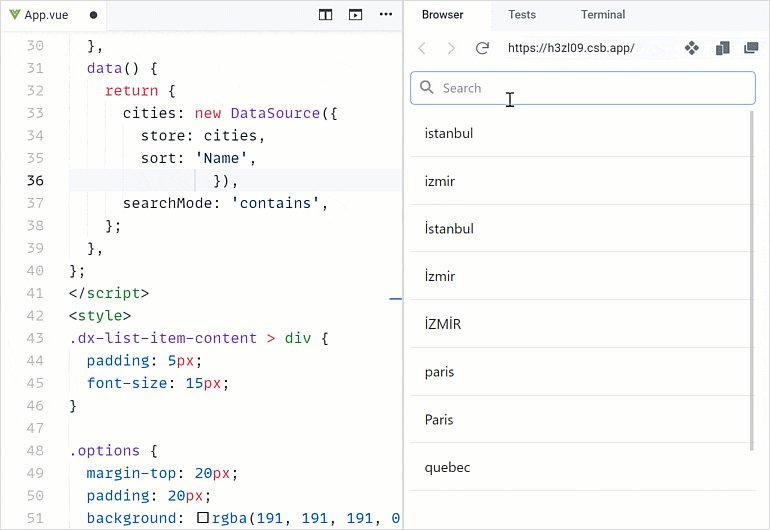
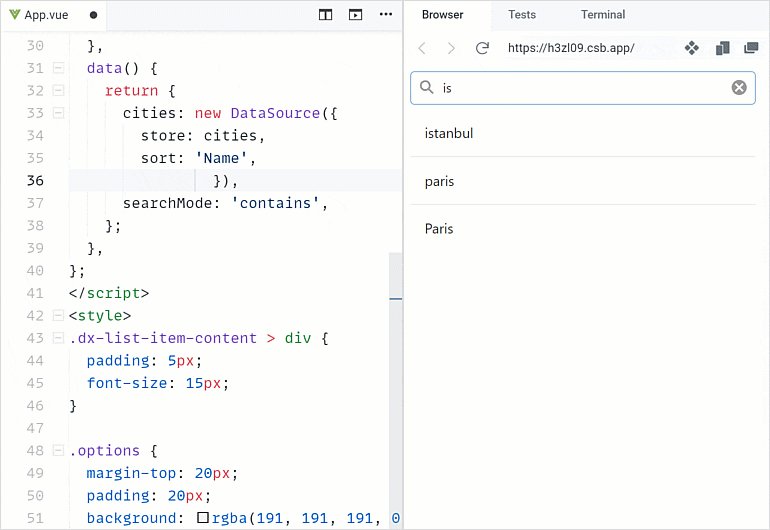
数据源 — 按区域设置排序和筛选
DataSource(数据源)现在可以根据区域设置对数据进行排序和筛选,并使用特殊字符(例如,带有变音符号的符号),在langParams对象中指定语言环境和排序器选项来实现此功能。

可访问性
此版本扩展了以下与可访问性相关的功能:
- 聚焦禁用UI元素
在组件中可访问和禁用(不可用)UI元素之间切换焦点现在符合WAI-ARIA标准,屏幕阅读器现在可以在用户关注一个被禁用的元素时报告它,不允许与禁用的UI元素进行任何其他交互。 - TreeView中的键盘导航
此版本改进了选项卡导航(tab键)之间的项目复选框和“selectAll”复选框。 - 日历中的键盘导航
用户可以关注Today按钮并按Enter键导航到今天的日期,启用showTodayButton设置来在日历中显示Today按钮。 - 全局重写 ofaria-*属性
这一增强使我们能够在所有UI组件中更好地支持屏幕阅读器。 - Tabs 和 TabPanel — 改进了Material和通用主题的设计
新版本为Tabs和Tab Panel组件添加了新的视觉状态,也改进了现有的状态:悬停、激活、禁用、聚焦和选择。 - 图表 — 图案和图像填充
有了这个新的自定义选项,您可以编辑样式,将图像和SVG模式应用到DevExpress图表中。
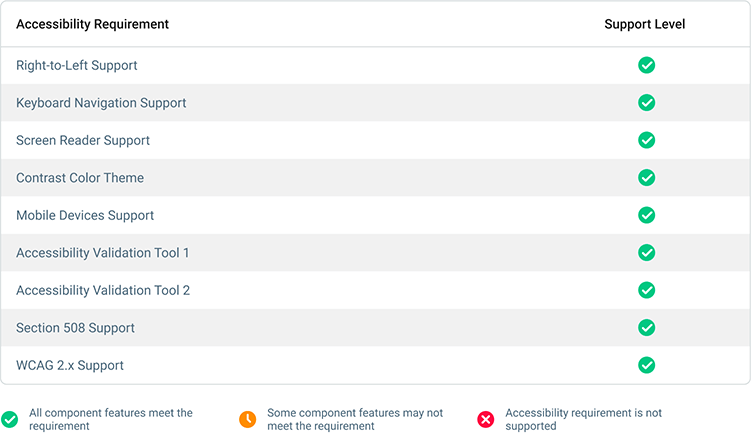
此版本还改进了DataGrid、TreeList和下拉编辑器的文档,文档现在包含了关于可访问性支持的帮助主题。每个帮助主题都包含一个表,其中包含组件支持的特性和标准(例如,Autocomplete Accessibility)。新版本使用Lighthouse、WAVE和Axe辅助工具来测试组件并在表中显示结果。

安全性
内容安全策略(CSP)支持
DevExtreme UI库现在支持内容安全策略(CSP)集成,并引入了高级安全特性来帮助您检测和减轻某些类型的安全风险,包括跨站点脚本(XSS)和数据注入攻击。为了确保DevExtreme UI组件支持CSP,我们通过单元测试来运行它们。
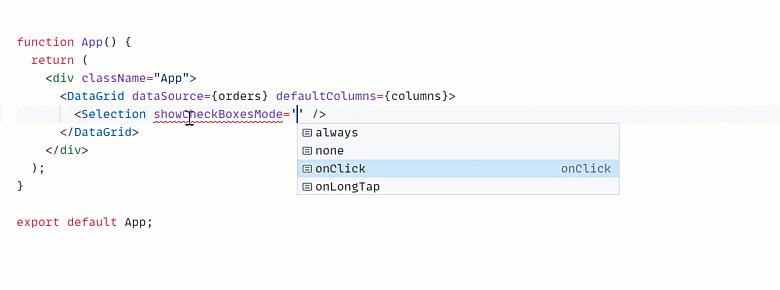
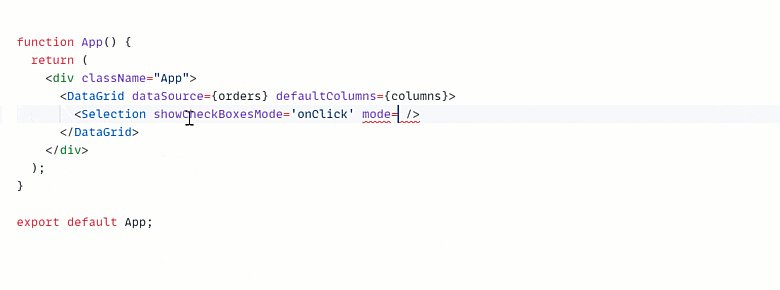
增强TypeScript
- React组件现在完全支持类型,TypeScript提示代码中的错误,并使用智能感知来避免错误。

- 现在可以从特定于框架的包中导入所有必需的类型,在以前的版本中您必须从一个单独的devextreme包中导入某些类型,而其他类型必须从特定的框架包(如devextreme-angular)中导入。
- 我们的文档现在包含了500多个与类型相关的主题。
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/4181.html
相关产品: DevExtreme跨平台开发框架,
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回