DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpress WPF控件来实现。
DevExpress WPF控件日前已正式发布今年第一个重大版本——v23.1,此版本进一步升级了富文本编辑器、电子表格组件的功能,欢迎下载最新版体验!
DevExpress技术交流群9:909157416 欢迎一起进群讨论
Property Grid(属性网格)
XAML实例初始化程序
现在您可以在XAML中为集合定义自定义数据类型(不需要实现IInstanceInitializer接口)。
XML
<dxprg:PropertyGridControl">
<dxprg:CollectionDefinition Path="Cars">
<dxprg:CollectionDefinition.NewItemInitializer>
<dxprg:XamlInitializer Initialize="XamlInitializer_Initialize">
<dxprg:TypeDefinition Name="Electric Car" Type="{x:Type local:ElectircCar}"/>
<dxprg:TypeDefinition Name="Sport Car" Type="{x:Type local:SportCar}"/>
<dxprg:TypeDefinition Name="Truck" Type="{x:Type local:Truck}"/>
</dxprg:XamlInitializer>
</dxprg:CollectionDefinition.NewItemInitializer>
</dxprg:CollectionDefinition>
</dxprg:PropertyGridControl>
我们添加了一个新的XamlInitializer.Initialize事件,该事件允许您实现集合属性的自定义初始化。
Rich Text Editor(富文本编辑器)
表格中的旋转文本
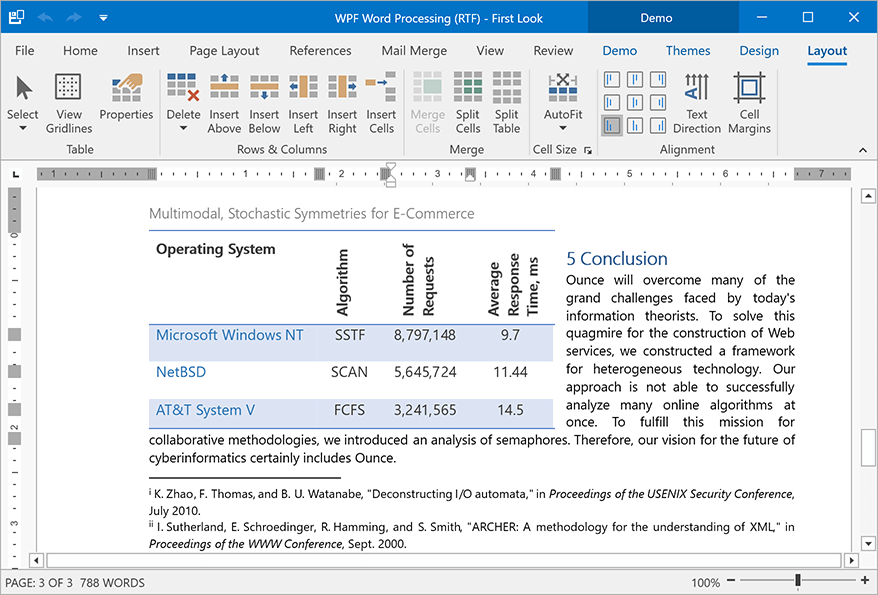
DevExpress WPF Rich Text Editor(富文本编辑器)现在支持在表格单元格中旋转文本,新版本添加了一个'Text Direction'命令到Ribbon UI和一个TableCell.TextDirection属性中,来选择单元格文本,您可以打印和导出(PDF)表格中旋转文本的文档。

嵌入字体
全新的(Document.EmbedFonts API)允许您在Microsoft Word文档中嵌入字体,一旦将字体嵌入到文档中,在任何计算机上查看、打印或导出文档时,文档外观保持不变(无论目标计算机上是否存在该字体),嵌入字体可在字体列表中使用。
Spreadsheet(电子表格)
线程注释
现在可以在代码中管理线程注释,使用Worksheet.ThreadedComments属性来添加、编辑、回复和删除线程注释(Spreadsheet控件在重新保存Excel文档时保留注释)。
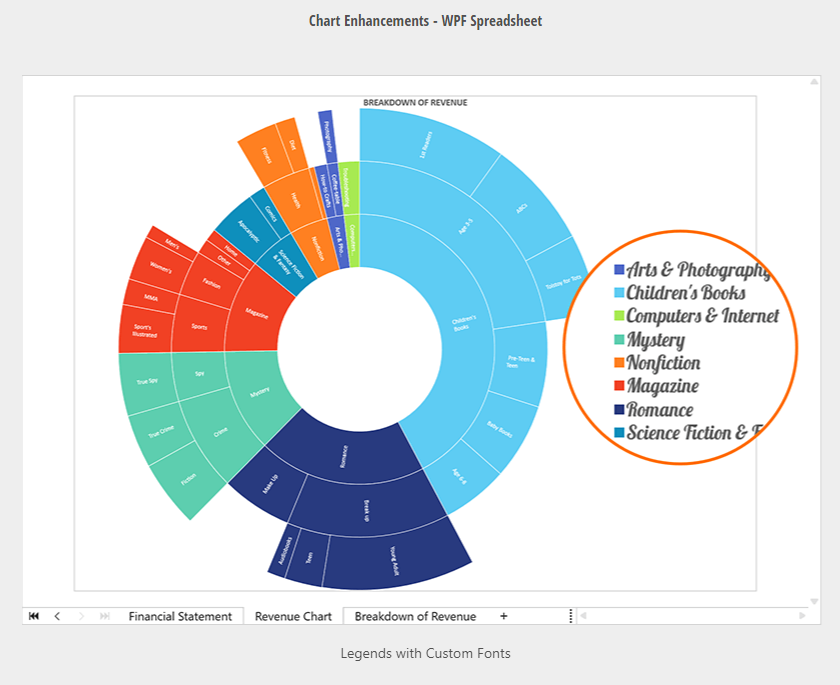
图表增强
DevExpress WPF Spreadsheet控件现在可以显示、打印和导出(PDF)以下图表UI元素:
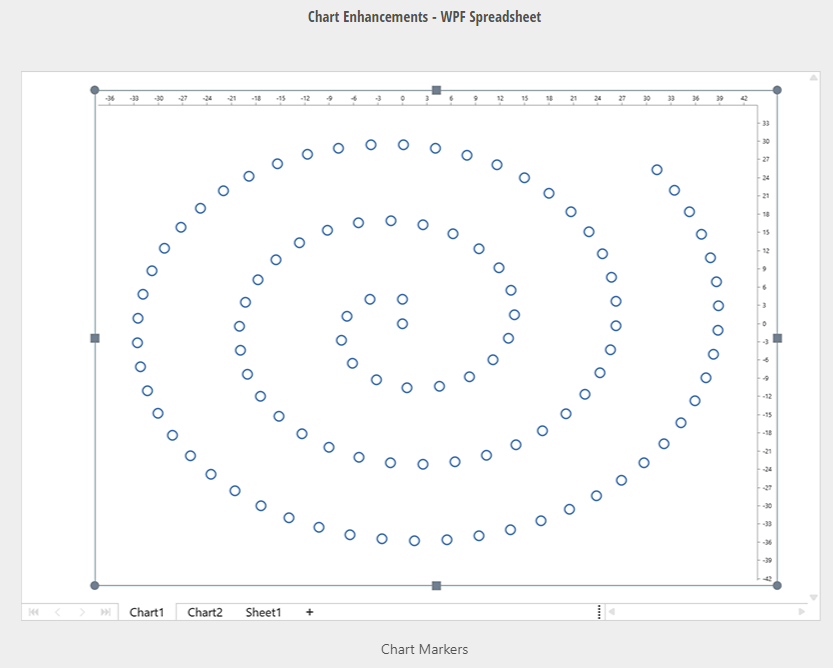
- 具有实体轮廓的图表标记
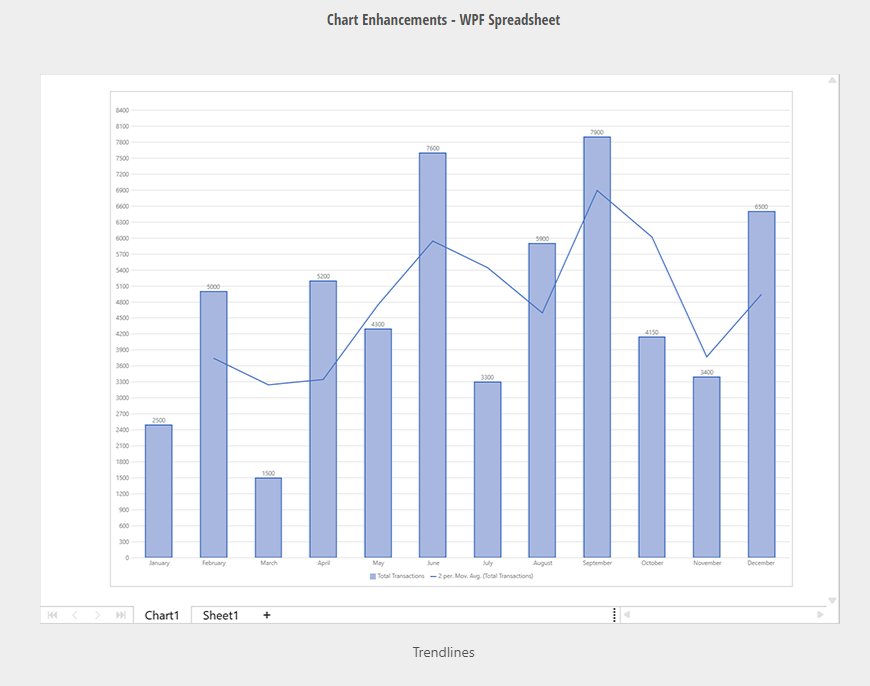
- 趋势线
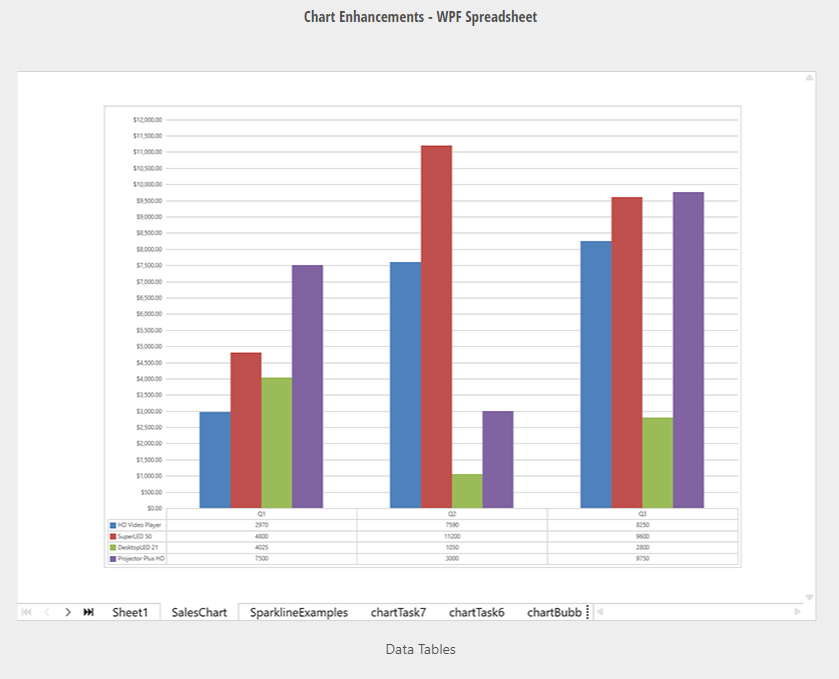
- 数据表
- 带有自定义字体的图例




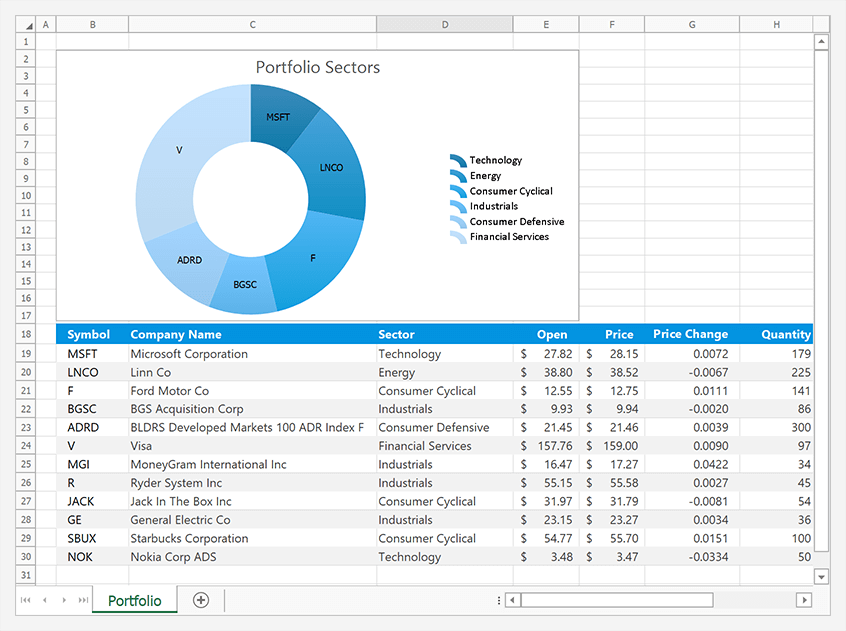
在图表中使用单元格值作为数据标签
现在可以使用单元格值作为图表的数据标签,使用CustomDataLabels.SetReference方法指定用作引用的单元格范围。
C#
chart.Series[0].UseCustomDataLabels = true;
var customDataLabels = chart.Series[0].CustomDataLabels;
customDataLabels.SetReference("C2:C4");
您可以打印并导出PDF电子表格文档,其中包含带有自定义数据标签的图表。

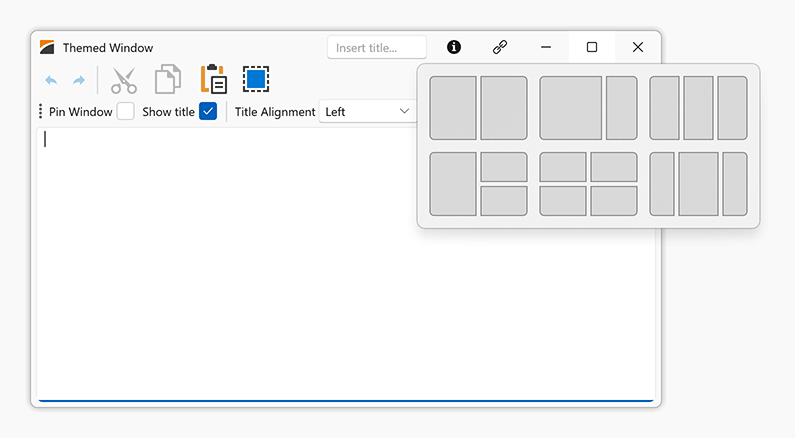
Themed Window
Snap布局
WPF Themed Windows(主题窗口)现在支持Microsoft Windows 11的Snap布局,有了这个选项,用户可以很容易地安排窗口,以最大化屏幕空间。当用户将鼠标悬停在最大化窗口按钮上或按Win+Z键时,将出现一个菜单,其中包含可用的布局(在哪里以及如何移动窗口)。

更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/4141.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回