DevExpress WinForms拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
DevExpress WinForm 控件已正式发布v23.1版本,此版本全新升级HTML & CSS的可重用模板、增强Ribbon组件功能、新增Office 365样式等,欢迎下载最新版体验!
DevExpress WinForms v23.1正式版下载
技术交流群8:523159565 欢迎一起进群讨论
支持HTML & CSS
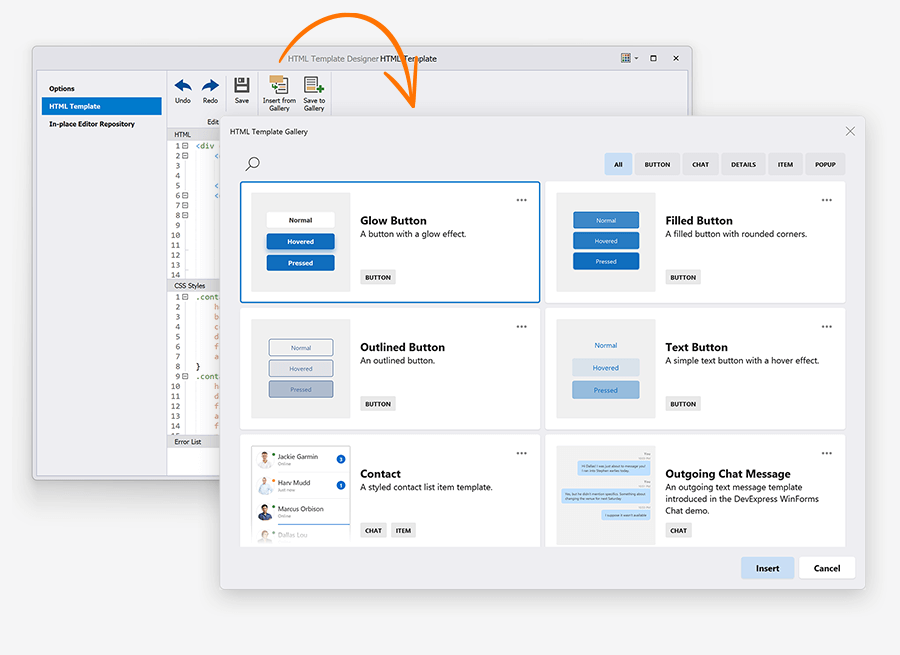
可重用的HTML & CSS模板
DevExpress WinForms HTML & CSS模板库包括一组预先设计的模板,这些模板基于官方WinForms演示应用程序中使用的模板。您可以“按原样”使用这些模板,也可以根据需要进行定制。当然您也可以创建一个HTML & CSS模板,将模板保存到库中,并在需要时在任何项目中使用它。

将图像标签绑定到具有图像名称的数据字段
现在可以将图像标签绑定到具有图像名称的数据源字段中,HTML模板检查数据字段是否包含SVG或位图。如果没有,则模板在SvgImageCollection(分配给控件的htmlages属性)中查找具有指定名称的图像。
HTML
<img class="icon" src="${IconName}"/>
Ribbon
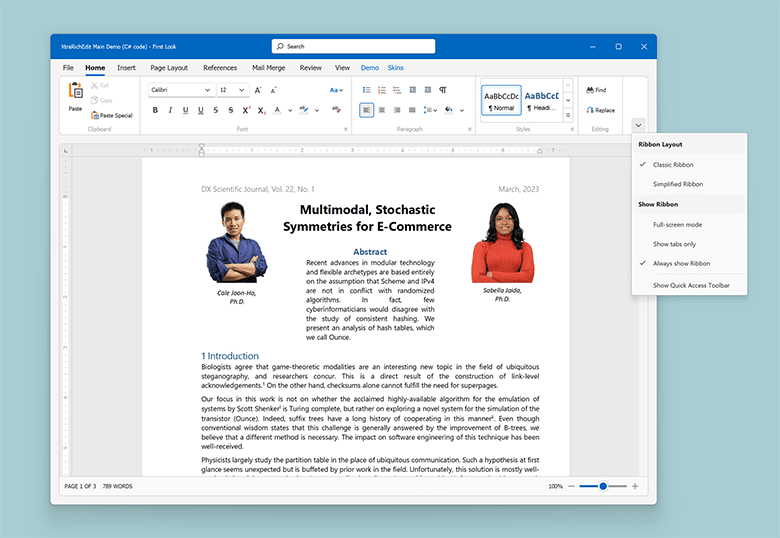
全新的Office 365样式
DevExpress WinForms Ribbon控件附带了一个全新的Office 365渲染样式。
当我们使用新的Office 365样式时,WinForm Ribbon控件在功能区表单的顶部显示一个搜索框,并在 Ribbon UI的右下方显示显示功能区选项。

使用以下API在其他 Ribbon样式中启用新的UI增强功能:
- RibbonControl.OptionsExpandCollapseMenu - 获取"Show Ribbon"弹出菜单的可用性和操作设置。
- RibbonControl.ExpandCollapseMenuShowing - 允许您自定义"Show Ribbon"菜单或阻止它们被显示(基于特定条件)。
- RibbonControl.SearchItemPosition - 指定“搜索”框的位置。
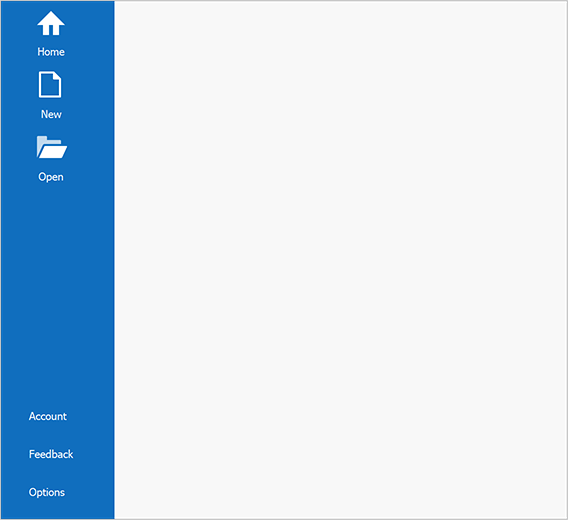
后台视图 - 对齐项目的顶部和底部
Backstage View(后台视图)项目现在包括一个新的对齐选项,此选项允许您将项目对齐到后台视图的顶部和底部,以及标题栏和快速访问工具栏的左侧和右侧(当它显示在Ribbon控件下方时)。

C#
backstageViewItem.Alignment = BackstageViewItemAlignment.Bottom;
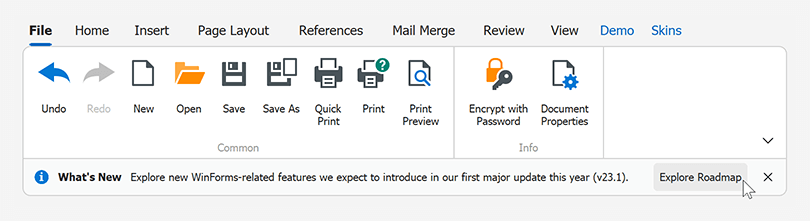
在Ribbon消息栏中显示提醒
新版本中实现了新的API来显示受Office启发的弹出式通知和警报。

新的API包括:
- RibbonControl.ShowMessage - 在消息栏中显示消息。
- RibbonControl.CloseMessage - 关闭指定的消息。
- RibbonControl.MessageClosed - 在消息关闭后发生,并允许您处理按钮单击。
- RibbonControl.Messages - 获取消息栏中显示的消息集合。
C#
using DevExpress.XtraBars.Ribbon;
void ShowMessage() {
RibbonMessageArgs args = new RibbonMessageArgs();
args.Caption = "What's New";
args.Text = "Explore new WinForms-related features we expect to introduce in our first major update this year (v23.1).";
args.Icon = MessageBoxIcon.Information;
args.Buttons = new DialogResult[] { DialogResult.OK };
args.Showing += Args_Showing;
Ribbon.ShowMessage(args);
Ribbon.MessageClosed += Ribbon_MessageClosed;
}
void Ribbon_MessageClosed(object sender, RibbonMessageClosedArgs e) {
if(e.Result == DialogResult.OK)
Data.Utils.SafeProcess.Start("https://community.devexpress.com/blogs/winforms/archive/2023/02/16/devexpress-winforms-roadmap-23-1.aspx");
}
void Args_Showing(object sender, RibbonMessageShowingArgs e) {
e.Buttons[DialogResult.OK].Caption = "Explore Roadmap";
}
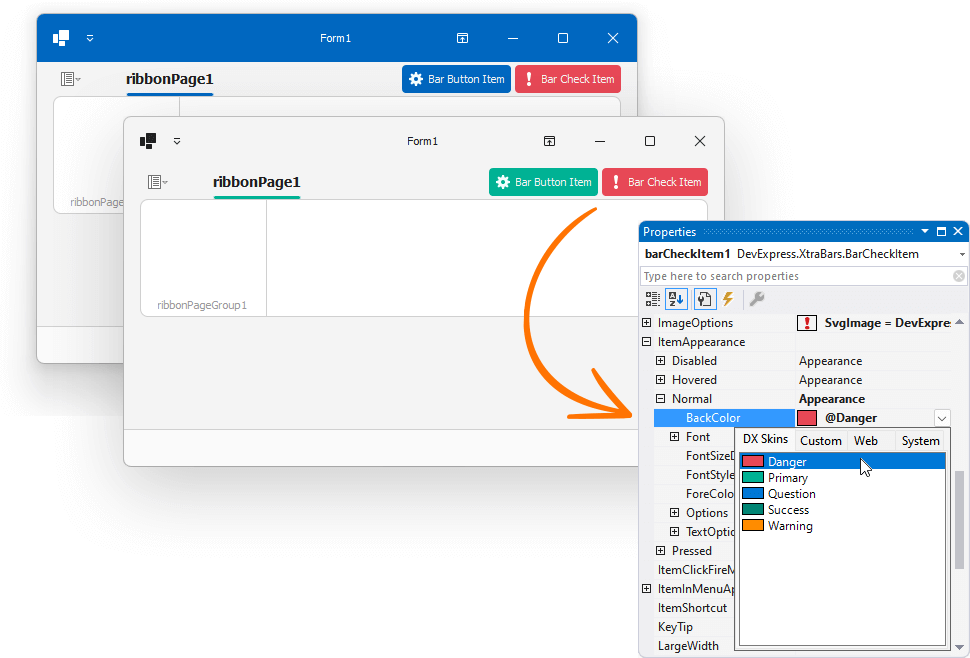
Page header项目 - 在矢量皮肤中着色
Page header项(BarButtonItem和BarCheckitem)可以根据矢量皮肤中的背景颜色调整文本和SVG图标的颜色,背景色必须设置为皮肤颜色(在设计时,切换到“DX Skins”选项卡来选择皮肤颜色)。

更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/4075.html
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回