在这篇文章中,我们将介绍DevExtreme在v23.2中发布的一些主要特性,这些特性既适用于DevExtreme JavaScript (Angular、React、Vue、jQuery),也适用于基于DevExtreme的ASP. NET MVC/Core控件。
DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExpress技术交流群8:523159565 欢迎一起进群讨论
主题化功能增强
全新的Fluent主题
DevExtreme v23.2将包含一个受Microsoft Fluent启发的新Web主题,该主题将包括以下功能:
- 具有对比色支持的可访问组件。
- 两种模式:Fluent和Fluent Compact。
- 全新的图标包。

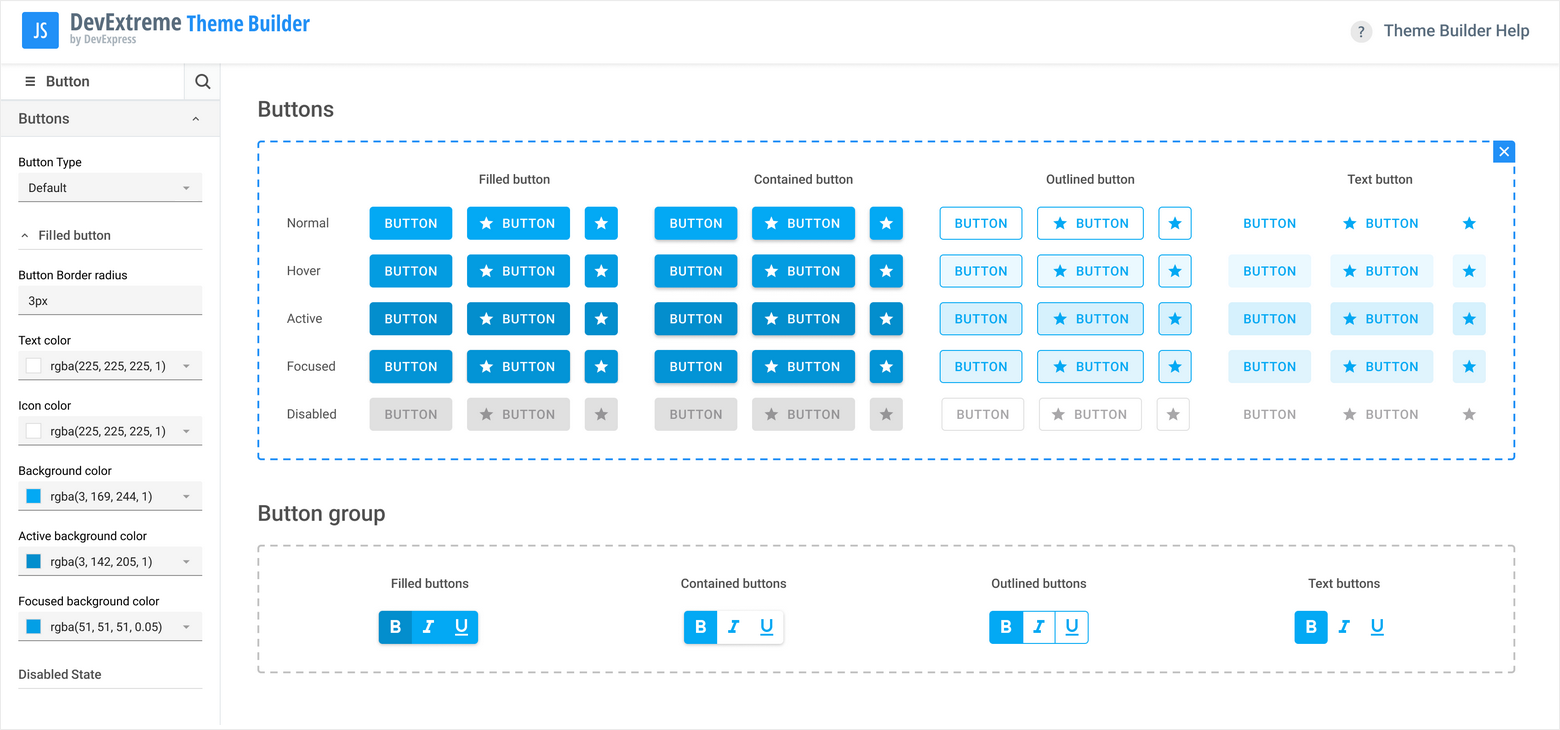
ThemeBuilder功能增强
在v23.2中,官方对ThemeBuilder添加重要的增强功能,将增强核心功能并扩展相关的用户体验/设计元素。

Vite支持
DevExtreme组件已经可以与Vite一起工作,但是有一些限制。在v23.2中,官方可能会解决已知的限制。
UI/UX功能增强
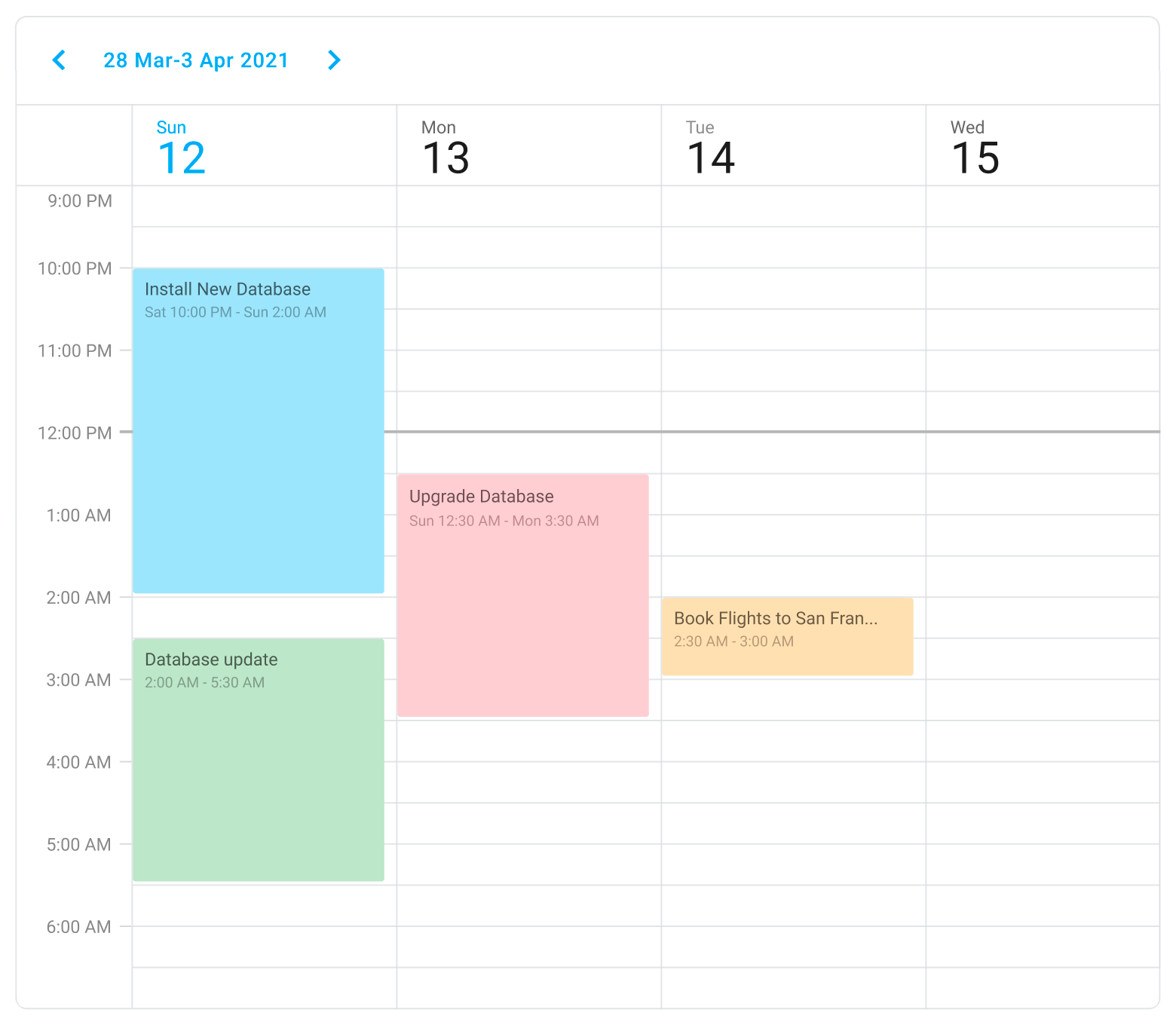
Scheduler — 影响多天的日长度
在v23.2中,DevExtreme Scheduler将允许您配置企业工作日偏移量,以便用户可以适应工作班次、时区或其他类似使用注意事项的差异。

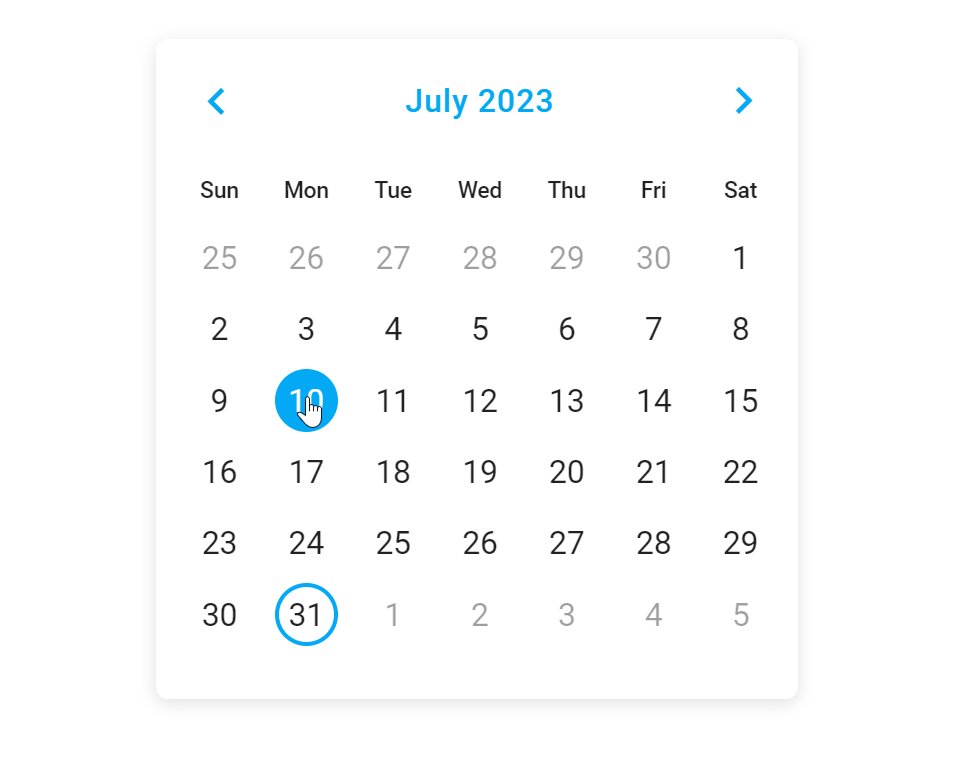
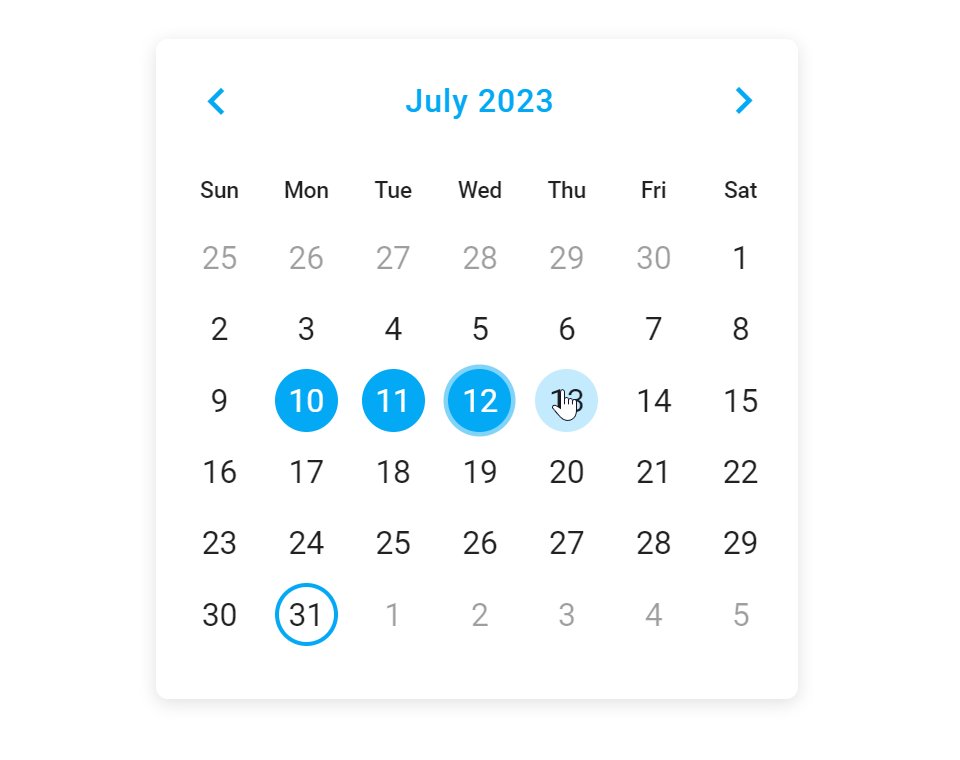
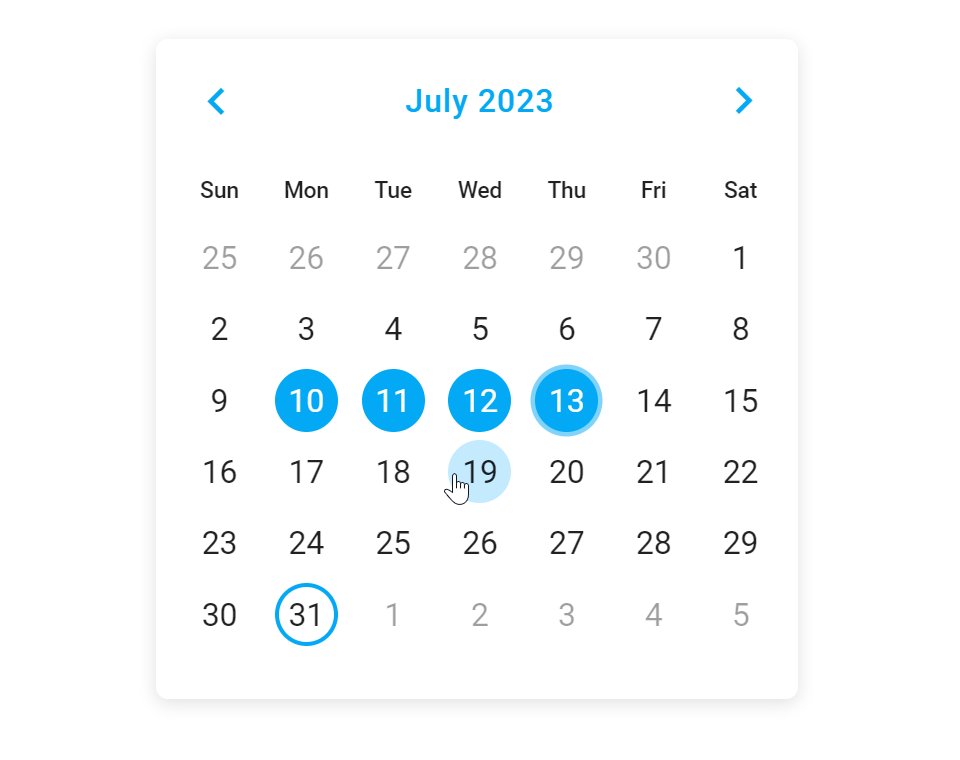
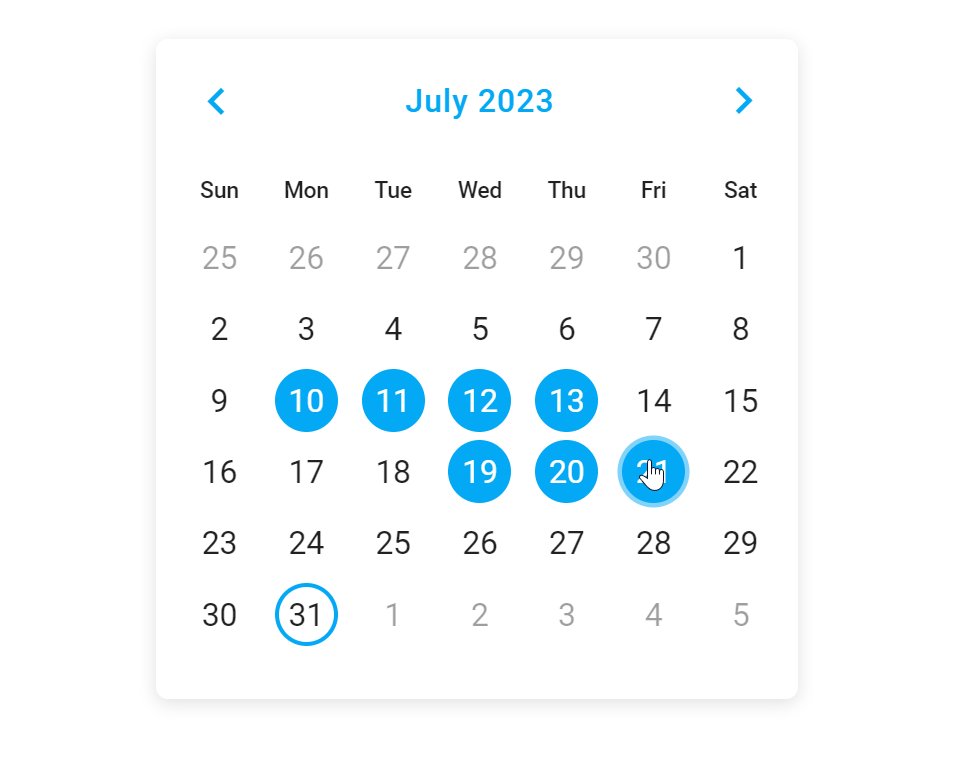
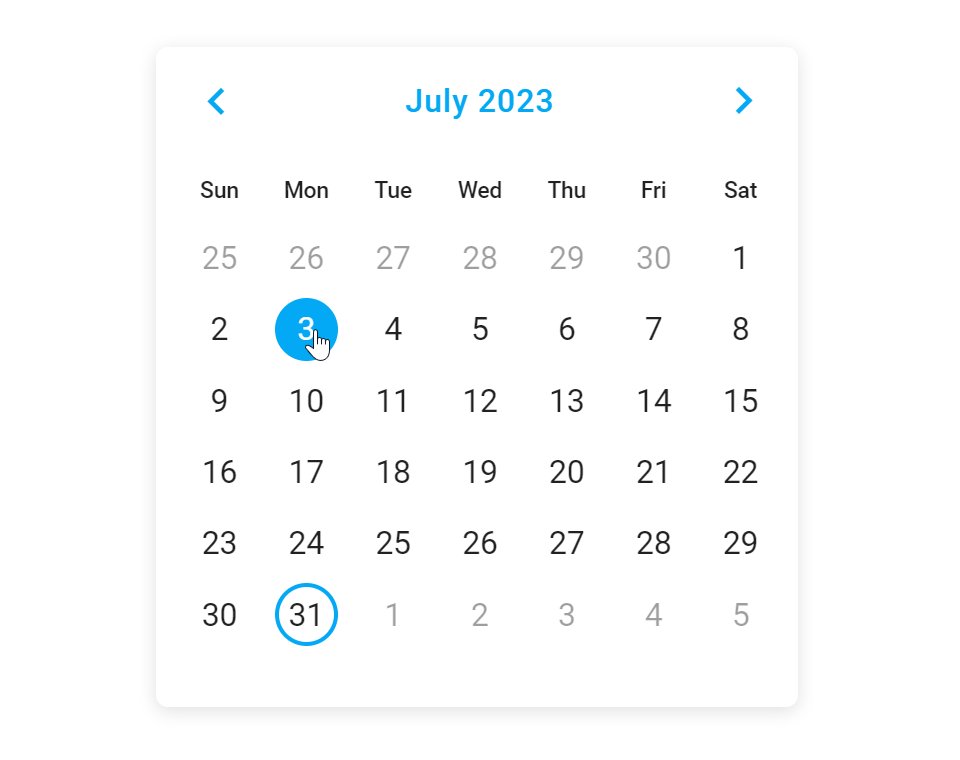
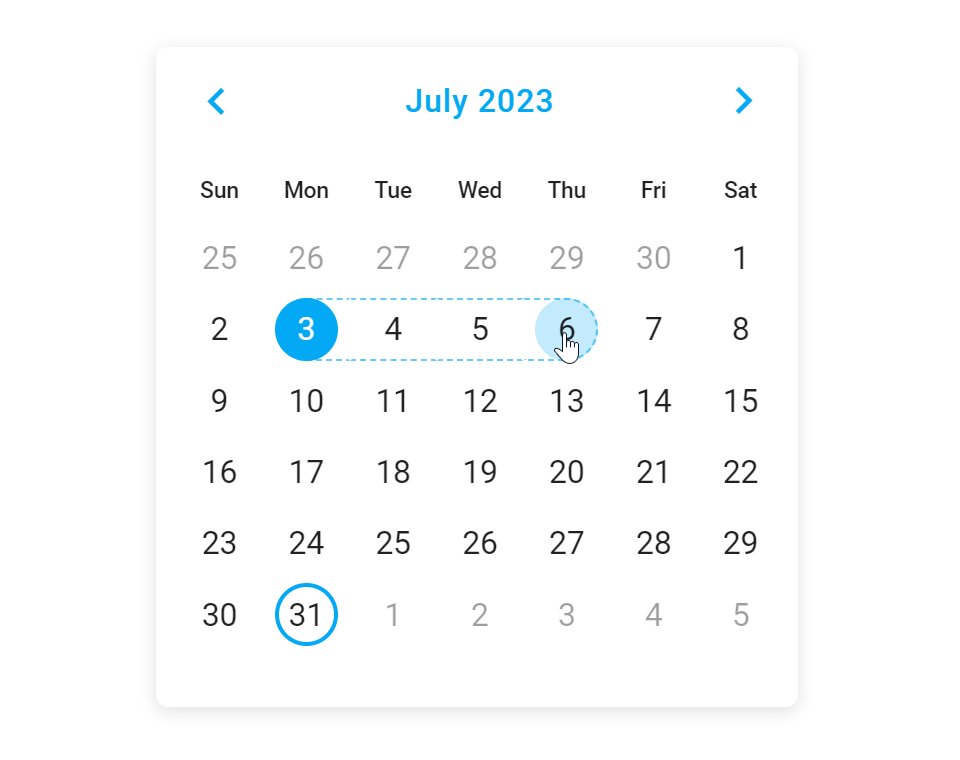
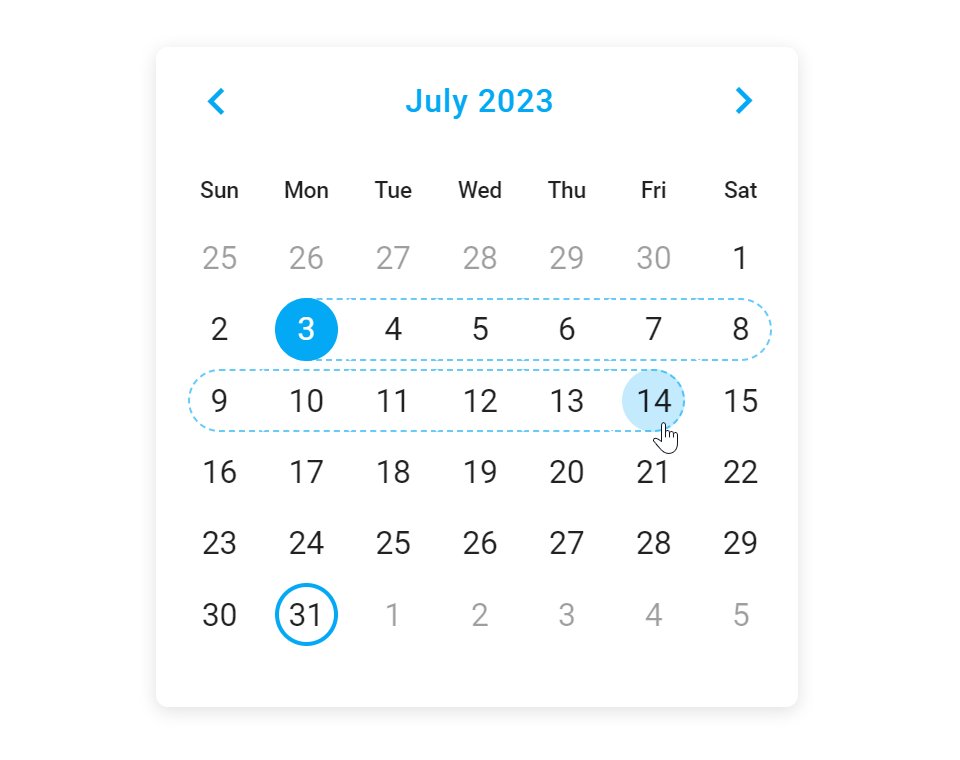
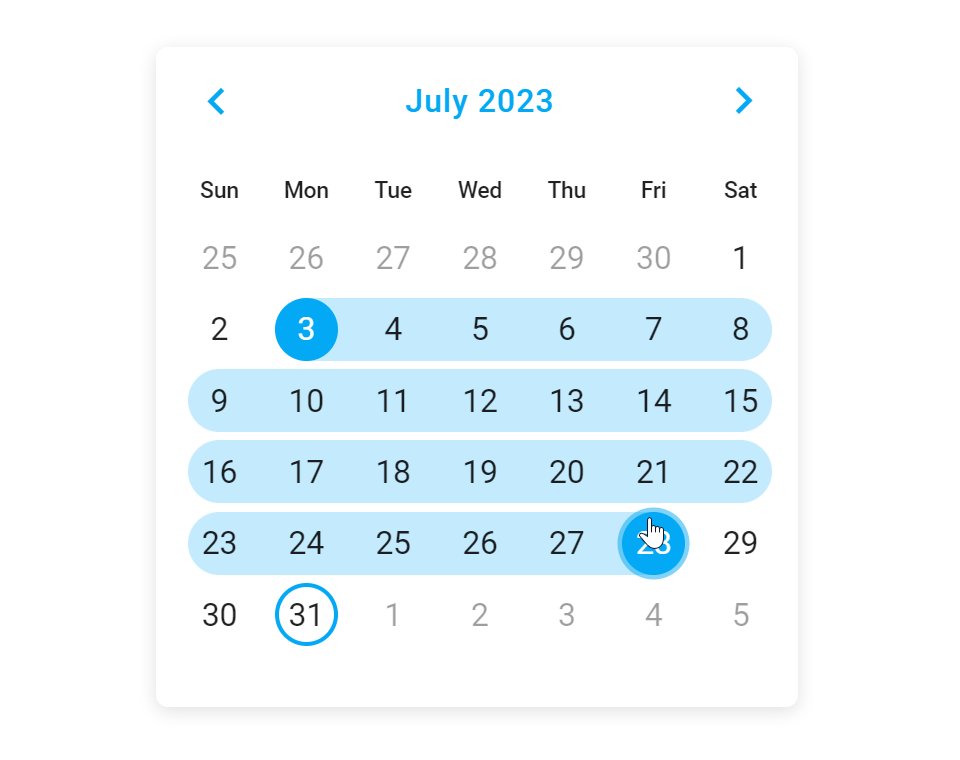
Calendar — 多选择离散的日子
目前,DevExtreme Calendar组件只支持单个日期选择,官方计划增加两种模式:多重选择和选择天数范围。


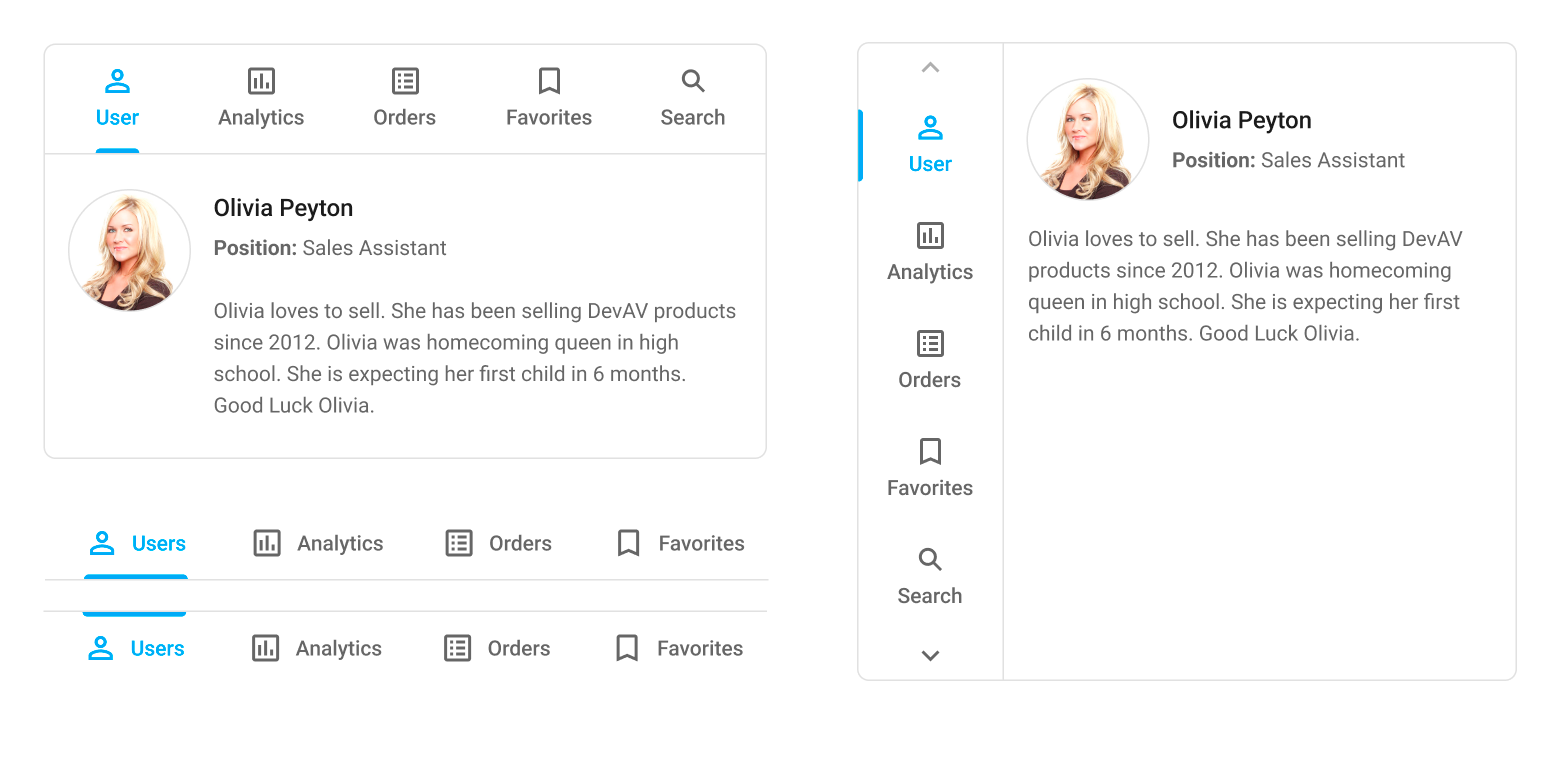
Tabs/TabPanel — 垂直方向
在v23.2中官方扩展了Tab和TabPanel组件的功能,Tabs将包括一个新的方向选项,允许您垂直或水平显示它们。TabPanel组件将更加可定制:使用新的tabsPosition选项,能够在选择的面板一侧附近显示选项卡。

Tabs/TabPanel — 垂直方向
在v23.2中官方扩展了Tab和TabPanel组件的功能,Tabs将包括一个新的方向选项,允许您垂直或水平显示它们。TabPanel组件将更加可定制:使用新的tabsPosition选项,能够在选择的面板一侧附近显示选项卡。
表单 — 变化检测(的状态)
官方将引入变更检测,这样您可以检查用户是否对表单进行了更改,如果进行了更改,则可以保存更改或重置表单。
表单 — DateRangeBox支持
表单将支持新的DevExtreme DateRangeBox组件作为字段编辑器。
减小CSS包大小
在v23.2中,官方计划通过将主题文件减少20%来减小包的大小。
可访问性
WCAG 2.1支持增强
在v23.2中,官方将继续增强跨UI组件库的可访问性支持,以更好地使我们的产品与WCAG 2.1 (Web Content accessibility Guidelines)标准保持一致。
TypeScript支持增强
Vue/React Demos — TypeScript, Hooks和Composition API支持
官方将把所有的Vue和React演示代码转换为TypeScript,然而对于React,我们将提供两种选择:JavaScript和TypeScript。此外我们将从Vue中的Options API过渡到Composition API,在React中从Classes过渡到Hooks。
Typing增强
官方将继续在组件中增强对TypeScript的支持,计划在文档中添加更多类型,并改进TypeScript的使用。
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/4047.html
相关产品: DevExtreme跨平台开发框架,

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回