DevExpress Reporting是.NET Framework下功能完善的报表平台,它附带了易于使用的Visual Studio报表设计器和丰富的报表控件集,包括数据透视表、图表,因此您可以构建无与伦比、信息清晰的报表。
在最近的更新(v23.1)中,官方扩展了DevExpress .NET Reports(即XRChart报表控件)中与图表相关的功能。现在用户可以本地化图表元素,并使用表达式为常量线、条形轴、图表标题等提供值,这些功能适用于所有支持的平台(桌面和Web应用程序)。
DevExpress技术交流群8:523159565 欢迎一起进群讨论
将图表元素绑定到表达式结果
一旦在报表中绑定了XRChart控件,就可以使用表达式为图表的UI元素提供值(例如常量线值、条形轴值或图表标题)。
表达式可以包括数据字段、常量、函数、报表参数和其他控件的属性值。
表达式允许您:
- 将图表元素绑定到数据。
- 格式化图表值。
- 计算总结。
- 隐藏图表元素或更改其外观。
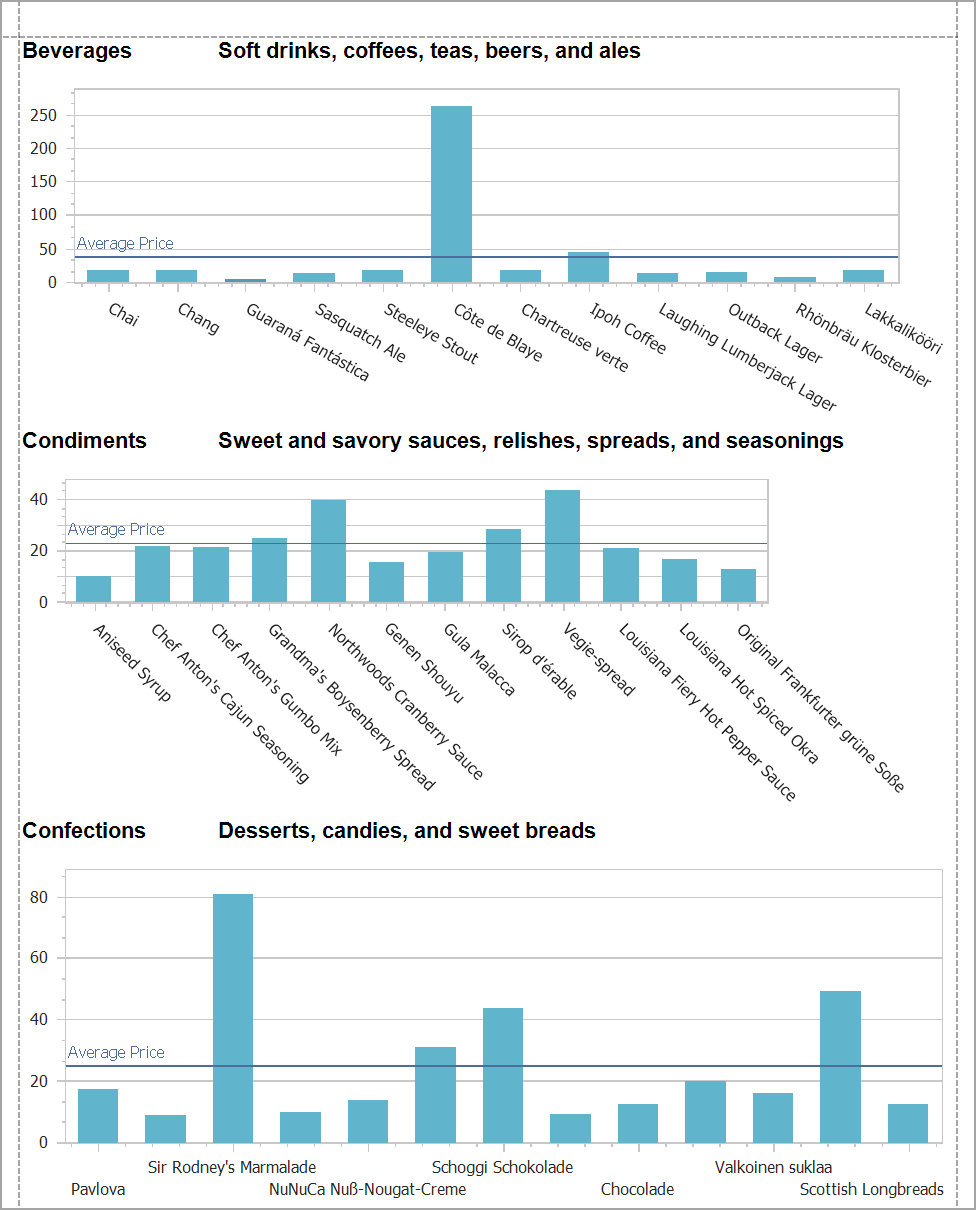
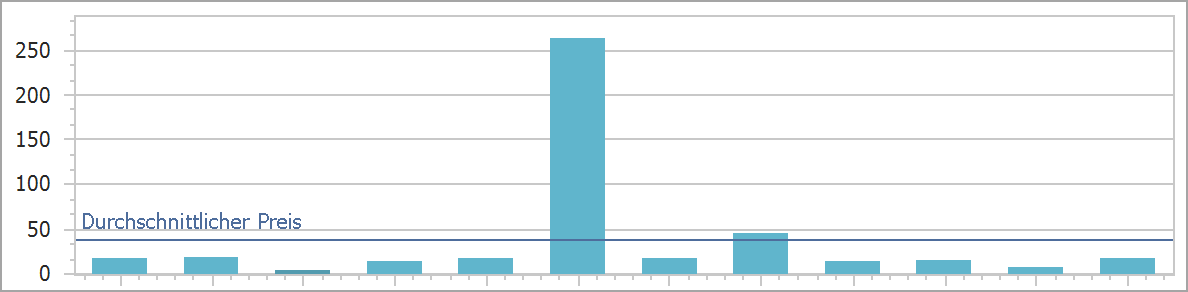
例如,您可以将图表的常量行绑定到一个表达式,计算所有显示值的平均值:

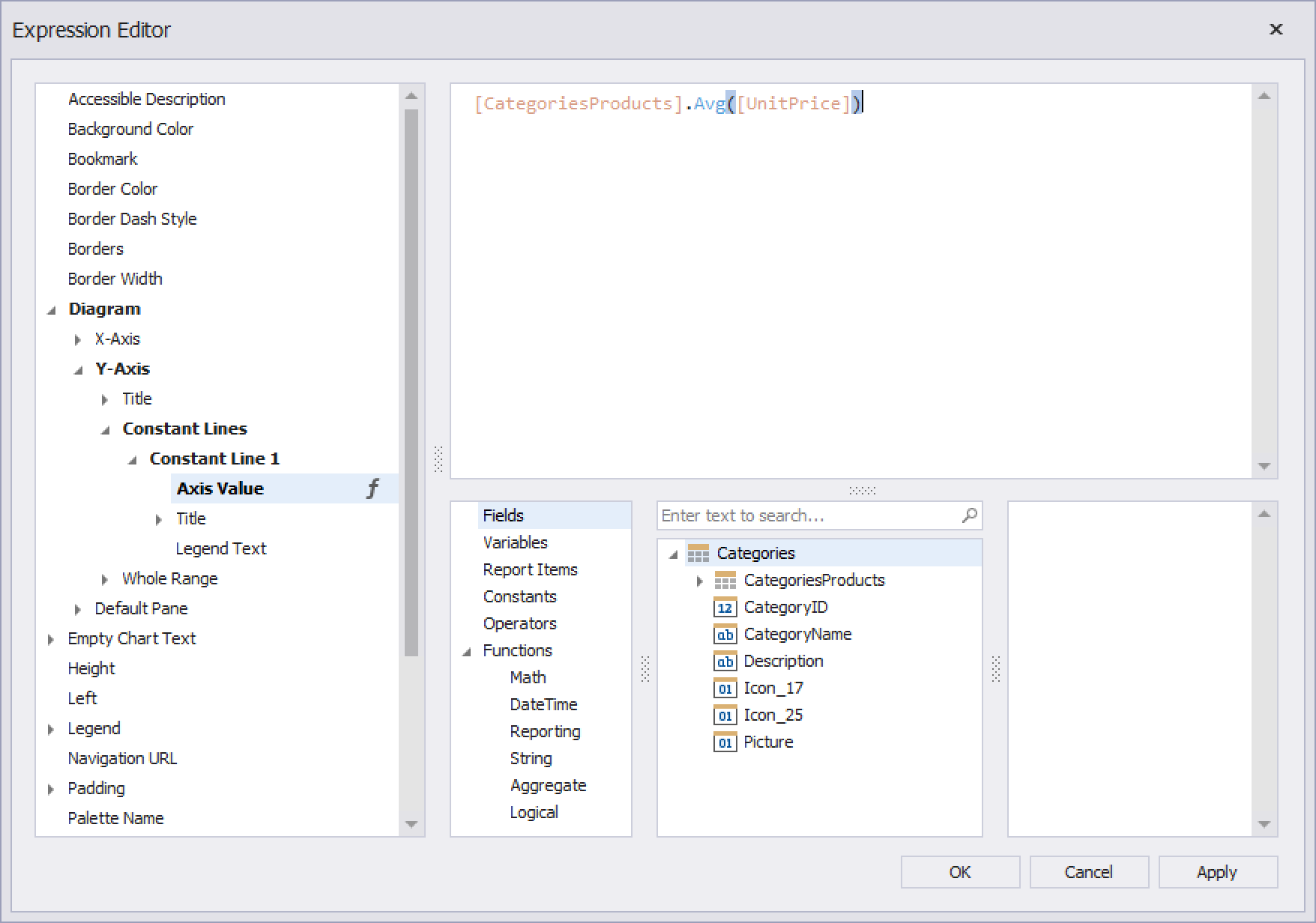
一旦为XRChart调用表达式编辑器,它就会显示图表元素的树结构(可用于使用表达式进行数据绑定)。例如为了复制上面的截图,设置一个常量行表达式如下:

本地化图表元素
在桌面平台(WinForms, WPF)上使用DevExpress报表时,使用Localization Editor来本地化图表元素。

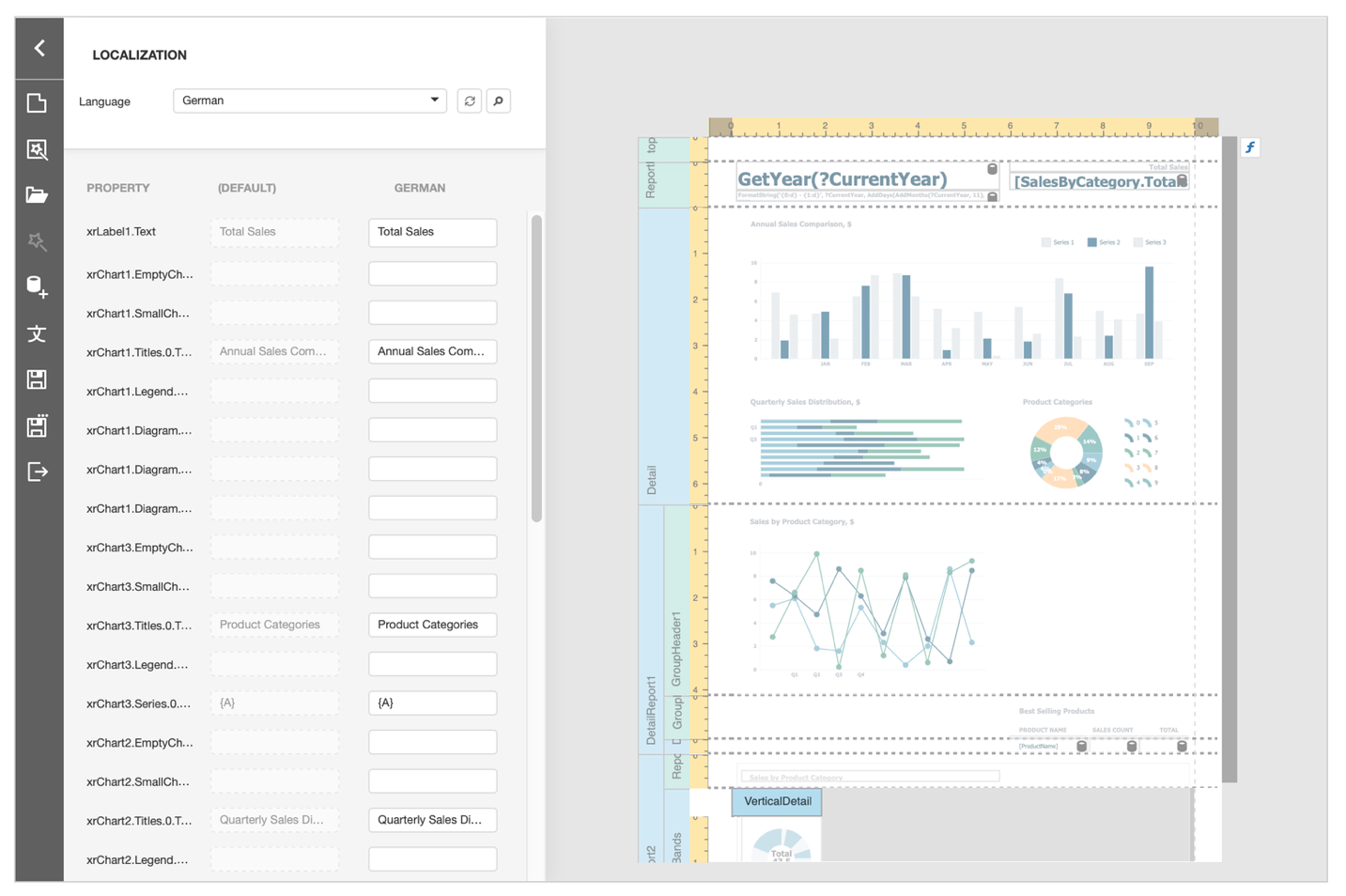
在使用DevExpress Web报表时,必须首先在DevExpress Web报表设计器中更改报表的语言,然后在主菜单中切换到本地化模式:

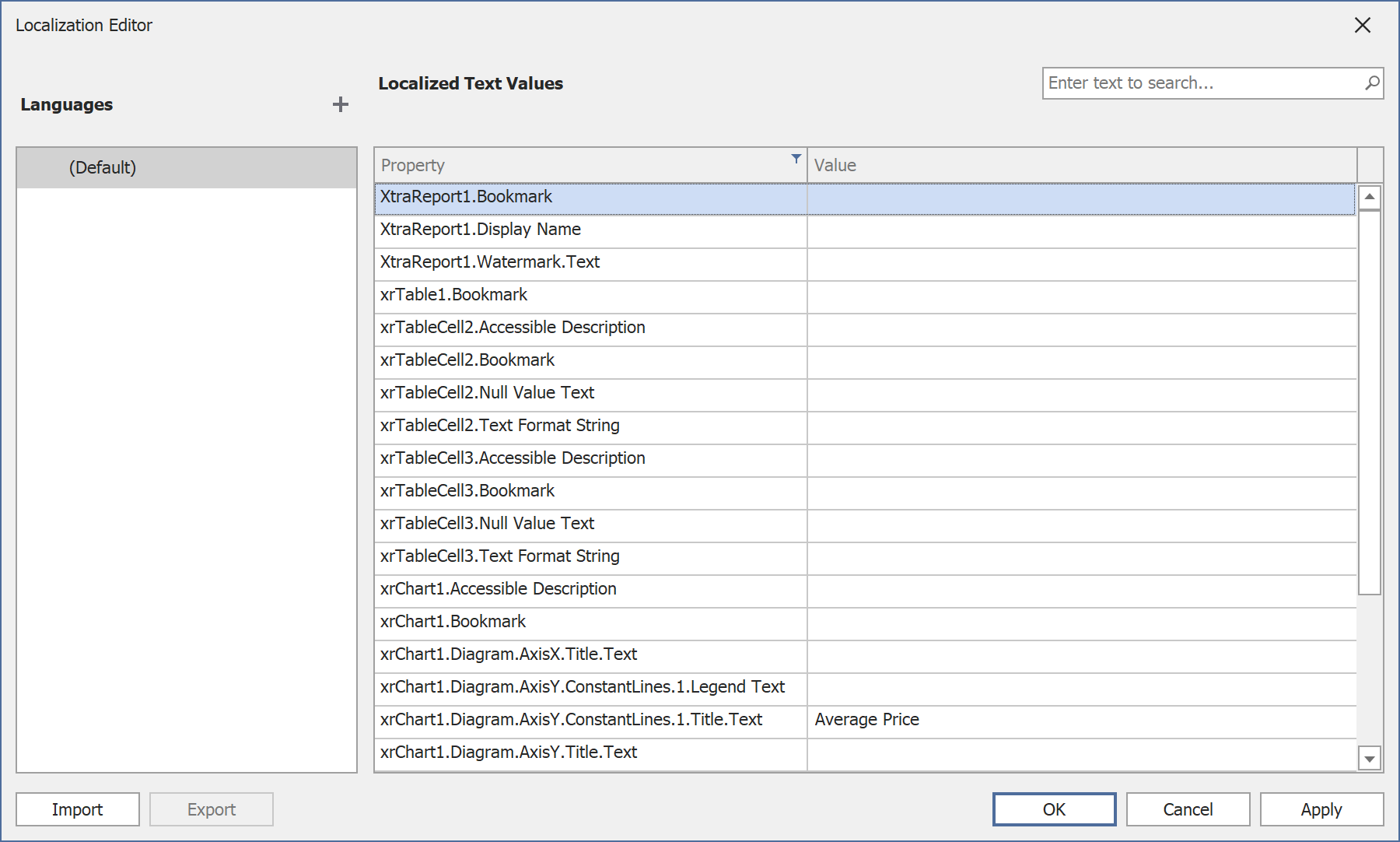
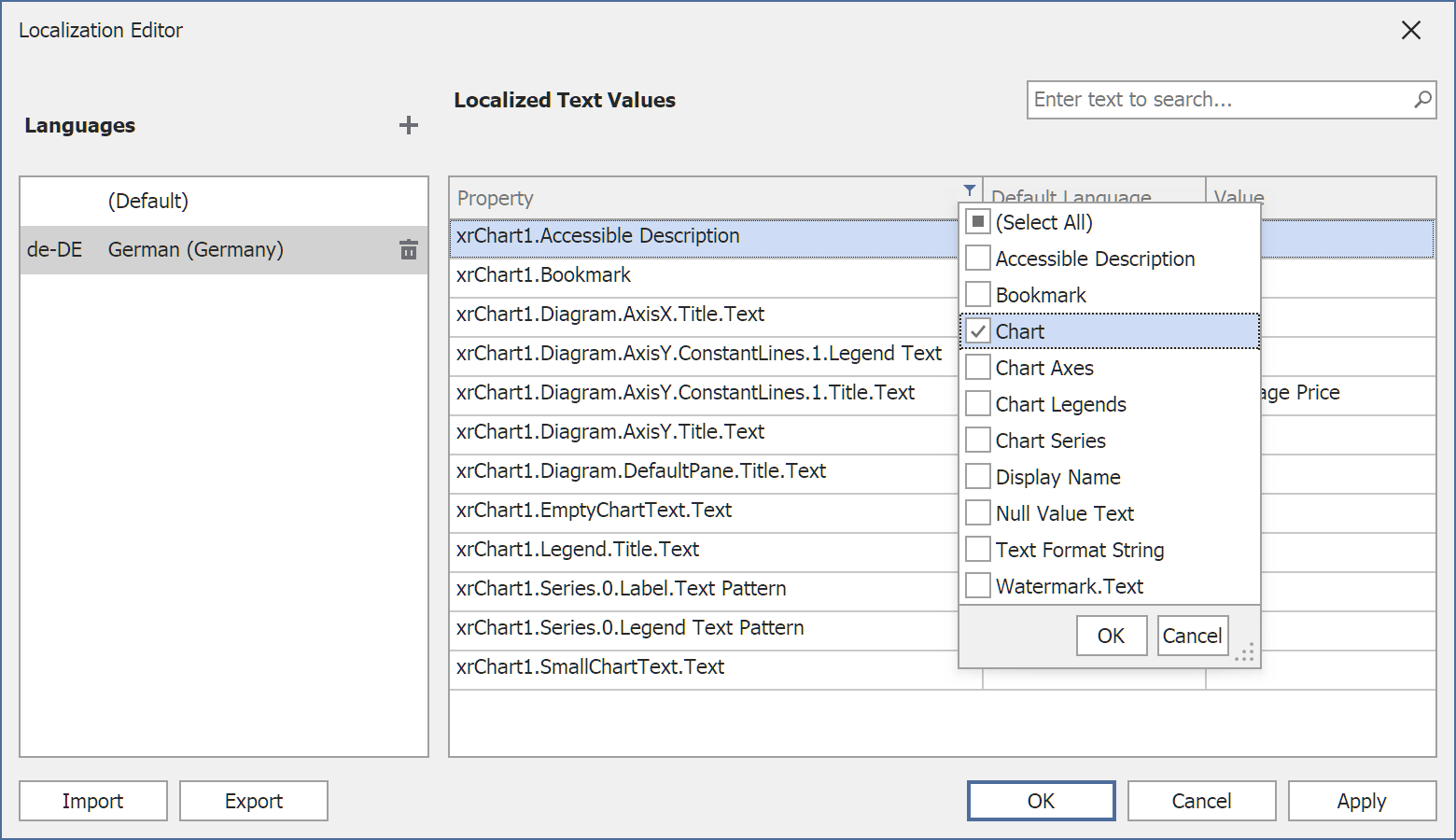
对于WinForms和WPF报表设计器:要显示可本地化的图表属性,首先添加所需的语言并在Property 列标题过滤器中选择Chart选项:

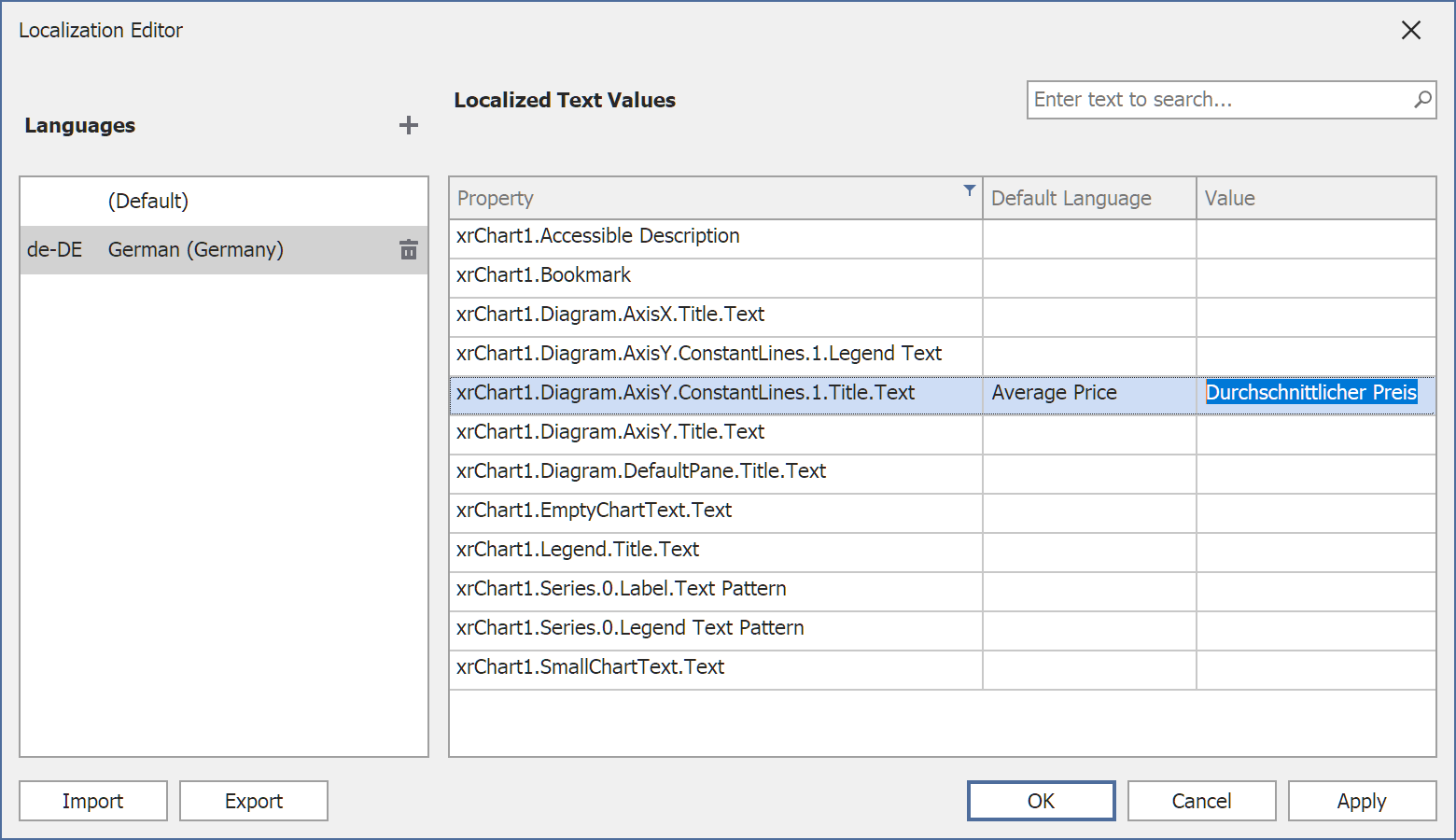
选择Chart选项后,您可以根据需要对所需属性进行本地化:

在下图中,一个本地化的值用于常量行文本(德语):

更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/3994.html
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回