本教程将引导你如何在WPF应用程序中创建一个数据感知(data-aware)报表。你还将了解到如何使用字段列表(Field List)将报表控件添加到报表中并绑定数据,以及如何计算报表页数。本文中,我们将使用到 XtraReports WPF入门教程一:创建静态报表 中所创建的报表。
创建数据集并绑定报表
1、在VS中,切换到报表设计器,并点击报表的智能标签。在报表的活动列表中,展开XtraReportBase.DataSource 属性,并选择Add Project Data Source...。

2、在向导的第一页,选择Database并点击Next。

3、在如图所示的页面中,选择默认的Dataset,然后点击Next。

4、接下来,链接数据库,在本示例中,我们将用到处于nwind.mdb文件夹中的Northwind数据库的,该文件夹中安装了 DevExpress demos。

5、在接下来的页面中,保留默认设置,然后单击下一步。

6、在最后一个页面中,选择所需的数据库对象(在本教程中选择Categories表),并单击“完成”。

在完成本步骤后,nwindDataSet1对象被分配给XtraReportBase.DataSource属性;categoriesTableAdapter对象被分配到XtraReportBase.DataAdapter属性;Categories对象被分配到XtraReportBase.DataMember属性。

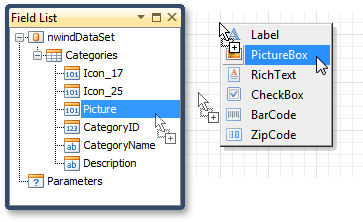
报表成功绑定到数据源,Field List字段列表面板中反映了报表数据源的结构。

7、将CategoryName字段和Description字段从Field List字段列表中拖动到报表的Detail区域中,从而创建两个数据感知标签。

8、当利用鼠标右键拖动一个字段时,你可以选择创建什么样的控件。通过这种方式,我们创建了一个绑定到Picture字段的XRPictureBox,如下图所示:


9、打开VS工具箱,从工具箱的DX.12.1: Report Controls 选项卡中,将XRPageInfo拖动到上边距,便可实现报表页计数。

如要改变报表页数显示的格式,你可以将 XRPageInfo.Format 属性设置为Page {0} of {1}。

Report Explorer面板中将展现所创建报表的结构,标有黄色数据库图标的是数据感知控件。

查看结果
运行WPF应用程序,查看结果如下:

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/390.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回