DevExpress的GridControl控件能够提供很多强大的操作,其视图GridView能够通过各种设置,呈现出多种复杂的界面效果,本篇随笔探讨一些常见的GridControl控件及其GridView的视图操作处理,以便在大家也需要的时候作为一个参考的代码。其中设计一些常见的操作,如合并单元格、汇总统计、复制粘贴行、导入数据处理、导出Excel、导出PDF等、打印GridView视图、内置插入及保存数据处理等等。
DevExpress技术交流群8:523159565 欢迎一起进群讨论
一、合并单元格
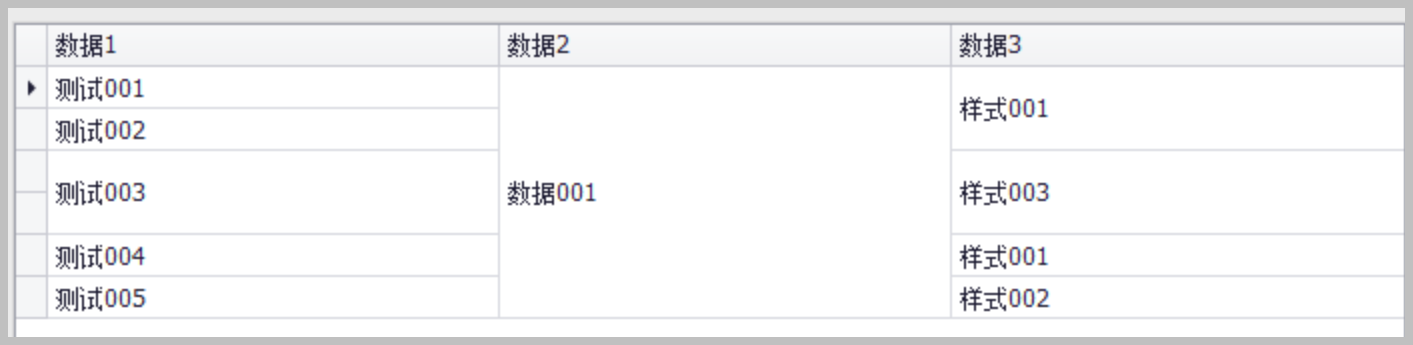
有时候,需要把多行紧挨着的单元格内容进行合并展示,这样有助于界面的美观及查看便利,如下界面所示。

或者这样的界面,都是类似的效果。

合并的处理比较简单,只需要设置允许合并,以及实现合并的处理事件代码即可。
//允许合并 this.gridView1.OptionsView.AllowCellMerge = true;
然后实现的事件代码如下所示。
private List<string> mergeFields = new List<string> { "订单号", "客户订单号", "客户编码", "客户名称", "组合编码", "组合名称"};
private void GridView1_CellMerge(object sender, CellMergeEventArgs e)
{
var fieldName = e.Column.FieldName;
if(mergeFields.Contains(fieldName))
{
var view = sender as GridView;
if(view != null)
{
// 获取当前单元格的值
var cellValue = view.GetRowCellValue(e.RowHandle1, fieldName);
// 获取前一行相同列的单元格的值
var prevCellValue = view.GetRowCellValue(e.RowHandle2, fieldName);
if (e.RowHandle2 >= 0 && cellValue != null && cellValue.Equals(prevCellValue))
{
// 合并单元格
e.Merge = true;
e.Handled = true;
}
}
}
else
{
e.Merge = false;
e.Handled = true;
}
}
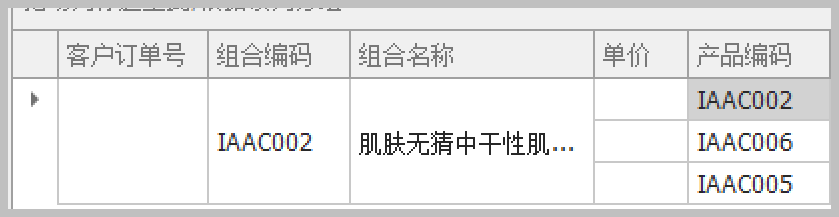
我们可以根据自己的业务需要,设置一些合并的字段,放在列表中即可。呈现的界面效果类似下面所示。

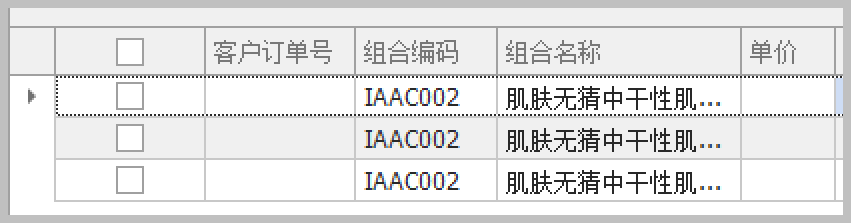
这里值得注意的时候,如果我们需要把列表设置为具有复选框的记录显示模式,方便勾选来进行其他操作,那么就需要取消合并的功能。
this.gridView1.OptionsView.AllowCellMerge = false;
这样才可以进行展示复选框的处理。

二、汇总统计处理
汇总的处理,也是类似的操作,需要设置显示底部的面板,以及设置好汇总列的处理信息。

为了更方便的设置统计信息,我们可以建立一个扩展函数的方式,来实现统计行的信息处理,如下扩展方法所示。
/// <summary>
/// 设置统计列内容
/// </summary>
/// <param name="gridView">GridView对象</param>
/// <param name="fieldName">统计字段</param>
/// <param name="summaryItemType">统计类型</param>
/// <param name="prefix">显示前缀</param>
public static void SetSummaryColumn(this GridView gridView, string fieldName, SummaryItemType summaryItemType = SummaryItemType.Sum,
string prefix = "")
{
if (!gridView.OptionsView.ShowFooter)
{
gridView.OptionsView.ShowFooter = true;
}
if (gridView.Columns.Count > 0)
{
gridView.Columns[fieldName].SummaryItem.FieldName = fieldName;
gridView.Columns[fieldName].SummaryItem.DisplayFormat = gridView.Columns[fieldName].DisplayFormat.FormatString;
gridView.Columns[fieldName].SummaryItem.SummaryType = summaryItemType;
gridView.Columns[fieldName].SummaryItem.DisplayFormat = prefix + "{0}";
}
}
如果我们需要在创建统计行的时候,请空它之前的记录信息,那么也可以增加多一个扩展函数来处理清空统计信息,如下所示。
/// <summary>
/// 清空统计项目
/// </summary>
/// <param name="gridView"></param>
public static void ClearSummaryColumns(this GridView gridView)
{
gridView.OptionsView.ShowFooter = false;
foreach (GridColumn column in gridView.Columns)
{
if (column.SummaryItem != null)
{
column.SummaryItem.Collection.Clear();
}
}
}
最终我们在界面上创建统计信息的代码如下所示。
//添加统计行
gridView1.ClearSummaryColumns();
gridView1.SetSummaryColumn("订单量", DevExpress.Data.SummaryItemType.Sum);
gridView1.SetSummaryColumn("完成数量", DevExpress.Data.SummaryItemType.Sum);
最终的界面效果如下所示:

三、复制粘贴行及导入处理
有时候为了更加便捷的对记录信息进行复制或者粘贴到GridView列表中进行处理,那么需要设置相关的GridView的属性,让它能够允许复制并设置复制的信息,这样的格式化后,就可以用于粘贴到记事本或者粘贴到新增记录模式下的GridView视图中了。
我们只需要设置其中的OptionsClipboard中的某些属性,如下代码所示。
//实现选择复制到新的行中 view.OptionsClipboard.AllowCopy = DefaultBoolean.True; //允许复制 view.OptionsClipboard.CopyColumnHeaders = DefaultBoolean.False; //是否复制表头 view.OptionsClipboard.PasteMode = DevExpress.Export.PasteMode.Append; //粘贴模式 view.OptionsClipboard.ClipboardMode = DevExpress.Export.ClipboardMode.Formatted;//格式化模式
然后,如果我们的GridView是设置到编辑模式的话,设置下面的代码,让它可以新增粘贴的记录。
view.OptionsBehavior.Editable = true; view.OptionsBehavior.ReadOnly = false; view.OptionsBehavior.AllowAddRows = true;
设置好这些,我们如果需要从剪切板中粘贴记录过来,那么只需要简单的饿调用下即可。
view.PasteFromClipboard();//从剪切板中复制记录过来
如果需要从Excel里面导入到记录表里面我们只需要读取Excel里面的记录,然后设置到当前的列表中即可。
var fileDialog = new OpenFileDialog();
fileDialog.Title = "导入xcel";
fileDialog.Filter = "Excel文件(*.xls)|*.xls";
var dialogResult = fileDialog.ShowDialog(this);
if (dialogResult == DialogResult.OK)
{
ExcelImporter.ImportExcel(fileDialog.FileName, currentView);
}
四、内置的导出Excel处理及导出PDF操作
GridView本身控件提供了ExportToXls、ExportToXlsx两个方法,可以直接把数据导出为Excel文件,可以指定常规的xls或者xlsx的格式。
如下代码所示。
var fileDialog = new SaveFileDialog();
fileDialog.Title = "导出Excel";
fileDialog.Filter = "Excel文件(*.xls)|*.xls";
var dialogResult = fileDialog.ShowDialog(this);
if (dialogResult == DialogResult.OK)
{
var options = new XlsExportOptions();
options.TextExportMode = TextExportMode.Text; //修改绑定数据的格式为文本
view.ExportToXls(fileDialog.FileName);
MessageDxUtil.ShowTips("导出Excel成功!");
if (openExcel && File.Exists(fileDialog.FileName))
{
System.Diagnostics.Process.Start(fileDialog.FileName);
}
}
当然,我们也可以利用第三方控件Aspose.Cell或者NPOI、Myxls的控件进行Excel的导出操作,那样也可以提供更多通用的控制处理。
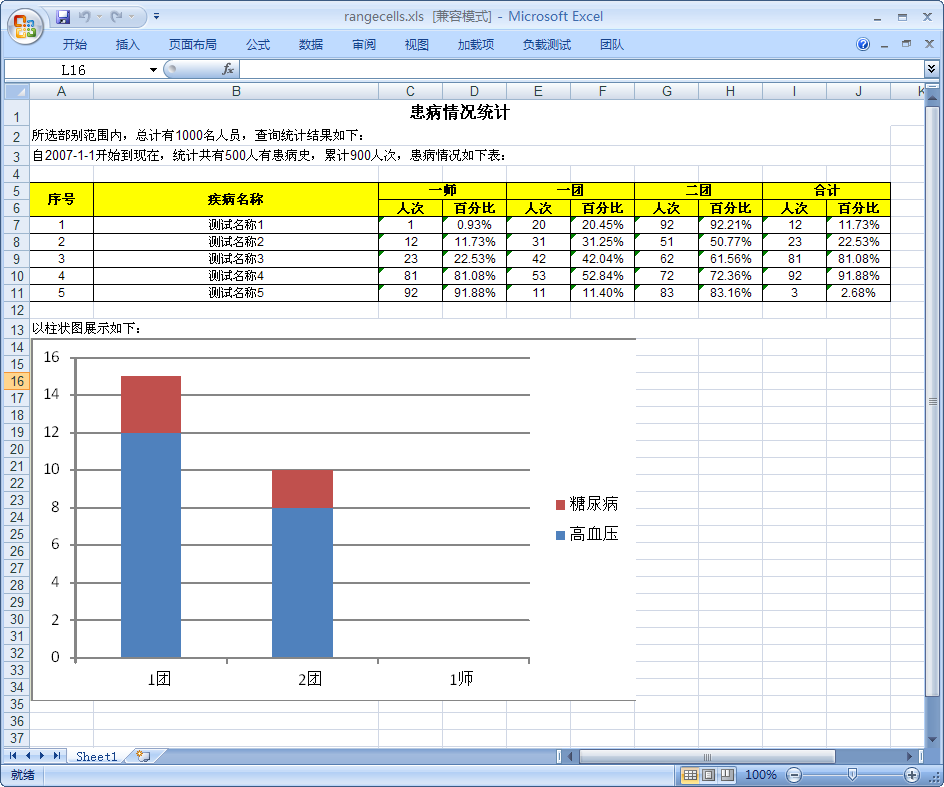
自定义格式的报表导出,可以是一个典型的图文并茂的统计报表,类似样式如下所示。

一般我们使用封装好的方法,通用的导出Excel内容即可,有时候我们直接利用分页控件进行封装,导出常规的Excel文档。
AsposeExcelTools.DataTableToExcel2(table, (String)e.Argument, out outError);
导出Excel数据的效果如下所示。

本文转载自:博客园 - 伍华聪
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/3807.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回