在DevExpress WPF v22.2版本中,官方引入了一系列功能来帮助改进一个常见WPF UI元素——MessageBox的用户体验,新的MessageBox相关选项包括:
- 文本选择支持
- 自定义图像支持
- 带有计时器的按钮,可以自动关闭窗口
ThemedMessageBox类允许开发者在WPF驱动的应用程序中实现所有这些选项。
DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。
DevExpress技术交流群8:523159565 欢迎一起进群讨论
文本选择
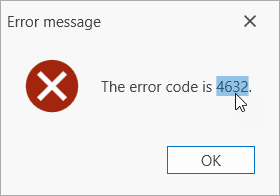
标准的MessageBox不允许用户选择在消息框中显示的文本,复制消息框文本的功能可以帮助组织更好地满足其用户的需求,如果用户需要引用消息、复制错误消息文本或与同事共享消息内容,则文本选择将非常有用。
例如,您可能希望使用带有文本选择的消息框,在错误编号旁边显示错误消息。使用我们的WPF MessageBox,用户可以选择和复制错误消息文本,并共享用于故障排除的数字。

实现
要在下一个WPF应用程序中合并此特性,请使用ThemedMessageBox类,在ThemedMessageBoxParameters对象中设置AllowTextSelection属性为true:
void Button_Click(object sender, RoutedEventArgs e) {
var parameters = new ThemedMessageBoxParameters() {
AllowTextSelection = true
};
ThemedMessageBox.Show(
title: "Error message",
text: $"The error code is {errorCode}",
messageBoxButtons: MessageBoxButton.OK,
messageBoxParameters: parameters
);
}
在本例中,当用户单击按钮时将出现消息框,AllowTextSelection属性激活消息框中的文本选择。
自定义图像
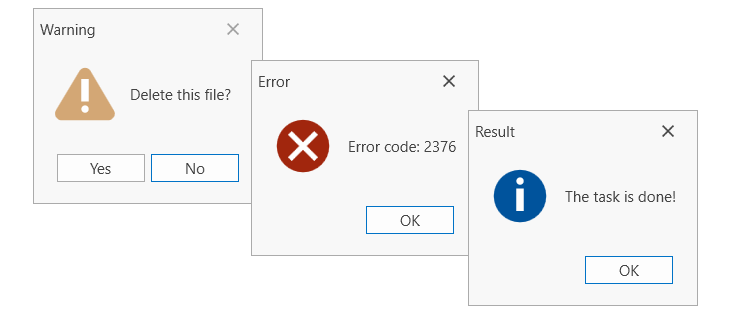
自定义图像可用于传达给定消息的重要性,通过使用自定义图像,您可以提供更直观的用户界面,并为消息本身提供可视化上下文。
例如,可以显示一条带有黄色感叹号的警告消息,提醒用户注意潜在的问题。可能会显示带有红色图标的错误消息,以指示问题的严重性。可能会显示一条带有绿色/蓝色图标的确认消息,表明操作已成功执行。

此外,自定义图表有助于区分按钮(使用户更容易识别那个按钮执行什么操作),当按钮具有相似或相同的标签时,此选项尤其有用。

实现
要将自定义图像添加到消息框中,请使用ThemedMessageBox类。使用以下Show方法参数来定义在ThemedMessageBox中显示的图像:
- icon参数允许您从MessageBoxImage枚举中选择一个消息框图像。
- image参数允许您指定自定义图像。
ThemedMessageBox.Show(
// ...
icon: MessageBoxImage.Warning,
// OR
image: new BitmapImage(new System.Uri("pack://application:,,,/WarningImage.png"))
);
你也可以在ThemedMessageBoxParameters对象中指定一个图像:
void Button_Click(object sender, RoutedEventArgs e) {
var parameters = new ThemedMessageBoxParameters(MessageBoxImage.Warning) { };
// OR
var parameters = new ThemedMessageBoxParameters(new BitmapImage(new System.Uri("pack://application:,,,/WarningImage.png"))) { };
ThemedMessageBox.Show(
// ...
messageBoxParameters: parameters
);
}
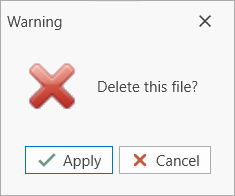
应用Glyph和GlyphAlignment属性来定义按钮图像并设置按钮内的图像位置。
void Button_Click(object sender, RoutedEventArgs e) {
var buttonApply = new UICommand() {
// ...
Glyph = new System.Uri("pack://application:,,,/DevExpress.Images.v22.2;component/SvgImages/Icon Builder/Actions_Check.svg")
};
var buttonCancel = new UICommand() {
// ...
Glyph = new System.Uri("pack://application:,,,/DevExpress.Images.v22.2;component/SvgImages/Icon Builder/Actions_Delete.svg")
};
自动关闭消息框
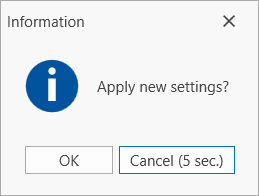
你可以合并自动关闭的消息框(在指定的时间范围之后),以便向用户显示简短的通知,这个选项可以帮助向用户传达重要的信息,而不需要额外的操作。
自动关闭的消息框将有助于防止消息框无限期地留在屏幕上,如果用户进行了与设置相关的更改,并且系统需要确认是否应该应用更改,则这可能很有价值。
例如,自动关闭的消息框可以提醒用户有关新设置或通知他们可以应用更改。在这种情况下,用户将收到状态反馈,而不需要采取额外的操作。

实现
要显示消息框并自动关闭它,可以设置ThemedMessageBox自动单击其默认按钮所使用的时间框架。要设置这个时间范围,在ThemedMessageBoxParameters对象中指定TimerTimeout和TimerFormat属性。
下面的代码示例在ThemedMessageBox显示在屏幕上5秒后单击Cancel按钮:
void Button_Click(object sender, RoutedEventArgs e) {
var parameters = new ThemedMessageBoxParameters(MessageBoxImage.Information) {
TimerTimeout = new System.TimeSpan(0, 0, 5),
TimerFormat = "{0} ({1:%s} sec.)"
};
ThemedMessageBox.Show(
title: "Information",
text: "Apply new settings?",
messageBoxButtons: MessageBoxButton.OKCancel,
defaultButton: MessageBoxResult.Cancel,
messageBoxParameters: parameters
);
}
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/3764.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回