DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序,该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
请注意:在开始本教程之前,请确保DevExtreme已安装在Angular、Vue、React或jQuery应用程序中。
DevExpress技术交流群7:674691612 欢迎一起进群讨论
控制操作
默认情况下,同一时刻只能有一个面板处于展开状态,要改变这一点,将collapsible 和 multiple属性切换为true。
jQuery
JavaScript
$(function () {
$("#accordionContainer").dxAccordion({
// ...
// All panels may be collapsed
collapsible: true,
// Multiple panels may be expanded
multiple: true
});
});
Angular
HTML
<dx-accordion[collapsible]
="true" <!-- All panels may be collapsed -->
[multiple]="true"> <!-- Multiple panels may be expanded --> </dx-accordion> TypeScpipt import { DxAccordionModule } from "devextreme-angular"; // ... export class AppComponent { // ... } @NgModule({ imports: [ // ... DxAccordionModule ], // ... })
Vue
App.vue
<template>
<DxAccordion
:collapsible="true" <!-- All panels may be collapsed -->
:multiple="true"> <!-- Multiple panels may be expanded -->
</DxAccordion>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxAccordion from "devextreme-vue/accordion";
export default {
components: {
DxAccordion
}
};
</script>
React
App.js
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import { Accordion } from 'devextreme-react/accordion';
class App extends React.Component {
render() {
return (
<Accordion
collapsible={true} {/* All panels may be collapsed */}
multiple={true}> {/* Multiple panels may be expanded */}
</Accordion>
);
}
}
export default App;
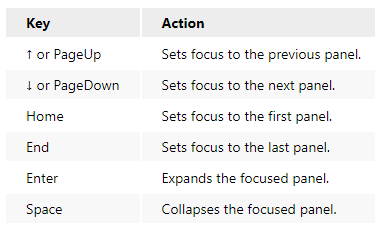
键盘支持
最终用户可以使用以下键与UI组件进行交互。

您可以使用registerKeyHandler(key, handler)方法实现键的自定义处理程序。
jQuery
JavaScript
function registerKeyHandlers () {
const accordion = $("#accordionContainer").dxAccordion("instance");
accordion.registerKeyHandler("backspace", function(e) {
// The argument "e" contains information on the event
});
accordion.registerKeyHandler("space", function(e) {
// ...
});
}
Angular
TypeScpipt
import { ..., ViewChild, AfterViewInit } from '@angular/core';
import { DxAccordionModule, DxAccordionComponent } from 'devextreme-angular';
// ...
export class AppComponent implements AfterViewInit {
@ViewChild(DxAccordionComponent, { static: false }) accordion: DxAccordionComponent;
// Prior to Angular 8
// @ViewChild(DxAccordionComponent) accordion: DxAccordionComponent;
ngAfterViewInit () {
this.accordion.instance.registerKeyHandler('backspace', function(e) {
// The argument "e" contains information on the event
});
this.accordion.instance.registerKeyHandler('space', function(e) {
// ...
});
}
}
@NgModule({
imports: [
// ...
DxAccordionModule
],
// ...
})
Vue
<template>
<DxAccordion :ref="myAccordionRef" />
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import DxAccordion from 'devextreme-vue/accordion';
const myAccordionRef = 'my-accordion';
export default {
components: {
DxAccordion
},
data() {
return {
myAccordionRef
}
},
computed: {
accordion: function() {
return this.$refs[myAccordionRef].instance;
}
},
mounted: function() {
this.accordion.registerKeyHandler('backspace', function(e) {
// The argument "e" contains information on the event
});
this.accordion.registerKeyHandler('space', function(e) {
// ...
});
}
}
</script>
React
App.js
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import { Accordion } from 'devextreme-react/accordion';
class App extends React.Component {
constructor(props) {
super(props);
this.accordionRef = React.createRef();
}
render() {
return (
<Accordion ref={this.accordionRef} />
);
}
get accordion() {
return this.accordionRef.current.instance;
}
componentDidMount() {
this.accordion.registerKeyHandler('backspace', function(e) {
// The argument "e" contains information on the event
});
this.accordion.registerKeyHandler('space', function(e) {
// ...
});
}
}
export default App;
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/3762.html
相关产品: DevExtreme跨平台开发框架,

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回