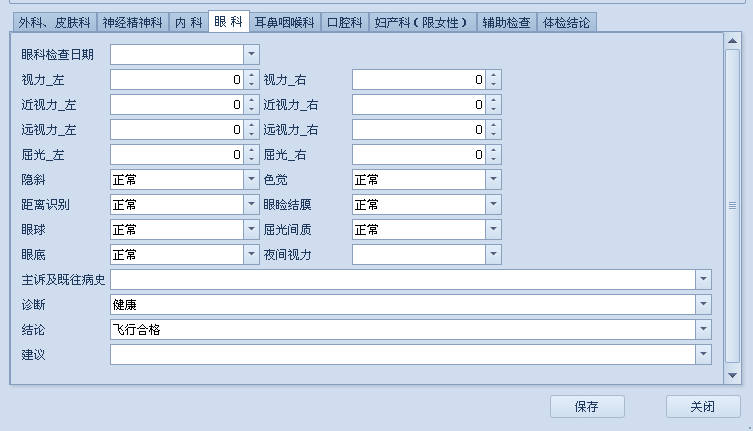
我们在做WinForm项目开发的时候,经常会发现有一些数据很多,需要通过不同的Tab页面分类来实现数据的录入和现实,例如体检数据,可能包含外科、内科、眼科、耳鼻喉科、口腔科、以及其他的检查等等内容,如果一次性放在一个窗口中现实,不太合理也不好看,如果通过多个Tab分类进行管理,则用户体验好很多。
PS:给大家推荐一个C#开发可以用到的界面组件——DevExpress WinForms,它能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
DevExpress技术交流群7:674691612 欢迎一起进群讨论
如果分为多个Tab页面进行数据管理,最好的方法是,每个页面负责自己的数据存储及显示,由于数据可能是关联的,存储需要使用事务。保存的时候,可能每项都会有检查数据是否完备及有效性。那么我们应该实现类似这样的界面操作呢。

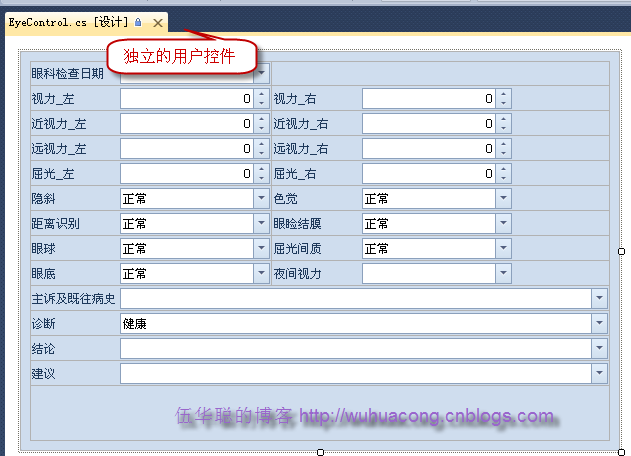
如上分析,我们把每个模块独立出来做一个控件,如眼科的作为一个独立的用户控件进行展现,如下所示。

其他模块也一样处理,独立作为一个用户控件,然后再在一个主窗体界面中进行整合即可。
为了对窗体能够实现批量处理,我们需要为每个用户控件定义一个接口,他们之间都需要实现这些约定的接口,接口如下所示。
interface IDataApply
{
/// <summary>
/// 设置控件的重要属性
/// </summary>
/// <param name="id">记录ID</param>
/// <param name="pilotId">飞行人员ID</param>
/// <param name="isNewData">是否为新建记录</param>
void SetData(string id, string pilotId, bool isNewData);
/// <summary>
/// 数据显示的函数
/// </summary>
void DisplayData();
/// <summary>
/// 用于模块事务性提交数据
/// </summary>
/// <param name="trans">事务对象</param>
/// <returns></returns>
bool Apply(DbTransaction trans);
/// <summary>
/// 检查输入的有效性
/// </summary>
/// <returns>有效</returns>
bool CheckInput();
}
这样,独立的用户控件需要继承接口,实现接口约定的内容。
public partial class EyeControl : DevExpress.XtraEditors.XtraUserControl, IDataApply
我们来看其中一个TabPage的模块接口实现代码如下所示。
#region IDataApply 成员
/// <summary>
/// 检查输入的有效性
/// </summary>
/// <returns>有效</returns>
public bool CheckInput()
{
bool result = true;//默认是可以通过
if (this.txtCheckDate.Text.Length == 0)
{
MessageDxUtil.ShowTips("请输入体检结论日期");
this.txtCheckDate.Focus();
return false;
}
return result;
}
/// <summary>
/// 设置控件的重要属性
/// </summary>
/// <param name="id">记录ID</param>
/// <param name="pilotId">飞行人员ID</param>
/// <param name="isNewData">是否为新建记录</param>
public void SetData(string id, string pilotId, bool isNewData)
{
this.ID = id;
this.Pilot_ID = pilotId;
this.IsNewData = isNewData;
}
/// <summary>
/// 数据显示的函数
/// </summary>
public void DisplayData()
{
InitDictItem();//数据字典加载(公用)
if (!this.IsNewData)
{
#region 显示客户信息
LargeCheckConclusionInfo info = BLLFactory<LargeCheckConclusion>.Instance.FindByID(ID);
if (info != null)
{
txtCheckDate.DateTime = info.CheckDate;
txtDiagnosis.Text = info.Diagnosis;
txtResult.Text = info.Result;
txtSuggestion.Text = info.Suggestion;
txtHealthLevel.Text = info.HealthLevel;
txtHospital.Text = info.Hospital;
}
#endregion
}
else
{
}
}
/// <summary>
/// 用于模块事务性提交数据
/// </summary>
/// <param name="trans">事务对象</param>
/// <returns></returns>
public bool Apply(DbTransaction trans)
{
this.trans = trans;
bool result = false;
if (!this.IsNewData)
{
//编辑的保存
result = SaveUpdated();
}
else
{
//新增的保存
result = SaveAddNew();
}
return result;
}
#endregion
其中我们注意到,各模块的数据显示及保存,都是自治的,这样除了较好管理数据显示及保存外,也使得主界面整合更加简洁方便。
在主编辑界面中,我们需要逐一对各个控件的检查,以及数据保存及显示等操作进行处理,具体我们可以通过遍历进行处理。
1)检查控件输入的部分如下代码所示。
/// <summary>
/// 检查输入的有效性
/// </summary>
/// <returns>有效</returns>
public virtual bool CheckInput()
{
bool result = true;//默认是可以通过
if (this.txtPilot.PilotID.Trim().Length == 0)
{
MessageDxUtil.ShowTips("请选择飞行人员");
this.txtPilot.Focus();
result = false;
}
//检查输入是否正确
foreach (XtraTabPage page in this.xtraTabControl1.TabPages)
{
foreach (Control control in page.Controls)
{
IDataApply apply = control as IDataApply;
if (apply != null)
{
apply.SetData(ID, this.txtPilot.PilotID, IsNewData);
result = apply.CheckInput();
if (!result)
{
this.xtraTabControl1.SelectedTabPage = page;
control.Focus();
}
}
}
}
return result;
}
2)显示每个控件负责的数据,操作代码如下所示。
/// <summary>
/// 显示数据到控件上
/// </summary>
public virtual void DisplayData()
{
InitDictItem();//数据字典加载(公用)
foreach (XtraTabPage page in this.xtraTabControl1.TabPages)
{
foreach (Control control in page.Controls)
{
IDataApply apply = control as IDataApply;
if (apply != null)
{
apply.SetData(ID, Pilot_ID, IsNewData);
apply.DisplayData();
}
}
}
}
3)采用事务性保存数据的实现代码如下所示。
/// <summary>
/// 保存数据(新增和编辑的保存)
/// </summary>
public virtual bool SaveEntity()
{
bool result = false;
DbTransaction trans = BLLFactory<LargeCheckConclusion>.Instance.CreateTransaction();
if (trans != null)
{
try
{
foreach (XtraTabPage page in this.xtraTabControl1.TabPages)
{
foreach (Control control in page.Controls)
{
IDataApply apply = control as IDataApply;
if (apply != null)
{
apply.SetData(ID, this.txtPilot.PilotID, IsNewData);
apply.Apply(trans);
}
}
}
if (trans != null)
{
trans.Commit();
result = true;
}
}
catch (Exception ex)
{
if (trans != null)
{
trans.Rollback();
}
LogHelper.Error(ex);
MessageDxUtil.ShowError(ex.Message);
return false;
}
}
return result;
}
实现以上的操作,基本上对控件的数据管理就差不多了,这样比我们把全部鸡蛋放到一个篮子里面处理,会显得更加清晰,更加高效,重要的是减少出错的机会,否则想想看,如果操作的数据字段内容上百个,保存,显示,检查这些操作,是不是很容易漏掉,或者出现错误呢。况且把每部分鸡蛋放到一个小篮子里面,我们管理就是小篮子,这样管理的对象减少了,效率也就提高了。
以上就是对于多个Tab页面的数据处理解决方案,应该对大家有一定的启发意义。
本文转载自:博客园 - 伍华聪
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/3719.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回