DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序,该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
请注意:在开始本教程之前,请确保DevExtreme已安装在Angular、Vue、React或jQuery应用程序中。
DevExpress技术交流群7:674691612 欢迎一起进群讨论
Accordion UI组件包含几个面板,一个显示在另一个面板下面。
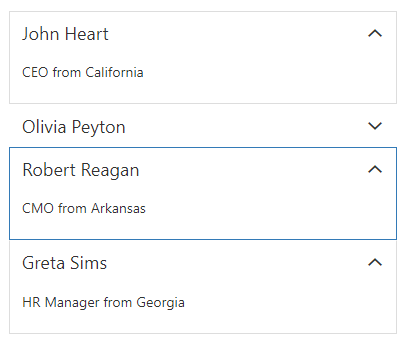
本教程展示如何将Accordion(折叠)添加到页面并配置组件的核心设置,因此开发者将创建以下UI组件:

本教程中的每一节都描述了单个配置步骤,开发者也可以在以下GitHub存储库中找到完整的源代码:getting-started-with-accordion。
创建一个Accordion(折叠)
jQuery
将DevExtreme添加到jQuery应用程序中,并使用以下代码创建Accordion:
index.js
$(function() {
$("#accordion").dxAccordion({ });
});
index.html
<html> <head> <!-- ... --> <script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <link rel="stylesheet" href="https://cdn3.devexpress.com/jslib/22.2.5/css/dx.light.css"> <script type="text/javascript" src="https://cdn3.devexpress.com/jslib/22.2.5/js/dx.all.js"></script> <script type="text/javascript" src="index.js"></script> </head> <body> <div id="accordion"></div> </body> </html>
Angular
将DevExtreme添加到你的Angular应用中,并使用以下代码创建一个Accordion:
app.component.html
<dx-accordion></dx-accordion>
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
}
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxAccordionModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxAccordionModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }
Vue
将DevExtreme添加到您的Vue应用程序中,并使用以下代码创建Accordion:
App.vue
<template>
<DxAccordion />
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import { DxAccordion } from 'devextreme-vue/accordion';
export default {
components: {
DxAccordion
}
}
</script>
React
将DevExtreme添加到React应用程序中,并使用以下代码创建Accordion:
App.js
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import { Accordion } from 'devextreme-react/accordion';
function App() {
return (
<Accordion />
);
}
export default App;
将Accordion(折叠)绑定到数据
开发者可以从数据源或项目数组中显示Accordion数据,注意每个数据源对象必须包含标题字段,其值指定面板的标题。
jQuery
index.js
$(function() {
$("#accordion").dxAccordion({
dataSource: employees
});
});
index.html
<head>
<!-- ... -->
<script type="text/javascript" src="data.js"></script>
</head>
data.js
const employees = [{
ID: 1,
Prefix: 'Mr.',
FirstName: 'John',
LastName: 'Heart',
Position: 'CEO',
State: 'California',
BirthDate: '1964/03/16',
},
{
ID: 2,
Prefix: 'Mrs.',
FirstName: 'Olivia',
LastName: 'Peyton',
Position: 'Sales Assistant',
State: 'California',
BirthDate: '1981/06/03',
},
{
ID: 3,
Prefix: 'Mr.',
FirstName: 'Robert',
LastName: 'Reagan',
Position: 'CMO',
State: 'Arkansas',
BirthDate: '1974/09/07',
},
{
ID: 4,
Prefix: 'Ms.',
FirstName: 'Greta',
LastName: 'Sims',
Position: 'HR Manager',
State: 'Georgia',
BirthDate: '1977/11/22',
}];
Angular
app.component.html
<dx-accordion
[dataSource]="employees"
>
</dx-accordion>
app.component.ts
import { Component } from '@angular/core';
import { Employee, Service } from './app.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
providers: [Service],
})
export class AppComponent {
employees: Employee[];
constructor(private service: Service) {
this.employees = service.getEmployees();
}
}
app.service.ts
import { Injectable } from '@angular/core';
export class Employee {
ID: number | undefined;
FirstName: string | undefined;
LastName: string | undefined;
Prefix: string | undefined;
Position: string | undefined;
BirthDate: string | undefined;
State: string | undefined;
}
const employees: Employee[] = [{
ID: 1,
Prefix: 'Mr.',
FirstName: 'John',
LastName: 'Heart',
Position: 'CEO',
State: 'California',
BirthDate: '1964/03/16',
},
{
ID: 2,
Prefix: 'Mrs.',
FirstName: 'Olivia',
LastName: 'Peyton',
Position: 'Sales Assistant',
State: 'California',
BirthDate: '1981/06/03',
},
{
ID: 3,
Prefix: 'Mr.',
FirstName: 'Robert',
LastName: 'Reagan',
Position: 'CMO',
State: 'Arkansas',
BirthDate: '1974/09/07',
},
{
ID: 4,
Prefix: 'Ms.',
FirstName: 'Greta',
LastName: 'Sims',
Position: 'HR Manager',
State: 'Georgia',
BirthDate: '1977/11/22',
}];
@Injectable()
export class Service {
getEmployees() {
return employees;
}
}
Vue
App.vue
<template>
<DxAccordion
:data-source="employees"
/>
</template>
<script>
// ...
import { employees } from './data';
export default {
components: {
DxAccordion
},
data() {
return {
employees
}
}
}
</script>
data.js
export const employees = [{
ID: 1,
Prefix: 'Mr.',
FirstName: 'John',
LastName: 'Heart',
Position: 'CEO',
State: 'California',
BirthDate: '1964/03/16',
},
{
ID: 2,
Prefix: 'Mrs.',
FirstName: 'Olivia',
LastName: 'Peyton',
Position: 'Sales Assistant',
State: 'California',
BirthDate: '1981/06/03',
},
{
ID: 3,
Prefix: 'Mr.',
FirstName: 'Robert',
LastName: 'Reagan',
Position: 'CMO',
State: 'Arkansas',
BirthDate: '1974/09/07',
},
{
ID: 4,
Prefix: 'Ms.',
FirstName: 'Greta',
LastName: 'Sims',
Position: 'HR Manager',
State: 'Georgia',
BirthDate: '1977/11/22',
}];
React
App.js
// ...
import { employees } from './data';
function App() {
return (
<Accordion
dataSource={employees}
/>
);
}
export default App;
data.js
export const employees = [{
ID: 1,
Prefix: 'Mr.',
FirstName: 'John',
LastName: 'Heart',
Position: 'CEO',
State: 'California',
BirthDate: '1964/03/16',
},
{
ID: 2,
Prefix: 'Mrs.',
FirstName: 'Olivia',
LastName: 'Peyton',
Position: 'Sales Assistant',
State: 'California',
BirthDate: '1981/06/03',
},
{
ID: 3,
Prefix: 'Mr.',
FirstName: 'Robert',
LastName: 'Reagan',
Position: 'CMO',
State: 'Arkansas',
BirthDate: '1974/09/07',
},
{
ID: 4,
Prefix: 'Ms.',
FirstName: 'Greta',
LastName: 'Sims',
Position: 'HR Manager',
State: 'Georgia',
BirthDate: '1977/11/22',
}];
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/3716.html
相关产品: DevExtreme跨平台开发框架,

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回