DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序,该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
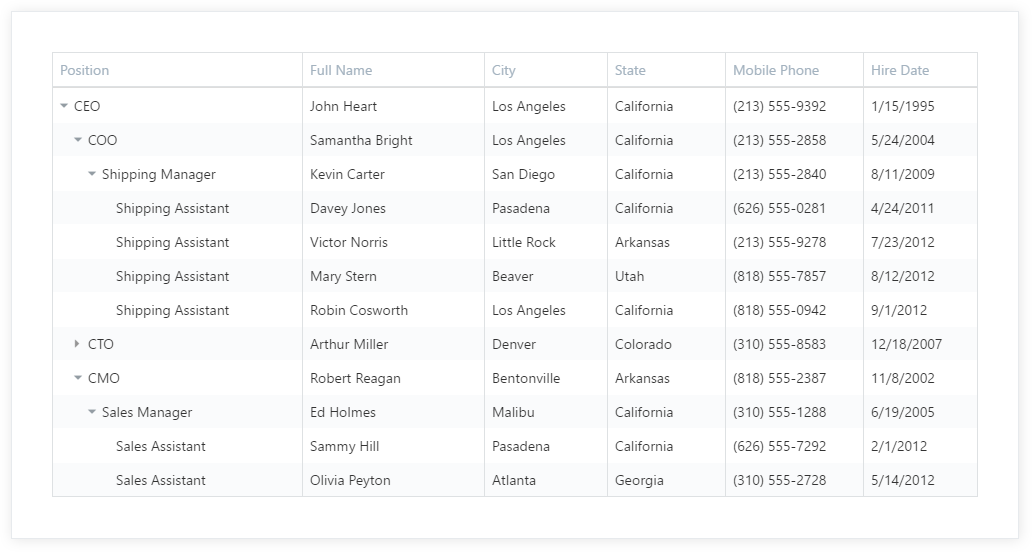
DevExtreme Tree List是一个直观且易于使用的小部件,在单个UI元素中结合传统的网格(Grid)和树视图(TreeView)的功能。
DevExpress技术交流群7:674691612 欢迎一起进群讨论
数据绑定
从内存数组到JSON、OData或Web API服务——DevExtreme Tree List组件可以使用来自任何信息源的数据。Tree List组件的灵活性使开发者不需要为其提供分层数据结构,即使使用链接普通对象的集合,Tree List仍然可以构建树层次结构。

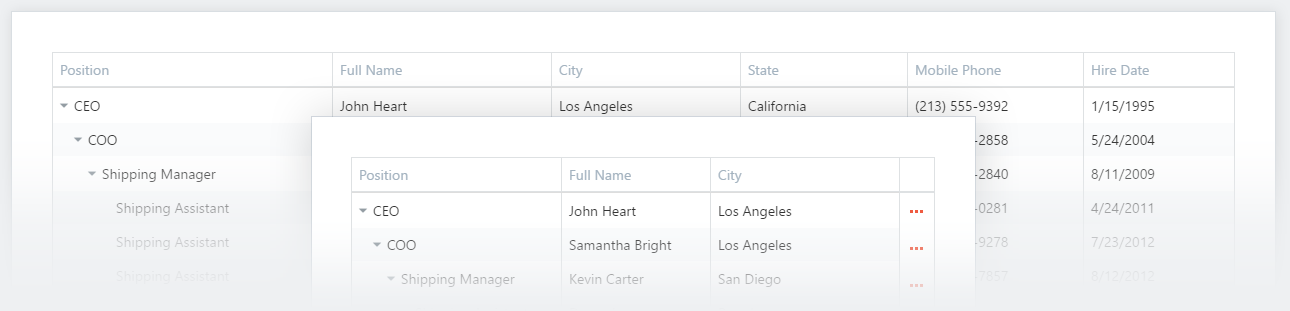
内部适应性
DevExtreme Tree List设计时考虑了移动设备,有了它,开发者可以提供高影响力的用户体验,适应不同的屏幕分辨率——从台式机,到平板电脑和智能手机。

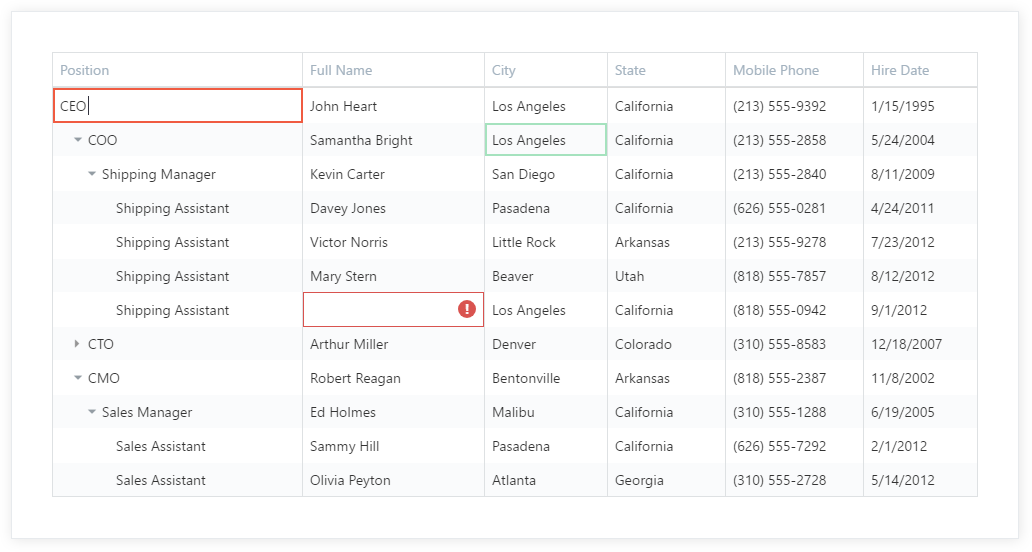
数据编辑和记录验证
五种直观的编辑模式和各种单元内编辑器使数据编辑更简单直接,所有树列表编辑器都包含内置的客户端验证,带有一组预定义的验证规则,包括电子邮件、数字、范围、比较、自定义等。

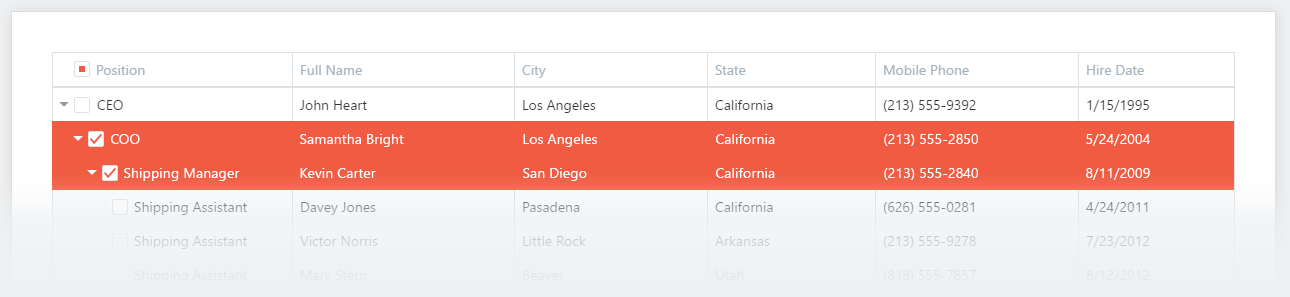
记录选择
DevExtreme的JavaScript Tree List组件包含两个内置的记录选择选项,从单选和多选模式到完全支持递归选择,设计了树列表,以便开发者可以为最终用户提供最直观的用户体验。

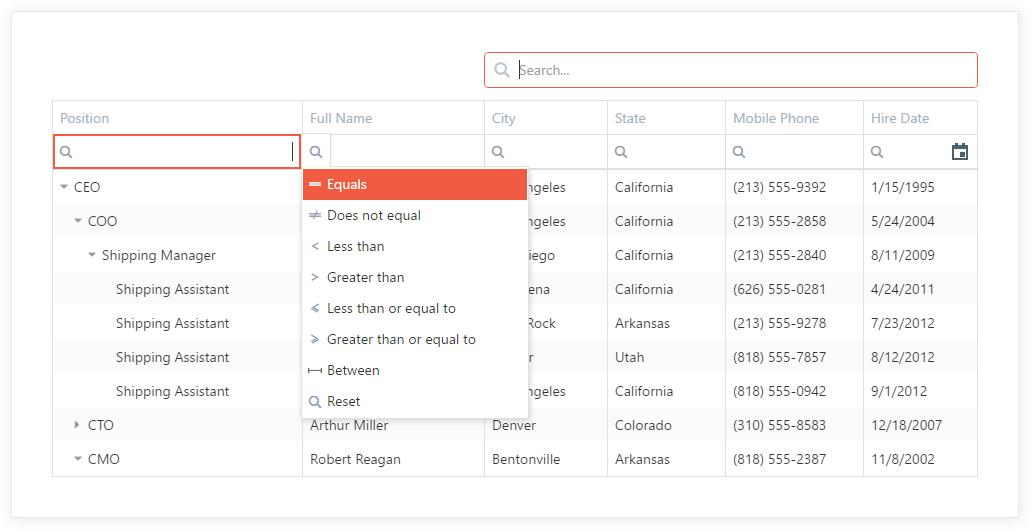
过滤和搜索
DevExtreme Tree List组件附带了两个过滤UI元素:一个受excel启发的行标题过滤器和列标题过滤器,此外outlook启发的搜索面板使查找与特定值匹配的记录变得轻而易举。

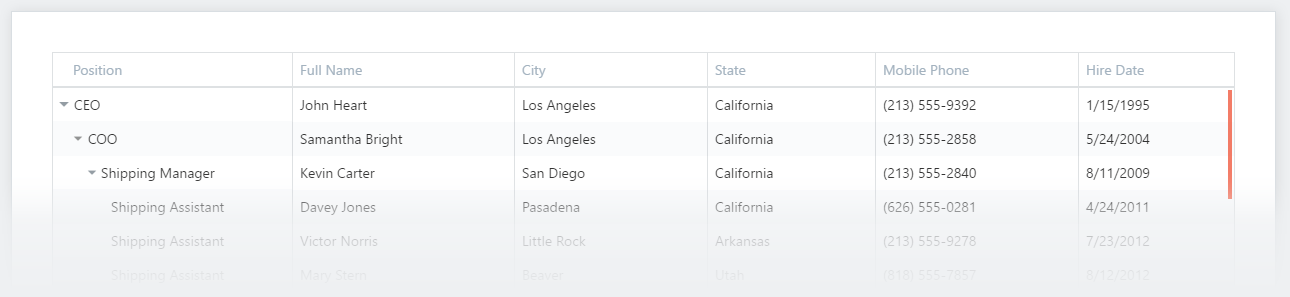
滚动
大数据需要极快的记录滚动,为了确保最好的用户体验,Tree List附带了一个虚拟滚动模式,旨在只加载viewport所需的记录,这样应用程序总是快速,总是响应迅速。

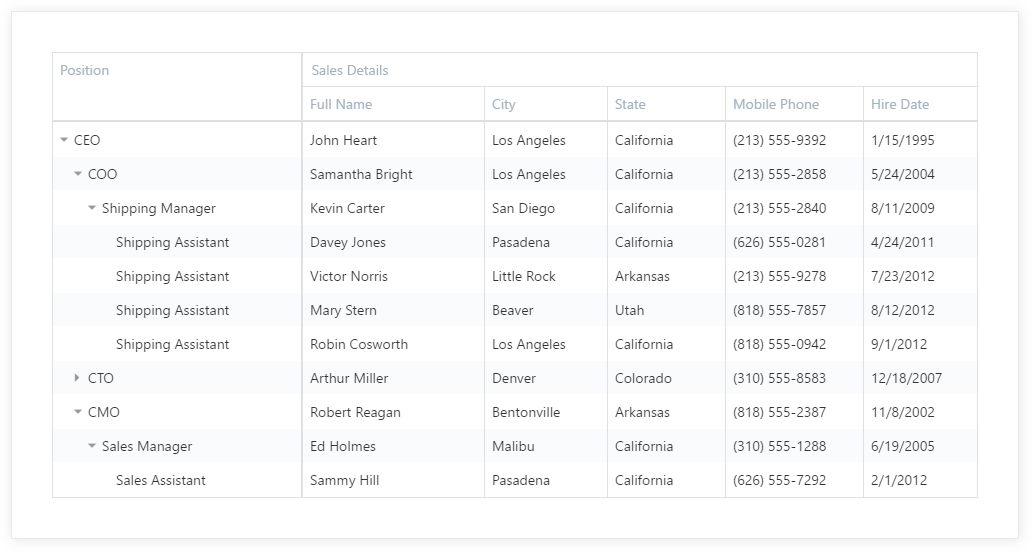
列和布局自定义
DevExtreme JavaScript Tree List提供了固定列支持,因此可以提高数据的可读性。此外还提供了无数的运行时布局选项,包括调整大小、重新排序、隐藏和显示单个列的功能。

更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/3674.html
相关产品: DevExtreme跨平台开发框架,

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回