DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。
本文将介绍今年DevExpress WPF第一个主要更新(v23.1)中引入的一些新功能。
注意:本文中列出的功能和特性说明官方当前/预计的发展计划,此信息仅供参考之用,其中列出的功能/产品可能会更改。
DevExpress技术交流群7:674691612 欢迎一起进群讨论
WPF冷启动性能
对于DevExpress控件来说,性能仍然是重中之重,在v22.2发布周期中引入了一系列与WPF性能相关的增强:
- 数据过滤性能增强
- 日期导航器性能改进
- 性能改进树列表
- 树列表子节点的异步加载
- 数据网格异步数据编辑
- 调度器按需数据加载
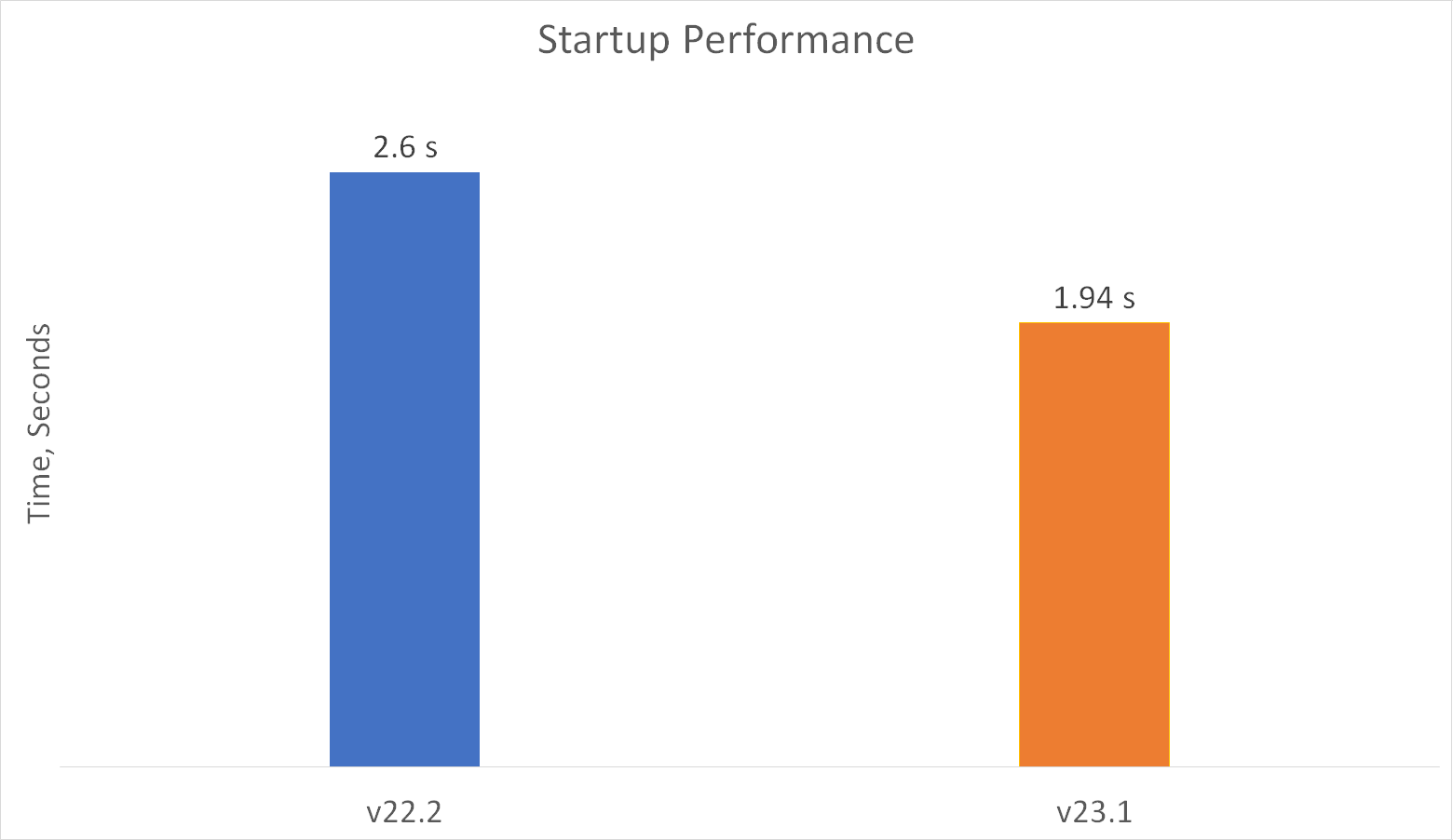
尽管有这些增强,官方技术团队还是想进一步提升启动性能。在下一个主要版本(v23.1)中,将重点关注冷启动优化,这涉及到重做XAML资源和重新思考如何应用主题。根据最初的研究,v23.1的更改应该有助于将启动时间减少25%。

WPF 数据网格(Data Grid )— 过滤列标题中的文本
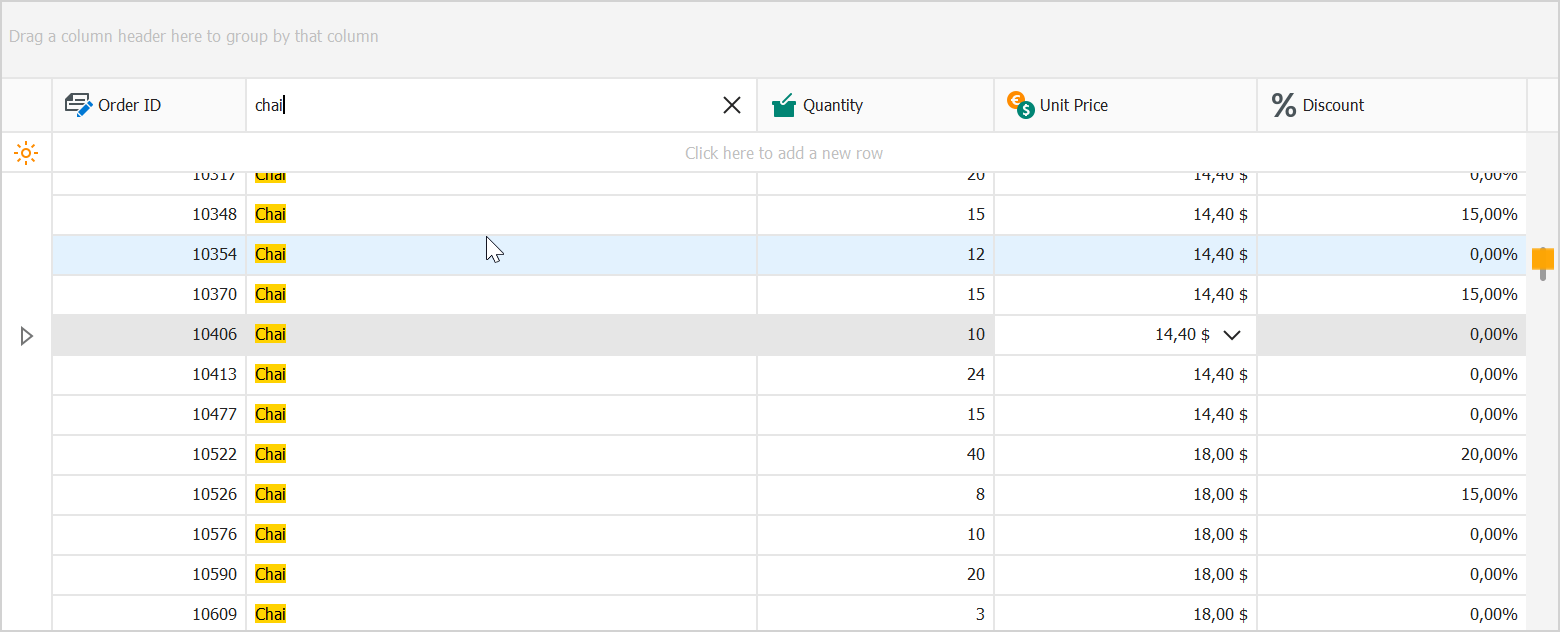
WPF 数据网格(Data Grid)的自动筛选行允许用户为特定的列输入/应用筛选文本,它唯一的缺点是使用单独的行来输入筛选器值。如果您的WPF应用程序已经合并了服务行(例如New Item行),用户可能会对每个服务行的用途干到困惑。在下一个版本中,将允许用户在数据网格头部中显示自动筛选行:

新的WPF步骤进度条控件
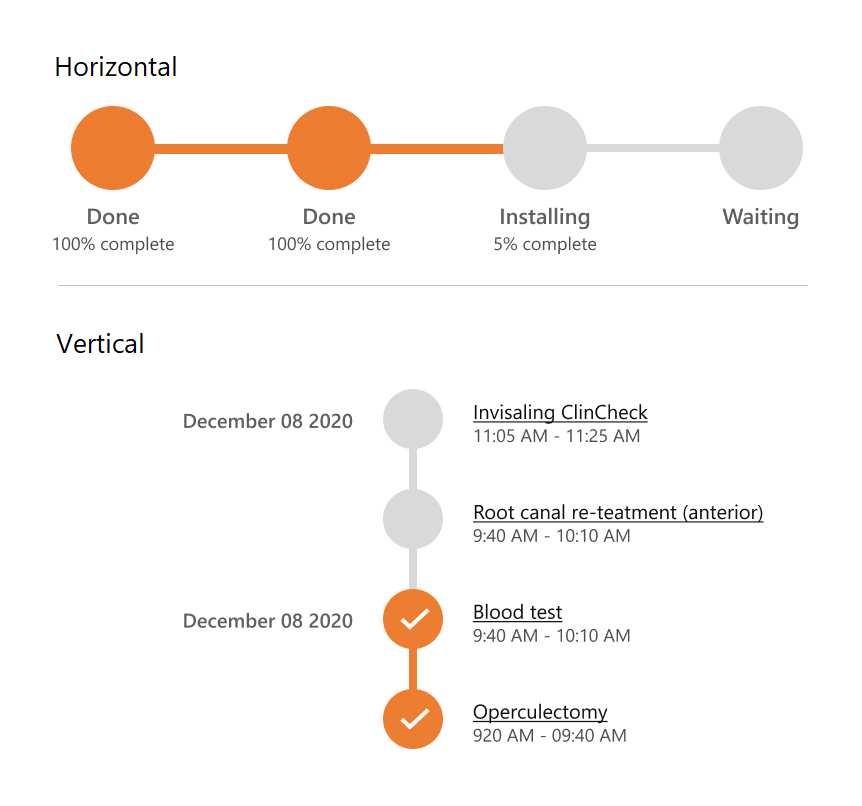
为了帮助可视化事件链,官方计划在v23.1中发布一个新的WPF步骤进度条UI控件,用户可选择水平或垂直显示事件链:

全新的WPF日期范围编辑器控件
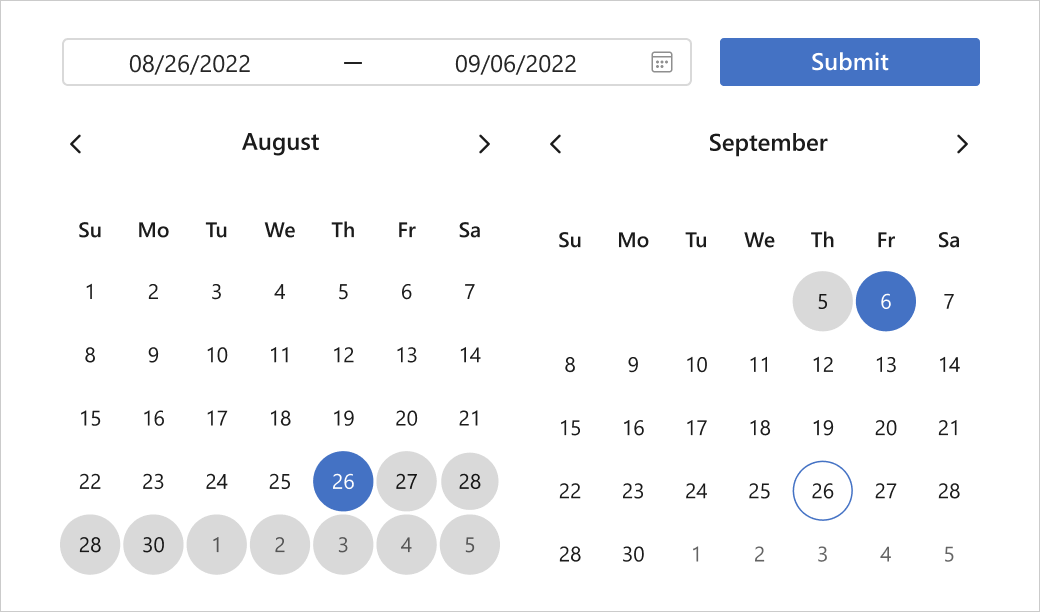
WPF日期范围编辑器(Date Range Editor)将允许用户解决各种使用场景 - 从输入出发/返回日期到在自定义过滤器中修改范围值。

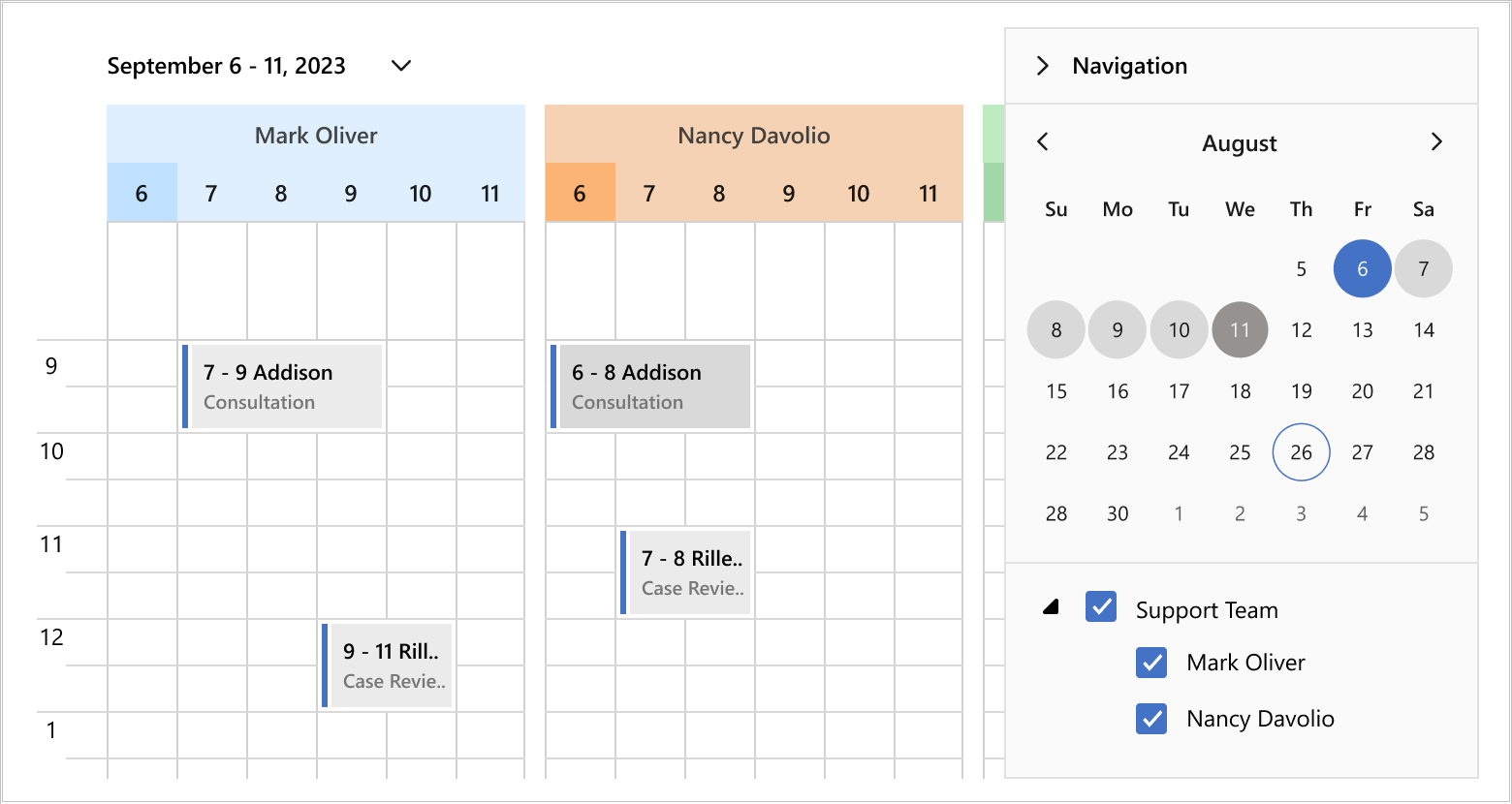
日期导航器范围选择
与WPF日期范围编辑器(Date Range Editor)一样,用户可以在WPF(日期导航器)Date Navigator中选择日期范围。当用户将控件链接到WPF Scheduler时,此功能将有助于简化日期范围的选择:

OData源中分组和聚合支持
ODataInstantFeedbackSource允许用户将DevExpress WPF数据网格绑定到OData服务,并利用即时反馈/服务器模式(按需加载数据并在服务器端执行数据操作)。在v23.1中支持最近引入的OData .NET库中的GroupBy和Aggregate函数,这种增强将允许用户在绑定到OData服务时计算摘要、分组行和应用过滤器。
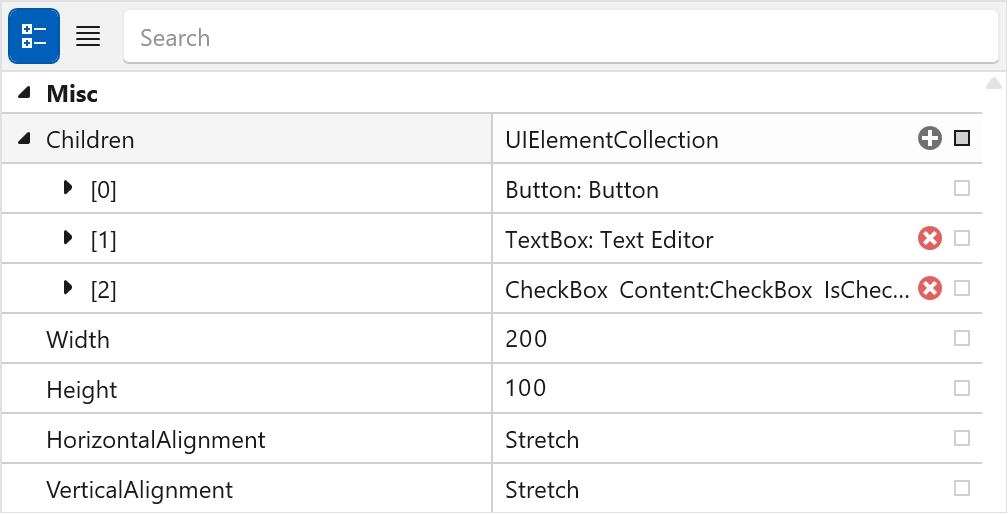
WPF PropertyGrid XAML - 实例初始化器
WPF属性网格(Property Grid)控件允许用户动态地向集合属性中添加项:

目前用户需要实现IInstanceInitializer接口来定义如何创建新的集合项,技术团队计划发布一个直观的API,在XAML中指定基本的初始化设置,并使用事件实现高级操作:
<PropertyGridControl>
<CollectionDefinition>
<CollectionDefinition.NewItemInitializer>
<XamlInitializer>
<TypeDefinition Type = "{x:Type SomeType}" Name = "New SomeType">
<TypeDefinition Type = "{x:Type SomeType1}" Name = "New SomeType1">
<TypeDefinition Type = "{x:Type SomeType2}" Name = "New SomeType2">
</XamlInitializer>
</CollectionDefinition.NewItemInitializer>
</CollectionDefinition>
<PropertyDefinition>
<PropertyDefinition.InstanceInitializer>
<XamlInitializer Initialize="OnInitializeInstance">
<TypeDefinition Type = "{x:Type SomePropertyType}" Name = "New SomeType">
<TypeDefinition Type = "{x:Type SomePropertyType1}" Name = "New SomeType1" Description="Very useful type">
<TypeDefinition Type = "{x:Type SomePropertyType2}" Name = "New SomeType2">
</XamlInitializer>
</PropertyDefinition.InstanceInitializer>
</PropertyDefinition>
<PropertyGridControl/>
报表
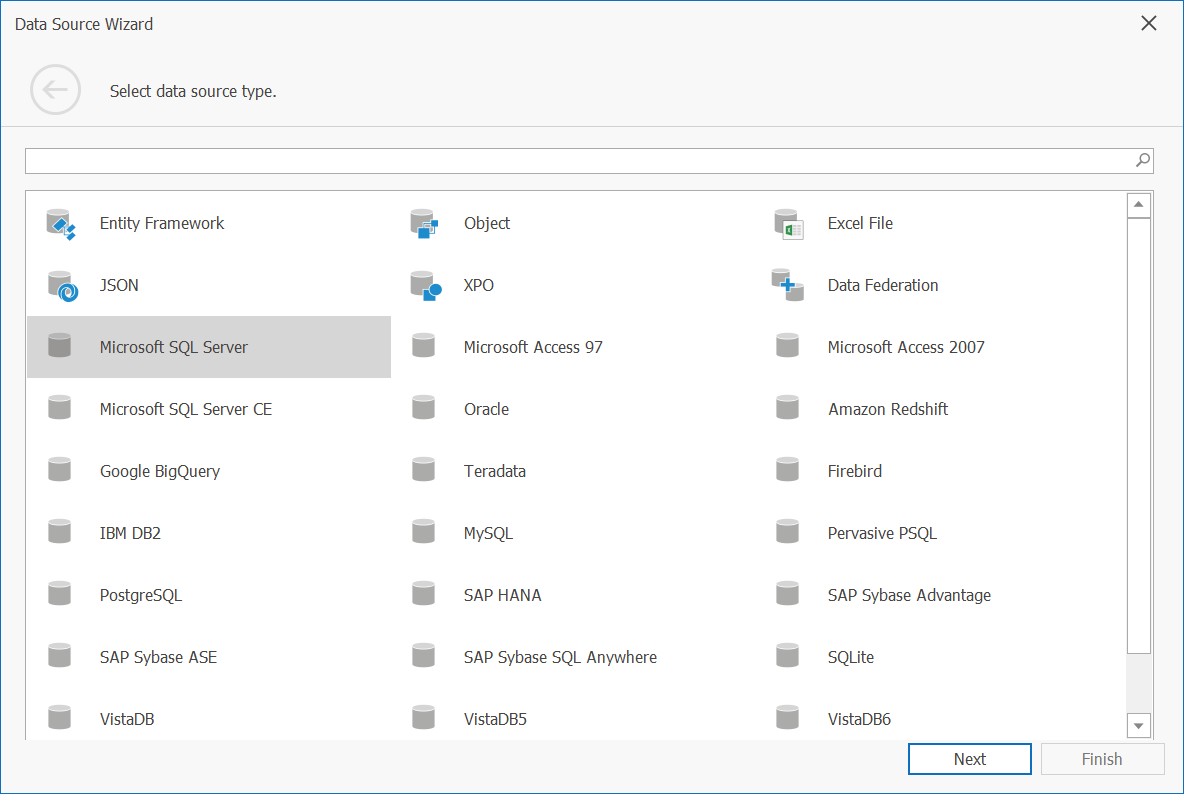
WPF数据源向导更新
技术团队将合并报表设计器的数据源向导的前两页,曾经用于选择数据源类型和数据库提供程序的页面将被单个页面所取代,该页面显示所有受支持数据源的平面列表(带有集成搜索),下面的截图展示了在v23.1发布周期中可以期待的变化(请注意这是一个早期的界面模型):

条形码 - FNC符号支持
FNC(功能控制)符号是条形码中用于执行特定功能的字符,虽然它们不是编码到条形码中的数据的一部分,但确实为扫描仪提供了额外的信息(扫描仪必须如何解释和处理数据),这些符号通常用于指定数据类型或数据结构。例如,一些条形码格式使用FNC符号来指示条形码的开始和结束,或者分隔条形码中的不同数据元素。
在下一个主要更新(v23.1)中,将在XRBarCode报表控件中支持几种FNC符号类型:
- FNC2:条形码中编码的数据类型。
- FNC3:提供关于数据的附加信息,例如数据的长度或格式。
- FNC4:表示必须将数据作为特殊的数据类型(如引用号或序列号)来处理。
报表图表增强 - 本地化和可绑定属性
下一个主要更新将改进本地化和绑定支持。
计划在下一个更新中进行的增强之一是引入可绑定的图表属性,有了这个新功能,用户将能够使用表达式绑定轻松地设置常量线值、条形轴值、图表标题和其他元素。这将简化报表创建过程,并减少需要编写的代码量。
下一个版本还将为用户提供在报表中本地化图表元素的功能,用户能够本地化图表和轴标题、文本模式等。
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/3642.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回