DevExpress WinForms拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
DevExpress WinForm 已正式发布了重大版本v22.2,此版本全面升级了对HTML & CSS的支持、增强了仪表板功能等,欢迎下载最新版控件体验!
DevExpress WinForm v22.2官方正式版下载
DevExpress技术交流群7:674691612 欢迎一起进群讨论
仪表板
支持DirectX
DevExpress WinForms Gauges(仪表板)控件现在在放置DirectX表单中时使用DirectX引擎渲染。
支持HTML & CSS
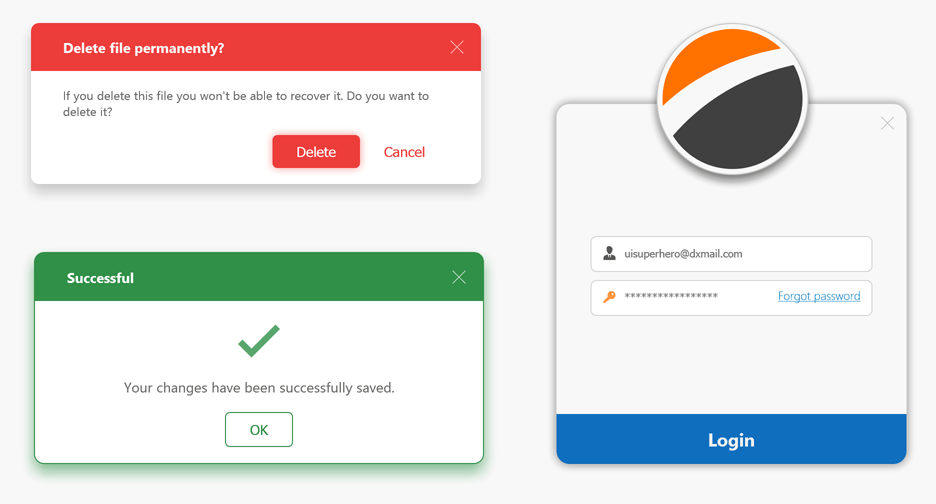
消息框和对话框的HTML & CSS模板
WinForms消息框和对话框组件现在支持HTML和CSS模板。

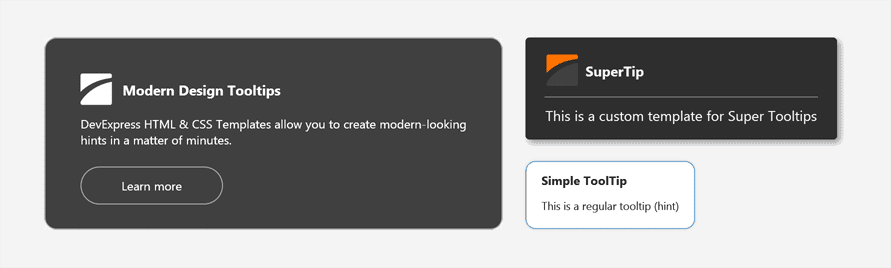
用于工具提示的HTML & CSS模板
新版本的WinForms ToolTips现在支持HTML & CSS模板。

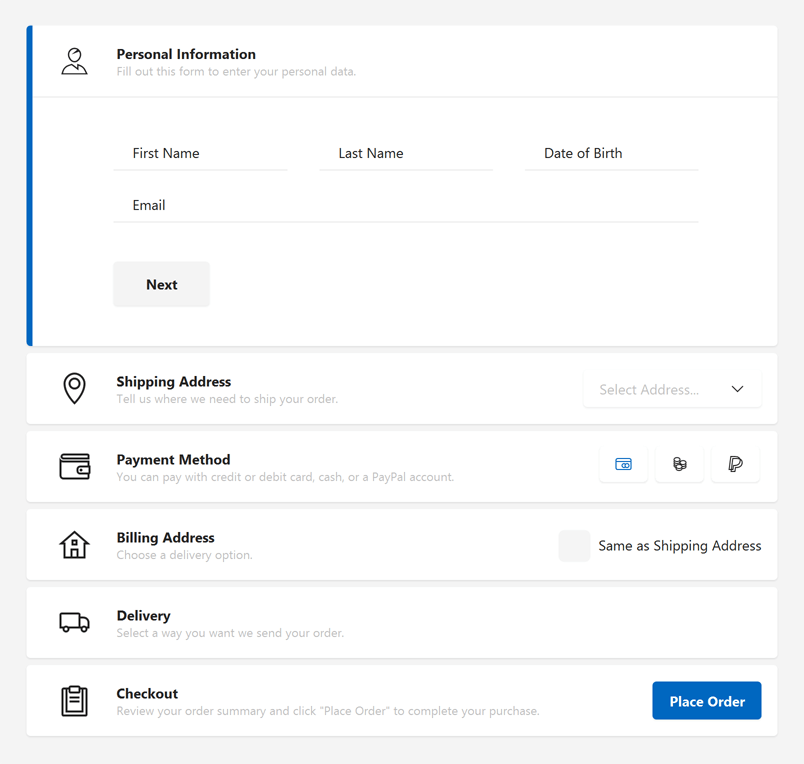
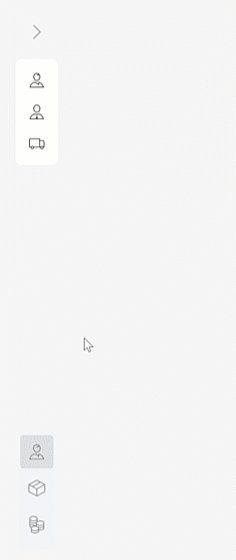
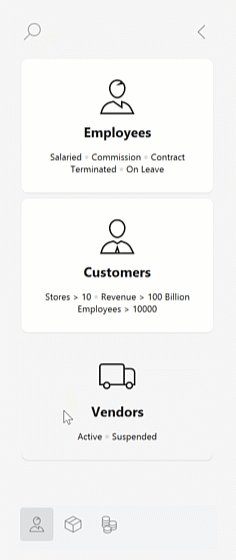
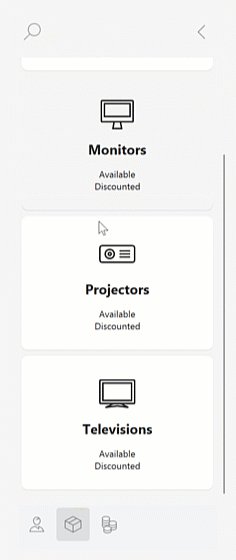
Accordion - 支持HTML & CSS模板
WinForms Accordion控件现在支持业界首创的WinForms HTML & CSS模板引擎,HTML & CSS模板允许开发者在最短的时间内创建完全自定义的用户界面,新的API几乎可以为每个Accordion UI元素生成模板。

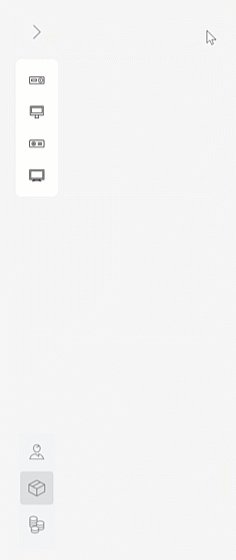
技术团队创建了一个新的演示,展示如何将WinForms Accordion控件转换为漂亮的Hamburger菜单。

HTML选择
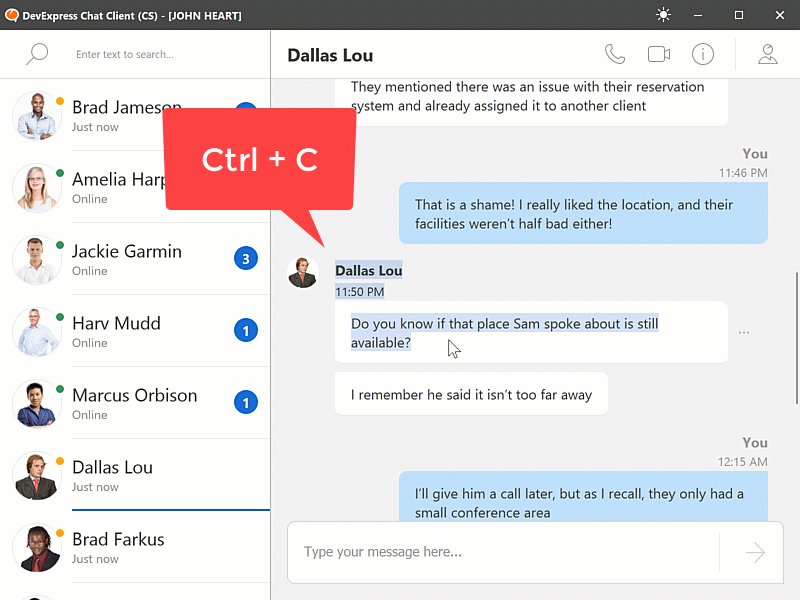
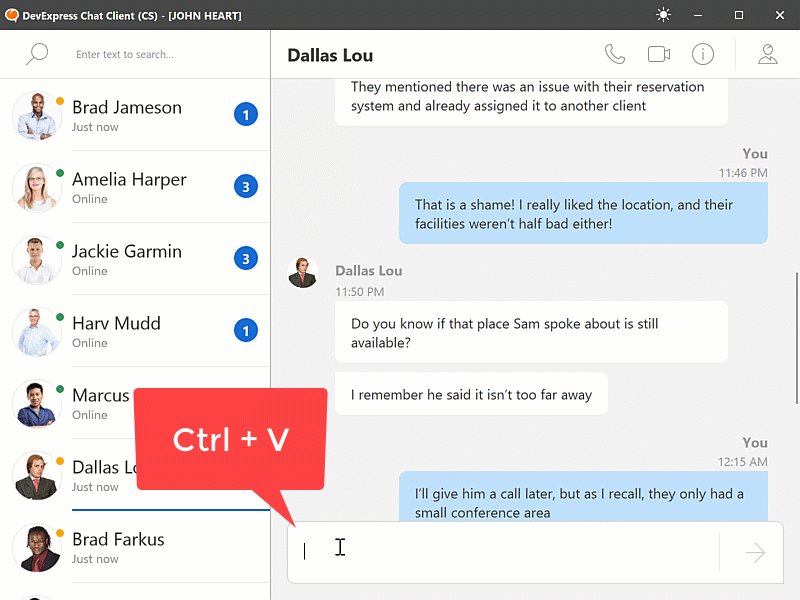
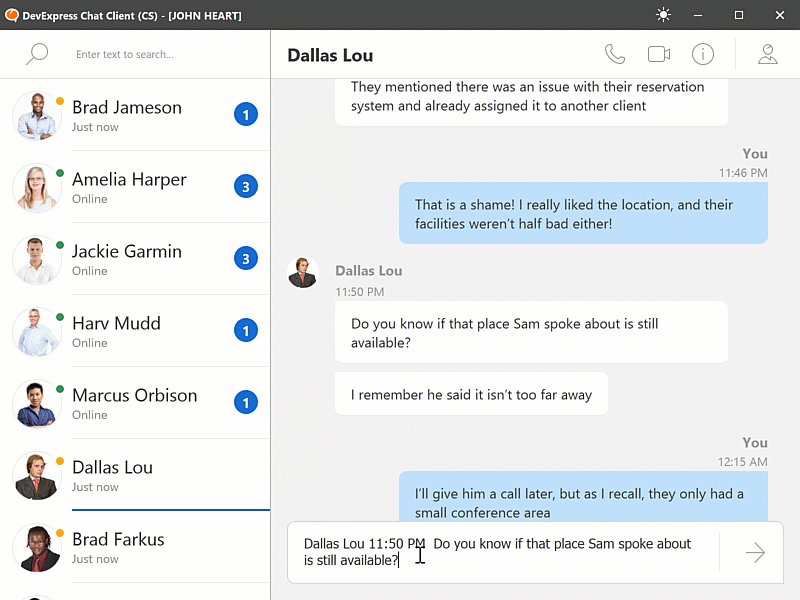
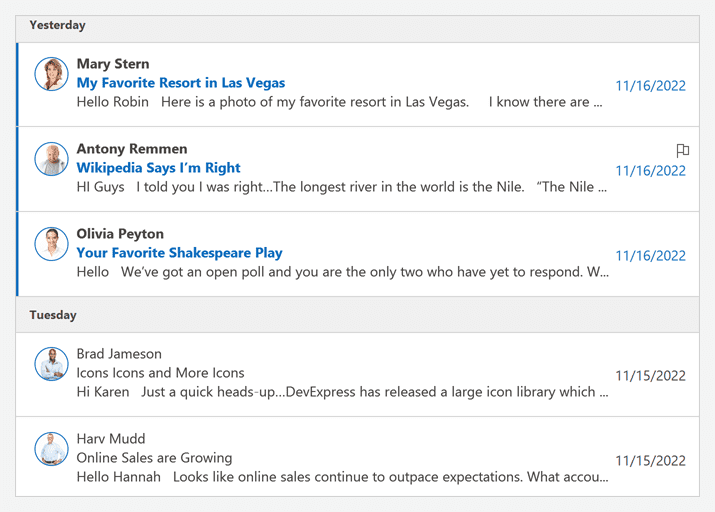
用户现在可以选择HTML模板显示的文本,HTML选择在HTML内容控件和WinForms Data Grid(数据网格)的ItemsView、TileView和WinExplorerView中提供,使用AllowContentSelection属性来启用这个功能。
新版本添加了一个新的SelectedText属性来存储选定区域的文本内容(包括文本、按钮说明、图像和其他HTML元素)。
SelectedTextChanged事件在选择发生变化时发生,并允许开发者根据需要查看和更改所选文本。

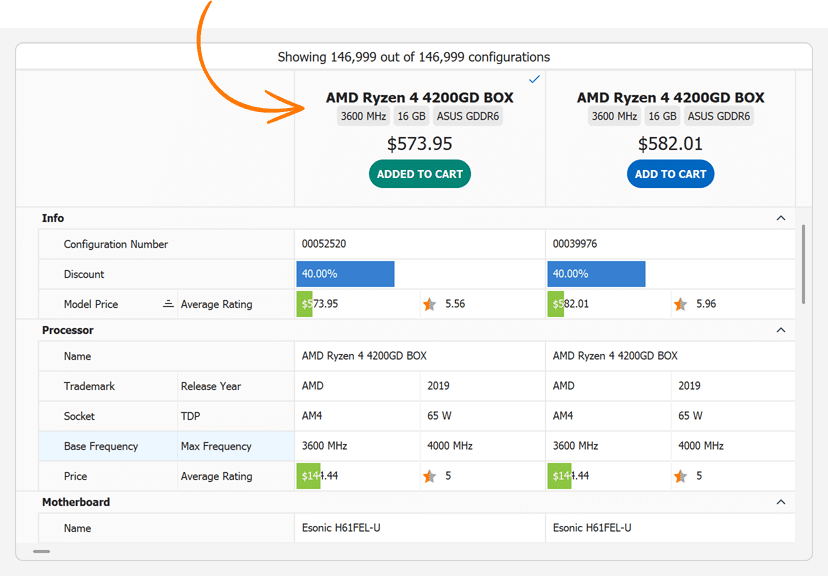
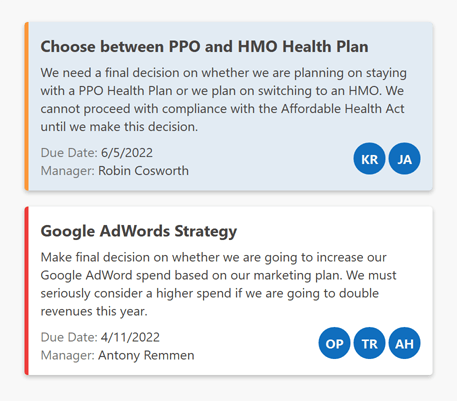
自定义绘制HTML
开发者现在可以在Custom Draw事件处理程序中绘制HTML模板,事件参数包括e.DrawHtml方法,大多数DevExpress WinForm UI控件都引入了这种增强。
HTML
<div class="container">
<div class="cpu-name">${ProcName}</div>
<div>
<div class="label">${ProcBaseFrequency}</div>
<div class="label">${RamMemorySize}</div>
<div class="label">${VidTrademark} {VidMemorySize}</div>
</div>
<div class="price">${ModelPrice}</div>
<div id="btn-add" class="btn-add" dx-class="{Added:added}">${AddButtonCaption}</div>
</div>
CSS
.container {
text-align:center;
padding-top:18px;
}
.cpu-name {
font-size:14px;
font-weight:bold;
}
.label {
display:inline-block;
background-color:@DisabledText/0.3;
padding:4px;
border-radius:4px;
}
.price {
margin-top:6px;
margin-bottom:6px;
font-size:18px;
}
.btn-add {
display:inline-block;
background-color:@HighlightAlternate;
color:@White;
padding:8px;
border-radius:18px;
font-weight:bold;
cursor:pointer;
}
.added{
background-color:@Green;
}
C#
void OnCustomDrawRecordHeader(object sender, Events.CustomDrawRecordHeaderEventArgs e) {
// ...
e.DrawHtml(headerTemplate, htmlCtx, (args) => {
args.InteractivityKey = dataSourceRowIndex;
bool isAddedToCart = orders.Contains(dataSourceRowIndex);
args.SetFieldValue("Added", isAddedToCart);
args.SetFieldValue("AddButtonCaption", isAddedToCart ? "ADDED TO CART" : "ADD TO CART");
});
}

可视化数据收集
新的<dx-collection>标记为集合中的每个元素呈现一个模板。
HTML
<template id="member-template">
<div class="initials">${Initials}</div>
</template>
...
<dx-collection class="members" Items="${Members}" ItemTemplate="member-template"></dx-collection>

Html模板集合
技术团队创建了一个新的 HtmlTemplateCollection 组件——一个外部模板存储,添加到此集合的HTML和CSS模板可以被不同的UI控件使用。
CSS样式选择器
开发者现在可以有条件地直接在HTML标记中应用样式,使用HTML标记比在后面的代码中处理事件更容易、更快。
使用新的dx-class属性来指定CSS选择条件。
新版本支持以下语法选项:
HTML
<!-- Boolean data field -->
<div dx-class="{IsUrgent: urgent, normal}">
<!-- Applies the 'active' class if the IsActive property is set to true. -->
<img dx-class="{IsActive: active}" />
<!-- Hides the element if the IsVisible property is set to true. -->
<img dx-class="{IsVisible: , hidden}" />
</div>
<!--
Enumeration data field.
The 'red' class corresponds to the first element.
The 'green' class corresponds to the second element, and so on.
-->
<div dx-class="{Color: red, green, blue}">
...
</div>
<!--
Enumeration data field.
Class names should exactly match enumeration values.
-->
<div dx-class="{State}">
...
</div>
<!-- A string data field that matches the class name -->
<div dx-class="{ClassName}">
...
</div>
您可以在一个条件中应用多个类,当然也可以同时使用静态类和多条件类。
HTML
<div class="task" dx-class="{IsUrgent: urgent highlight, normal}">
...
</div>

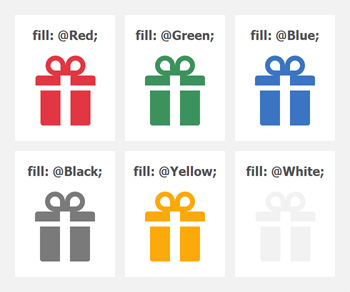
着色SVG - 'Fill' CSS属性支持
<img>标记现在支持填充属性,使用此属性可为SVG图像设置颜色,此设置覆盖了表示属性<path fill="#fff"…/>和内联样式(例如,<path style="fill: #fff;"...= " " / >)。
CSS
img {
fill: Gray;
}
img:hover {
fill: Green;
}
img:active {
fill: LightGreen;
}
HTML
<img src="my-svg-image" />

更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/3627.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回