DevExpress WinForm拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForm能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
本文专门介绍流行的应用程序界面如何构建——一个经典的布局,包含代表主要工作区域的选项卡或MDI文档、窗体一侧的面板和顶部的主菜单,类似于Microsoft Visual Studio中的用户界面。

DevExpress技术交流群7:674691612 欢迎一起进群讨论
本系列文章将分成三部分展示如何执行以下操作:
- 使用Document Manager(文档管理器)创建传统的基于文档的工作空间;
- 添加Dock Manager组件并实现常规或自动隐藏面板;
- 使用Bar Manager组件来管理文档和面板。
在接下来的这个部分中,将学习如何使用Document Manager(文档管理器)组件。
Step 2 - Dock Manager
在这个部分中,您将学习如何在单个应用程序中使用Document Manager组件和Dock Manager,Dock Manager提供对其拥有的Dock面板的行为和视图设置的集中控制。
1. 在Visual Studio工具箱中找到DockManager组件,并将其拖放到窗体上。

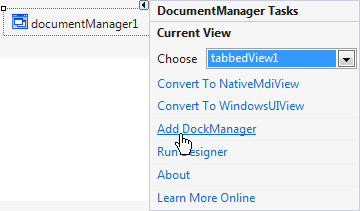
或者,您也可以通过DocumentManager的智能标记来实现,如下图所示。

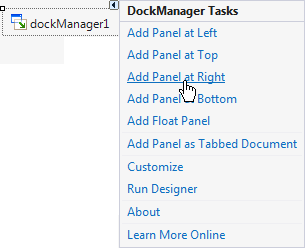
2. 调用DockManager智能标记,并通过相应的链接添加所需的DockPanels。

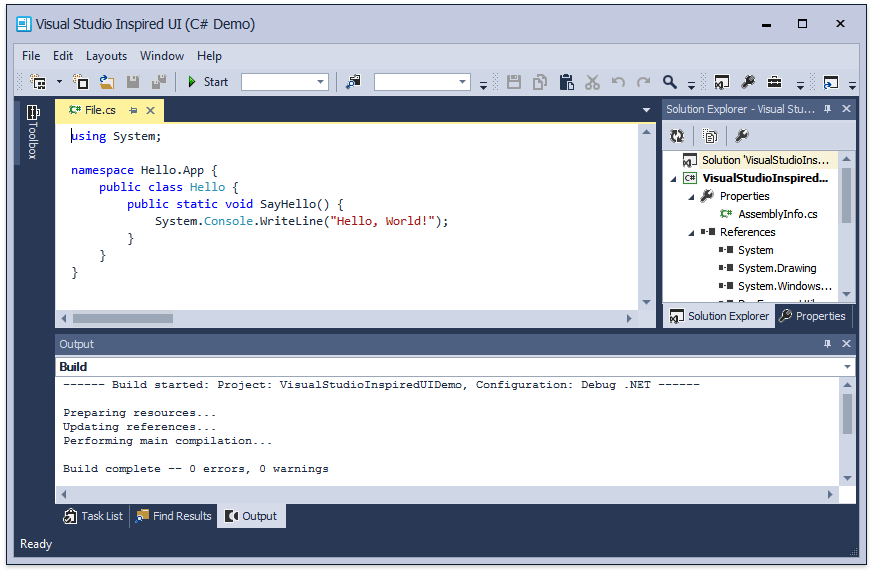
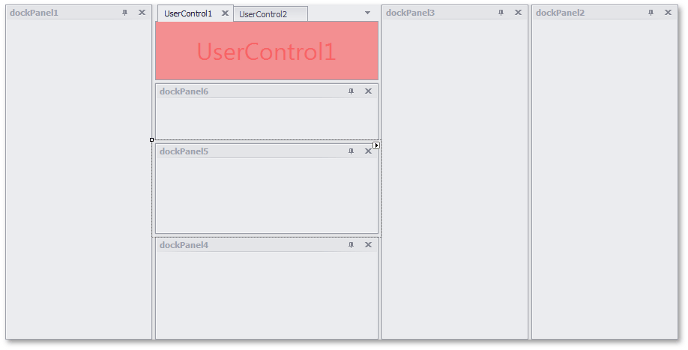
在Visual Studio中,Toolbox自动隐藏面板停靠在窗体的左侧边缘,Solution Explorer(解决方案资源管理器)和Properties(属性)面板停靠在右侧边缘,“错误”、“警告”和“消息”面板组合在窗体底部的选项卡组中,通过添加六个面板来模拟下面所示的布局。

注意,Document Manager组件会在新面板出现时自动缩放。
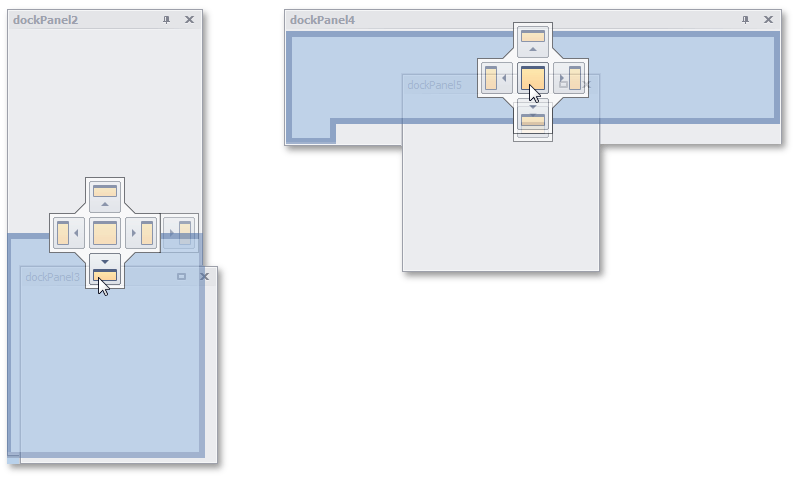
3. 拖动面板来重新排列,并通过停靠提示将它们停靠到特定的地方。

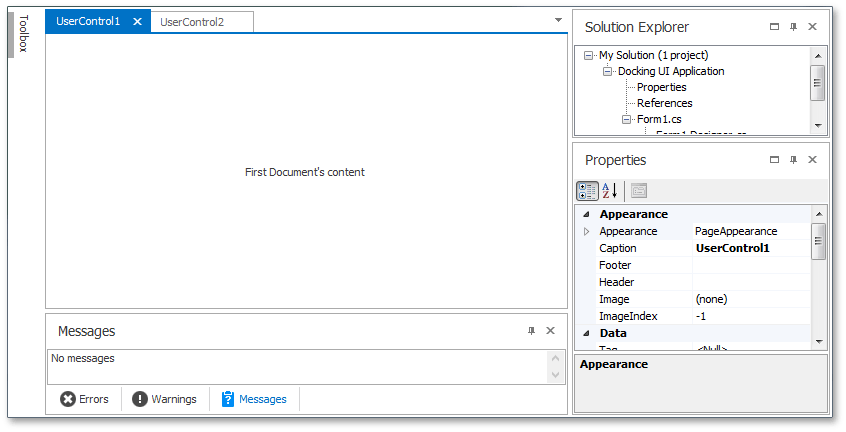
自定义面板之后,应该有一个类似于下面的UI。

4. 现在,当DockManager和DocumentManager在一个表单中同时使用时,您将从这些控件中获得几个独特的特性,下面列出了它们的两个主要特征。
- 最终用户可以按Ctrl+Tab或Ctrl+Shift+Tab在文档选择器中的文档和面板中导航。
- DockPanels可以作为标签文档停靠到DocumentManager,但是不能做相反的事情——文档不能停靠到面板上,此操作由DockManager.DockMode属性控制,并模拟Visual Studio的操作。
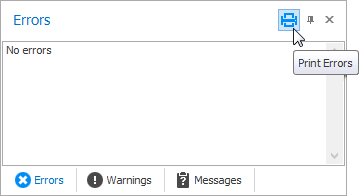
5. Dock面板显示默认按钮——关闭,自动隐藏和最大化,开发者可以通过BaseDockOptions.ShowCloseButton、BaseDockOptions.ShowAutoHideButton 和BaseDockOptions.ShowMaximizeButton 属性隐藏这些按钮和/或添加自己的头部按钮,下图演示了添加到Errors面板的自定义“Print”按钮。

如您所见,自定义打印按钮图标在悬停时以皮肤颜色绘制。这个特性被称为Glyph skininning,它允许开发者以与默认按钮相同的模式绘制自己的自定义按钮,同时还可以使用它为应用程序构建单色UI,其中项目的标题和符合用相同的颜色绘制。除了DockManager之外,许多其他控件也支持此功能。
所有DevExpress控件及其元素都使用皮肤中的图像和图像设置,要修改默认DockPanel按钮的图像(关闭,自动隐藏),运行WinForms Skin Editor(皮肤编辑器)并创建一个自定义皮肤。
- 在皮肤编辑器中,跳转到“Bars”集合并展开“Dock Panel Button Glyphs”项。
- 选择所需的项目状态(例如,Normal)并加载一个新的字形,还可以对现有图像进行着色。为此,双击任何字形面板来打开Edit SVG Palette对话框,选择所需的字形并设置其新颜色。
- 保存自定义皮肤,将其导出为.dll程序集,并将此库添加到Visual Studio项目中。
类似Visual Studio UI的应用程序快完成了,最后一步是添加基于Bar Manager组件的应用程序菜单。
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/3597.html
 联系电话:023-68661681
联系电话:023-68661681





 返回
返回