在上文中(点击这里回顾>>),我们主要介绍了针对三个技术的WPF应用程序性能提升,本文将着重介绍针对DevExpress WPF界面控件研发的应用程序如何提升性能!
PS:有用控件推荐~DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。
DevExpress技术交流群7:674691612 欢迎一起进群讨论
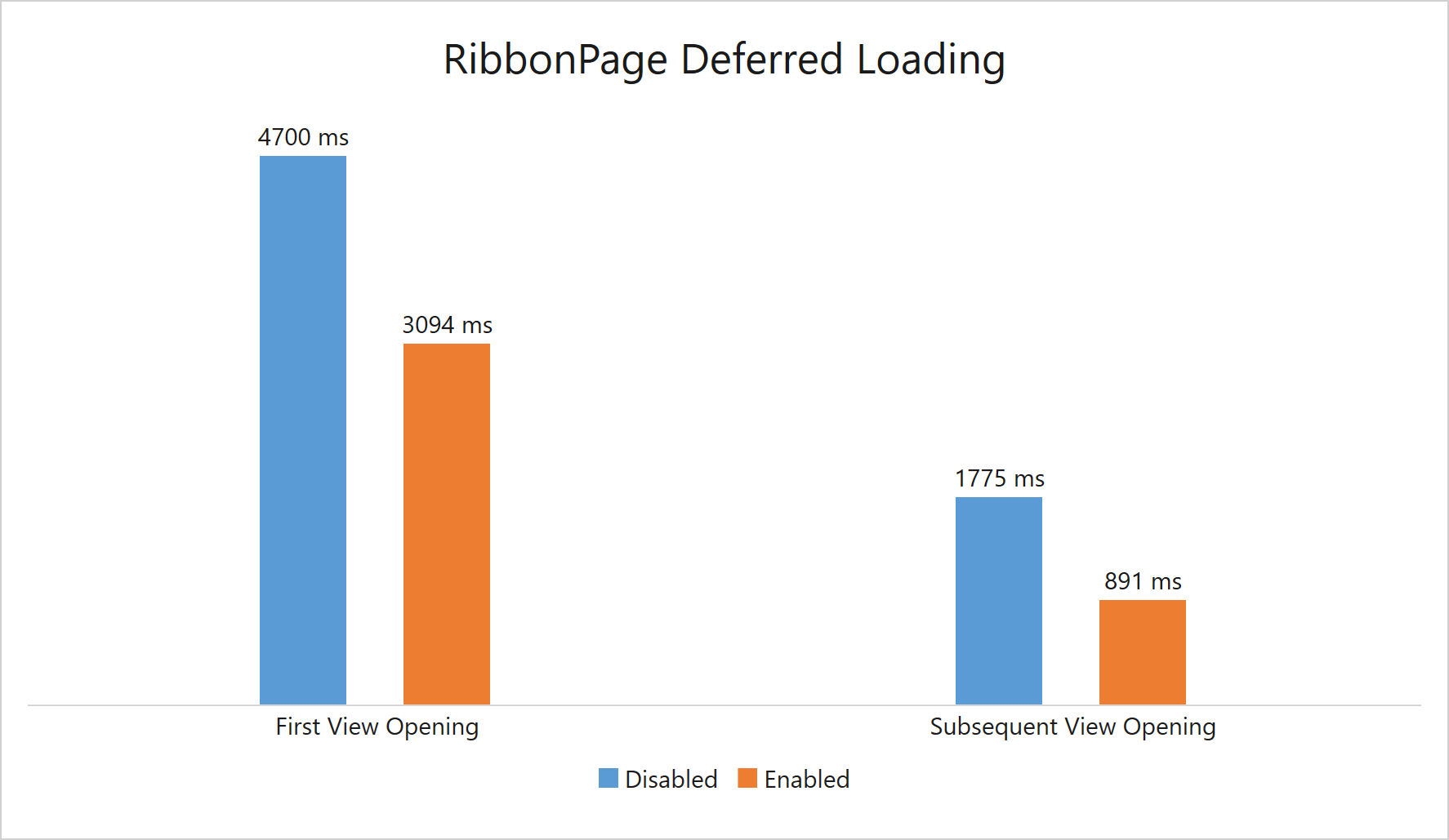
4. RibbonPage延迟加载
如果您的应用程序包含带有多个项的DevExpress Ribbon控件,按需加载页面可以帮助应用减少启动时间。

要启用延迟RibbonPage项加载,请将RibbonPage的RibbonPageGroups移动到GroupCollectionTemplate。
<dxr:RibbonControl RibbonStyle="Office2019"> <dxr:RibbonDefaultPageCategory> <dxr:RibbonPage Caption="File"> <!-- ... --> </dxr:RibbonPage> <dxr:RibbonPage Caption="Home"> <dxr:RibbonPage.GroupCollectionTemplate> <DataTemplate> <ItemsControl> <dxr:RibbonPageGroup Caption="File"> <dxb:BarButtonItem ... /> <dxb:BarButtonItem ... /> </dxr:RibbonPageGroup> </ItemsControl> </DataTemplate> </dxr:RibbonPage.GroupCollectionTemplate> </dxr:RibbonPage> </dxr:RibbonDefaultPageCategory> </dxr:RibbonControl>
5. 对于“重型”UI元素使用LoadingDecorator
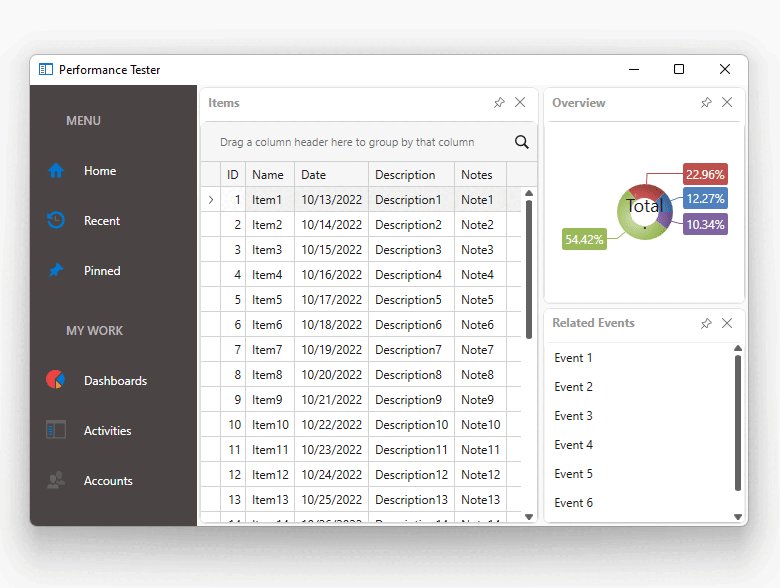
由于WPF在主线程中使用UI,整个窗口将保持冻结状态,直到所有元素都被加载,DevExpress LoadingDecorator允许开发者异步加载独立的UI部分:

通过执行这个策略,您的应用程序可以在屏幕上加载“较重”的元素之前显示“较轻”的UI元素。在上面的动画中,我们将视图的右侧部分封装在LoadingDecorator中,以首先显示轻量级导航菜单,只有当它完全加载时才会显示正确的部分:
<Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <dxa:AccordionControl> <!--...--> </dxa:AccordionControl> <dx:LoadingDecorator Grid.Column="1"> <dxdo:DockLayoutManager> <!--...--> </dxdo:DockLayoutManager> </dx:LoadingDecorator> </Grid>
6. 选择时的缓存选项卡
如果应用程序使用选项卡接口,则可以使用不同的选项卡缓存模式对性能进行微调。此功能可在WPF Tab控件(DXTabControl)和WPF DockLayoutManager (当使用选项卡文档组或LayoutGroups时)中使用。
默认情况下,选项卡不缓存,这对于初始启动很好。但是如果您决定第二次打开同一选项卡,其内容将再次加载。若要使用先前加载的元素,请在选择后缓存选项卡。此操作由TabContentCacheMode属性控制(对于DXTabControl, LayoutGroup和DocumentGroup),将TabContentCacheMode设置为cachetabsonselection来启用此策略。
如果选项卡切换比启动性能更重要,您可以将TabContentCacheMode设置为CacheAllTabs。在这个实例中,所有选项卡都将与第一个选项卡一起加载和缓存,这可能会显著增加视图加载时间,但其他选项卡将切换得更快,即使是第一次打开它们。
7. 按需加载数据
虽然应用程序可能处理大量数据,但用户可能不需要一次性查看所有数据。许多WPF控件允许您按需加载数据,以下DevExpress WPF组件支持虚拟化/按需数据加载:
-
GridControl
服务器模式/即时反馈
虚拟源 -
ComboBoxEdit, LookUpEdit, ListBoxEdit
服务器模式/即时反馈 -
TreeListControl
异步获取节点 -
PivotGridControl
数据库服务器模式 -
SchedulerControl
按需加载数据
8. 预加载主题资源
DevExpress组件包含主题使用的许多XAML资源,当一个组件第一次显示时,WPF解析所有这些资源。您可能已经注意到,第二次显示相同的控件所花费的时间要少得多,即使该控件之前在不同的视图中显示。
DevExpress主题允许您在组件显示在屏幕上之前部分加载主题资源,虽然这不会加快主视图的速度,但所有子视图都会更快地打开,您可以使用下面的代码来实现这个策略:
using DevExpress.Xpf.Core;
public partial class App : Application {
protected async override void OnStartup(StartupEventArgs e) {
base.OnStartup(e);
await ThemeManager.PreloadThemeResourceAsync("Office2019Colorful");
}
}
如果您的应用程序使用启动画面,您可以在其中预加载主题资源。
9. 使用性能分析器来检测问题
View/ViewModel初始化中的某些操作可能会产生不必要的启动延迟,如果您与远程服务同步通信、处理大文件或在View/ViewModel构造函数中执行其他资源密集型操作,则可能发生这些延迟。
Visual Studio包含一个内置的性能分析器,以帮助确定与性能相关的问题的确切原因。要发现耗时的操作,请遵循以下步骤:
(1)在Visual Studio中跳转到Debug -> Performance Profiler。
(2)选择CPU Usage复选框然后单击Start。
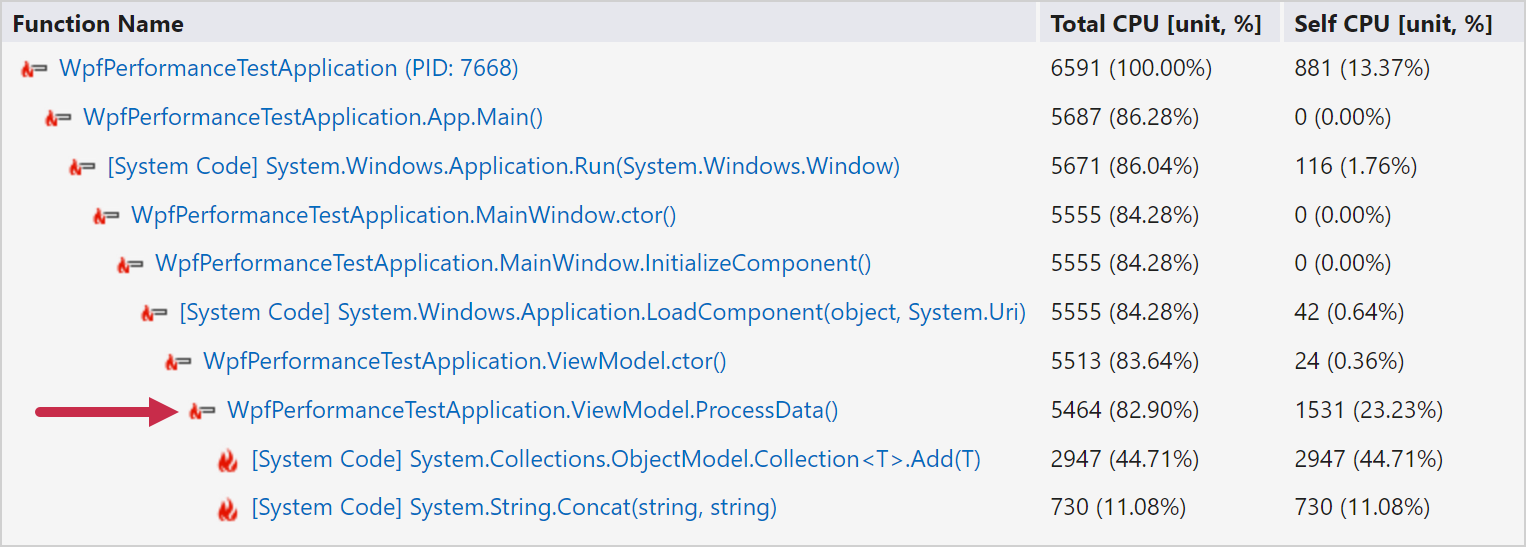
(3)当应用程序加载时,单击Stop Collection来在分析选项卡中查看CPU使用数据,分析器将自动突出显示有问题的方法。

您可以单击各个方法导航到详细的调用树。
正如您可以从上面的图像(取自测试应用程序)中看到的,ProcessData方法(由ViewModel构造函数调用)消耗了大量的资源,解决此问题的一种方法是异步处理操作。
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/3577.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回