DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。
DevExpress WPF的Theme Designer是一个独立的工具,允许开发人员根据内置的DevExpress WPF应用程序主题修改和创建新的主题,本文主要介绍WPF主题设计器的后台视图。
DevExpress技术交流群7:674691612 欢迎一起进群讨论
Theme Designer的后台视图允许开发人员设置选项、创建、保存、导入、导出和升级您的主题。
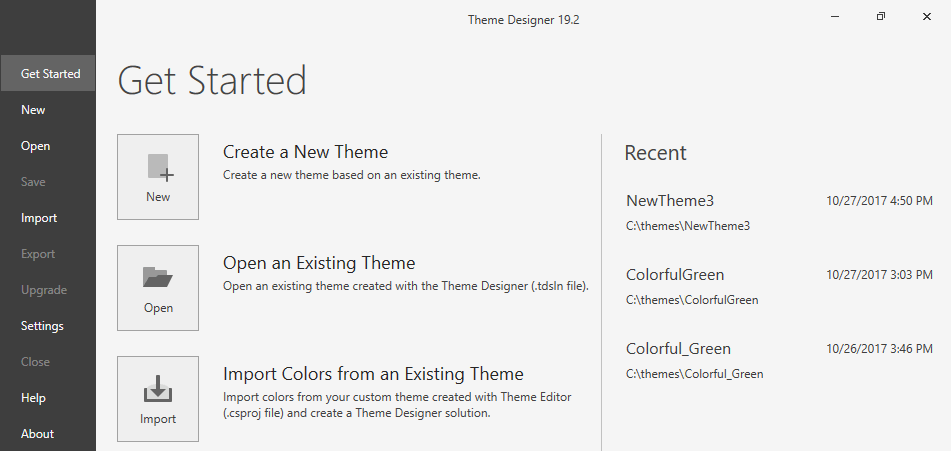
Get Started选项卡
Get Started选项卡允许开发人员执行以下任务:
- 创建一个新主题。
- 打开一个已存在的主题。
- 从WPF主题编辑器中导入已创建主题的颜色。

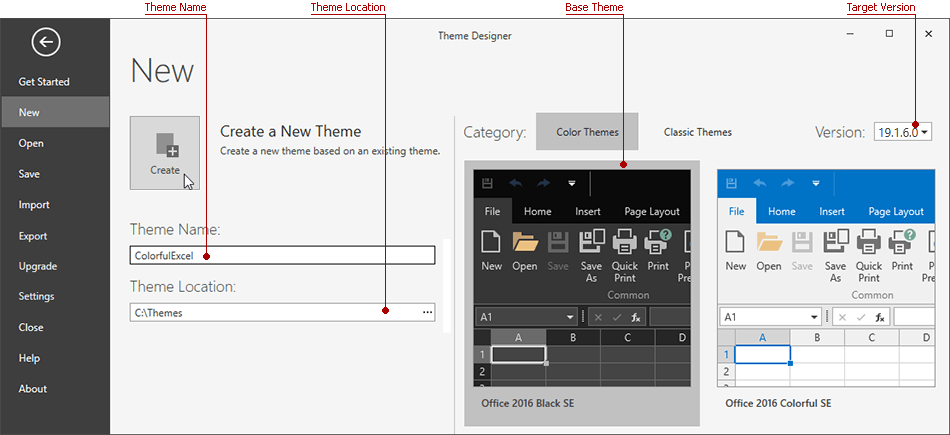
New选项卡
打开New选项卡并指定以下选项来创建一个新主题:
- theme name - 一个新主题的名称
- theme location - 一个新的主题文件夹
- base theme - 一个新主题的基本主题
- target version - 创建新主题的DevExpress WPF控件版本

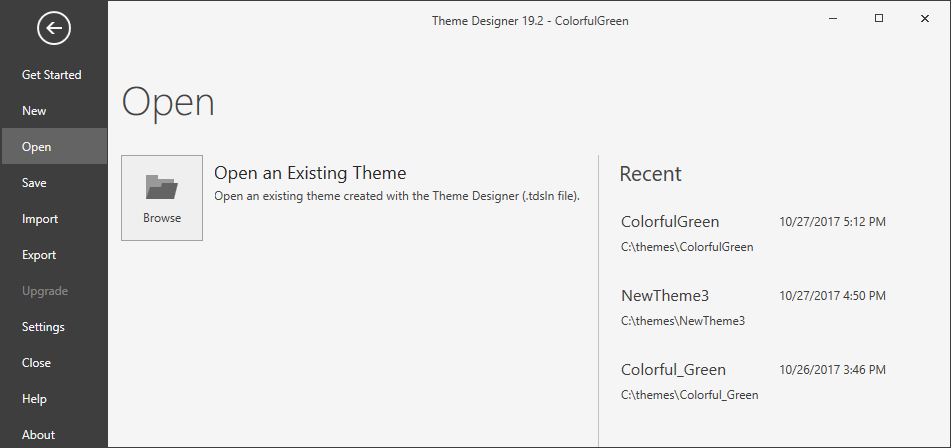
Open选项卡
Open选项卡允许开发人员打开已存在的主题并显示最近的文件列表。

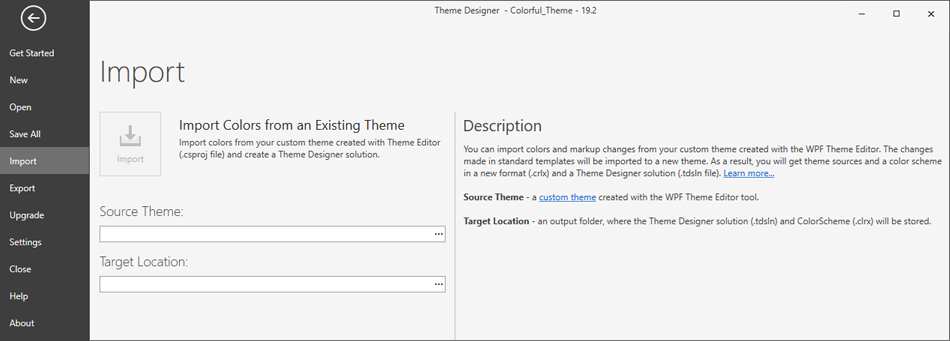
Import选项卡
Import选项卡允许开发人员从WPF主题编辑器中创建的自定义主题中导入颜色。

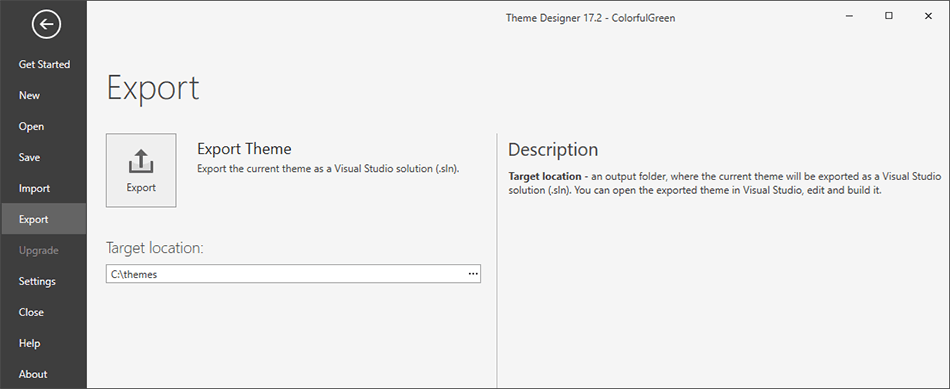
Export选项卡
Export选项卡允许开发人员将当前主题导出为Visual Studio Solution (.sln)。

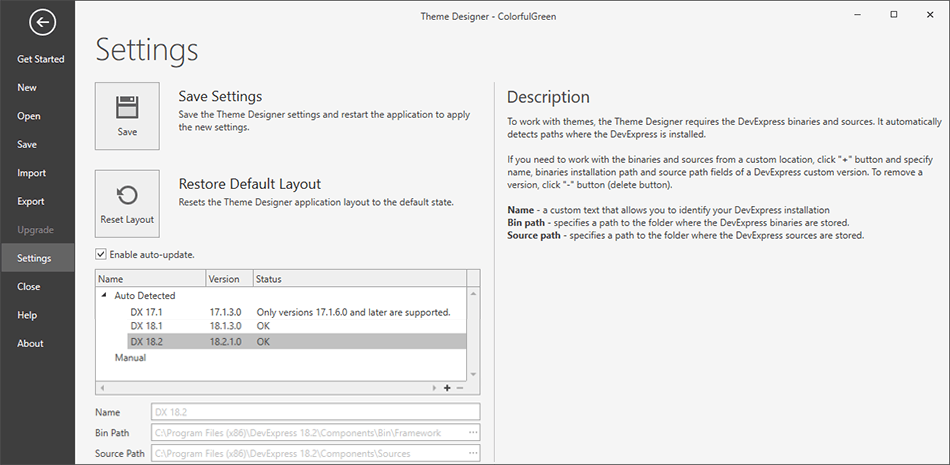
Settings选项卡
Settings选项卡允许开发人员指定DXperience源和二进制文件的位置路径,WPF主题设计器检测DevExpress WPF控件的版本,并将它们显示在可用版本列表中。如果开发人员需要使用自定义位置的二进制文件和源文件,单击“+”按钮并指定自定义DevExpress版本的名称、二进制文件安装路径和源路径字段,点击“-”按钮可删除已添加的版本。

更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/3522.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回