在很多软件界面中,一个好的界面、方便的导航除了为软件增色不少外,也提高了用户体验,促进软件的良性发展,因为我们的软件一般需要有菜单、工具条、状态条等这些基本的东西,但是工具条本身应该是一些常用的快捷键,内容不能放置太多,否则会容易给客户凌乱的感觉。菜单条则可以分类,但是好像每次去点击,一步步深入,则显得比较麻烦。本文介绍一下一个很好的导航条OutlookBar控件。
PS:给大家推荐一个WinForm应用界面开发组件——DevExpress WinForms,它能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
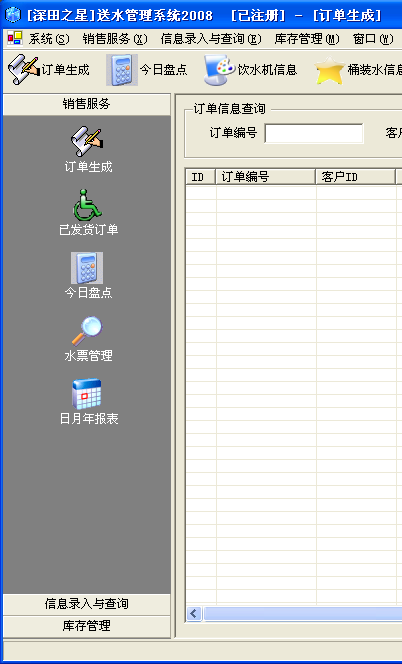
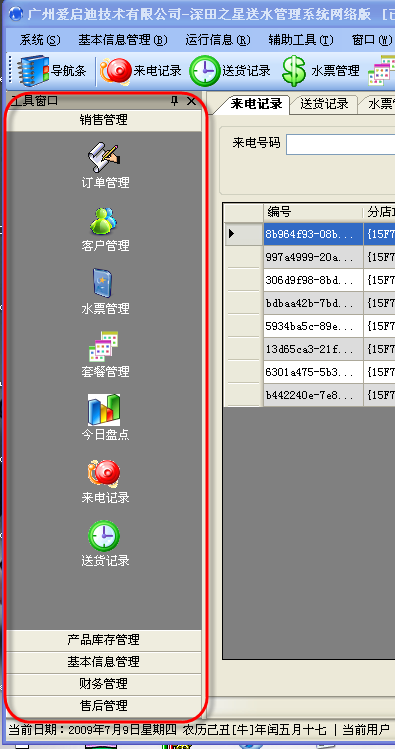
在之前研发的系统软件中,都用到了OutLookBar的工具条,使用的界面效果如下所示。


左边的工具条它们都是同一个控件来的,控件提供了一种类似Outlook方式的工具条,用来切换各种业务窗口,用上这个控件,肯定为您的程序增色不少。
下面介绍下如何在代码中使用这个Outlookbar工具控件。
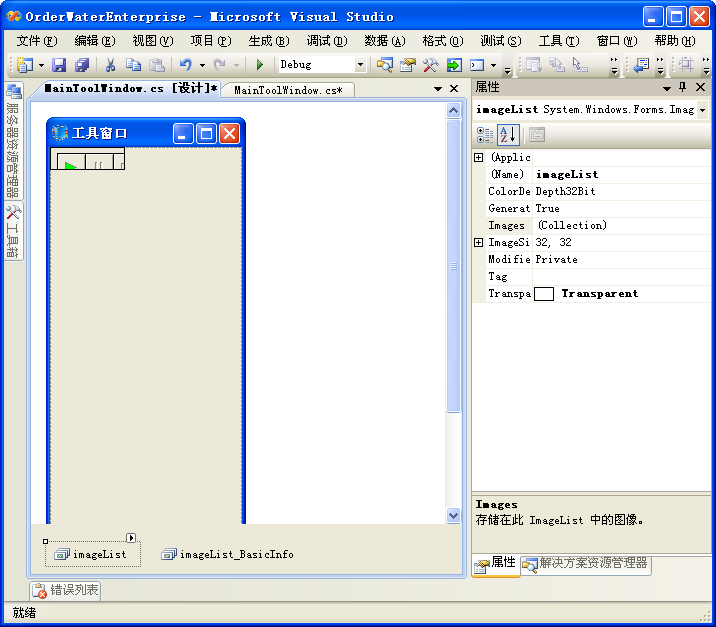
1. 首先创建一个窗体,用来放置该控件,由于该控件不是一个可视化的控件,因此需要做一些特别的处理,如添加一个ImageList控件,并把OutlookBar控件中用到的图标加载进来,记得选择一些好看的图片哦。

2. 在MainToolWindow窗体的构造函数或者Load事件中添加OutlookBar的初始化代码和设置代码,如下所示。
private OutlookBar outlookBar1 = null;
public MainToolWindow()
{
InitializeComponent();
InitializeOutlookbar();
}
private void InitializeOutlookbar()
{
outlookBar1 = new OutlookBar();
#region 销售管理
OutlookBarBand outlookShortcutsBand = new OutlookBarBand("销售管理");
outlookShortcutsBand.SmallImageList = this.imageList;
outlookShortcutsBand.LargeImageList = this.imageList;
outlookShortcutsBand.Items.Add(new OutlookBarItem("订单管理", 0));
outlookShortcutsBand.Items.Add(new OutlookBarItem("客户管理", 1));
outlookShortcutsBand.Items.Add(new OutlookBarItem("水票管理", 2));
outlookShortcutsBand.Items.Add(new OutlookBarItem("套餐管理", 3));
outlookShortcutsBand.Items.Add(new OutlookBarItem("今日盘点", 5));
outlookShortcutsBand.Items.Add(new OutlookBarItem("来电记录", 6));
outlookShortcutsBand.Items.Add(new OutlookBarItem("送货记录", 7));
outlookShortcutsBand.Background = SystemColors.AppWorkspace;
outlookShortcutsBand.TextColor = Color.White;
outlookBar1.Bands.Add(outlookShortcutsBand);
#endregion
#region 产品库存管理
OutlookBarBand mystorageBand = new OutlookBarBand("产品库存管理");
mystorageBand.SmallImageList = this.imageList;
mystorageBand.LargeImageList = this.imageList;
mystorageBand.Items.Add(new OutlookBarItem("产品管理", 2));
mystorageBand.Items.Add(new OutlookBarItem("库存管理", 3));
mystorageBand.Background = SystemColors.AppWorkspace;
mystorageBand.TextColor = Color.White;
outlookBar1.Bands.Add(mystorageBand);
#endregion
.
outlookBar1.Dock = DockStyle.Fill;
outlookBar1.SetCurrentBand(0);
outlookBar1.ItemClicked += new OutlookBarItemClickedHandler(OnOutlookBarItemClicked);
outlookBar1.ItemDropped += new OutlookBarItemDroppedHandler(OnOutlookBarItemDropped);
//outlookBar1.FlatArrowButtons = true;
this.panel1.Controls.AddRange(new Control[] { outlookBar1 });
}
private void OnOutlookBarItemClicked(OutlookBarBand band, OutlookBarItem item)
{
switch (item.Text)
{
#region 销售管理
case "订单管理":
Portal.gc.MainDialog.ShowContent("订单管理", typeof(FrmOrder));
break;
case "客户管理":
Portal.gc.MainDialog.ShowContent("客户管理", typeof(FrmCustomer));
break;
case "水票管理":
Portal.gc.MainDialog.ShowContent("水票管理", typeof(FrmTicketHistory));
break;
case "套餐管理":
FrmYouhui dlg = new FrmYouhui();
dlg.ShowDialog();
break;
case "来电记录":
Portal.gc.MainDialog.ShowContent("来电记录", typeof(FrmComingCall));
break;
case "送货记录":
Portal.gc.MainDialog.ShowContent("送货记录", typeof(FrmDeliving));
break;
#endregion
#region 产品库存管理
case "产品管理":
Portal.gc.MainDialog.ShowContent("产品管理", typeof(FrmProduct));
break;
case "库存管理":
Portal.gc.MainDialog.ShowContent("库存管理", typeof(FrmStock));
break;
#endregion
..
default:
break;
}
}
private void OnOutlookBarItemDropped(OutlookBarBand band, OutlookBarItem item)
{
// string message = "Item : " + item.Text + " was dropped";
// MessageBox.Show(message);
}
在代码中注意绑定相关项目的图标序号,否则如果序号不正确,可能会出错的,其实整个控件就是提供展示一些图标,并用同一的事件对鼠标的事件进行处理,用户根据OutlookBarItem的文本内容来判断处理,虽然模式有点落后,不过个人感觉控件还是非常好用,方便。
最后呈上相关的控件文件:https://files.cnblogs.com/wuhuacong/UtilityLibrary.rar
本文转载自:博客园 - 伍华聪
DevExpress技术交流群6:600715373 欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/3385.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回