DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序,该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
现在可以使用异步验证规则在服务器上执行字段验证逻辑,实现函数validationCallback来返回一个Promise(或者jQuery的等效函数)。

下面是一个示例:
$('#textBox').dxTextBox({ ... })
.dxValidator({
validationRules: [{
type: 'async',
message: 'Invalid value',
validationCallback: ({value}) =>
new Promise((resolve, reject) => {
fetch('https://mydomain.com/validationService', {
method: 'POST',
body: JSON.stringify({ data: value })
})
.then(res => {
if (!res.ok)
throw new Error(`HTTP error: ${res.status} ${res.statusText}`);
// Assuming the server returns JSON
return res.json();
})
.then(serverResult => {
// Server decided whether data is valid
if (serverResult.dataIsValid)
resolve();
else
reject(serverResult.errorMessage);
})
.catch(error => {
// There's been a technical error.
console.error('Server-side validation error', error);
// Decide what to tell the user.
reject('Cannot contact validation server');
});
});
}
}]
});
如果Promise被解析,验证就成功,如果Promise被拒绝,验证就失败。然而还有一个选择,您可以用一个像这样的对象来解析Promise:
{
isValid: false,
message: 'Invalid value'
}
DevExtreme目前支持这种场景,允许您直接返回服务器结果,不需要任何额外的逻辑。在这种情况下,即使Promise被解析,验证的成功或失败取决于isValid属性,失败时将向用户显示可选消息。为了说明这个用例,下面是一个短的示例:
validationCallback(params) {
return $.getJSON('https://mydomain.com/validationService',
{ data: params.value });
}
注意,如果不进行任何处理,您可能会将技术错误作为验证消息显示给最终用户,推荐考虑边界情况的更详细的算法,如第一个示例所示。
为了保持有效的验证,总是首先评估任何同步规则,只有在所有同步规则都通过时才评估异步规则。一旦异步验证开始,所有这些规则都将被并行检查。
ASP.NET Core & ASP.NET MVC
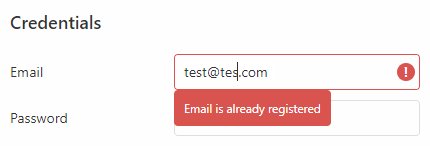
我们增加了对ASP.NET [Remote]属性在ASP.NET Core和ASP.NET MVC上启用异步验证,您可以将此属性应用到模型的属性中,传递控制器的名称和要调用的方法进行验证。
[Remote("CheckEmailAddress", "Validation")]
public string Email { get; set; }
该属性自动为' async '验证规则生成客户端代码,回调服务器上运行的控制器,控制器方法应该检查有效性:
[HttpPost]
public IActionResult CheckEmailAddress(string email) {
if (!_userRepository.VerifyEmail(email)) {
return Json($"Email {email} is already registered.");
}
return Json(true);
}
这段代码使用Microsoft文档中为.NET Core Remote属性定义的返回值。
或者,您也可以以上面描述的JSON格式返回有效性信息,包括isValid和message字段,这允许您在.NET Core中创建验证服务,这些服务与为其他受支持的DevExtreme平台编写的客户端兼容。
显式验证
如果在Validator或ValidationGroup 上调用validate(),并且有要检查的异步规则,则需要使用ValidationResult.complete 属性提供的Promise接口来处理结果。
const result = validator.validate(); // OR validationGroup.validate();
result.complete.then(res => {
// res.status is 'valid' if all rules passed
// res.status is 'invalid' if any rules failed
if (res.status === 'invalid') {
// res.brokenRules contains an array of rules
// that failed validation
}
});
限制
此时当您使用行、批处理或单元格编辑模式时,数据网格和树列表小部件不支持异步规则。
DevExpress技术交流群6:600715373 欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/3345.html
相关产品: DevExtreme跨平台开发框架,

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回