DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序,该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
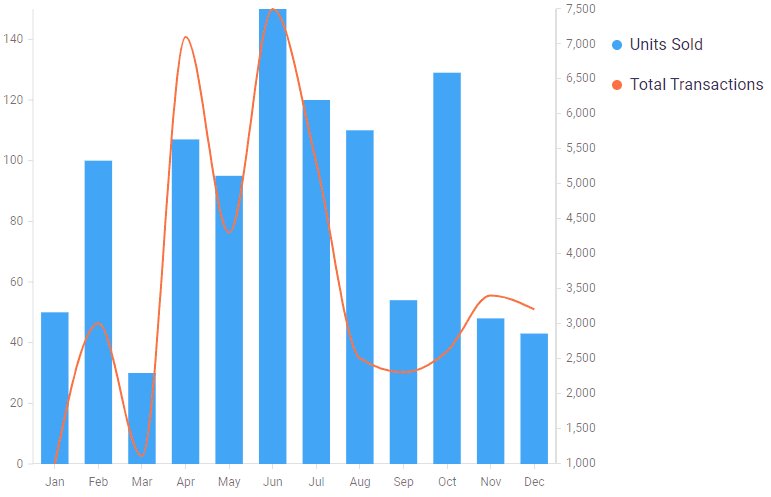
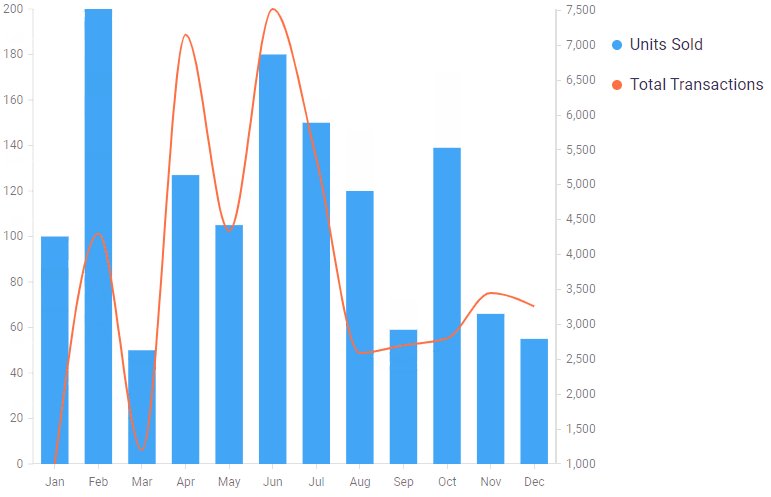
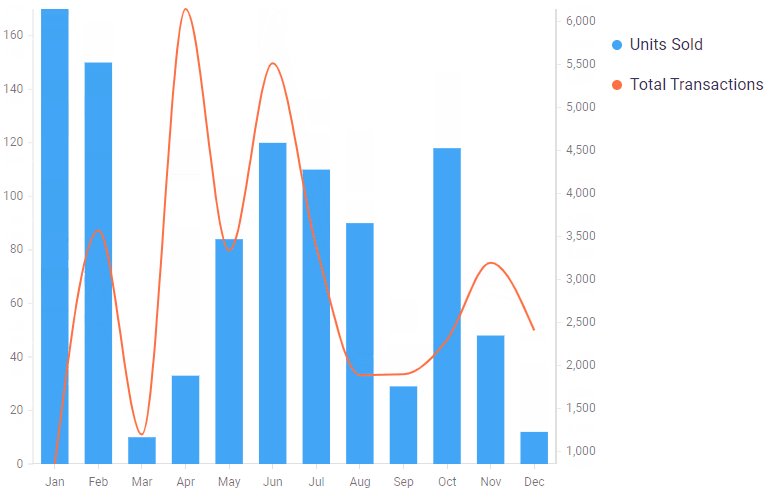
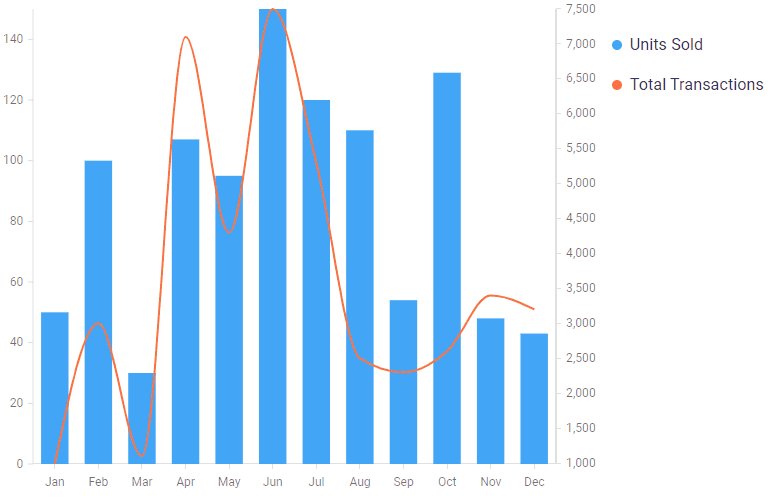
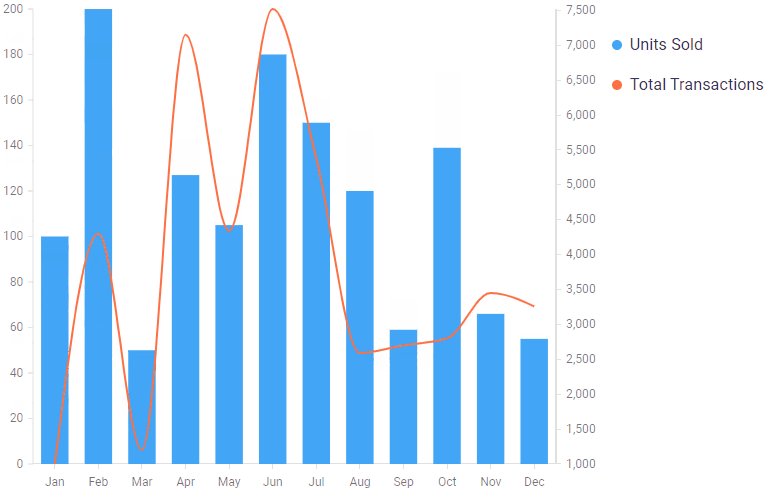
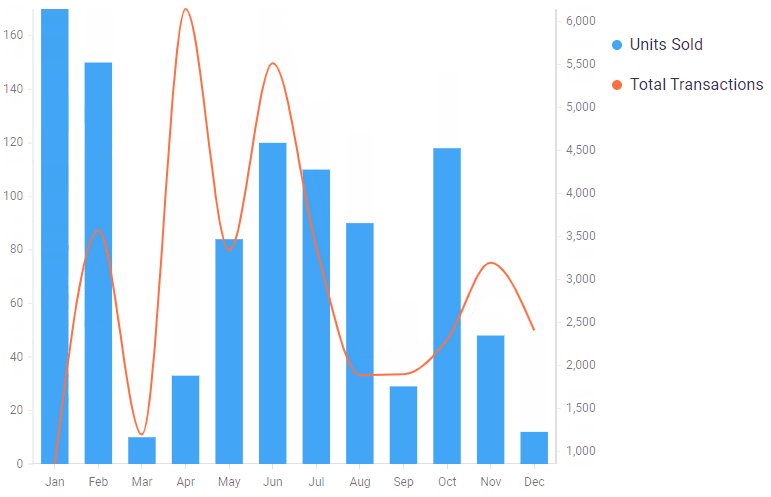
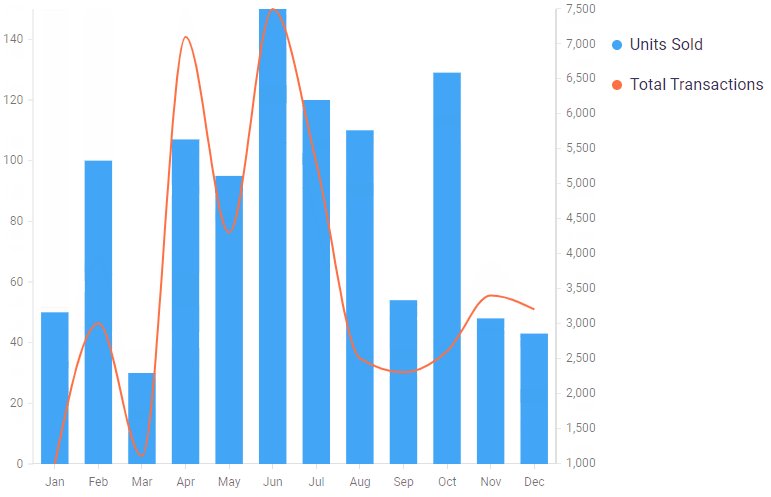
DevExtreme React Chart控件的动画插件支持更新过渡动画,将插件添加到图表配置后,动画会自动显示在数据更新中。

自定义动画
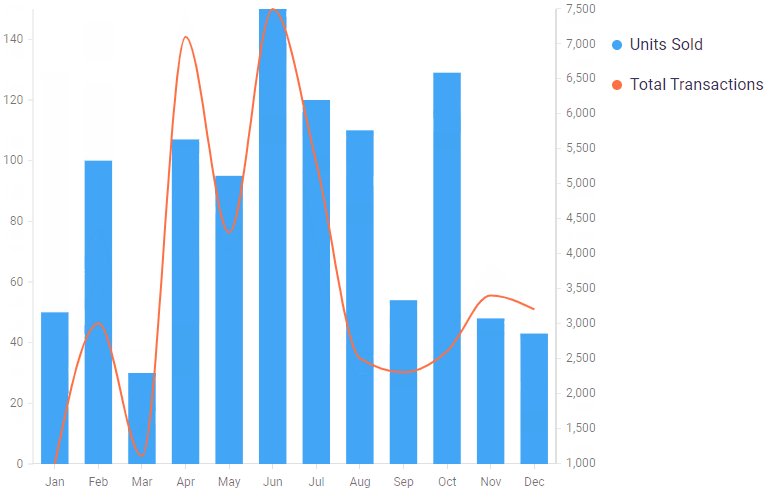
您可以使用duration和easing这两个属性来自定义动画,easing是一个函数,由package d3-ease提供,这是带有自定义动画设置的示例图表配置:
import { easeBounceOut } from 'd3-ease';
...
<Chart data={chartData}>
<BarSeries
...
>
<Animation duration={2000} easing={easeBounceOut} />
</BarSeries>
</Chart>

支持所有系列类型
所有图表系列类型都支持动画,下图是一个配置了动画插件的饼图。

DevExpress技术交流群6:600715373 欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/3311.html
相关产品: DevExtreme跨平台开发框架,

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回