DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序,该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
目前官方产品团队已经正式发布了适用于所有支持JavaScript框架的JS甘特图控件,包括 Angular、React、Vue 和 jQuery。
在这篇文章中,我们将介绍以下一些新功能:
- 甘特图带状线
- 验证
- 工具栏自定义
- 外观定制
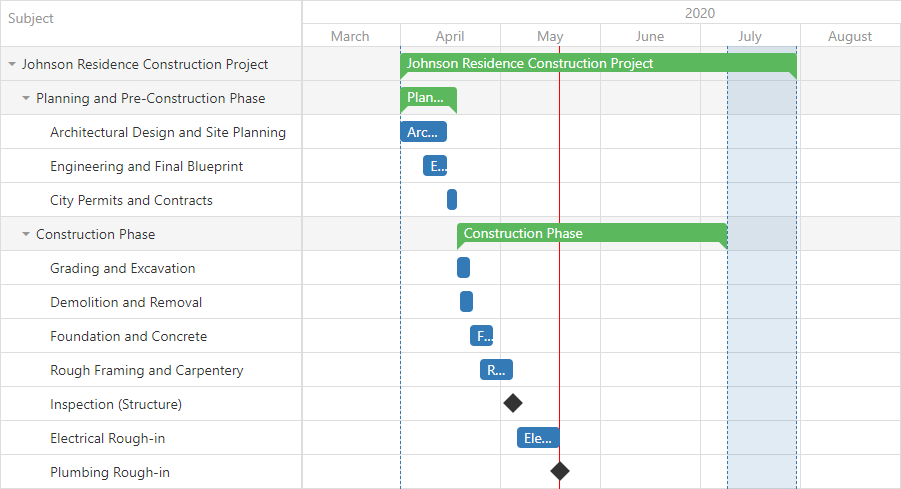
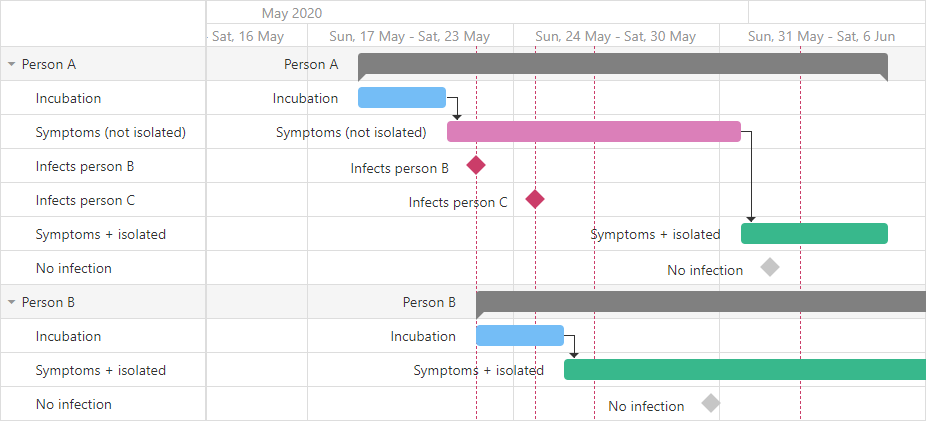
带状线
带状线允许您突出显示甘特图时间轴内的特定时间点和时间段,使用新的 stripLines 选项根据需要添加带状线。

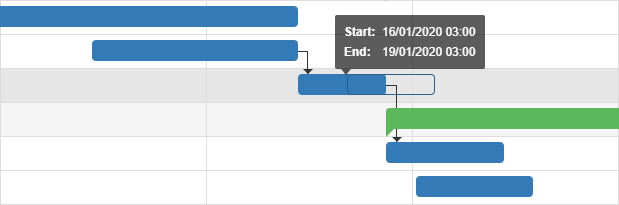
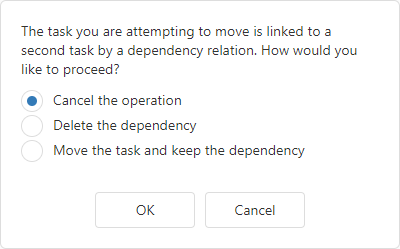
验证
您现在可以定义自定义验证规则来检查各个任务之间的依赖关系,当任务或依赖项的更改违反依赖项验证规则时,甘特图控件会要求用户确认以解决冲突 - 并提供解决方法。


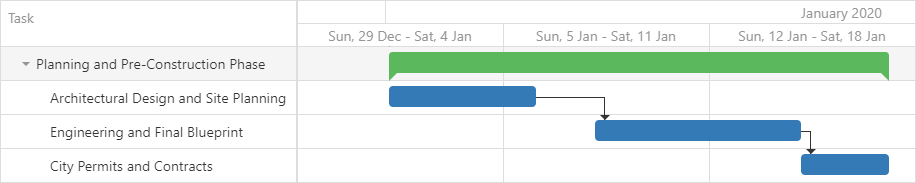
DevExtreme Gantt 现在可以在用户每次修改子任务时自动更新父任务(开始时间、结束时间、持续时间),使用新的 autoUpdateParentTasks 选项启用此模式。

工具栏
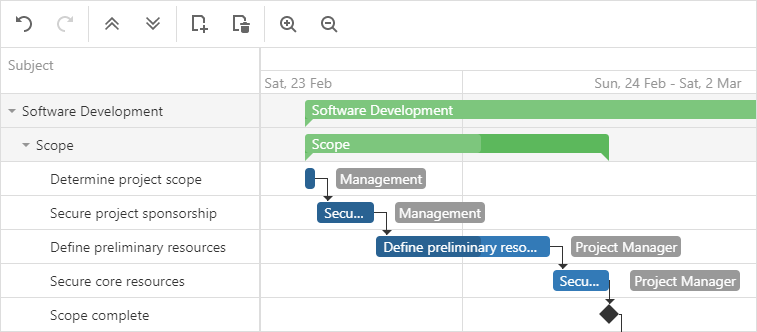
JavaScript 甘特图允许您在其工具栏中显示预定义(内置)或自定义命令。

外观定制
您可以根据需要指定自定义任务颜色和资源,要使用此功能,您的相应数据源应包含'color' 字段,如果此字段的名称与数据源中的默认名称 ('color') 不同,请指定 colorExpr选项来映射您的数据字段。

DevExpress技术交流群6:600715373 欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/3263.html
相关产品: DevExtreme跨平台开发框架,

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回