DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpress WPF控件来实现。
在v20.2版本中,技术团队为WPF Scheduler控件添加了按需数据加载支持,本文将为大家介绍如何使用WPF Scheduler的API在WPF应用程序中配置数据加载逻辑。
性能影响
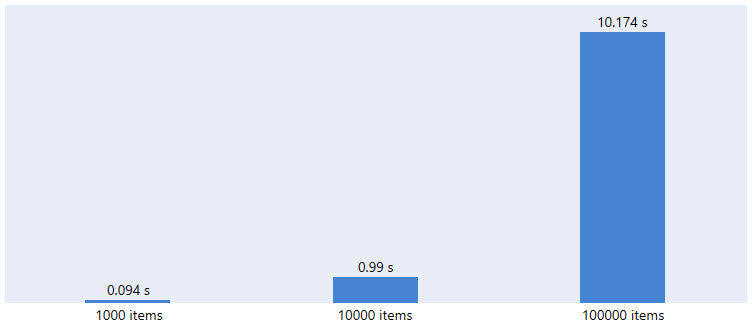
按需从源中获取数据是一种常用技术,可以缩短具有大型数据集的应用程序的启动时间。 为了帮助您估算收益,我们测量了 Scheduler 控件加载计划所需的时间:

这些测量没有考虑从源加载数据项所花费的时间,对于速度较慢的数据库和服务,仅加载部分数据的性能提升会更高。
按需加载入门指南
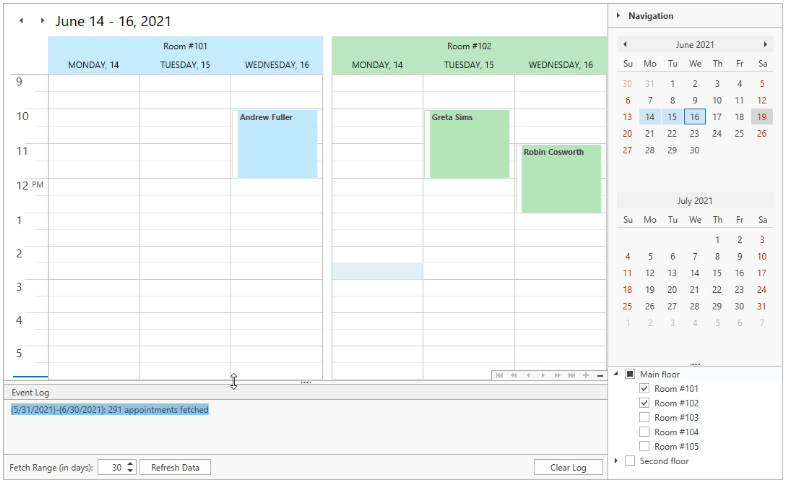
要启用按需数据加载,您必须处理 DataSource.FetchAppointments 事件(时间区域有一个单独的 DataSource.FetchTimeRegions 事件)。 当您处理这些事件时,DevExpress WPF Scheduler仅在其当前可见的时间间隔内加载数据,当用户从一个时间段导航到另一个时间段时,我们的WPF Scheduler会从数据源中查询更多信息(根据需要),缓存加载的数据以减少查询频率。
为了进一步降低查询频率,WPF Scheduler将加载数据的时间间隔扩展到 DataSource.FetchRange 属性值,默认FetchRange为1个月。旦用户滚动超出此范围,Scheduler只会重新计算此时间间隔:

实现
以下代码示例演示了如何为DbContext数据源引入按需数据加载:
// Data context
public class SchedulingDataContext : DbContext {
public SchedulingDataContext() : base(CreateConnection(), true) { }
static DbConnection CreateConnection() {
//...
}
// Data items
public DbSet<AppointmentEntity> AppointmentEntities { get; set; }
//...
}
// Event implementation
void dataSource_FetchAppointments(object sender, DevExpress.Xpf.Scheduling.FetchDataEventArgs e) {
// Pass data objects to the event's Result property
e.Result = dbContext.AppointmentEntities.Where(
// The search query.
// Use the item's QueryStart and QueryEnd properties to calculate the correct interval
// as they take recurrence patterns into account.
// The event's Interval property returns the time interval for which to load data objects.
// Its value is the SchedulerControl.VisibleIntervals extended to the DataSource.FetchRange property value in both directions.
x => x.QueryStart <= e.Interval.End && x.QueryEnd >= e.Interval.Start)
.ToArray();
}
此代码段中的 Where 方法的参数是一个基本的搜索查询,不涉及过滤,您可以改用 FetchDataEventArgs.GetFetchExpression 方法来简化实现:
void FetchAppointments(FetchDataEventArgs e) {
e.Result = dbContext.AppointmentEntities
.Where(e.GetFetchExpression<AppointmentEntity>()).ToArray();
}
同步Scheduler和源
要同步数据源和Scheduler(部分加载数据),您需要手动保存更改,内置的 CRUD 事件简化了这一要求,可以为所有四个事件编写一个处理程序:
<dxsch:SchedulerControl
AppointmentAdded="ProcessChanges"
AppointmentEdited="ProcessChanges"
AppointmentRemoved="ProcessChanges"
AppointmentRestored="ProcessChanges"/>
void ProcessChanges(object sender, AppointmentCRUDEventArgs e) {
db.Appointments.AddRange(e.AddToSource.Select(x => (Appointment)x.SourceObject));
db.Appointments.RemoveRange(e.DeleteFromSource.Select(x => (Appointment)x.SourceObject));
db.SaveChanges();
}
如果您想了解有关按需数据加载的更多信息,并且您的计算机上安装了DevExpress WPF组件,请单击下面的链接以启动我们的示例演示:
数据按需加载演示:dxdemo://Wpf/DXScheduling/MainDemo/OnDemandDataLoading
DevExpress技术交流群6:600715373 欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/3236.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回