DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
在上文中(点击这里查看),我们介绍了DevExtreme v22.2即将增强UI/UX自定义功能,包括表单、Accordion、编辑器等控件。本文将继续为大家介绍剩下的DevExtreme v22.2即将发布的新功能,欢迎持续关注我们,获取更多第一手产品资讯哦~
UI/UX自定义增强
工具栏 - 多线自适应模式
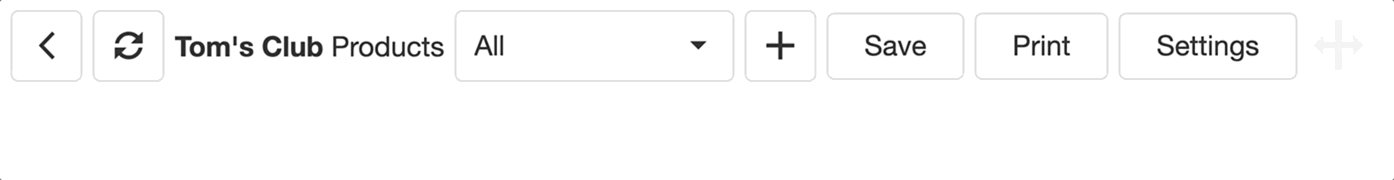
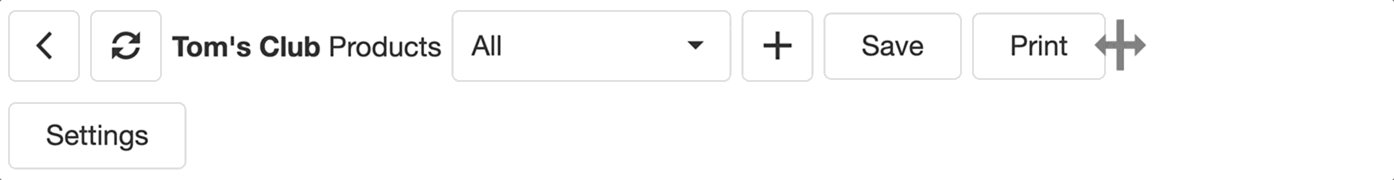
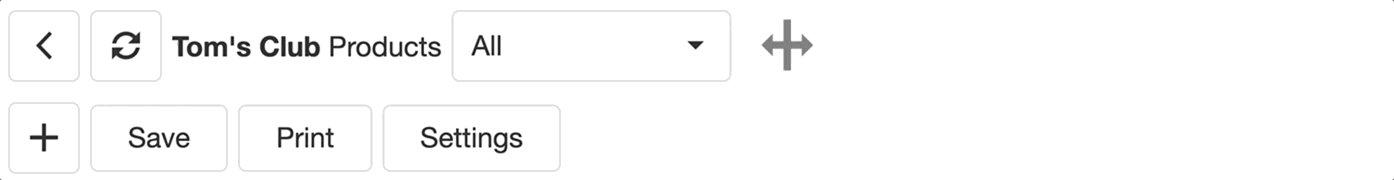
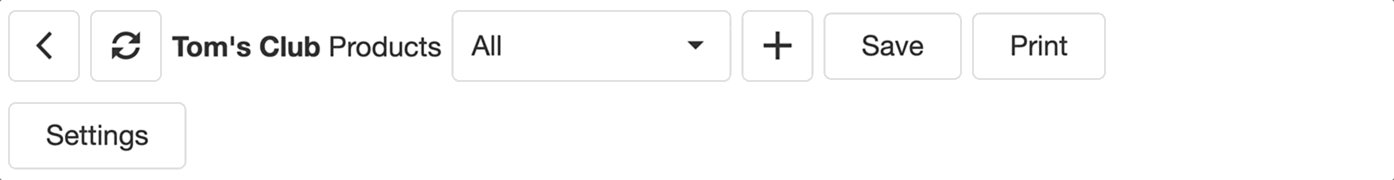
如果给定设备上没有足够的空间,我们的Toolbar可以自动隐藏下拉菜单中的项目,最终用户可以打开此菜单来调用与隐藏项目相关的操作。官方技术团队计划添加一个额外的自适应模式,在此模式下,工具栏项目通过换行到下一行保持可见,因此最终用户可以立即访问所有可用项目。
<dx-toolbar [multiline]="true"> </dx-toolbar>

PivotGrid导出到Excel –导出字段面板标题
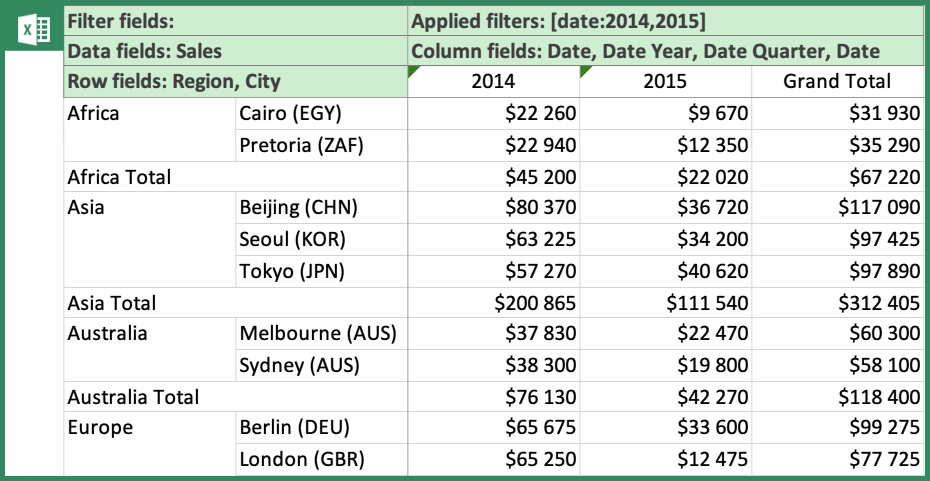
DevExtreme PivotGrid允许您将其内容导出到 Microsoft Excel (v20.2+),目前导出的数据仅包括列/行维度值(类别)和交叉点处的聚合值(数字)。为了帮助解决特定用例,官方技术团队将更新导出引擎,以便您也可以包含维度(字段)名称。
<dx-pivot-grid [dataSource]="dataSource" (onExporting)="onExporting($event)" > <dxo-export[enabled]
="true" [exportFieldHeaders] ="true" ></dxo-export> </dx-pivot-grid>

API 增强功能
弹出窗口 - 隐藏/显示 API 增强功能
您可能已经在 Popup 的 onHiding/onShowing 事件中使用了 ‘cancel’ 标志来中止操作(基于特定条件),一些用户想要异步计算条件,例如当您必须等到最终用户批准/拒绝请求时。对于这种情况,我们的一些组件支持‘cancel’标志值的 ‘Promise’类型,技术团队计划以同样的方式在Popup 的 onHiding/onShowing 事件中支持 Promises。
onHiding: (e) => {
e.cancel = showConfirmation("Are you sure?"); // returns a Promise
},
Popup的show/hide方法返回一个Promise对象,该对象在操作完成后被解析。用户在这方面要求一些灵活性——特别是如果事件处理程序通过 ‘cancel’标志取消操作,则拒绝 Promise。
try {
await popup.hide();
// closed successfully
}
catch (e) {
// closing was cancelled
}
TagBox – 提交自定义项目的额外事件
DevExtreme TagBox 允许最终用户添加自定义项目,用户输入自定义文本并按 Enter 后,新创建的项目将提交到数据源。 为了加快数据输入过程,用户要求在 TagBox 失去焦点时自动提交自定义项目(当用户按下 Tab 键或单击表单的提交/保存按钮时),我们将扩展 API 以启用这些使用场景。
Slider & RangeSlider - 延迟的‘valueChanged’事件
当最终用户开始拖动 Slider 的句柄时,组件会立即引发 valueChanged 事件,因此在用户释放句柄之前会引发一系列事件,我们将引入一种额外的模式来仅在用户交互结束时引发一次 valueChanged 事件。
<dx-slider valueChangeMode="instant|eventual"> </dx-slider>
DevExpress技术交流群6:600715373 欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/3234.html
相关产品: DevExtreme跨平台开发框架,

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回