在本文中,我们将详细介绍HTML & CSS模板引擎即将发生的新变化——官方技术团队期望在v22.2发布周期中实现的新功能。
DevExpress WinForms v22.1正式版下载
CSS样式选择器
使用 v22.2,您将能够为同一元素指定多种样式,并根据给定属性的值选择活动样式。例如,以下标记复制自"HTML Demo | WinExplorer View模块。在此标记中,外部 <div> 元素用作多个数据绑定元素的容器,并使用静态 item_info-outer 样式设置样式。
<div class="item_info_outer">
<div class="name">${TrademarkName} {Name}</div>
<!--Other data-bound elements-->
</div>
.item_info_outer { background-color: @HighlightAlternate/0.2; ... }
在v22.2中,您将能够使用dx-class属性来指定CSS选择条件。 在下面的示例中,外部容器根据Modification字段值选择一个CSS类,因此对于“SUV”、“Truck”、“Car”和其他值,整个项目块将呈现不同的方式。
<div dx-class="{Modification}">
<div class="name">${TrademarkName} {Name}</div>
<!--Other data-bound elements-->
</div>
.SUV { background-color: @Red/0.2; ... }
.Car { background-color: @Blue/0.2; ... }
.Truck { background-color: @Green/0.2; ... }
对于此示例,您将需要名称与"Modification" 枚举的值匹配CSS类,如果选择器属性是不同的类型,则 dx-class 属性语法可能不同。 例如,下面的代码说明了如何根据布尔属性值选择样式。
<div dx-class="{InStock: item-instock, item-outofstock}">${InStock}</div>
.item-instock { color: @ControlText; }
.item-outofstock { color: @DisabledText; }
您将能够同时使用 class 和 dx-class 属性,标准类指定默认项目样式,如果满足 dx-class 条件,则应用上面的条件样式。
可重用的自定义元素
在 v22.2 中,您将能够创建封装特定功能的自定义 HTML 标签,并将这些标签作为子元素包含在模板中。
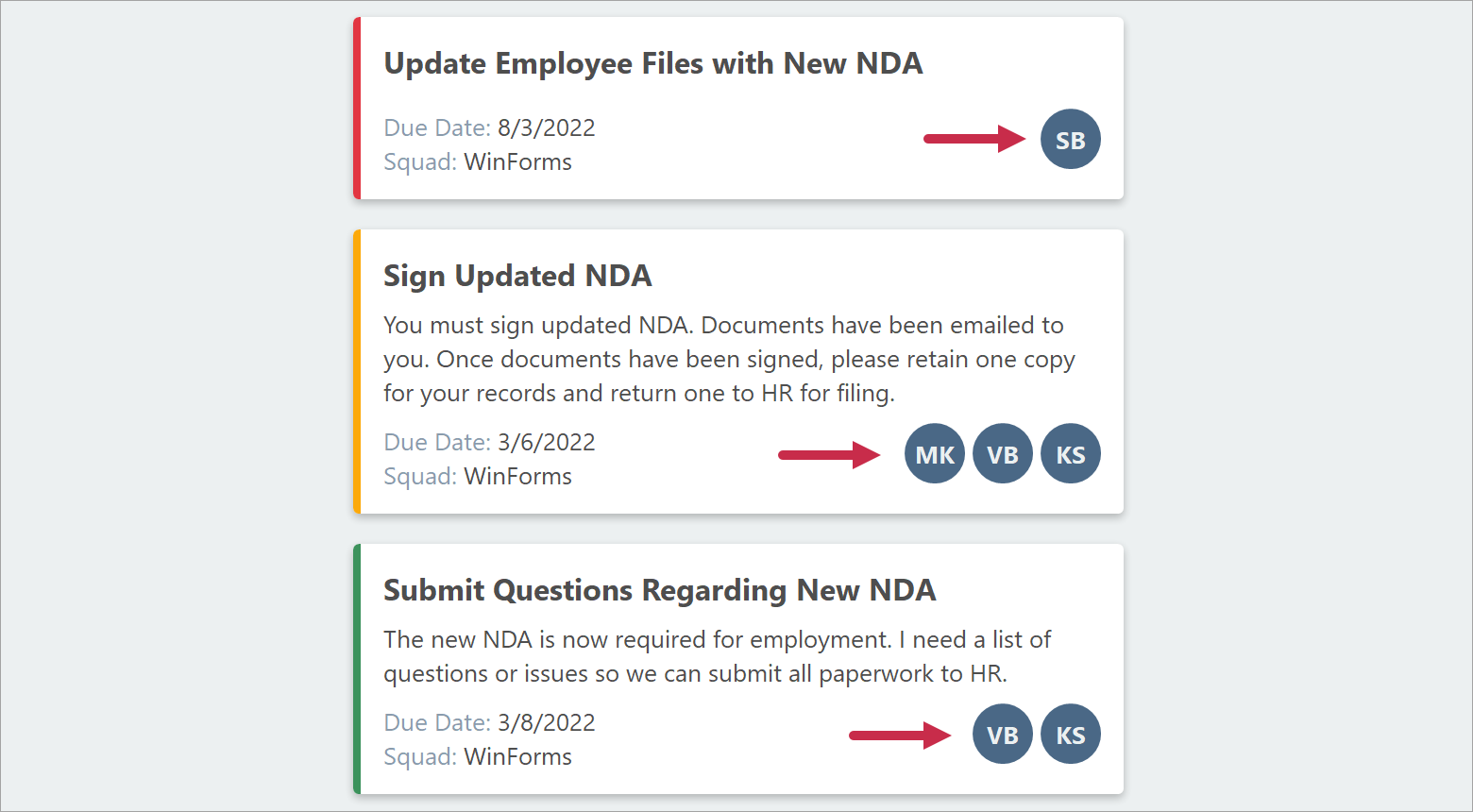
这种机制还将允许DevExpress发布自定义标签,具体来说,可用于可视化数据集合的标签,例如分配给网格卡的员工集合。

<div class="card">
<div class="title">{Title}</div>
<!--other child elements-->
<avatars-box
Items="${Owners}"
ImageMember="Avatar"
Initials="FullName">
</avatars-box>
</div>
由于没有开箱即用的 HTML 元素来呈现此类子集合,因此您需要处理控件的 CustomizeHtmlTemplate 事件并即时修补模板 - 根据数量添加或删除 <div> 元素 的集合项目。这种方法远非受本地 Web 启发的设计,一旦您拥有 WebComponents 就可以解决。
元素对齐
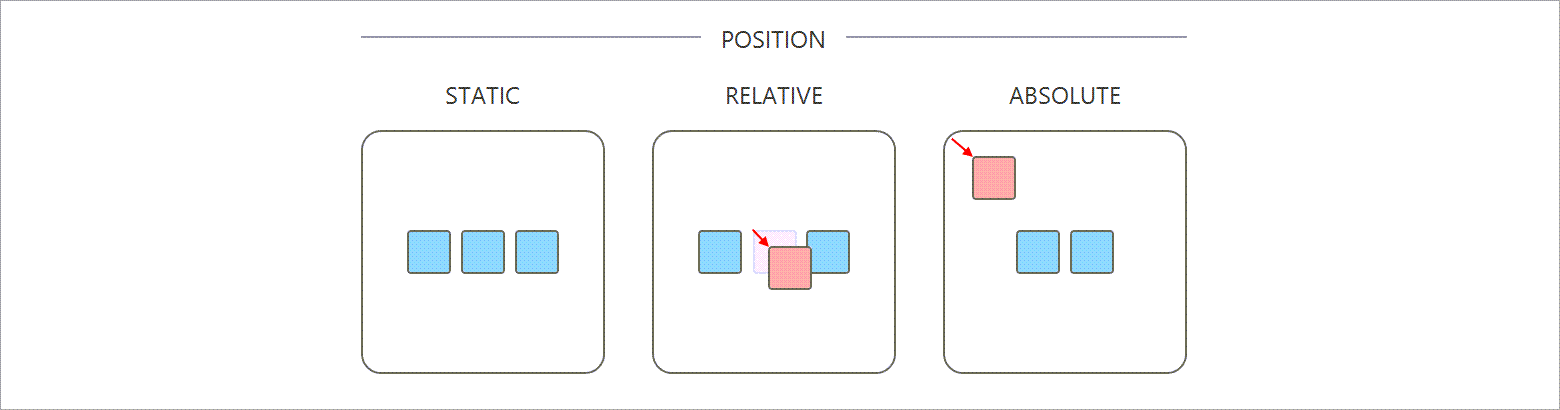
官方技术团队期望支持position 和 top/bottom/left/right 属性,您可以使用这些属性的组合在其父元素内对齐元素,并设置与所需边框的偏移量。
position: absolute; bottom: 0; right: 0;

文本选择
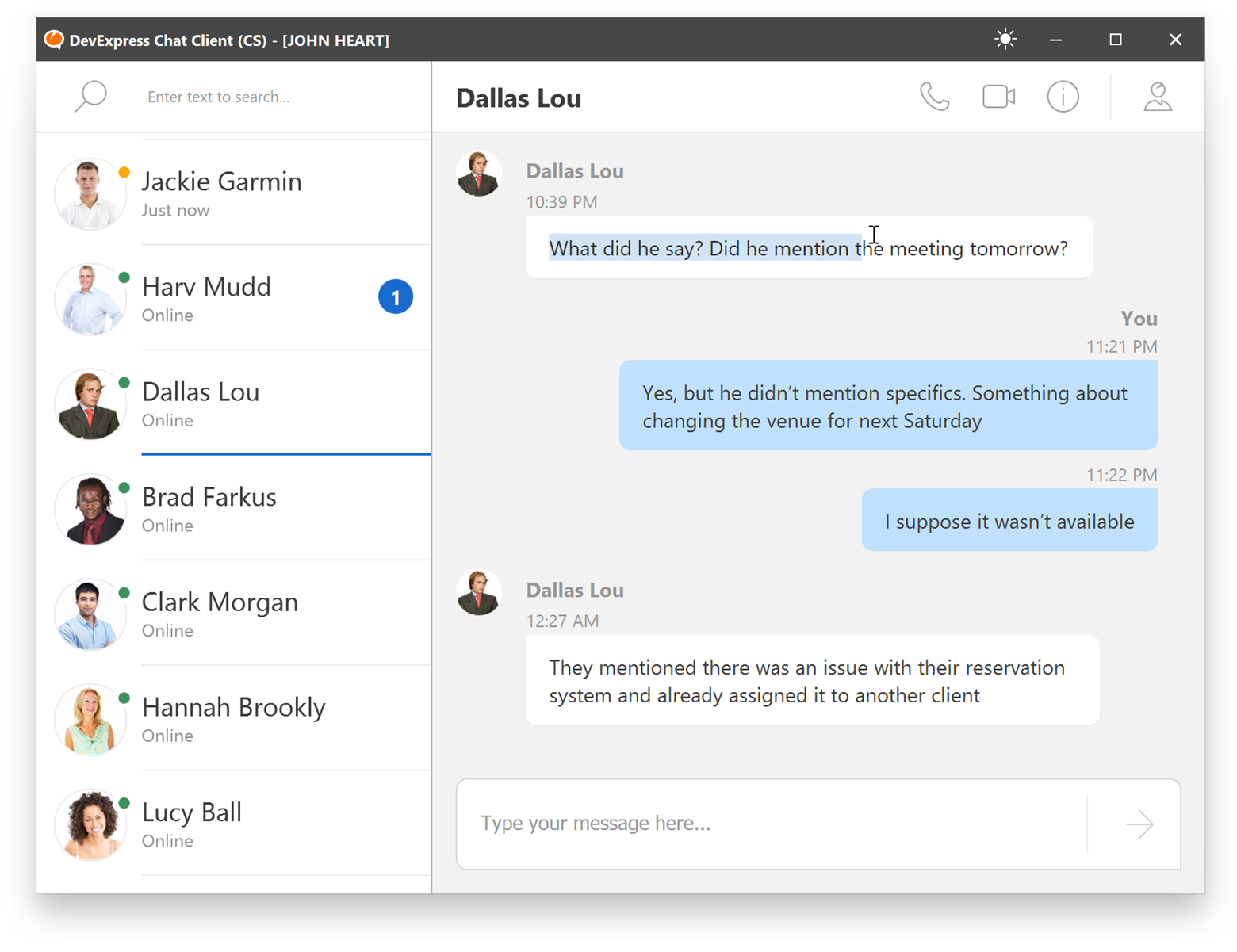
下一个主要更新将附带一个高度要求的与模板相关的功能,从 HTML 模板中选择和复制文本的功能。

DevExpress WinForm拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
更多产品正版授权详情及优惠,欢迎咨询在线客服>>
DevExpress技术交流群6:600715373 欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/3213.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回