在本文中,小编将为大家总结DevExtreme v22.2即将提供的主要功能,这些功能适用于DevExtreme JavaScript(Angular、React、Vue、jQuery)和基于DevExtreme的ASP.NET MVC/Core控件。
本文中包含的信息详细介绍了我们当前/预计的发展计划,请注意,此信息仅供参考,
UI/UX自定义增强
表单 - 自定义标签模板
目前Form只能显示文本标签,一些用户需要在编辑器的标签中显示图像或其他丰富的内容,为了满足这一要求,官方技术团队计划将自定义标签模板引入产品线。他们将利用许多DevExtreme组件中使用的技术——允许开发人员自定义应用程序 UI 的技术,下面的表单标签通过使用图标进行了增强。
<dx-form [formData]="employee"> <dxi-item dataField="name"> <div *dxTemplate="let data of 'label'"> <person-icon></person-icon> Name </div> ... </dxi-item> </dx-form>

Accordion – 单个项目的自定义标题模板
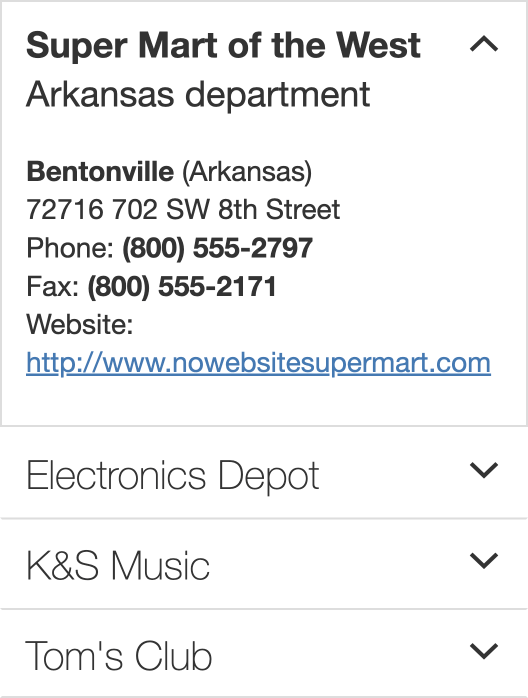
DevExtreme Accordion允许您为所有项目标题指定一个共享的自定义模板,在某些情况下,您可能需要为每个项目使用不同的模板。技术团队计划实施此功能,因此您可以在项目级别指定标题模板。例如,在下面的示例中,第一个项目有一个字幕。 当然,您可以在Accordion中添加按钮、图像或任何自定义内容:
<dx-accordion> <dxi-item> <div *dxTemplate="let data of 'title'"> <h1>Super Mart of the West</h1> <h2>Arkansas department</h2> </div> ... </dxi-item> </dx-accordion>

编辑器 - 自定义验证消息位置
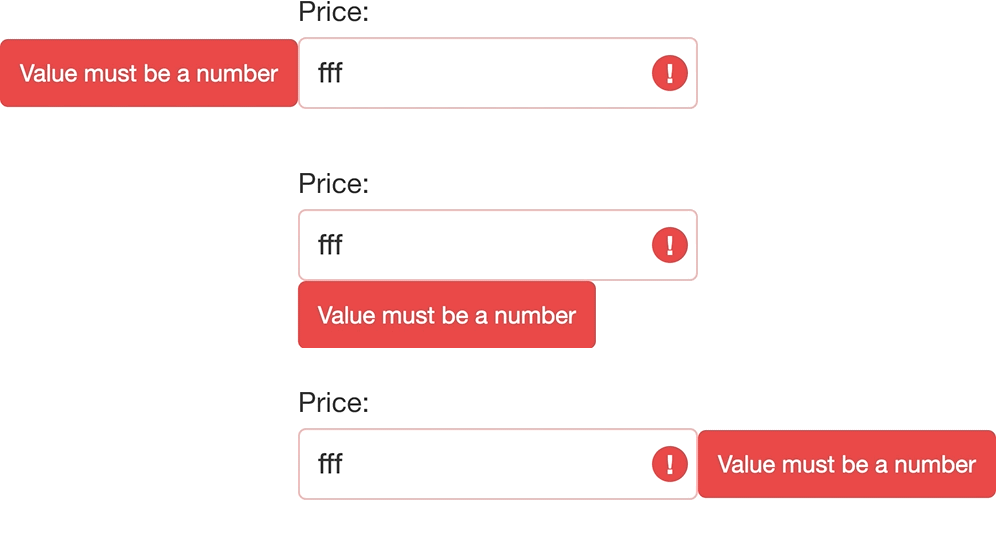
如果编辑器验证失败,编辑器下方会显示一条消息。用户要求我们在这方面提供更大的灵活性,并允许控件在编辑器上方或左侧/右侧显示验证消息,官方会在下一次重大更新中引入相应的“validationMessagePosition”配置选项。
<dx-text-box validationMessagePosition="left|right|top|bottom"> <dx-validator> <dxi-validation-rule type="number" message="Value must be a number" ></dxi-validation-rule> </dx-validator> </dx-text-box>

日历 - 显示周数
另一个高度要求的 UI 增强功能是在日历组件中显示周数,您将能够通过组件配置中的新“showWeekNumbers”选项激活此功能。
<dx-calendar [showWeekNumbers]="true" [(value)]="currentValue" ></dx-calendar>

CheckBox – 由最终用户设置不确定值
DevExtreme CheckBox支持不确定状态,它通过将组件值设置为null或undefined来启用。一旦最终用户单击 CheckBox,就不可能回到不确定状态。一些用户要求引入一种将值重置为不确定状态的方法,为此我们将引入一种附加的值更改模式。在这种模式下,每次单击都会旋转三种组件状态——选中、未选中和不确定。
<dx-check-box [valueChangeMode]= "default|includeIndeterminate" [(value)]="value" ></dx-check-box>

DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExpress技术交流群6:600715373 欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/3206.html
相关产品: DevExtreme跨平台开发框架,

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回