DevExtreme React应用程序模板包括了新的用户身份验证表单和客户端API,开发人员可以轻松地与后端集成。
身份验证表单
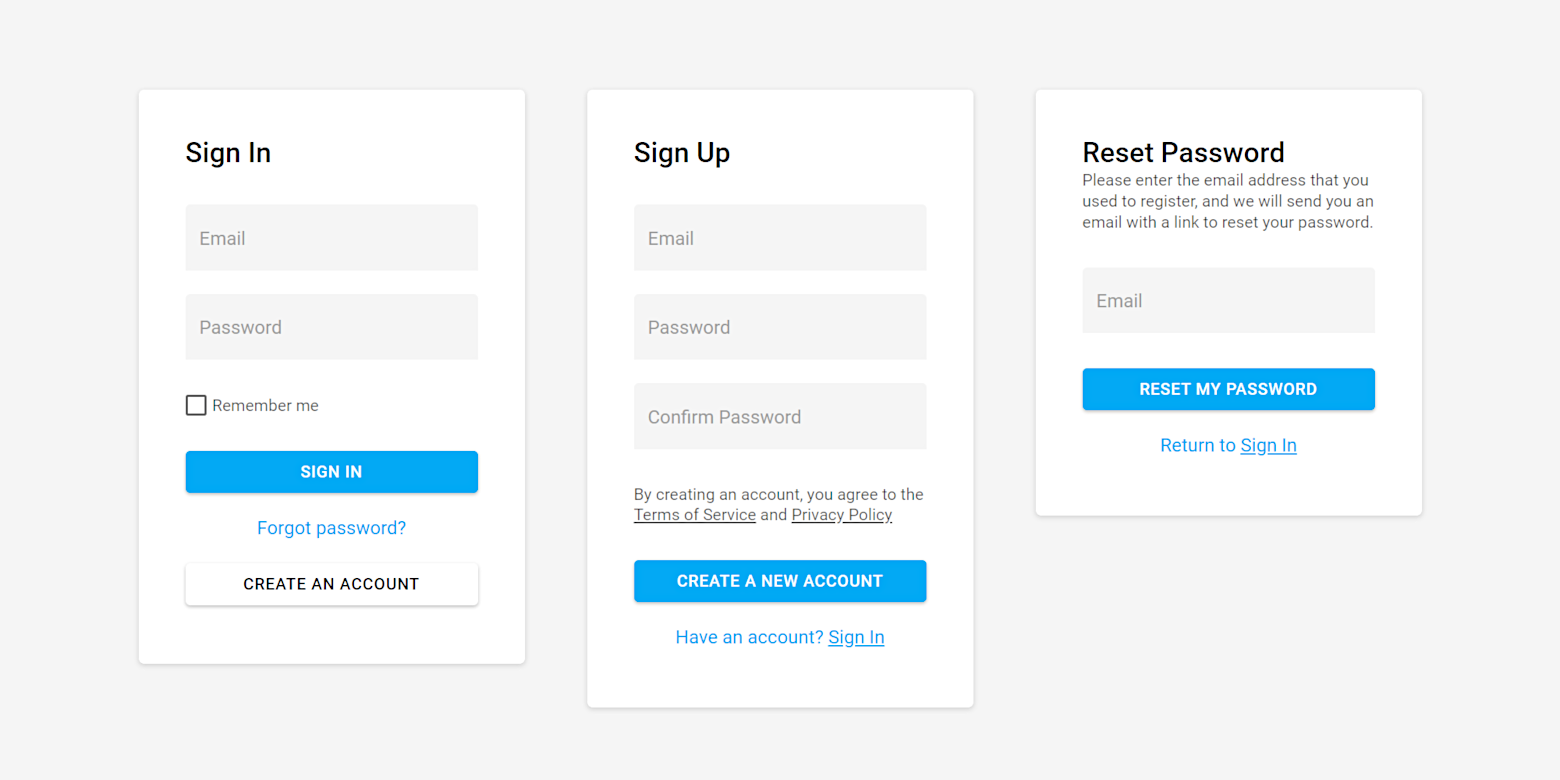
官方技术团队在React应用程序模板中添加了新的登录、注册、重置和更改密码表单,这些表单符合当今最常见的基于 Web 的密码身份验证模式/工作流程。当然,您可以轻松自定义预先构建的身份验证表单,以更好地满足组织需求/要求。

后端集成
除了身份验证表单之外,我们还包括一个简单的客户端 API,旨在处理身份验证表单提交事件。 一旦用户提交表单,表单数据就会被自动收集并传递给相应的提交处理程序,您可以对内置处理程序进行细微更改,以将相应的 HTTP 请求发送到您的身份验证后端 API——无论使用何种后端技术。为了方便,技术团队将所有这些处理程序放在一个文件 (/src/api/auth.js) 中。
访问经过身份验证的用户数据
实现了一个新的 `useAuth` React Hook,让您可以从应用程序的任何部分访问经过身份验证的用户数据,下面的代码有助于演示此功能:
import React from 'react';
import { useAuth } from './contexts/auth';
export default function() {
const { user } = useAuth();
return <div>{ user ? user.email : 'Not authenticated' }</div>;
}
Angular & Vue
Angular 和 Vue 应用程序模板都可以使用身份验证表单。
DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExpress技术交流群6:600715373 欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/3161.html

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回