DevExtreme Scheduler现在附带一个虚拟滚动选项,启用后虚拟滚动允许您有效地呈现大量计划和事件资源列表,而不会显著降低性能。此功能适用于 Angular、React、Vue 和 jQuery - 在使用垂直组方向时,在Week, Day和WorkWeek视图中。
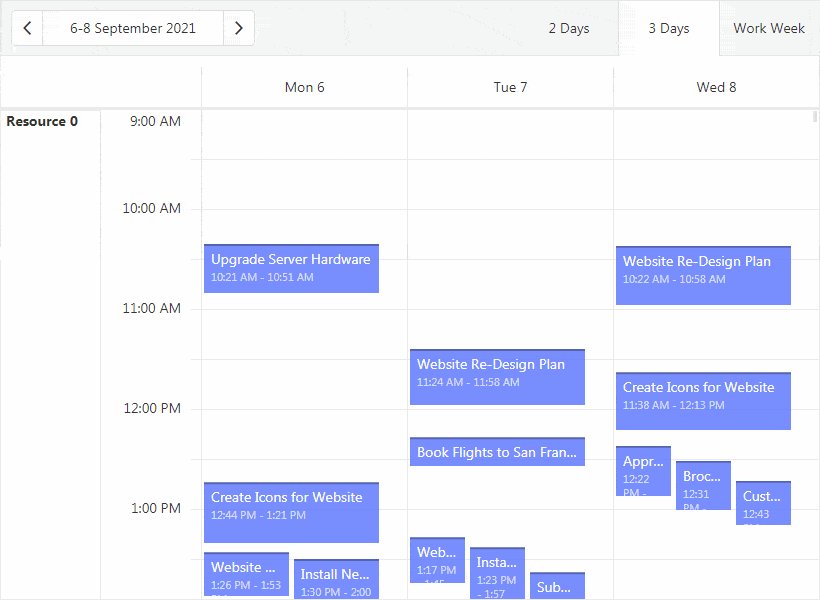
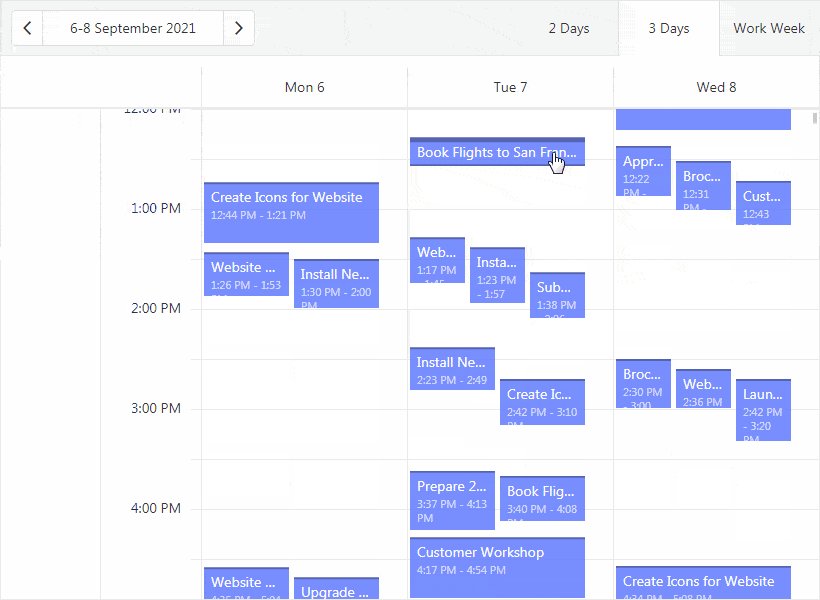
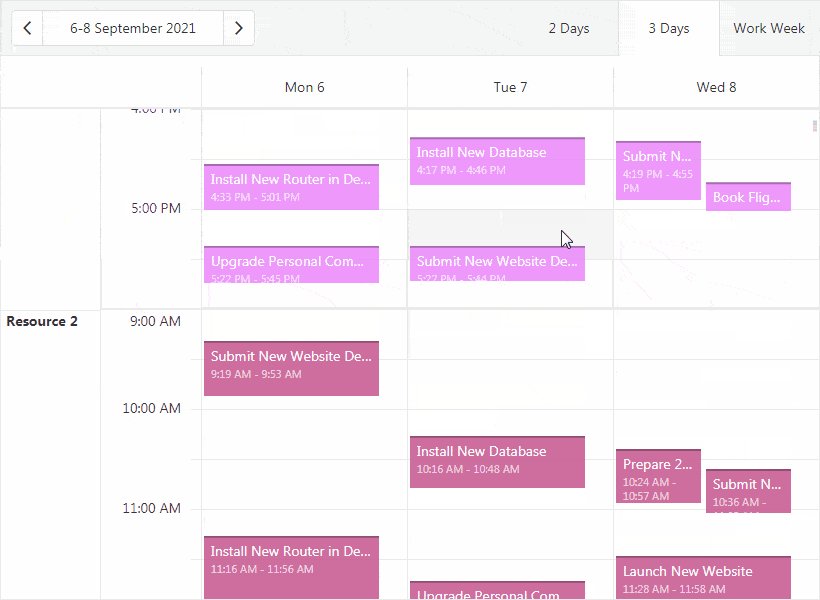
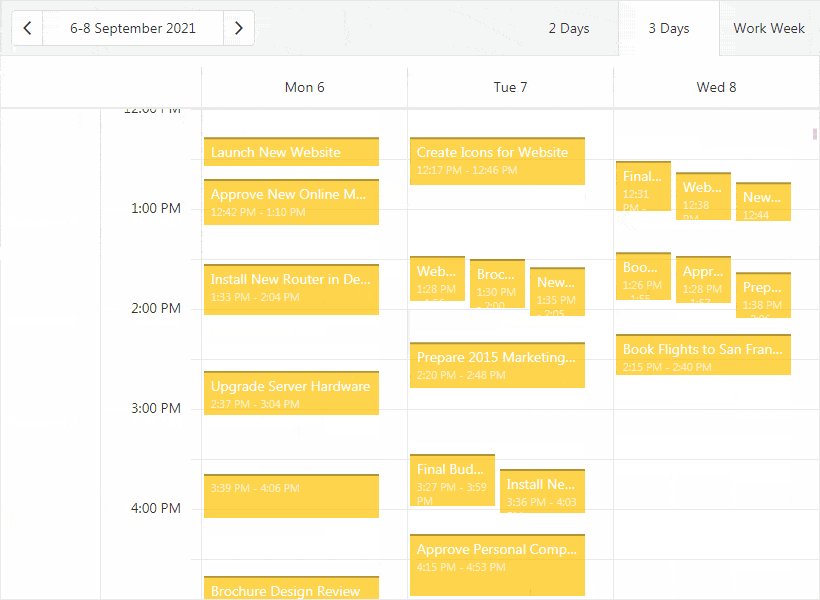
下面的截屏有助于说明此功能的实际效果 - 滚动调度程序的内容时,会立即呈现按资源分组的数千个计划。

引擎下的虚拟滚动
启用虚拟滚动后,只有可见的计划和组会呈现到Web浏览器的DOM,并且一旦计划/组在滚动期间操作离开调度程序的视口,就会将其删除,该解决方案显着提高了滚动性能和初始渲染时间。
配置
建议您在应用程序中启用此功能,只需要将“scrolling.mode”选项设置为“virtual”,如下所示:
scrolling: {
mode: 'virtual'
}
DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExpress技术交流群6:600715373 欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取

欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:DevExpress控件中文网 [https://www.devexpresscn.com/]
本文地址:https://www.devexpresscn.com/post/3146.html
相关产品: DevExtreme跨平台开发框架,

 联系电话:023-68661681
联系电话:023-68661681





 返回
返回